最近小編思維發散“Visual Studio可以集成chatgpt嗎?”,這樣不就可以讓chatgpt幫你寫代碼了嗎?尋覓了一圈,還真有這個東西,那就是一個Visual Studio的擴展插件:Visual chatGPT Studio,雖然不是官方的,部分功能也可以值得一用。本文將介紹Visual ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄 abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一) abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二) abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三) abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四) abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五) abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之一(二十七) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之一(三十七) abp(net core)+easyui+efcore實現倉儲管理系統——出庫管理之一(四十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP升級7.3上(五十八) 有了前面兩篇關於升級的文章,組織管理和模塊管理,併在升級過程中解決了一些升級中出現的問題。我們對供應商管理這個模塊進行升級,這次的升級涉及到前端頁面的一些問題。
1.在Visual Studio 2022的解決方案資源管理器中,選中“ABP.TPLMS.Web.Mvc”項目,然後單擊滑鼠右鍵,在彈出菜單中選中“設為啟動項目”。按F5運行應用程式。
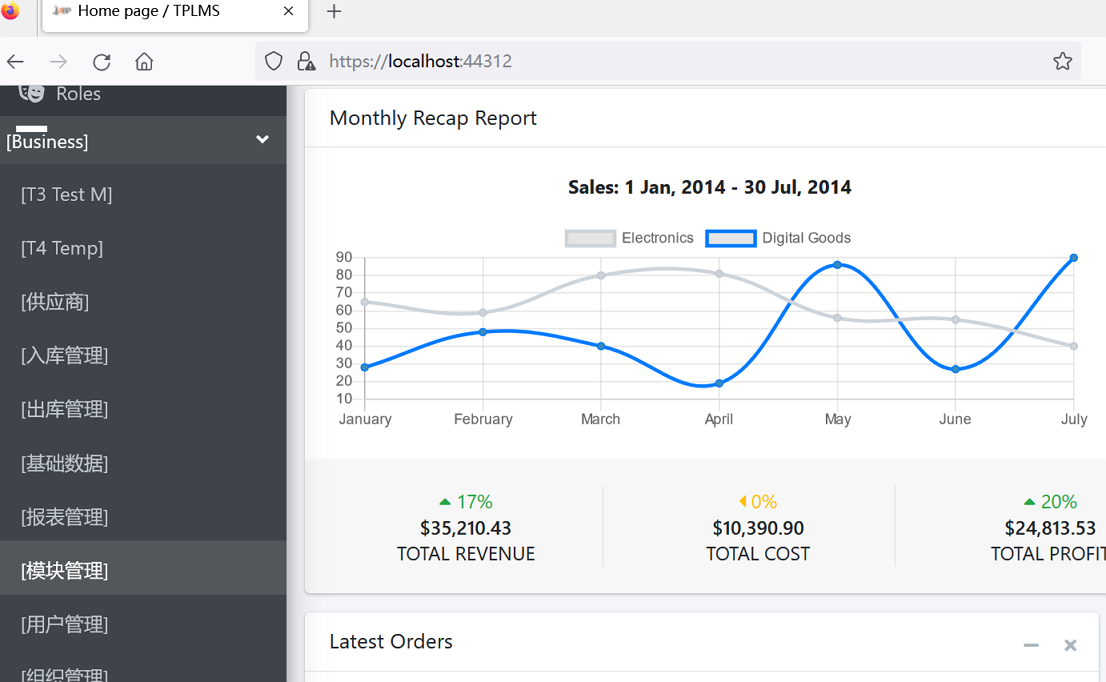
2.在瀏覽器將呈現登錄頁面,然後輸入管理員用戶名進行登錄。瀏覽器跳轉到首頁面。如下圖。

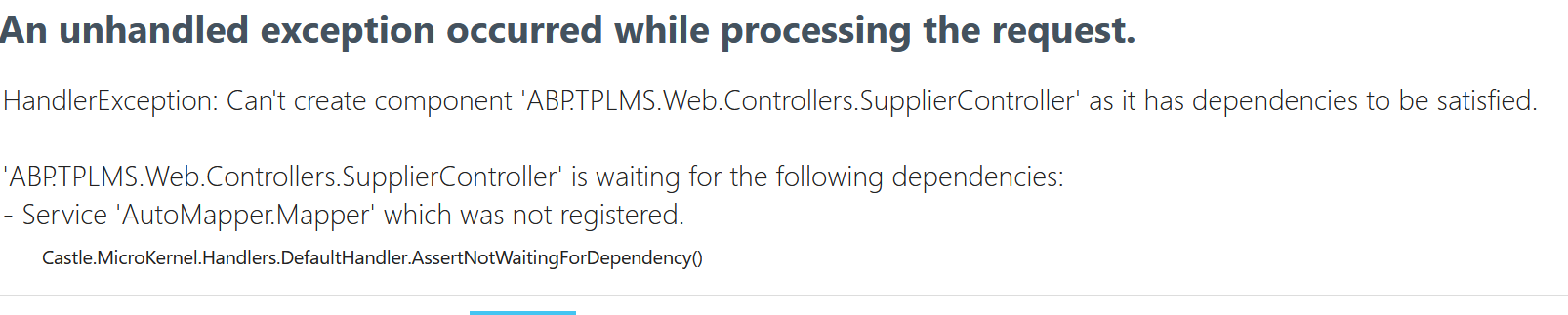
3.在主界面的菜單中,選擇“Business->供應商管理”菜單項,瀏覽器立即報了一個錯誤。如下圖。

4.這是AutoMapper.Mapper方法造成的。這是由於在升級的時候,AutoMapper也升級了。由於NET模型映射器AutoMapper 9.0之後,官方宣稱不再支持靜態方法調用,之前直接升級編譯報錯無法使用。我簡單的在代碼的構造函數中使用註入方式,註入Mapper。現在實際運行時,發現這種方式,如果沒有在startup.cs代碼中預先註冊,是無法使用的。原先的代碼如下:
using System;
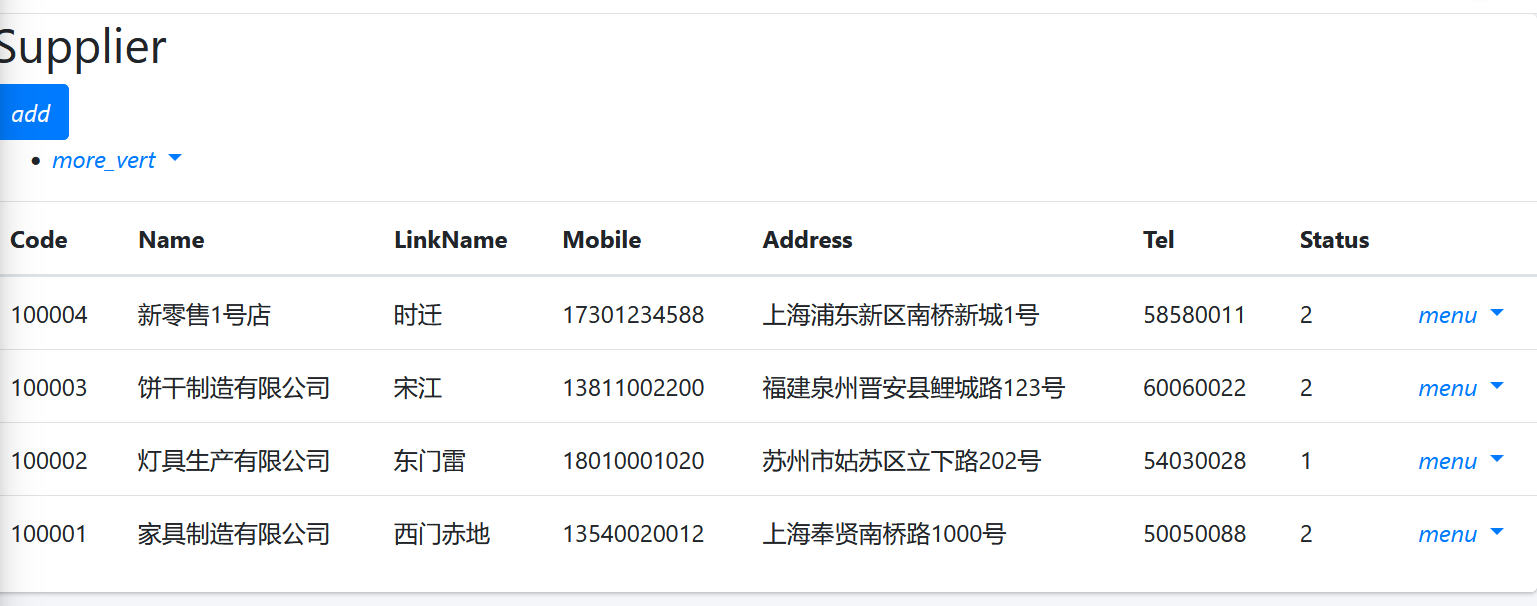
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Abp.Application.Services.Dto;
using Abp.AspNetCore.Mvc.Authorization;
using Abp.Auditing;
using Abp.Runtime.Validation;
using ABP.TPLMS.Controllers;
using ABP.TPLMS.Suppliers;
using ABP.TPLMS.Suppliers.Dto;
using ABP.TPLMS.Web.Models.Supplier;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
// For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
namespace ABP.TPLMS.Web.Controllers
{
[AbpMvcAuthorize]
[Audited]
public class SupplierController : TPLMSControllerBase
{
const int MaxNum= 10;
// GET: /<controller>/
[DisableAuditing]
public async Task<IActionResult> Index()
{
SupplierDto cuModule=null;
var module = (await _supplierAppService.GetAllAsync(new PagedSupplierResultRequestDto { MaxResultCount = MaxNum })).Items; // Paging not implemented yet
