註冊及開發配置 註冊:微信公眾平臺 註冊後在開發管理-開發設置中複製AppID(小程式ID); 開發工具:推薦官方 微信開發者工具 微信官方文檔: 微信開放文檔 新建第一個項目 在微信開發者工具中新建項目 打開並登錄微信開發者工具,新建一個小程式項目。appID填入你剛剛複製的id,後端服務可選中不 ...
目錄
註冊及開發配置
新建第一個項目
在微信開發者工具中新建項目
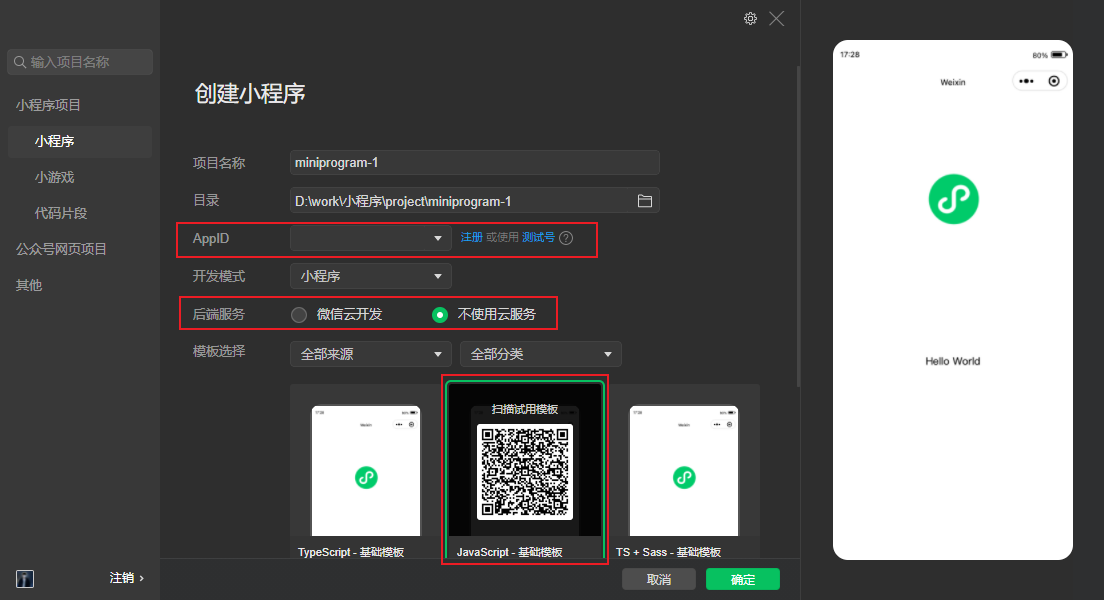
打開並登錄微信開發者工具,新建一個小程式項目。appID填入你剛剛複製的id,後端服務可選中不使用雲服務,模板可選擇js基礎模板。

