學習DDD的意義 作為技術人,都有一個成為大牛的夢。 有些人可以通過自己掌握了比較底層、有深度、有難度的技術來證明自己的能力。 但對於絕大多數的應用研發工程師來說,其大部分的時間精力,會被消耗在讀不懂、講不清的屎山代碼中,以及複雜多變的業務迭代中。很少會有需要去接觸高深技術的機會,即便是接觸了,也很 ...
從分散式微服務架構遷移到整體式應用程式有助於實現更高的規模、彈性並降低成本。
在Prime Video,我們為客戶提供數千個直播流。為了確保客戶無縫接收內容,Prime Video設置了一個工具來監控客戶觀看的每個流。該工具使我們能夠自動識別感知質量問題(例如,塊損壞或音頻/視頻同步問題)並觸發修複過程。
我們在Prime Video的視頻質量分析(VQA)團隊已經擁有了一個用於音頻/視頻質量檢查的工具,但我們從未打算也沒有設計過它大規模運行(我們的目標是監控數千個併發流並隨著時間的推移而增加這個數字)。在將更多流載入服務時,我們註意到大規模運行基礎結構非常昂貴。我們還註意到擴展瓶頸,使我們無法監控數千個流。因此,我們退後一步,重新審視了現有服務的體繫結構,重點關註成本和擴展瓶頸。
我們服務的初始版本由由 AWS Step Functions 編排的分散式組件組成。就成本而言,兩個最昂貴的操作是業務流程工作流和數據在分散式組件之間傳遞的時間。為瞭解決這個問題,我們將所有組件移動到單個進程中,以將數據傳輸保留在進程記憶體中,這也簡化了編排邏輯。