通過ESLint 檢測 JS/TS 代碼、Prettier 格式化代碼、Stylelint 檢測 CSS/SCSS 代碼和配置 EditorConfig 來實現前端代碼規範約束和統一。 ...
前言
本文介紹 vue3-element-admin 如何通過ESLint 檢測 JS/TS 代碼、Prettier 格式化代碼、Stylelint 檢測 CSS/SCSS 代碼和配置 EditorConfig 來全方位約束和統一前端代碼規範。
ESLint 代碼檢測
ESLint 可組裝的JavaScript和JSX檢查工具,目標是保證代碼的一致性和避免錯誤。
ESLint 安裝
安裝 ESLint 插件
VSCode 插件市場搜索 ESLint 插件並安裝

安裝 ESLint 依賴
npm i -D eslint
ESLint 配置
ESLint 配置(.eslintrc.cjs)
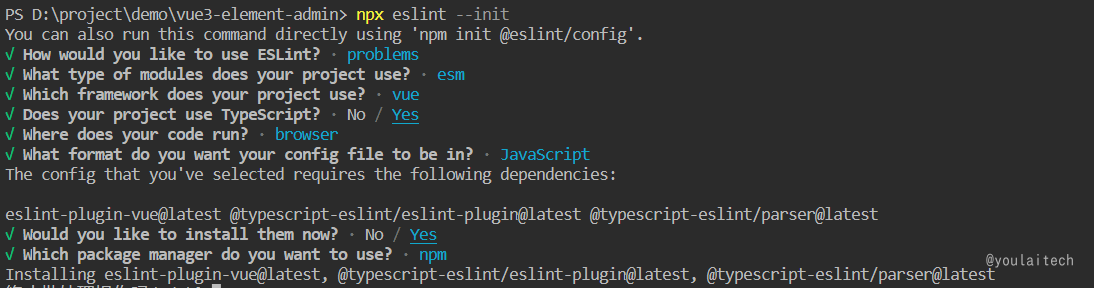
執行命令完成 ESLint 配置初始化
npx eslint --init

根目錄自動生成的 .eslintrc.cjs 配置內容如下:
module.exports = {
env: {
es2021: true,
node: true,
},
extends: [
"eslint:recommended",
"plugin:vue/vue3-essential",
"plugin:@typescript-eslint/recommended",
],
overrides: [],
parser: "@typescript-eslint/parser",
parserOptions: {
ecmaVersion: "latest",
sourceType: "module",
},
plugins: ["vue", "@typescript-eslint"],
rules: {},
};
ESLint 解析器配置
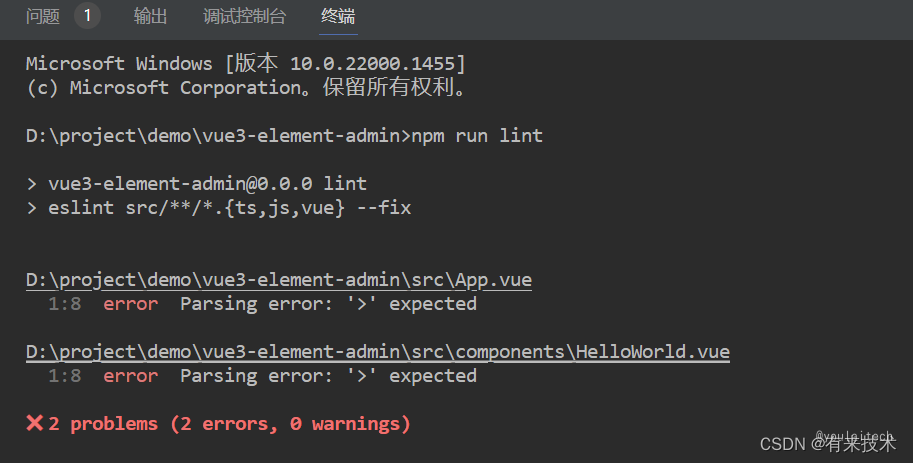
在預設配置基礎上需要修改解析器為 vue-eslint-parser ,不然在檢測執行中出現 error Parsing error: '>' expected 的解析錯誤,修改 .eslintrc.cjs 如下:

