隨著技術的發展,ASP.NET Core MVC也推出了好長時間,經過不斷的版本更新迭代,已經越來越完善,本系列文章主要講解ASP.NET Core MVC開發B/S系統過程中所涉及到的相關內容,適用於初學者,在校畢業生,或其他想從事ASP.NET Core MVC 系統開發的人員。 經過前幾篇文章 ...
隨著技術的發展,ASP.NET Core MVC也推出了好長時間,經過不斷的版本更新迭代,已經越來越完善,本系列文章主要講解ASP.NET Core MVC開發B/S系統過程中所涉及到的相關內容,適用於初學者,在校畢業生,或其他想從事ASP.NET Core MVC 系統開發的人員。 經過前幾篇文章的講解,初步瞭解ASP.NET Core MVC項目創建,啟動運行,以及命名約定,創建控制器,視圖,模型,接收參數,傳遞數據,路由,頁面佈局等內容,今天繼續講解ASP.NET Core MVC wwwroot和客戶端庫等相關內容,僅供學習分享使用。

wwwroot文件夾概述
通過模板創建的ASP.NET Core MVC項目,會在程式根目錄創建一個wwwroot文件夾。此文件夾又稱為webroot文件夾,主要用於存放靜態資源文件,如:html,JavaScript,css樣式等內容。預設情況下,存在wwwroot文件夾下的所有靜態資源都可以通過Http請求提供服務。在新的框架中,且只有存放於wwwroot目錄下的靜態資源可以直接通過Http訪問,其他目錄下的靜態資源都將阻止。
靜態資源中間件
為了使wwwroot目錄下的靜態資源能夠被Http直接訪問,需要在程式啟動時【Program.cs】載入靜態資源中間件。如下所示:
1 var builder = WebApplication.CreateBuilder(args); 2 3 // Add services to the container. 4 builder.Services.AddControllersWithViews(); 5 6 var app = builder.Build(); 7 8 // Configure the HTTP request pipeline. 9 if (!app.Environment.IsDevelopment()) 10 { 11 app.UseExceptionHandler("/Home/Error"); 12 // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. 13 app.UseHsts(); 14 } 15 16 app.UseHttpsRedirection(); 17 18 //1. 啟動靜態資源服務中間件 19 app.UseStaticFiles(); 20 21 app.UseRouting(); 22 23 app.UseAuthorization(); 24 25 app.MapControllerRoute( 26 name: "default", 27 pattern: "{controller=Home}/{action=Index}/{id?}"); 28 29 app.Run();
靜態資源示例
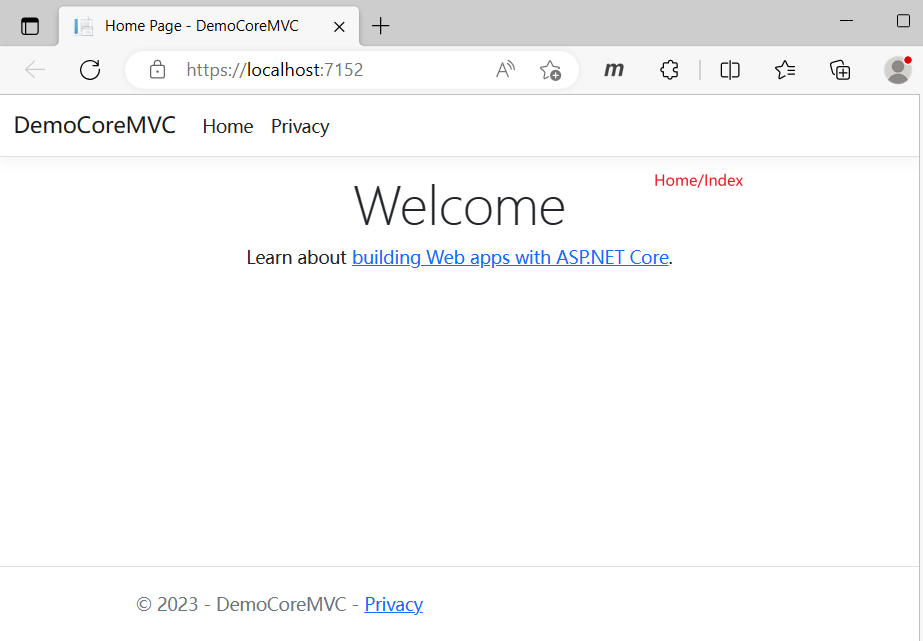
創建程式後,直接運行,會通過路由設置,預設載入Home/Index頁面,如下所示:

