JavaScript 使用 splice 方法刪除數組元素可能導致的問題 splice() 方法通過刪除或替換現有元素或者原地添加新的元素來修改數組,並以數組形式返回被修改的內容。此方法會改變原數組。 JavaScript 遍曆數組並通過 splice 方法刪除該數組符合某些條件的元素將會導致哪些問 ...
JavaScript 使用 splice 方法刪除數組元素可能導致的問題
splice() 方法通過刪除或替換現有元素或者原地添加新的元素來修改數組,並以數組形式返回被修改的內容。此方法會改變原數組。
JavaScript 遍曆數組並通過 splice 方法刪除該數組符合某些條件的元素將會導致哪些問題?
導致的問題
當使用 splice 方法從 JavaScript 數組中刪除元素時,可能會出現以下幾個問題:
- 改變了原數組的長度和索引
使用 splice 方法刪除數組中的元素,實際上是直接修改原數組,從而改變數組的長度和索引。如果後續代碼依賴於原數組的長度和索引,就可能會出現錯誤。
- 影響迴圈的正確性
在迴圈遍曆數組時,如果使用 splice 方法刪除元素,就會改變數組的長度和索引,可能會導致迴圈出錯或漏掉一些元素。特別是在使用 for 迴圈時,迴圈變數的取值範圍和步長都是根據數組的長度和索引計算的,如果這些值發生了變化,就可能會導致迴圈出錯。
- 可能會導致性能問題
使用 splice 方法刪除數組中的元素,會直接修改原數組,從而導致所有元素需要向前移動,而且刪除操作本身也是比較耗時的,可能會導致性能問題。
- 可能會導致意外刪除
使用 splice 方法刪除數組中的元素時,如果沒有正確計算刪除元素的索引,就可能會導致意外刪除其他元素。例如,在遍曆數組時刪除元素時,如果沒有正確計算元素的索引,就可能會刪除錯誤的元素,導致程式出錯。
- 嵌套迴圈可能導致意外行為
使用嵌套迴圈遍曆數組並使用 splice 方法刪除元素時,可能會出現意外行為。因為 splice 方法會直接修改數組,這會影響到剩餘元素的索引。這可能會導致元素被跳過或多次處理。
- 處理大型數組時效率低下
如前所述,splice 方法會將刪除元素後的所有元素向前移動以填補空隙。對於大型數組,這可能效率低下。特別是在從數組開頭刪除元素時,因為所有剩餘元素都需要向前移動,這會成為性能瓶頸。
- 可能難以理解
使用 splice 方法刪除數組中的元素可能會使代碼難以理解。因為 splice 方法會修改原始數組,這可能使跟蹤數據正在發生的情況變得困難。這可能會使調試和維護變得更加困難。
總體而言,當在 JavaScript 中從數組中刪除元素時,使用 splice 方法時需要謹慎。雖然它在某些情況下可能是有用的工具,但通常更安全和高效的方法是使用 filter 或 map 等替代方法創建一個新的數組來包含需要的元素。
代碼示例
- 問題代碼
const nestArr = [
{ sid: 0, stype: "ca" },
{ sid: 1, stype: "cb" },
{ sid: 2, stype: "cc" },
{ sid: 3, stype: "cd" },
];
const ArrA = [
{
id: 0,
type: "ca",
nestArr: [...nestArr],
},
{
id: 1,
type: "cb",
nestArr: [...nestArr],