由於我們將所有操作編譯到單個進程中,因此我們可以依靠可擴展的 Amazon Elastic Compute Cloud (Amazon EC2) 和 Amazon Elastic Container Service (Amazon ECS) 實例進行部署。
分散式系統開銷
我們的服務由三個主要部分組成。
- 媒體轉換器將輸入音頻/視頻流轉換為發送到檢測器的幀或解密的音頻緩衝區。
- 缺陷檢測器執行實時分析幀和音頻緩衝區的演算法,以查找缺陷(例如視頻凍結、塊損壞或音頻/視頻同步問題),併在發現缺陷時發送實時通知。有關此主題的更多信息,請參閱我們的 Prime Video 如何使用機器學習來確保視頻質量一文。
- 第三個組件提供控制服務中流的業務流程。
我們將最初的解決方案設計為使用無伺服器組件(例如 AWS Step Functions 或 AWS Lambda)的分散式系統,這是快速構建服務的不錯選擇。從理論上講,這將允許我們獨立擴展每個服務組件。但是,我們使用某些組件的方式導致我們在預期負載的 5% 左右達到了硬擴展限制。此外,所有構建塊的總體成本都太高,無法大規模接受解決方案。
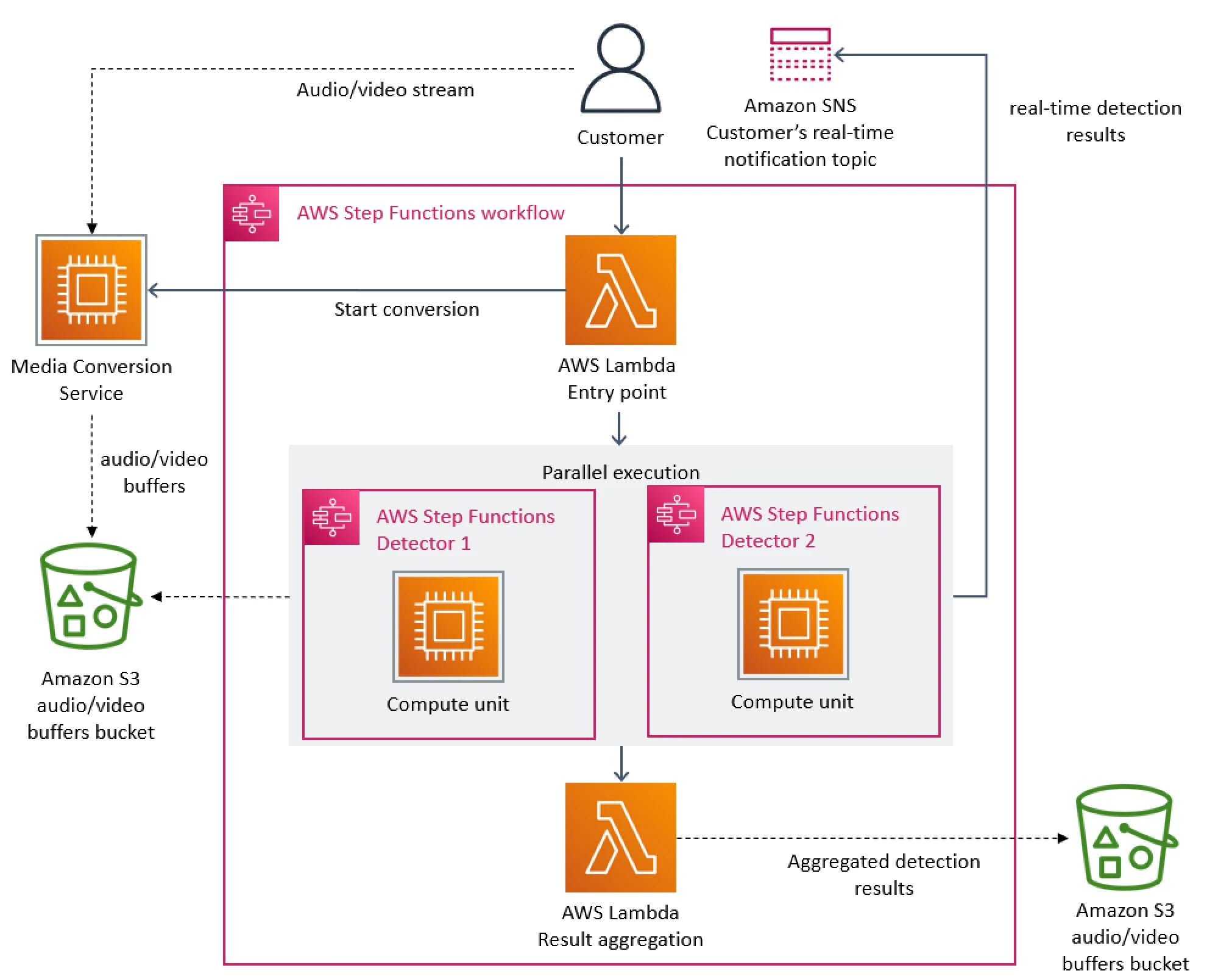
下圖顯示了我們服務的無伺服器體繫結構。

架構中的主要擴展瓶頸是使用 AWS Step Functions 實施的編排管理。我們的服務對流的每一秒執行了多次狀態轉換,因此我們很快就達到了帳戶限制。除此之外,AWS Step Functions 還按狀態轉換向用戶收費。
