初學java後,需要一個小練手的java web項目,酒店數據信息管理。酒店CRUD項目。基於java的酒店管理,基於vue實現的酒店項目,酒店管理系統。 ...
本文章介紹一個基於java的簡單酒店數據管理系統
項目介紹
該項目適用於初學java後,需要一個小練手的java web項目,該項目是只有一個酒店數據表,然後實現對該酒店增加,修改,刪除和分頁查詢的小案例,雖然項目不是很複雜,但麻雀雖小但五臟俱全,適合於個人學習適用。
項目使用的技術架構
後端:java+SpringBoot + MyBatis-Plus
資料庫:MySQL
前端:Vue + Element-ui + Axios
開發工具:idea或eclipse
更多項目請查看:項目幫
項目實現
HotelController定義了對酒店信息的CRUD的介面:
@RestController
@RequestMapping("hotel")
public class HotelController {
@Autowired
private IHotelService hotelService;
/**
* 通過id來查詢酒店數據
* @param id 酒店id號
* @return
*/
@GetMapping("/{id}")
public Hotel queryById(@PathVariable("id") Long id){
return hotelService.getById(id);
}
/**
* 分頁查詢數據列表出來
* @param page 頁碼
* @param size 每頁的大小
* @return
*/
@GetMapping("/list")
public PageResult hotelList(
@RequestParam(value = "page", defaultValue = "1") Integer page,
@RequestParam(value = "size", defaultValue = "1") Integer size
){
Page<Hotel> result = hotelService.page(new Page<>(page, size));
return new PageResult(result.getTotal(), result.getRecords());
}
/**
* 保存酒店信息
* @param hotel 酒店信息實體類
*/
@PostMapping
public void saveHotel(@RequestBody Hotel hotel){
hotelService.save(hotel);
}
/**
* 更新酒店信息
* @param hotel 酒店信息實體類
*/
@PutMapping()
public void updateById(@RequestBody Hotel hotel){
if (hotel.getId() == null) {
throw new InvalidParameterException("id不能為空");
}
hotelService.updateById(hotel);
}
/**
* 通過酒店id刪除酒店信息
* @param id 酒店id號
*/
@DeleteMapping("/{id}")
public void deleteById(@PathVariable("id") Long id) {
hotelService.removeById(id);
}
}
- 前端使用的vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>簡單酒店管理</title>
<link href="./css/main.css" rel="stylesheet">
</head>
<body>
<div id="app">
<h1>簡單酒店增刪改查項目</h1>
<div class="add-btn" >
<el-button type="primary" size="small" @click="beginAdd">新增酒店</el-button>
</div>
<el-table :data="hotels" border height="500" style="width: 100%">
<el-table-column align="center" fixed prop="id" label="酒店房間號" width="120"></el-table-column>
<el-table-column align="center" prop="name" label="酒店名稱" width="120"></el-table-column>
<el-table-column align="center" prop="address" label="酒店地址" width="120"></el-table-column>
<el-table-column align="center" prop="name" label="酒店名稱" width="120"></el-table-column>
<el-table-column align="center" label="酒店圖片" width="200">
<template slot-scope="scope">
<img :src="scope.row.pic" height="200" width="200" />
</template>
</el-table-column>
<el-table-column align="center" prop="price" label="酒店價格" width="100"></el-table-column>
<el-table-column align="center" label="酒店評分" width="200">
<template slot-scope="scope">
<el-rate
v-model="scope.row.score / 10" disabled show-score text-color="#ff9900" score-template="{value}">
</el-rate>
</template>
</el-table-column>
<el-table-column align="center" prop="brand" label="酒店品牌" width="120"></el-table-column>
<el-table-column align="center" prop="city" label="所在城市" width="120"></el-table-column>
<el-table-column align="center" prop="starName" label="酒店星級" width="60"></el-table-column>
<el-table-column align="center" prop="business" label="所在商圈" width="120"></el-table-column>
<el-table-column align="center" label="操作" fixed="right" :width="150">
<template slot-scope="scope">
<el-button type="primary" plain icon="el-icon-edit" circle
@click="handleEdit(scope.$index, scope.row)"></el-button>
<el-button type="danger" plain icon="el-icon-delete" circle
@click="handleDelete(scope.$index, scope.row)"></el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@current-change="query"
style="margin-top: 5px"
background
:page-size="5"