目錄結構

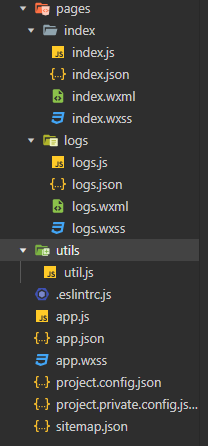
主要包括pages目錄、utils目錄及一些全局文件。其中pages目錄存放每一個頁面,一個頁面放在一個文件夾中,比如index就是一個頁面;utils存放一些工具方法;一個頁面主要由.js .json .wxml .wxss 文件組成,.js為JavaScript,.json為配置文件, .wxml為頁面結構,相當於html, .wxss為頁面樣式,相當於css。除此之外在項目目錄中還有一些全局樣式和全局配置文件,如app.wxss app.json等,app.js為整個小程式的入口。
新建一個頁面
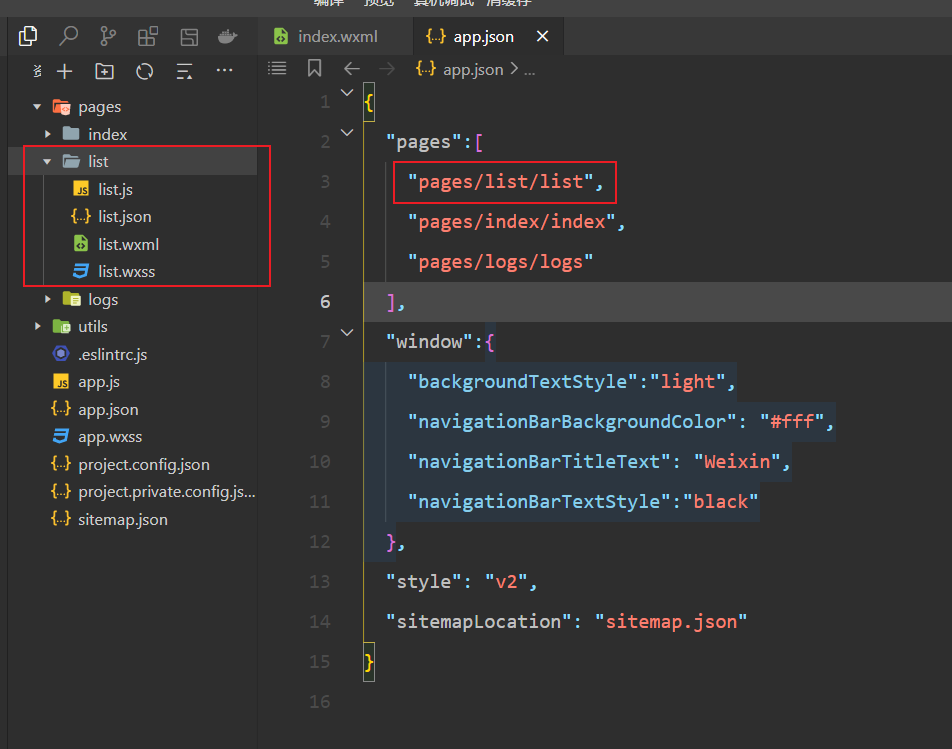
在全局配置文件app.json中的"pages"存放了所有的頁面路徑,手動在pages下添加一個頁面list,並將其移到第一位。