ESLint 忽略配置(.eslintignore)
根目錄新建 .eslintignore 文件,添加忽略文件, ESLint 校驗會忽略這些文件,配置如下:
dist
node_modules
public
.husky
.vscode
.idea
*.sh
*.md
src/assets
.eslintrc.cjs
.prettierrc.cjs
.stylelintrc.cjs
ESLint 檢測指令
package.json 添加 eslint 檢測指令:
"scripts": {
"lint:eslint": "eslint \"src/**/*.{vue,ts,js}\" --fix"
}
ESLint 檢測
ESLint 檢測 & 驗證
執行命令進行ESLint檢測:
npm run lint:eslint

ESLint 保存自動檢測
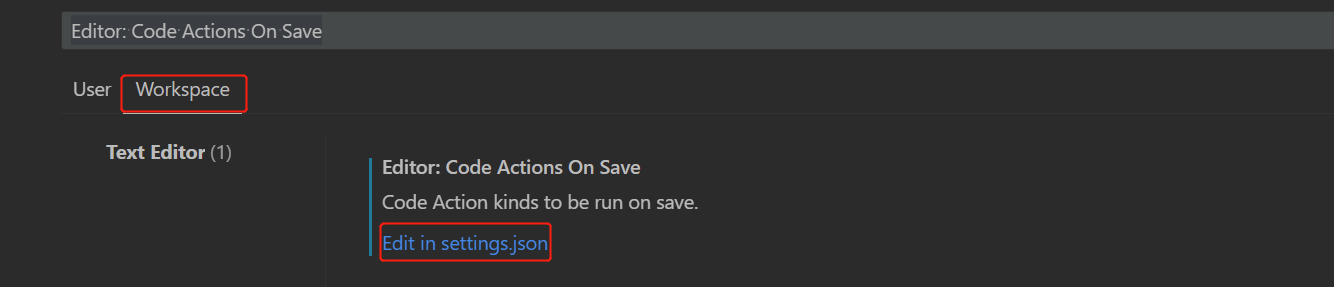
打開 File → Preferences → Settings 搜索 Editor: Code Actions On Save 選擇 Workspace標簽設置工作區,點擊 Edit in settings.json

{
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // 開啟eslint自動檢測
}
}
Prettier 代碼格式化
Prettier 一個“有態度”的代碼格式化工具。
Prettier 安裝
安裝 Prettier 插件
VSCode 插件市場搜索 Prettier - Code formatter 插件安裝