我們發現的第二個成本問題是關於我們在不同組件之間傳遞視頻幀(圖像)的方式。為了減少計算成本高昂的視頻轉換作業,我們構建了一個微服務,將視頻拆分為幀,並將圖像臨時上傳到 Amazon Simple Storage Service (Amazon S3) 存儲桶。然後,缺陷檢測器(其中每個缺陷檢測器也作為單獨的微服務運行)下載圖像並使用 AWS Lambda 同時處理它。但是,對 S3 存儲桶的大量 Tier-1 調用成本很高。
從分散式微服務到單體應用程式
為瞭解決瓶頸問題,我們最初考慮單獨修複問題,以降低成本並提高擴展能力。我們進行了試驗並做出了一個大膽的決定:我們決定重新構建我們的基礎設施。
我們意識到分散式方法在我們的特定用例中並沒有帶來很多好處,因此我們將所有組件打包到一個流程中。這消除了對 S3 存儲桶作為視頻幀中間存儲的需求,因為我們的數據傳輸現在發生在記憶體中。我們還實現了控制單個實例中的組件的編排。
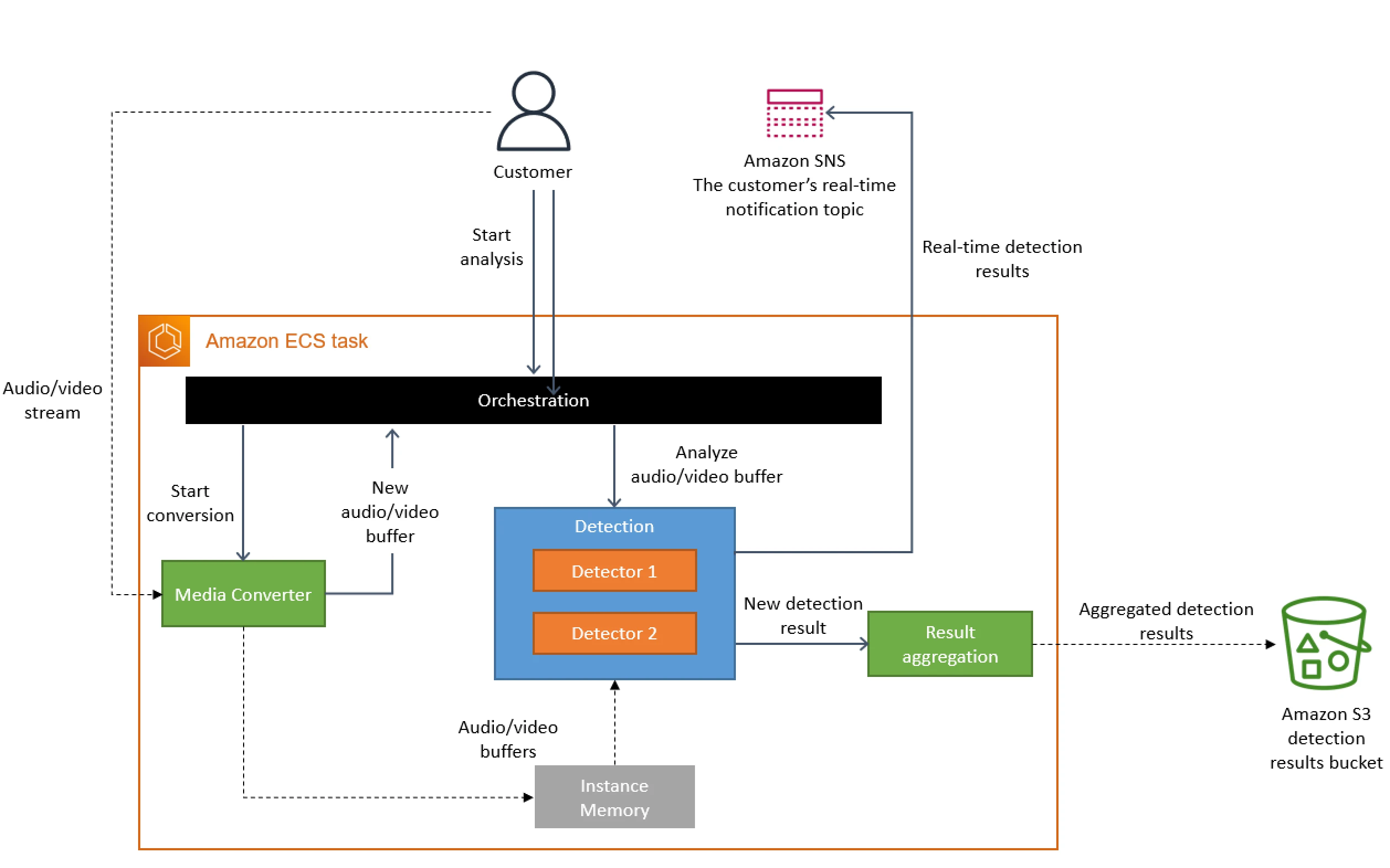
下圖顯示了遷移到整體架構後的系統體繫結構。

從概念上講,高級體繫結構保持不變。我們仍然擁有與初始設計(媒體轉換、檢測器或編排)完全相同的組件。這使我們能夠重用大量代碼並快速遷移到新架構。