ctrl+s 保存後可以在左邊目錄看到已經多了一個list頁面。
基本組件
view 組件
相當於html中的div組件,一個容器,可以存放內容,也可以存放其他組件。
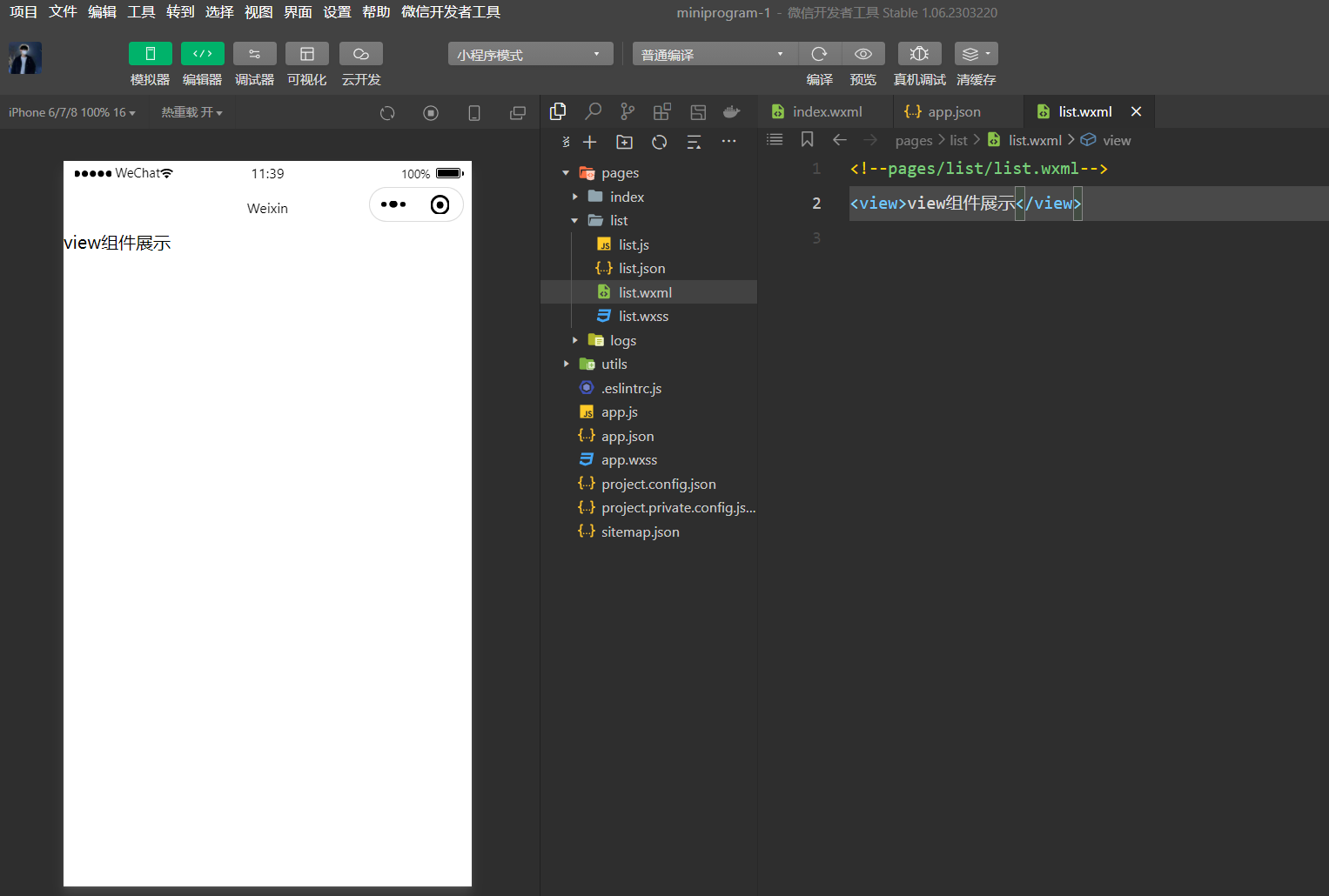
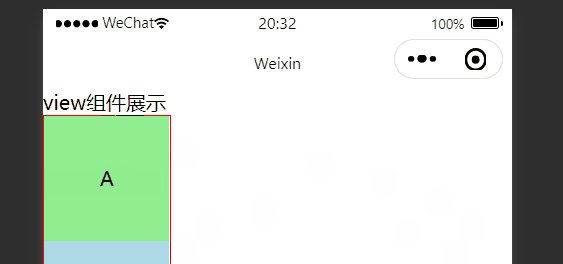
在list頁面中的wxml文件中輸入 如:<view>view組件展示</view>
可以在左邊的模擬器中看到效果。

scroll-view 組件
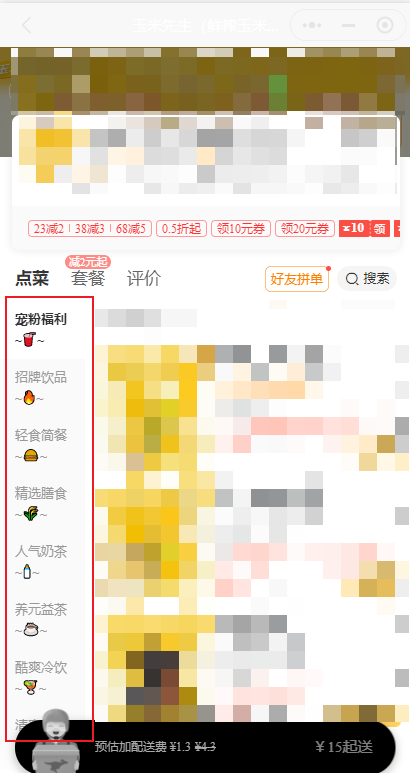
scroll-view組件可以實現滑動效果。如外賣小程式點餐時左側的滑動菜單。