安裝 Prettier 依賴
npm install -D prettier
Prettier 配置
Prettier 配置 (.prettierrc.cjs)
根目錄創建.prettierrc.cjs 文件,複製 官方預設配置 (詳細配置:Prettier 中文網 - Options)
module.exports = {
// (x)=>{},單個參數箭頭函數是否顯示小括弧。(always:始終顯示;avoid:省略括弧。預設:always)
arrowParens: "always",
// 開始標簽的右尖括弧是否跟隨在最後一行屬性末尾,預設false
bracketSameLine: false,
// 對象字面量的括弧之間列印空格 (true - Example: { foo: bar } ; false - Example: {foo:bar})
bracketSpacing: true,
// 是否格式化一些文件中被嵌入的代碼片段的風格(auto|off;預設auto)
embeddedLanguageFormatting: "auto",
// 指定 HTML 文件的空格敏感度 (css|strict|ignore;預設css)
htmlWhitespaceSensitivity: "css",
// 當文件已經被 Prettier 格式化之後,是否會在文件頂部插入一個特殊的 @format 標記,預設false
insertPragma: false,
// 在 JSX 中使用單引號替代雙引號,預設false
jsxSingleQuote: false,
// 每行最多字元數量,超出換行(預設80)
printWidth: 120,
// 超出列印寬度 (always | never | preserve )
proseWrap: "preserve",
// 對象屬性是否使用引號(as-needed | consistent | preserve;預設as-needed:對象的屬性需要加引號才添加;)
quoteProps: "as-needed",
// 是否只格式化在文件頂部包含特定註釋(@prettier| @format)的文件,預設false
requirePragma: false,
// 結尾添加分號
semi: true,
// 使用單引號 (true:單引號;false:雙引號)
singleQuote: false,
// 縮進空格數,預設2個空格
tabWidth: 2,
// 元素末尾是否加逗號,預設es5: ES5中的 objects, arrays 等會添加逗號,TypeScript 中的 type 後不加逗號
trailingComma: "es5",
// 指定縮進方式,空格或tab,預設false,即使用空格
useTabs: false,
// vue 文件中是否縮進 <style> 和 <script> 標簽,預設 false
vueIndentScriptAndStyle: false,
};
格式化忽略配置( .prettierignore)
根目錄新建 .prettierignore 文件,添加忽略配置如下:
dist
node_modules
public
.husky
.vscode
.idea
*.sh
*.md
src/assets
prettier 格式化指令
package.json 添加 prettier 格式化指令:
"scripts": {
"lint:prettier": "prettier --write \"**/*.{js,ts,json,css,less,scss,vue,html,md}\""
}
Prettier 格式化
Prettier 格式化 & 驗證
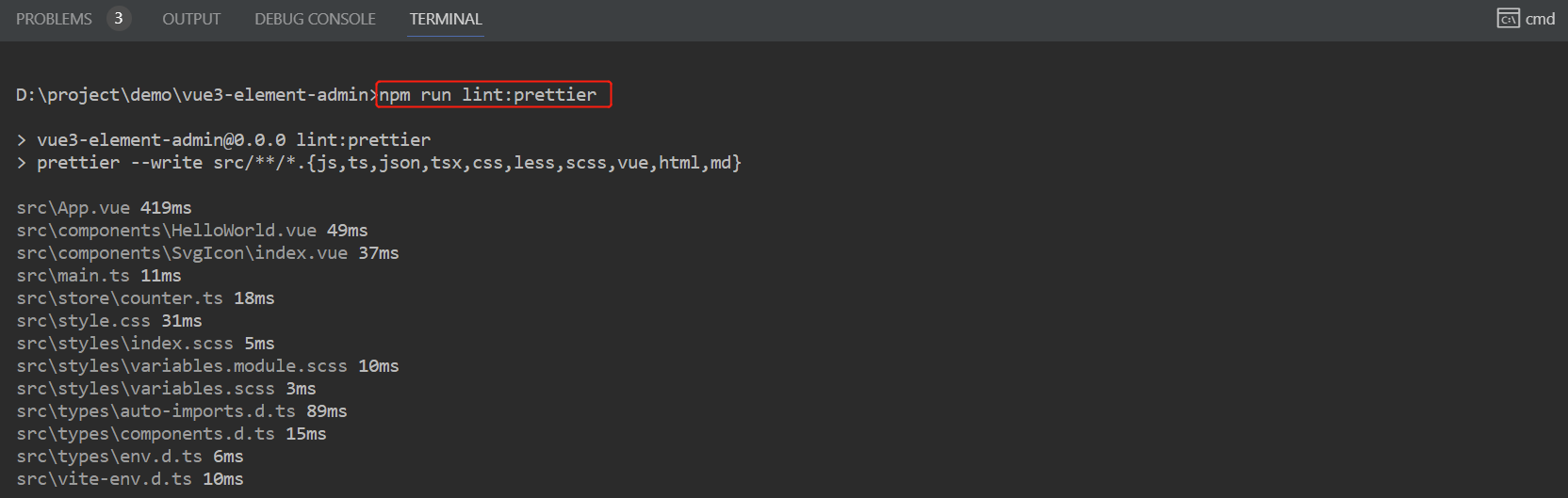
執行命令進行 Prettier 代碼格式化:
npm run lint:prettier