在初始設計中,我們可以水平擴展多個檢測器,因為它們中的每一個都作為單獨的微服務運行(因此添加新檢測器需要創建一個新的微服務並將其插入業務流程)。然而,在我們的新方法中,探測器的數量只能垂直縮放,因為它們都在同一實例中運行。我們的團隊會定期向服務中添加更多檢測器,我們已經超出了單個實例的容量。為了剋服這個問題,我們多次克隆服務,用不同的檢測器子集對每個副本進行參數化。我們還實現了一個輕量級編排層來分發客戶請求。
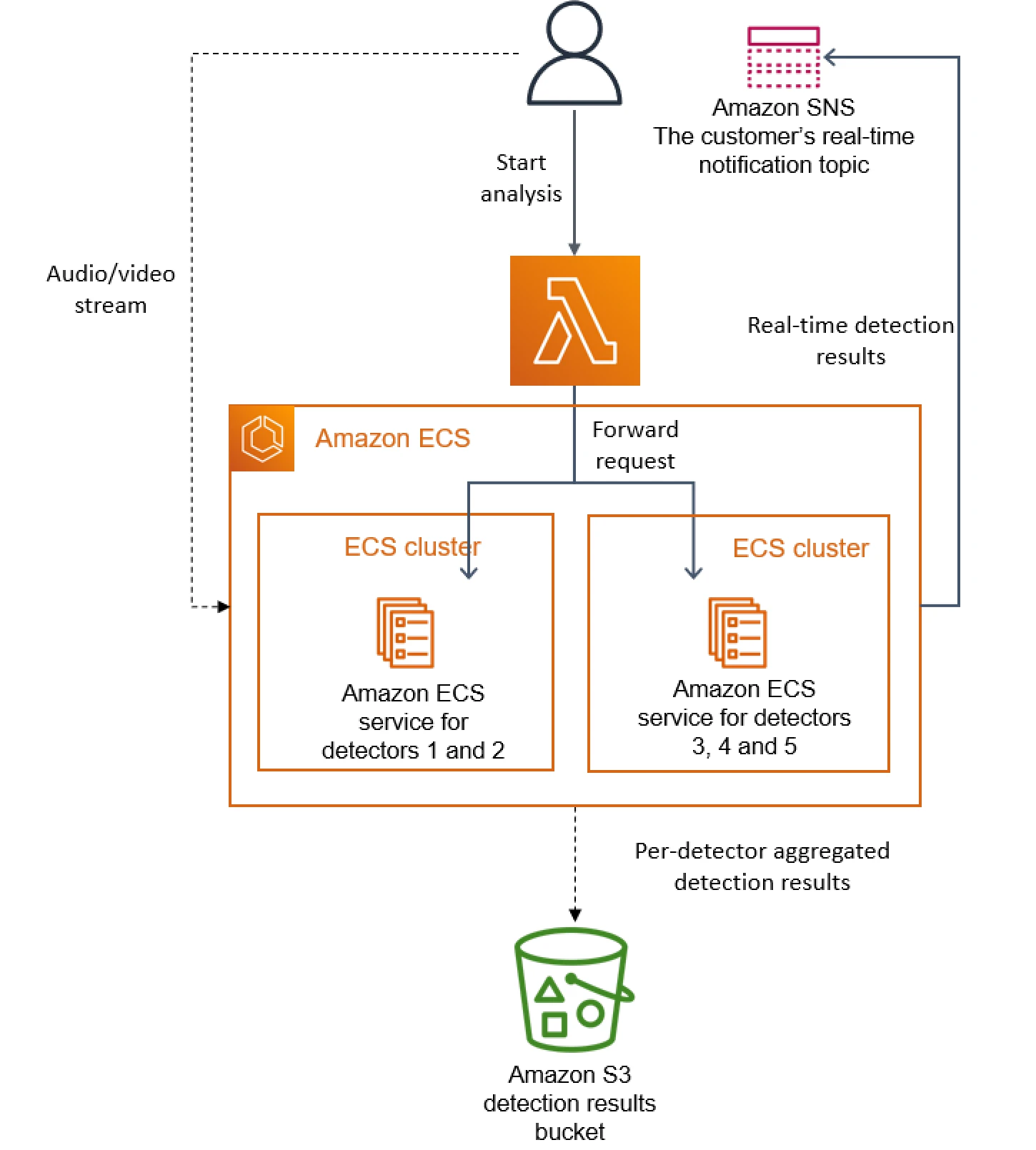
下圖顯示了我們在超出單個實例容量時部署檢測器的解決方案。

結果和要點
微服務和無伺服器組件是可以大規模工作的工具,但是否在整體式架構上使用它們必鬚根據具體情況進行。
將我們的服務遷移到整體式架構可將我們的基礎架構成本降低 90% 以上。它還提高了我們的擴展能力。今天,我們能夠處理數千個流,我們仍然有能力進一步擴展服務。將解決方案遷移到 Amazon EC2 和 Amazon ECS 還使我們能夠使用 Amazon EC2 計算節省計劃,這將有助於進一步降低成本。
我們做出的一些決定並不明顯,但它們帶來了重大改進。例如,我們複製了一個計算成本高昂的媒體轉換過程,並將其放置在更靠近檢測器的位置。雖然運行一次媒體轉換並緩存其結果可能被認為是更便宜的選擇,但我們發現這不是一種經濟高效的方法。
我們所做的更改使Prime Video能夠監控客戶觀看的所有流,而不僅僅是觀看人數最多的流。這種方法可以帶來更高的質量和更好的客戶體驗。
本文來自博客園,作者:IAyue,轉載請註明原文鏈接:https://www.cnblogs.com/zmj-pr/p/17391507.html