if (module.Count>0)
{
cuModule = module.First();
}
var model = new SupplierListViewModel
{
Supplier = cuModule,
Suppliers=module
};
return View(model);
}
private readonly ISupplierAppService _supplierAppService;
AutoMapper.Mapper m_map;
public SupplierController(ISupplierAppService supplierAppService,AutoMapper.Mapper map)
{
_supplierAppService = supplierAppService;
m_map = map;
}
public async Task<ActionResult> EditSupplierModal(int supplierId)
{
var module = await _supplierAppService.GetAsync(new EntityDto<int>(supplierId));
CreateUpdateSupplierDto cuSupplier = m_map.Map<CreateUpdateSupplierDto>(module);
var model = new EditSupplierModalViewModel
{
Supplier = cuSupplier
};
return View("_EditSupplierModal", model);
}
}
}
5.幸好發現有一個ABP.ObjectMapper.Map方法可以使用,我們將代碼修改為:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Abp.Application.Services.Dto;
using Abp.AspNetCore.Mvc.Authorization;
using Abp.Auditing;
using Abp.Runtime.Validation;
using ABP.TPLMS.Controllers;
using ABP.TPLMS.Suppliers;
using ABP.TPLMS.Suppliers.Dto;
using ABP.TPLMS.Web.Models.Supplier;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
// For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
namespace ABP.TPLMS.Web.Controllers
{
[AbpMvcAuthorize]
[Audited]
public class SupplierController : TPLMSControllerBase
{
const int MaxNum= 10;
// GET: /<controller>/
[DisableAuditing]
public async Task<IActionResult> Index()
{
SupplierDto cuModule=null;
var module = (await _supplierAppService.GetAllAsync(new PagedSupplierResultRequestDto { MaxResultCount = MaxNum })).Items; // Paging not implemented yet
if (module.Count>0)
{
cuModule = module.First();
}
var model = new SupplierListViewModel
{
Supplier = cuModule,
Suppliers=module
};
return View(model);
}
private readonly ISupplierAppService _supplierAppService;
public SupplierController(ISupplierAppService supplierAppService)
{
_supplierAppService = supplierAppService;
}
public async Task<ActionResult> EditSupplierModal(int supplierId)
{
var module = await _supplierAppService.GetAsync(new EntityDto<int>(supplierId));