-
使用:設置為上下滑動時,必須給定一個高度,設置為左右滑動時,必須給定一個寬頻。
wxml:
<!-- 滑動效果,scroll-y 表示上下滑動 -->
<scroll-view class="container1" scroll-y="true">
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
wxss:
/* 滑動效果 */
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color: lightgreen;
}
.container1 view:nth-child(2) {
background-color: lightblue;
}
.container1 view:nth-child(3) {
background-color: lightpink;
}
.container1 {
border: 1px solid red;
width: 100px;
height: 120px;
}
-
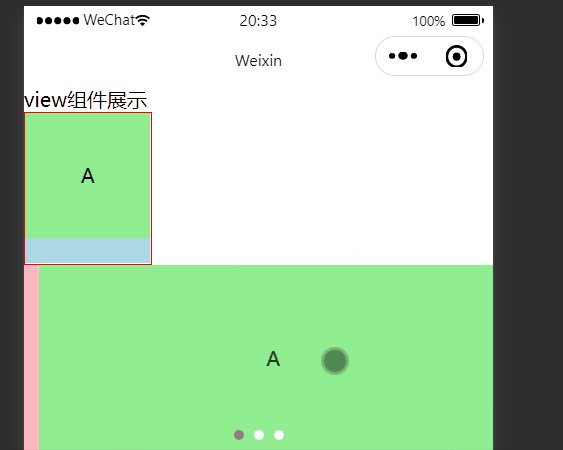
效果:可以拖拽上下滑動

swiper 和 wiper-item組件
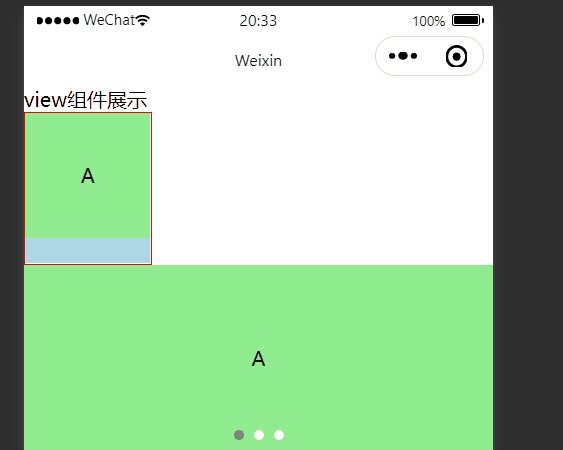
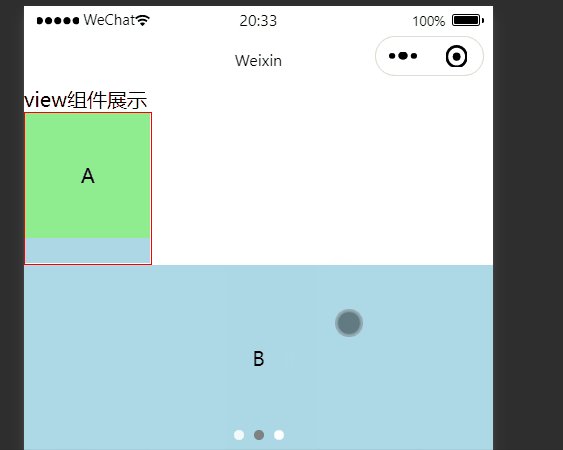
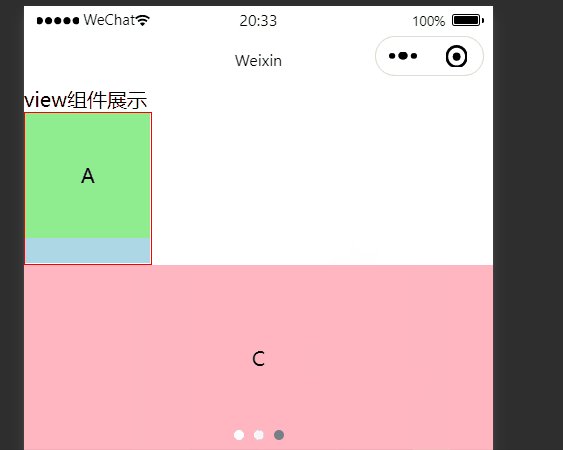
swiper 和 wiper-item 組件可以實現輪播圖效果。swiper為父容器,wiper-item為輪播的對象。
-
使用
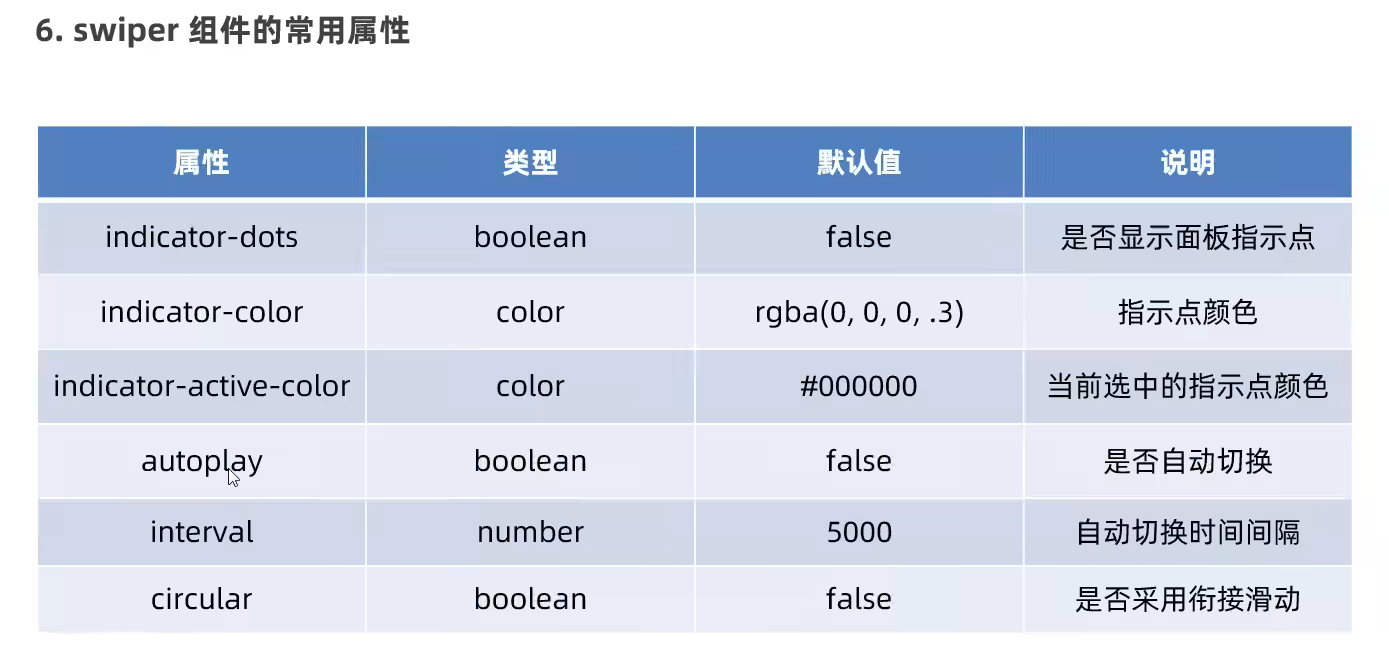
swiper 組件的常用屬性:

wxml:
<!-- 輪播圖效果 -->
<swiper class="swiper-container" indicator-dots="true" indicator-color="white" indicator-active-color="gray" autoplay="true" interval="3000" circular="true">
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
wxss:
/* 輪播圖 */
.swiper-container {
height: 150px;
}
.item {
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item {
background-color: lightgreen;
}
swiper-item:nth-child(2) .item {
background-color: lightblue;
}
swiper-item:nth-child(3) .item {
background-color: lightpink;
}
-
效果:

text和rich-text 組件
text為普通文本,rich-text為富文本格式,可以解釋html語言。可添加屬性 user-select="true" 設置文本為可長按選中,預設為false;富文本內容寫在nodes屬性中。
wxml:
<!-- 文本組件 text和rich-text -->
<view>
<!-- user-select="true" 設置為長按選中 -->
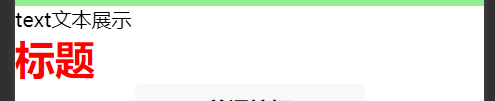
<text user-select="true">text文本展示</text>
</view>
<!-- 富文本 -->
<rich-text nodes="<h1 style='color: red;'>標題</h1>"></rich-text>
效果:

button 組件
button為按鈕組件,微信官方提供多種類型的按鈕,點擊可以調用多種微信請求。
type屬性可以指定類型。
wxml:
<!-- type屬性指定類型 -->
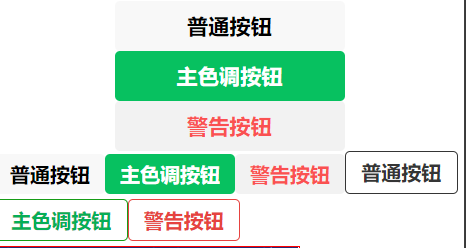
<button>普通按鈕</button>
<button type="primary" >主色調按鈕</button>
<button type="warn">警告按鈕</button>
<!-- size="mini" 小尺寸按鈕 -->
<button size="mini">普通按鈕</button>
<button type="primary" size="mini">主色調按鈕</button>
<button type="warn" size="mini">警告按鈕</button>
<!-- plain 鏤空按鈕 -->
<button size="mini" plain="true">普通按鈕</button>
<button type="primary" size="mini" plain="true">主色調按鈕</button>
<button type="warn" size="mini" plain="true">警告按鈕</button>
效果:

image組件
image為圖片組件,可以展示圖片。
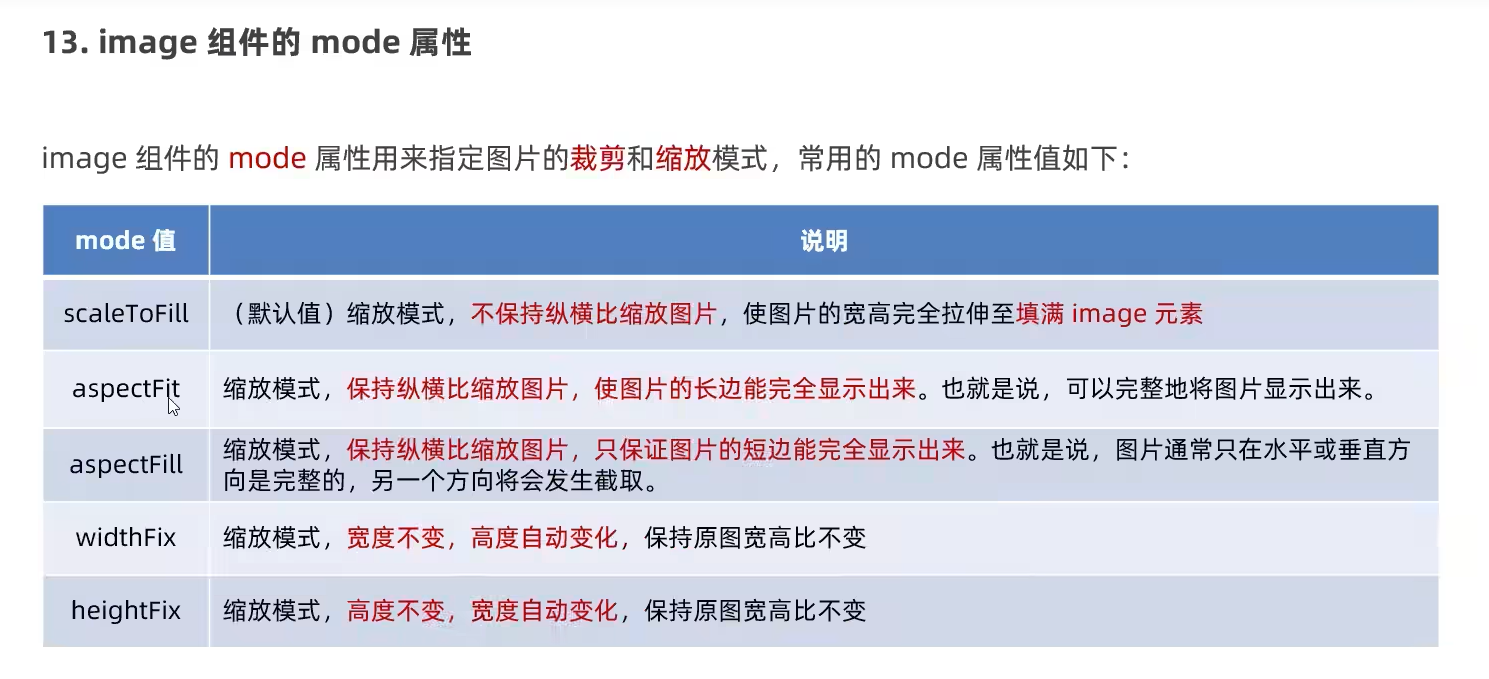
src填入圖片的url鏈接,可以在.wxss中設置寬高等屬性,mode屬性設置圖片的展示方式,常用的mode屬性:

<!--image 圖片組件 -->
<image src="/images/1.png" mode="heightFix"></image>
效果:

未完待續...