},
{
id: 2,
type: "cd",
nestArr: [...nestArr],
},
{
id: 3,
type: undefined,
nestArr: [...nestArr],
},
];
const forSpliceNameArr = ["ca", "cb", "cd", undefined];
function trySplice(pForSpliceNameArr) {
ArrA.map((ge) => {
ge.nestArr = [...nestArr];
ge.nestArr.map((fe, idx) => {
pForSpliceNameArr.map((ee) => {
console.log("ge", ge);
console.log("fe", fe);
console.log("ee", ee);
if (fe.stype === ee && ge.type !== ee) {
ge.nestArr.splice(idx, 1);
}
});
});
});
console.log("ArrA", ArrA);
}
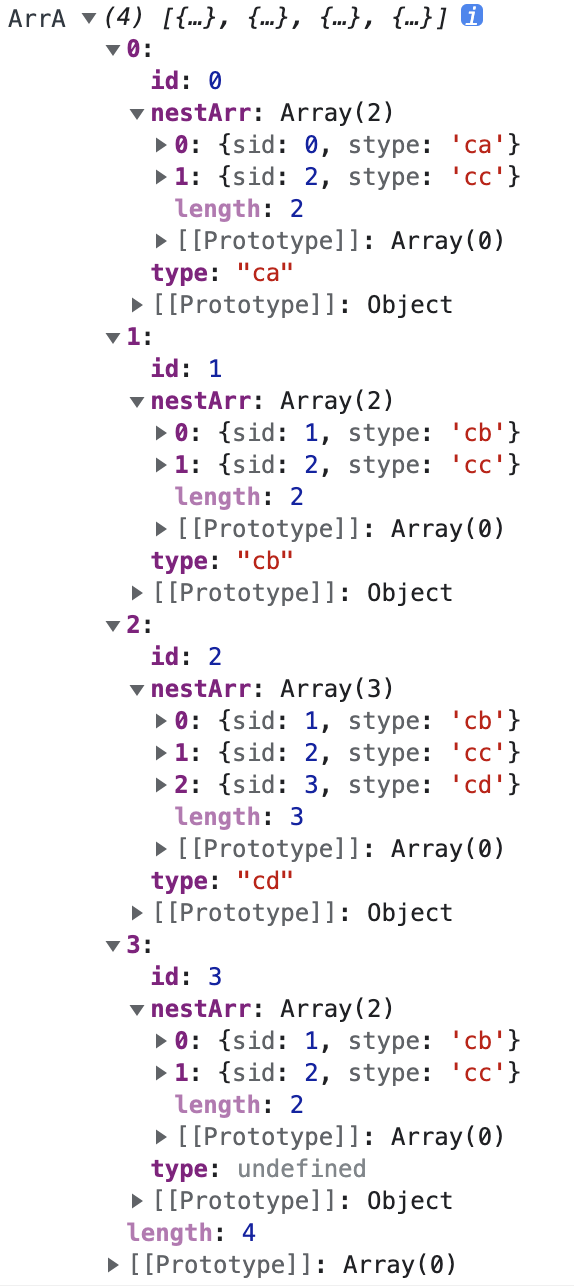
trySplice(forSpliceNameArr);
ArrA的列印輸出:

- 正確代碼
const nestArr = [
{ sid: 0, stype: "ca" },
{ sid: 1, stype: "cb" },
{ sid: 2, stype: "cc" },
{ sid: 3, stype: "cd" },
];
const ArrA = [
{
id: 0,
type: "ca",
nestArr: [...nestArr],
},
{
id: 1,
type: "cb",
nestArr: [...nestArr],
},
{
id: 2,
type: "cd",
nestArr: [...nestArr],
},
{
id: 3,
type: undefined,
nestArr: [...nestArr],
},
];
const forSpliceNameArr = ["ca", "cb", "cd", undefined];
function tryFilter(pForSpliceNameArr) {
ArrA.map((ge) => {
ge.nestArr = [...nestArr];
const forDelArr = [];
ge.nestArr.map((fe) => {
pForSpliceNameArr.map((ee) => {
console.log("ge", ge);
console.log("fe", fe);
console.log("ee", ee);
if (fe.stype === ee && ge.type !== ee) {
forDelArr.push(fe.stype);
}
});
});
ge.nestArr = ge.nestArr.filter(
(item) => forDelArr.join(",").indexOf(item.stype) === -1
);
});
console.log("ArrA", ArrA);
}
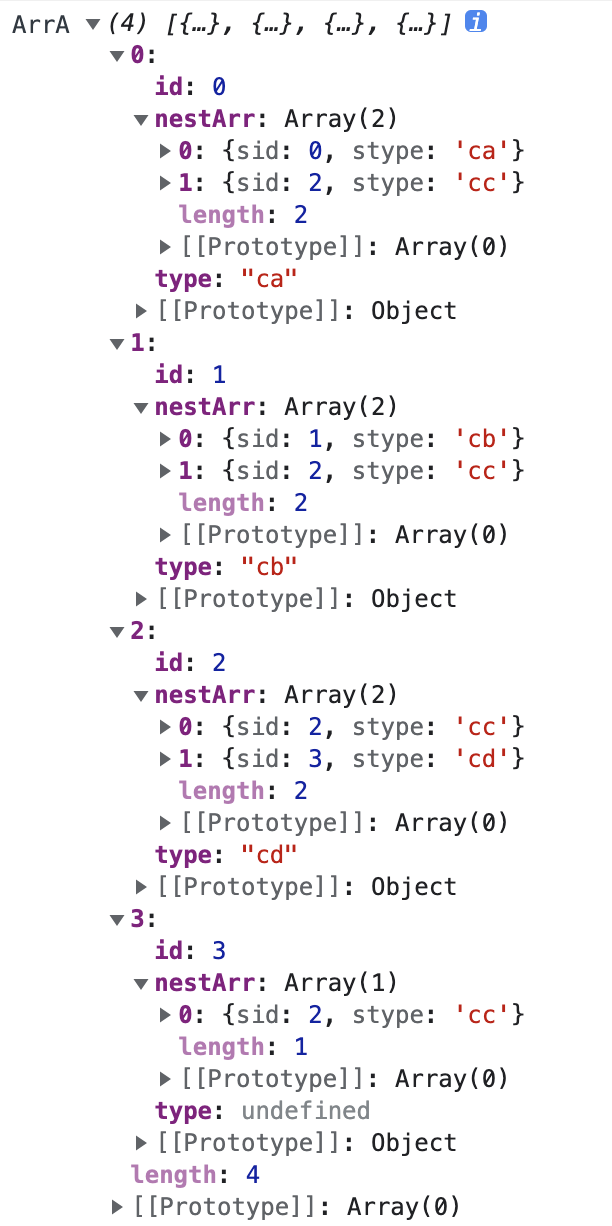