CreateUpdateSupplierDto cuSupplier = ObjectMapper.Map<CreateUpdateSupplierDto>(module);
var model = new EditSupplierModalViewModel
{
Supplier = cuSupplier
};
return View("_EditSupplierModal", model);
}
}
}
6.在Visual Studio 2022的解決方案資源管理器,按F5運行應用程式。
7.在瀏覽器將呈現登錄頁面,然後輸入管理員用戶名進行登錄。瀏覽器跳轉到首頁面,在主界面的菜單中,選擇“Business->供應商管理”菜單項,瀏覽器中呈現一個供應商信息列表頁面,我們發現此頁面的頂部與右邊的菜單部分缺失css,樣式不好看。如下圖。

8. 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在領域層“ABP.TPLMS.Web.Mvc”項目中的Views\Supplier目錄。 找到Index.cshmtl文件,修改頂部的代碼與按鈕的代碼。具體代碼如下:
@using ABP.TPLMS.Web.Startup
@model ABP.TPLMS.Web.Models.Supplier.SupplierListViewModel
@{
ViewData["Title"] = PageNames.Supplier;
}
@section scripts
{
<script src="~/view-resources/Views/Supplier/Index.js" asp-append-version="true"></script>
}
<section class="content-header">
<div class="container-fluid">
<div class="row">
<div class="col-sm-6">
<h1>@L("Supplier")</h1>
</div>
<div class="col-sm-4 text-sm-right">
<a id="RefreshButton" href="javascript:void(0);"><i class="fas fa-redo-alt"></i></a>
</div>
<div class="col-sm-2">
<button type="button" class="btn btn-primary btn-circle waves-effect waves-circle waves-float pull-right"
data-toggle="modal" data-target="#SupplierCreateModal">
<i class="fa fa-plus-square">Add</i>
</button>
</div>
</div>
</div>
</section>
<div class="row clearfix">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="card">
<div class="body table-responsive">
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Supplier.Code)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.LinkName)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Mobile)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Tel)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Status)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.Suppliers)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Code)
</td>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.LinkName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Mobile)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Tel)
</td>
<td>
@Html.DisplayFor(modelItem => item.Status)
</td>
<td >
<a href="#" class="btn btn-sm bg-secondary edit-supplier" data-supplier-id="@item.Id"