layout="prev, pager, next"
:total="total">
</el-pagination>
<el-dialog title="酒店信息" :visible.sync="formVisible" width="50%" style="padding: 0 20px;">
<el-form :model="hotel" size="small" label-position="left" :label-width="formLabelWidth">
<el-form-item label="酒店名稱" >
<el-input v-model="hotel.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="酒店地址" >
<el-input v-model="hotel.address" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="酒店價格" >
<el-input v-model="hotel.price" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="酒店評分">
<el-input v-model="hotel.score" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="酒店品牌">
<el-input v-model="hotel.brand" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="所在城市">
<el-input v-model="hotel.city" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="所在商圈">
<el-input v-model="hotel.business" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="酒店圖片" >
<el-input v-model="hotel.pic" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="酒店緯度" >
<el-input v-model="hotel.latitude" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="酒店經度" >
<el-input v-model="hotel.longitude" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="星級" >
<el-select style="width: 263px" v-model="hotel.starName" placeholder="請選擇酒店星級">
<el-option label="一星級" value="一星級"></el-option>
<el-option label="二星級" value="二星級"></el-option>
<el-option label="三星級" value="三星級"></el-option>
<el-option label="四星級" value="四星級"></el-option>
<el-option label="五星級" value="五星級"></el-option>
<el-option label="一鑽" value="一鑽"></el-option>
<el-option label="兩鑽" value="兩鑽"></el-option>
<el-option label="三鑽" value="三鑽"></el-option>
<el-option label="四鑽" value="四鑽"></el-option>
<el-option label="五鑽" value="五鑽"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="formVisible = false">取 消</el-button>
<el-button type="primary" @click="confirmEdit">確 定</el-button>
</div>
</el-dialog>
</div>
<script src="./js/vue.js"></script>
<script>
// 設置後臺服務地址
axios.defaults.baseURL = "http://localhost:8099";
axios.defaults.timeout = 3000;
const app = new Vue({
el: "#app",
data: {
hotels: [],
total: 1000,
formVisible: false, // 是否顯示表單
formLabelWidth: "100px", // 表單label寬度
hotel: {}, // 表單中的酒店數據
isEdit: false, // 是否是更新
lastPage: 1,// 上一次查詢的頁碼
},
created() {
this.query(1);
},
methods: {
beginAdd(){
this.isEdit = false;
this.hotel = {};
this.formVisible = true;
},
query(page){
this.lastPage = page;
axios.get("/hotel/list", {
params: {
page: page, size: 5
}
})
.then(resp => {
this.hotels = resp.data.hotels;
this.total = resp.data.total;
})
.catch(err => console.log(err));
},
handleEdit(v1, v2) {
this.isEdit = true;
this.hotel = JSON.parse(JSON.stringify(v2));
this.formVisible = true;
},
handleDelete(v1, v2) {
this.$confirm('此操作將永久刪除酒店信息, 是否繼續?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.deleteById(v2.id);
}).catch(() => {
this.$message({
type: 'info',
message: '已取消刪除'
});
});
},
confirmEdit(){
if(this.isEdit){
axios.put("/hotel", this.hotel)
.then(resp => {
this.$message({
message: '更新成功',
type: 'success'
});
this.formVisible = false;
this.reload();
})
.catch(err => {
this.$message({
message: '更新失敗',
type: 'error'
});
console.log(err);
})
}else{
axios.post("/hotel", this.hotel)
.then(resp => {
this.$message({
message: '新增成功',
type: 'success'
});
this.formVisible = false;
this.reload();
})
.catch(err => {
this.$message({
message: '新增失敗',
type: 'error'
});
console.log(err);
})
}
},
deleteById(id){
axios.delete("/hotel/" + id)
.then(() => {
this.$message({
type: 'success',
message: '刪除成功!'