Prettier 保存自動格式化
VSCode 的 settings.json 配置:
{
"editor.formatOnSave": true, // 保存格式化文件
"editor.defaultFormatter": "esbenp.prettier-vscode" // 指定 prettier 為所有文件預設格式化器
}
驗證保存自動格式化

Stylelint CSS 檢測
Stylelint 一個強大的 CSS linter(檢查器),可幫助您避免錯誤並強制執行約定。官方網站: https://stylelint.io
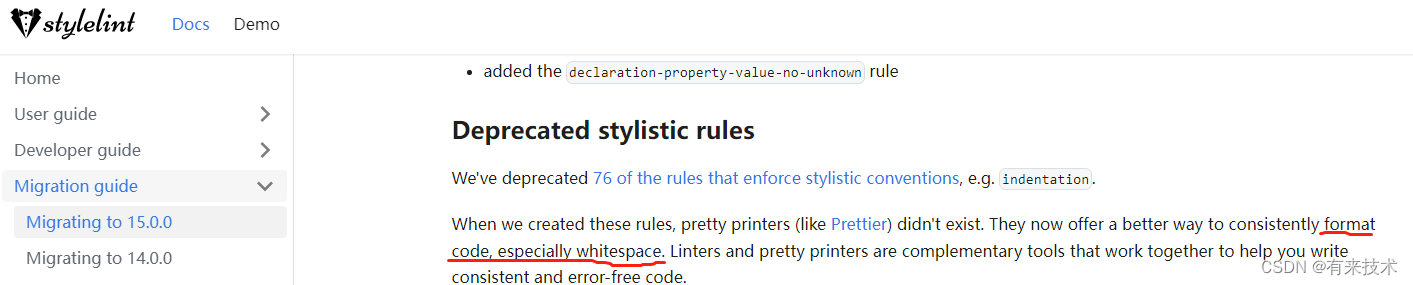
註意官網明確指出 Stylelint 作為 CSS 代碼規範檢測而不作為代碼格式化工具使用(Prettier 是更好的選擇),新版本(15.0.0)為此廢棄相關的 rules