data-toggle="modal" data-target="#SupplierEditModal"><i class="fas fa-pencil-alt"></i>@L("Edit")</a>
<a href="#" class="btn btn-sm bg-danger delete-supplier" data-supplier-id="@item.Id"
data-supplier-name="@item.Name"><i class="fas fa-trash"></i>@L("Delete")</a>
</td>
</tr>
}
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="modal fade" id="SupplierCreateModal" tabindex="-1" role="dialog" aria-labelledby="SupplierCreateModalLabel"
data-backdrop="static">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">
<span>@L("CreateNewSupplier")</span>
</h4>
</div>
<div class="modal-body">
<form name="SupplierCreateForm" role="form" class="form-validation">
<div>
<div class="row clearfix">
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Code" class="form-label"></label>
<input type="text" name="Code" class="form-control" required maxlength="50" />
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Name" class="form-label"></label>
<input type="text" name="Name" class="form-control" required maxlength="50" />
</div>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-sm-12">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Address" class="form-label"></label>
<input type="text" name="Address" class="form-control" required maxlength="255" />
</div>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.LinkName" class="form-label"></label>
<input type="text" name="LinkName" class="form-control" />
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Mobile" class="form-label"></label>
<input type="text" name="Mobile" class="form-control" />
</div>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Tel" class="form-label"></label>
<input type="text" name="Tel" class="form-control" required maxlength="255" />
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Status" class="form-label"></label>
<input type="text" name="Status" class="form-control" />
</div>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-sm-6">
<div class="form-line">
<label asp-for="@Model.Supplier.Sex"></label>
<input name="Sex" type="text" class="form-control" />
</div