在wwwroot目錄下,創建index.html,內容如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>靜態首頁</title> 6 </head> 7 <body> 8 <h1>公子小六</h1> 9 <h2>這是靜態首頁</h2> 10 </body> 11 </html>
在Program.cs啟動文件中,添加預設文件中間件【app.UseDefaultFiles();】,如下所示:
1 var builder = WebApplication.CreateBuilder(args); 2 // Add services to the container. 3 builder.Services.AddControllersWithViews(); 4 var app = builder.Build(); 5 // Configure the HTTP request pipeline. 6 if (!app.Environment.IsDevelopment()) 7 { 8 app.UseExceptionHandler("/Home/Error"); 9 // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. 10 app.UseHsts(); 11 } 12 app.UseHttpsRedirection(); 13 14 15 //0. 允許預設文件映射 16 app.UseDefaultFiles(); 17 //1. 啟動靜態資源服務中間件 18 app.UseStaticFiles(); 19 20 21 app.UseRouting(); 22 app.UseAuthorization(); 23 app.MapControllerRoute( 24 name: "default", 25 pattern: "{controller=Home}/{action=Index}/{id?}"); 26 27 app.Run();
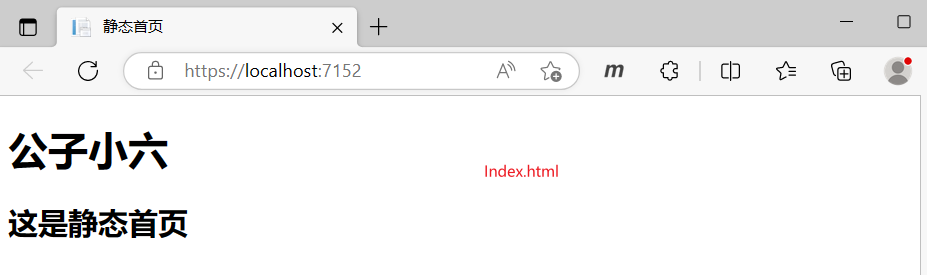
再次運行程式,會發現靜態預設首頁Index.html會替換之前預設的Home/Index路由視圖,如下所示:

通過以上示例得出在結論:預設靜態資源首頁優先順序高於預設路由。
修改預設資源名稱
預設啟動靜態資源名稱為Index.html,可以通過DefaultFilesOptions指定預設的首頁載入順序和名稱。如下所示:
1 var builder = WebApplication.CreateBuilder(args); 2 // Add services to the container. 3 builder.Services.AddControllersWithViews(); 4 var app = builder.Build(); 5 // Configure the HTTP request pipeline. 6 if (!app.Environment.IsDevelopment()) 7 { 8 app.UseExceptionHandler("/Home/Error"); 9 // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. 10 app.UseHsts(); 11 } 12 app.UseHttpsRedirection(); 13 14 //預設文件啟動項 15 DefaultFilesOptions options = new DefaultFilesOptions(); 16 options.DefaultFileNames.Add("Hello.html"); 17 //0. 允許預設文件映射 18 app.UseDefaultFiles(options); 19 20 //1. 啟動靜態資源服務中間件 21 app.UseStaticFiles(); 22 23 app.UseRouting(); 24 app.UseAuthorization(); 25 app.MapControllerRoute( 26 name: "default", 27 pattern: "{controller=Home}/{action=Index}/{id?}"); 28 29 app.Run();
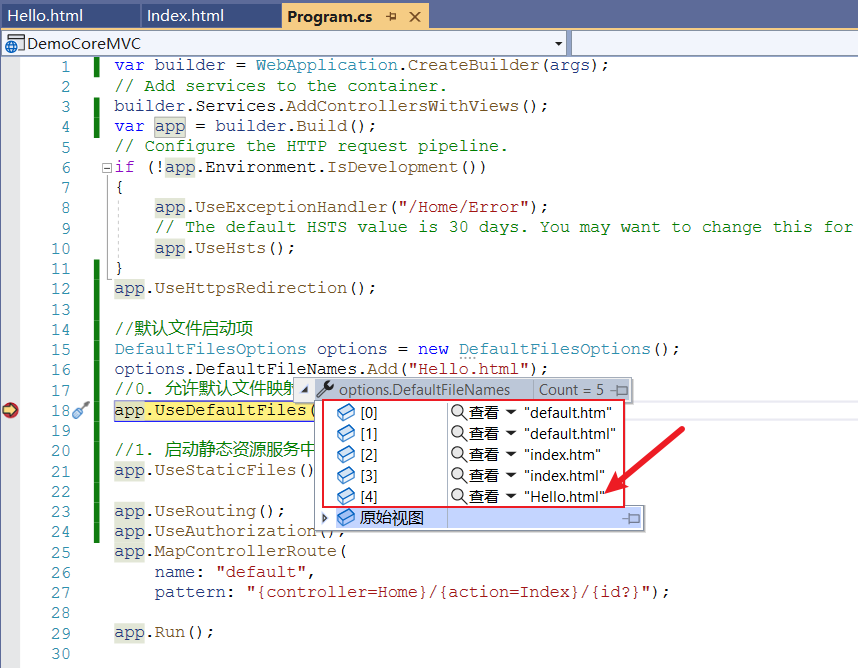
修改後再次啟動,發現載入的依然是Index.html,而不是Hello.html。經過調試發現,DefaultFilesOptions的預設載入頁面,會自動填充4個預設頁面名稱。後面添加的頁面名稱會在原有預設頁面之後。如下所示:

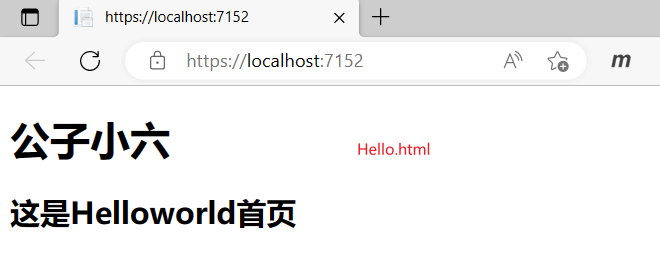
經過以上分析,刪除預設的index.html頁面,重新啟動,預設首頁變成了Hello.html頁面,如下所示:

靜態資源文件除了可以通過靜態資源中間件來實現【app.UseStaticFiles()】,還可以通過文件服務中間件來實現,如下所示:
1 FileServerOptions options = new FileServerOptions(); 2 options.DefaultFilesOptions.DefaultFileNames.Add("Hello.html"); 3 app.UseFileServer(options);
修改靜態資源目錄
預設的靜態資源目錄為wwwroot,一般也是通用的webroot文件夾名稱,如果需要修改成其他目錄 ,可以通過WebApplication.CreateBuilder(options)中的選項進行修改,接線所示:
1 WebApplicationOptions weboptions = new WebApplicationOptions() { WebRootPath="wwwroot2" }; 2 var builder = WebApplication.CreateBuilder(weboptions);
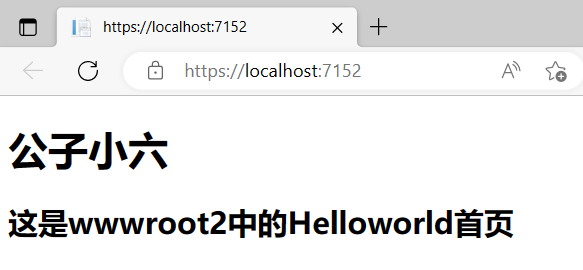
修改後,重新運行程式,如下所示:

註意:為了讓wwwroot2生效,必須修改原有的wwwrooot文件名稱或者刪除wwwroot文件夾,否則wwwroot2將不生效。
客戶端庫
客戶端庫主要是指JavaScript,CSS等第三方庫,在ASP.NET Core MVC項目中,安裝客戶端庫如下所示:
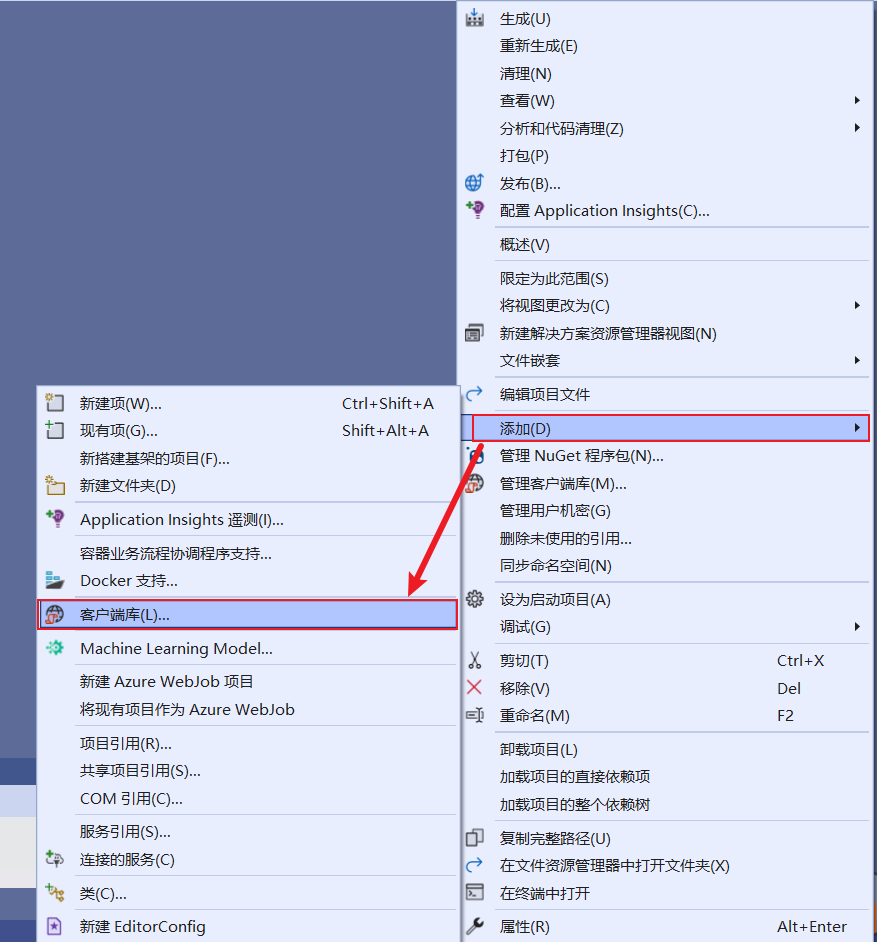
在項目名稱處右鍵,選擇添加,客戶端庫,如下所示:

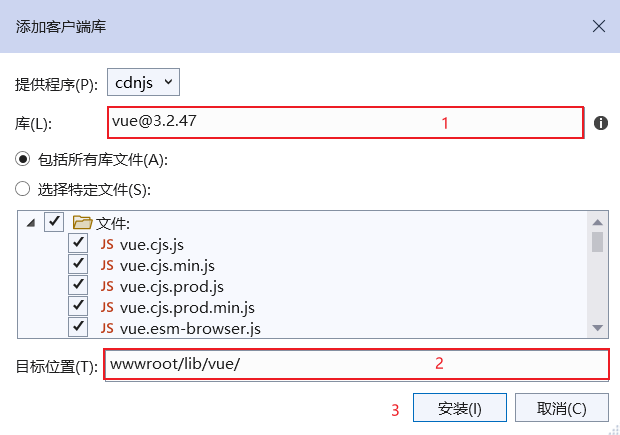
在打開的客戶端庫添加視窗,可以選擇需要的庫名稱,進行搜索,然後進行安裝即可,如下所示:

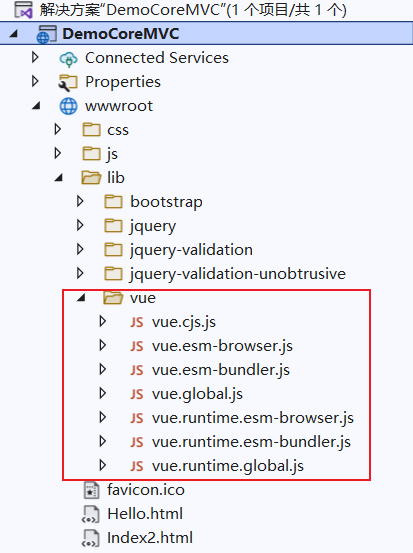
安裝成功後,在目標位置即可進行查看,如下所示:

以上就是關於ASP.NET Core MVC項目中wwwroot和客戶端庫相關內容。關於客戶端庫在安裝成功後,如何在頁面中引用,將在後續章節中進行介紹。
 作者:小六公子
作者:小六公子
出處:http://www.cnblogs.com/hsiang/
本文版權歸作者和博客園共有,寫文不易,支持原創,歡迎轉載【點贊】,轉載請保留此段聲明,且在文章頁面明顯位置給出原文連接,謝謝。
關註個人公眾號,定時同步更新技術及職場文章