tryFilter(forSpliceNameArr);
ArrA的列印輸出:

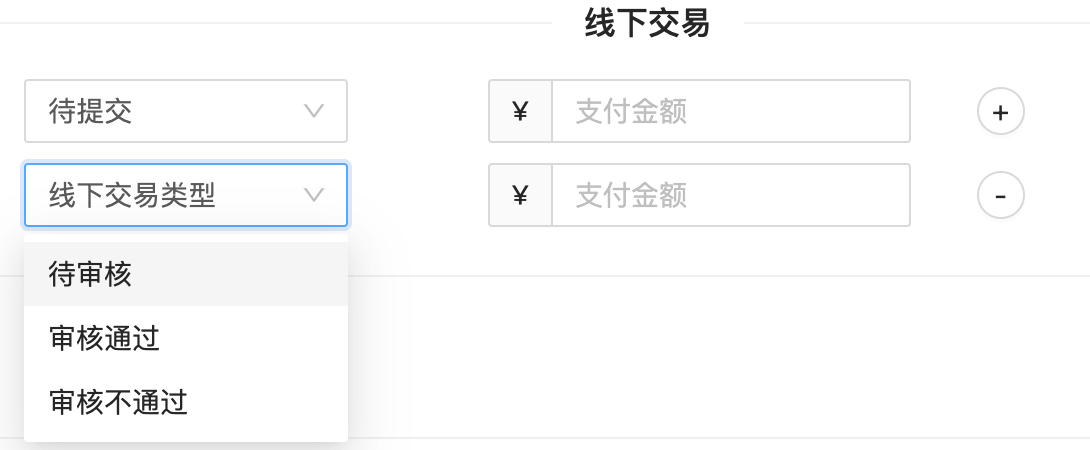
上述代碼問題是在開發可動態增刪下拉框組件,下拉框的數據源相同,但各個下拉框選項互斥的功能時遇到的。
最終實現的效果如圖所示:

作者:飛仔FeiZai
出處:https://www.cnblogs.com/yuzhihui/p/17345630.html
聲明:歡迎任何形式的轉載,但請務必註明出處!!!


-
Redis集群是一種通過將多個Redis節點連接在一起以實現高可用性、數據分片和負載均衡的技術。它允許Redis在不同節點上同時提供服務,提高整體性能和可靠性。根據搭建的方式和集群的特性,Redis集群主要有三種模式:主從複製模式(Master-Slave)、哨兵模式(Sentinel)和Clust... ...
-
GreatSQL社區原創內容未經授權不得隨意使用,轉載請聯繫小編並註明來源。 GreatSQL是MySQL的國產分支版本,使用上與MySQL一致。 作者: 王權富貴 文章來源:GreatSQL社區投稿 背景概述 由於安裝資料庫時將MySQL的數據目錄放在了根目錄下,現在存儲空間不足,想通過mv將數據 ...
-
一、主從Redis部署(docker) 首先,我準備了兩台linux,一臺準備當作master,ip是192.168.241.128,另一臺是當作slave,ip是192.168.241.129。 1. 安裝redis docker pull redis 2. 下載對應版本的redis.conf 可 ...
-
一、Redis Cluster 工作原理 在引入哨兵機制後,解決了Redis主從架構Master故障時的主從切換問題,保證了Redis服務可用性。但依舊無法解決單機節點出現的寫入性能瓶頸(網卡速率、單機記憶體容量、併發數量) 1、早期為解決單機性能瓶頸問題採用的解決方案: 1、客戶端分片:由客戶端程式 ...
-
在App開發過程中,如果想實現動畫效果,可以粗略分為兩種方式。一種是直接用代碼編寫,像平移、旋轉等簡單的動畫效果,都可以這麼乾,如果稍微複雜點,就會對開發工程師的數學功底、圖形圖像學功底有很高的要求。 ...
-
Android Studio的安裝及環境配置 安裝jdk 下載及安裝Android Studio 下載官網:https://developer.android.google.cn/studio/ 往下滑: 建議下載到除C盤以外的盤: 下載好安裝程式之後 雙擊安裝:一路next,install And ...
-
京東小程式是一個開放技術平臺,正在被越來越多的頭部品牌選擇,用於站內私域流量的營銷和運營。諸如各種日化、奢侈品等品牌對ARVR有較多的訴求,希望京東小程式引擎提供一些底層能力,疊加品牌自主的個性化開發和定製,以支持更加豐富的場景和玩法,比如AR試妝、試戴等。 ...
-
一、迴圈 1.在程式中,一組被重覆執行的語句被稱為迴圈體,能否繼續重覆執行,取決於迴圈的終止條件。由迴圈體及迴圈的終止條件組成的語句,被稱為迴圈語句。 2.迴圈執行的過程是①第一次迴圈:第一次賦值,然後條件判斷,執行迴圈體,最後執行累計。 ②非第一次迴圈:條件判斷,執行迴圈體,最後執行累計。 3.c ...


