由於本人每天需要登錄網站查看數據並分析統計彙總,而每次機械式地搜索和簡單計算,十分繁瑣。我們可以寫個定時任務,每天根據cookie獲取網站數據並遍歷統計。 腳本得以成功執行的關鍵是需要獲取到COOKIE 故,寫了個谷歌插件用來上報COOKIE ...
一 背景
由於本人每天需要登錄網站查看數據並分析統計彙總,而每次機械式地搜索和簡單計算,十分繁瑣。我們可以寫個定時任務,每天根據cookie獲取網站數據並遍歷統計。
腳本得以成功執行的關鍵是需要獲取到COOKIE
故,寫了個谷歌插件用來上報COOKIE
二 代碼總目錄

三 上代碼
- manifest.json
{ "manifest_version": 3, "name": "Get Cookie", "description": "get cookie", "version": "1.0.0.1", "action": { "default_popup": "index.html", "default_icon": "images/icon.png" }, "host_permissions": [ "http://*/*", "https://*/*" ], "permissions": [ "cookies", "tabs" ] } - index.html
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <div id="container"> <div class="sub"> <div class="card"> <form action="#"> <textarea id="cookie" required readonly name="cookie" value="" placeholder="cookie"></textarea> <br> <br> <textarea id="hostnm" required readonly name="hostnm" value="" placeholder="host name"></textarea> <br> <br> <input id="username" type="text" required name="username" value="" class="username" style="height:30px;font-size: 15px;line-height:30px;" placeholder="請輸入投放賬戶ID" autocomplete="on"> <br> <br> <input id="password" type="password" required name="password" value="" class="password"style="height:30px;font-size: 15px;line-height:30px;"placeholder="請輸入密碼"><br> <br> <label>環境:</label> <input type="radio" name="env" value="2" checked /> 正式 <input type="radio" name="env" value="1" /> 測試 <br><br> <input type="button" id="btn" style="background-color: #b3d4fc;width: 60%;height: 30px" value="驗證上傳"> </form> </div> </div> </div> <script src="script.js"></script> </body> </html>
- mystyle.css
#container { width: 250px; word-break: break-all; } .login{ margin: 0 auto; position: relative; top: 100px; height: 500px; width: 400px; border-color: aqua; } .card{ width: 75%; margin: auto; } - script.js
const $container = document.getElementById('container') document.addEventListener('DOMContentLoaded', () => { chrome.tabs.query({ 'active': true, 'windowId': chrome.windows.WINDOW_ID_CURRENT }, function (tabs) { var url = new URL(tabs[0].url) document.getElementById("hostnm").value = url.host var hostarr = url.host.split('.') hostarr.shift() var curhost = hostarr.join("."); console.log(curhost) chrome.cookies.getAll({ domain: curhost }, (cookies) => { console.dir(cookies); cookies.map((c) => { document.getElementById("cookie").value += c.name + "=" + c.value+"; " }) }) var btn=document.getElementById("btn"); btn.onclick=function () { var username=document.getElementById("username").value;//獲取用戶名input的value var password=document.getElementById("password").value; var cookie=document.getElementById("cookie").value; var hostnm=document.getElementById("hostnm").value; var env = 2; var obj = document.getElementsByName("env") for (var i = 0; i < obj.length; i++) { if (obj[i].checked) { env = obj[i].value; } } console.log("env: " + env) console.log("username: " + username) console.log("password: " + password) console.log("cookie: " + cookie) console.log("hostnm: " + hostnm) if(username == undefined || username.trim() == ''){ alert("請輸入 投放賬戶ID") return false; } if(password == undefined || password.trim() == ''){ alert("請輸入 密碼") return false; } if(cookie == undefined || cookie.trim() == ''){ alert("獲取COOKIE失敗") return false; } if(hostnm == undefined || hostnm.trim() == ''){ alert("獲取功能變數名稱失敗") return false; } if(hostnm.trim().indexOf('你想抓去的頁面功能變數名稱') == -1){ alert("非需要抓取頁面") return false; } username = username.trim(); password = password.trim(); cookie = cookie.trim(); hostnm = hostnm.trim(); var data= { 'username':username,'password':password,'env':env,'cookie':cookie,'hostnm':hostnm } console.log(data) var stringData=JSON.stringify(data); var querydData = Object.keys(data).map(key => key + '=' + data[key]).join('&'); var ajax=null; if(window.XMLHttpRequest) { ajax=new XMLHttpRequest(); }else { ajax=new ActiveXObject("Microsoft.XMLHTTP"); } var posturl = "http://測試功能變數名稱/api/upcookie"; if(env == 2){ posturl = "https://正式功能變數名稱/api/upcookie" } ajax.open("POST",posturl,true); // ajax.open("GET",posturl+'?'+querydData,true); ajax.onreadystatechange=function () { if(ajax.readyState==4){ if(ajax.status==200){ var demo=ajax.responseText; var demojson = JSON.parse(demo); if(demojson.success){ alert("上傳成功") }else{ alert(demojson.msg) } }else{ alert("伺服器繁忙,請稍後重試") } }; } ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); ajax.send(querydData); } } ); })
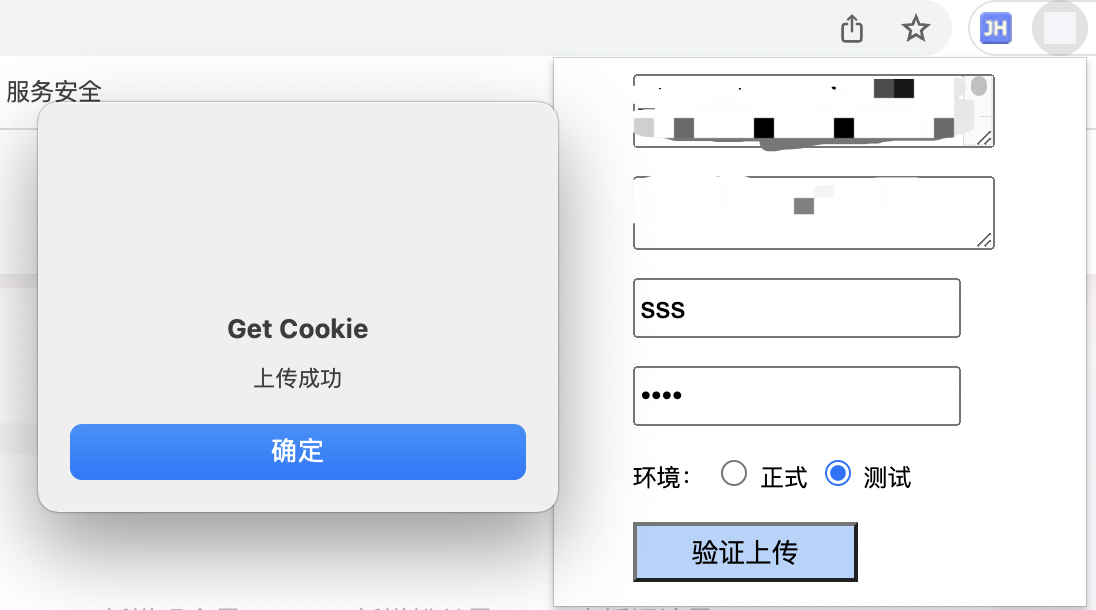
四 效果演示


五 補充說明
- 需要填寫用戶名密碼的意義在於服務安全,防止拓展被亂用,我可以在api的後臺隨時配置隨時刪除。當然你使用jwt或更高級的更好。
- cookie是有幾級功能變數名稱限制的,我們經常涉及到sso的場景,一般用類似於baidu.com來抓去baidu的cookie,而非fanyi.baidu.com。



