1.創建vue項目 vue create demo demo是項目名稱 2.安裝axios 進入demo裡面打開終端(黑視窗),執行 npm install axios 3.進行config.js配置 devServer: { host: "0.0.0.0", // 是否可以被覆蓋 port: 80 ...
1.創建vue項目
vue create demo
demo是項目名稱
2.安裝axios
進入demo裡面打開終端(黑視窗),執行
npm install axios
3.進行config.js配置
devServer: { host: "0.0.0.0", // 是否可以被覆蓋 port: 8090, // 配置本地埠號 open: true, //解決跨域問題 proxy: { // 正式 "/api": { target: "http://IP地址:埠號/", changeOrigin: true, secure: false, // 如果是https介面,需要配置這個參數 pathRewrite: { "^/api": "", }, }, }, }, },
4.main.js里引入
//http封裝請求 import axios from "axios"; axios.defaults.baseURL = "/api"; axios.defaults.headers = //公共攜帶請求頭 //大部分是 "Content-Type:application/json;charset=UTF-8" axios.defaults.withCredentials = true;
5.src目錄下新建Utils文件夾,在內封裝request.js
import axios from "axios";//引入axios const request = axios.create({//進一步封裝axios baseURL: "/api",//配置跟路由 timeout: 5000,//配置請求超時時間 }); //添加請求攔截器 request.interceptors.request.use(function (config) {} //添加響應攔截器 request.interceptors.request.use((res) => { return res; }), (err) => { return Promise.reject(err); }; export default request; //暴露出去
6.以login路由為示例 src文件下新建api文件,在api內新建login.js
import request from "@/utils/request"; // 引入request // 登錄 export const UserLogin = (params) => {//封裝login請求 return request({ url: "/login",//請求地址 method: "post",//請求方式 data: params,//請求體 }); };
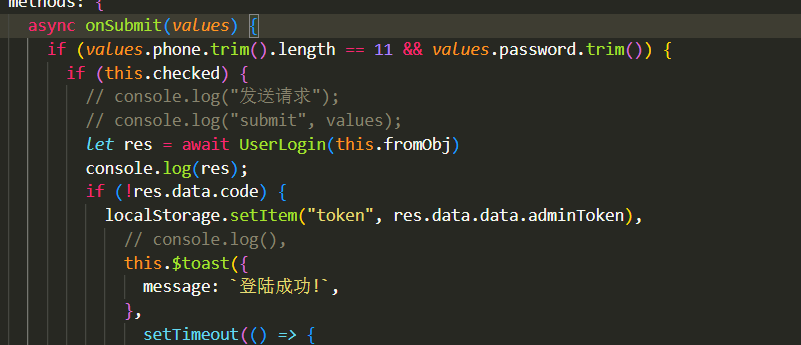
7.在頁面內引入方法,並使用


簡單明瞭