});
this.reload();
})
.catch(err => {
this.$message({
type: 'error',
message: '刪除失敗!'
});
console.log(err);
})
},
reload(){
this.query(this.lastPage);
}
}
})
</script>
</body>
</html>
項目實現的效果
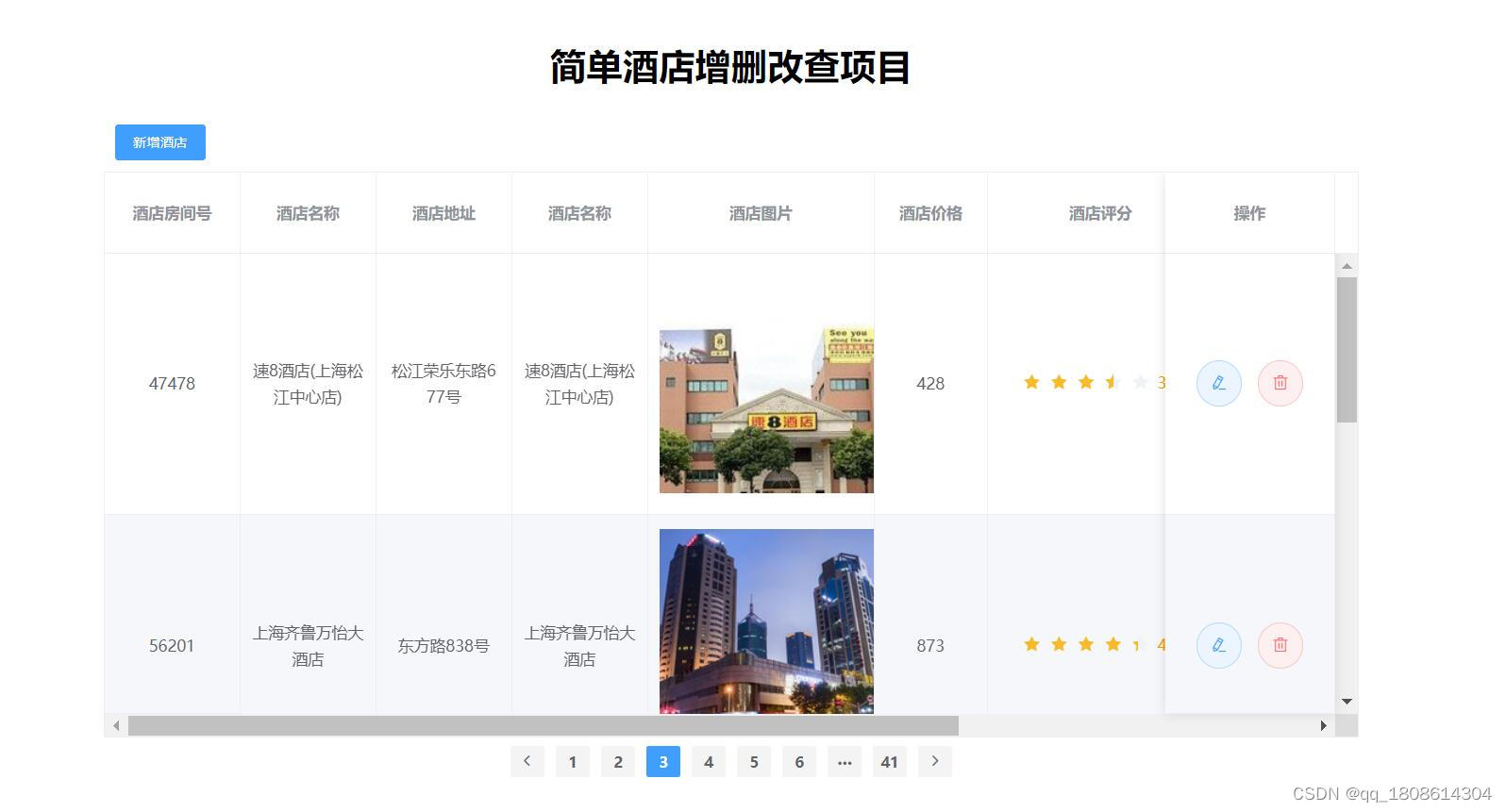
- 首頁

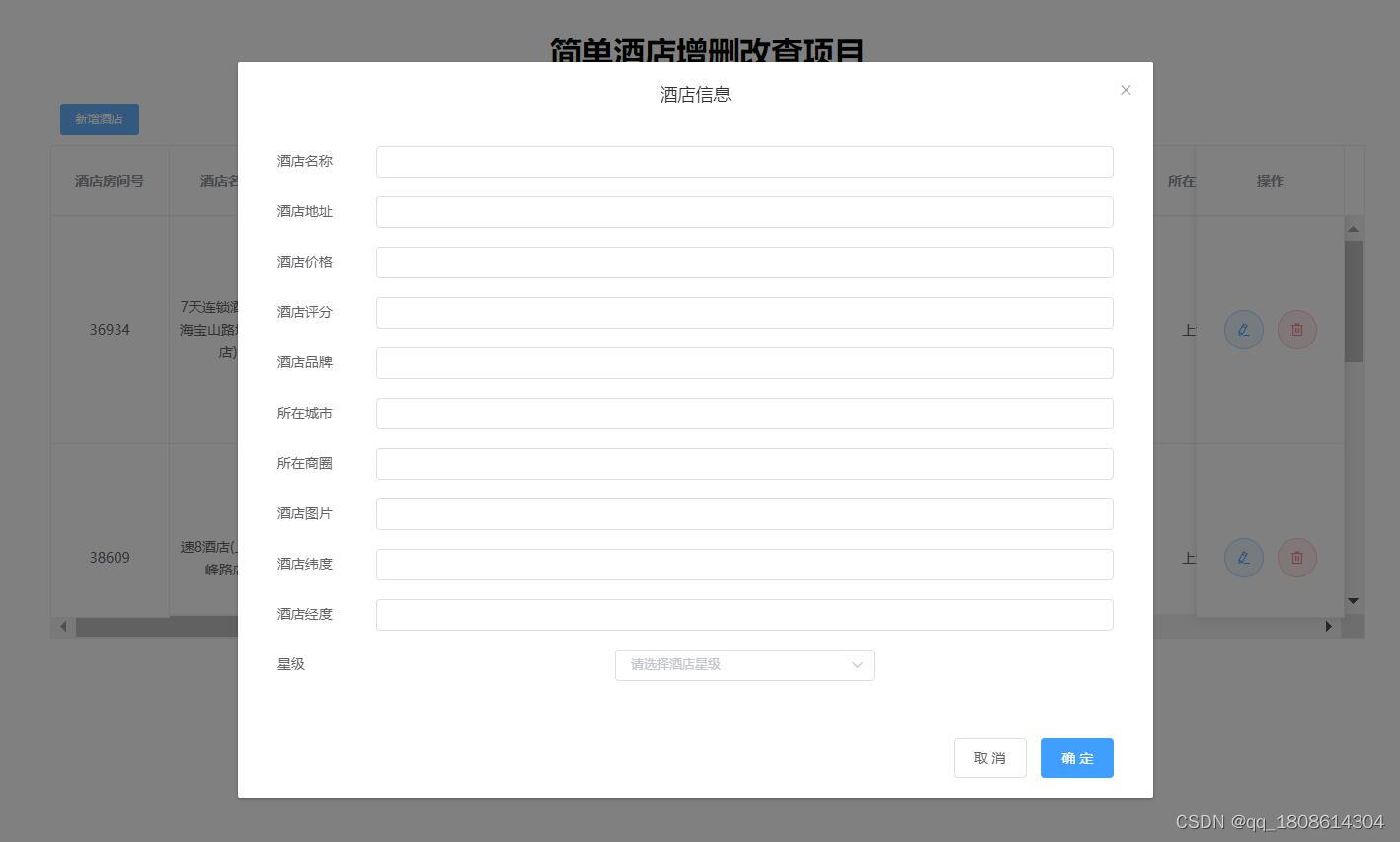
- 增加酒店信息頁面