Stylelint 安裝
安裝 Stylelint 插件
VSCode 插件搜索 Stylelint 並安裝

安裝 Stylelint 依賴
pnpm install -D stylelint stylelint-config-standard stylelint-config-recommended-scss stylelint-config-recommended-vue postcss postcss-html postcss-scss stylelint-config-recess-order stylelint-config-html
| 依賴 | 說明 | 備註 |
|---|---|---|
| stylelint | stylelint 核心庫 | stylelint |
| stylelint-config-standard | Stylelint 標準共用配置 | stylelint-config-standard 文檔 |
| stylelint-config-recommended-scss | 擴展 stylelint-config-recommended 共用配置併為 SCSS 配置其規則 | stylelint-config-recommended-scss 文檔 |
| stylelint-config-recommended-vue | 擴展 stylelint-config-recommended 共用配置併為 Vue 配置其規則 | stylelint-config-recommended-vue 文檔 |
| stylelint-config-recess-order | 提供優化樣式順序的配置 | CSS 書寫順序規範 |
| stylelint-config-html | 共用 HTML (類似 HTML) 配置,捆綁 postcss-html 並對其進行配置 | stylelint-config-html 文檔 |
| postcss-html | 解析 HTML (類似 HTML) 的 PostCSS 語法 | postcss-html 文檔 |
| postcss-scss | PostCSS 的 SCSS 解析器 | postcss-scss 文檔,支持 CSS 行類註釋 |
Stylelint 配置
Stylelint 配置(.stylelintrc.cjs)
根目錄新建 .stylelintrc.cjs 文件,配置如下:
module.exports = {
// 繼承推薦規範配置
extends: [
"stylelint-config-standard",
"stylelint-config-recommended-scss",
"stylelint-config-recommended-vue/scss",
"stylelint-config-html/vue",
"stylelint-config-recess-order",
],
// 指定不同文件對應的解析器
overrides: [
{
files: ["**/*.{vue,html}"],
customSyntax: "postcss-html",
},
{
files: ["**/*.{css,scss}"],
customSyntax: "postcss-scss",
},
],
// 自定義規則
rules: {
// 允許 global 、export 、v-deep等偽類
"selector-pseudo-class-no-unknown": [
true,
{
ignorePseudoClasses: ["global", "export","v-deep", "deep"],
},
],
},
};
Stylelint 忽略配置(.stylelintignore)
根目錄創建 .stylelintignore 文件,配置忽略文件如下:
dist
node_modules
public
.husky
.vscode
.idea
*.sh
*.md
src/assets
Stylelint 檢測指令
package.json 添加 Stylelint 檢測指令:
"scripts": {
"lint:stylelint": "stylelint \"**/*.{css,scss,vue,html}\" --fix"
}
Stylelint 檢測
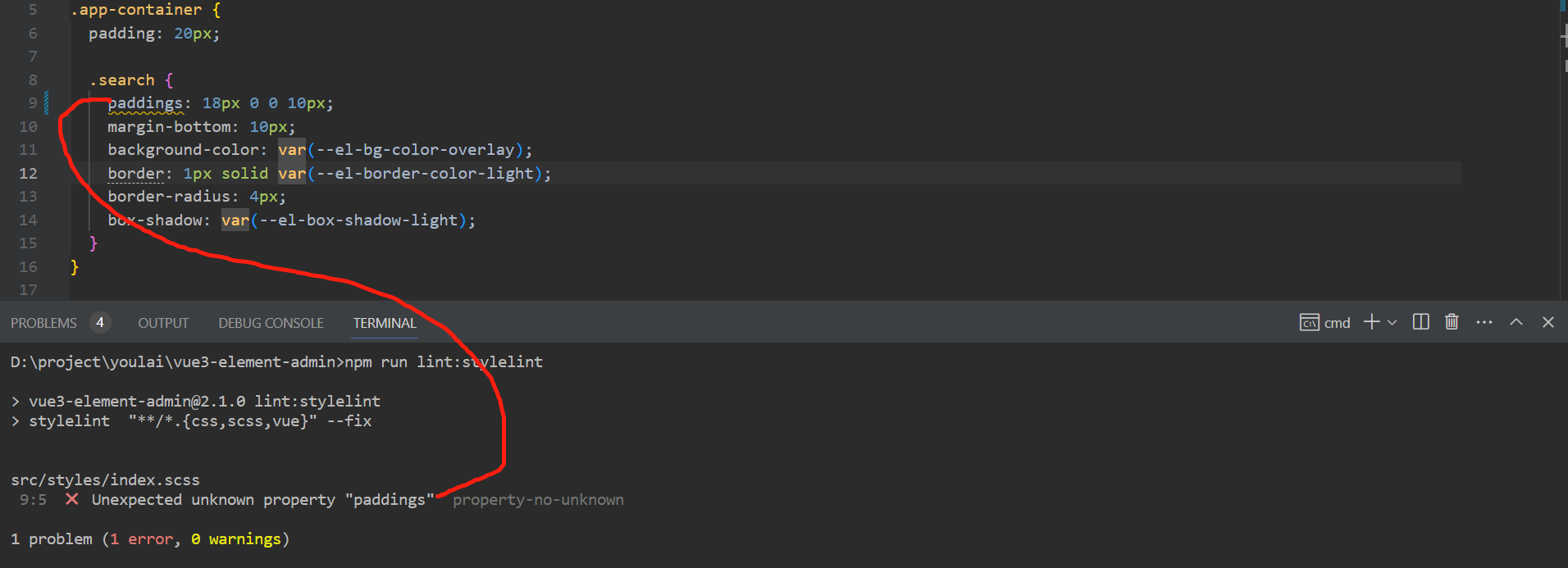
Stylelint 檢測 & 驗證
執行以下命令完成
npm run lint:stylelint
驗證

StyleLint 保存自動檢測
VSCode 的 settings.json 配置內容如下:
{
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true // 開啟 Stylelint 保存自動檢測
},
// Stylelint 校驗文件
"stylelint.validate": ["css", "scss", "vue", "html"]
}
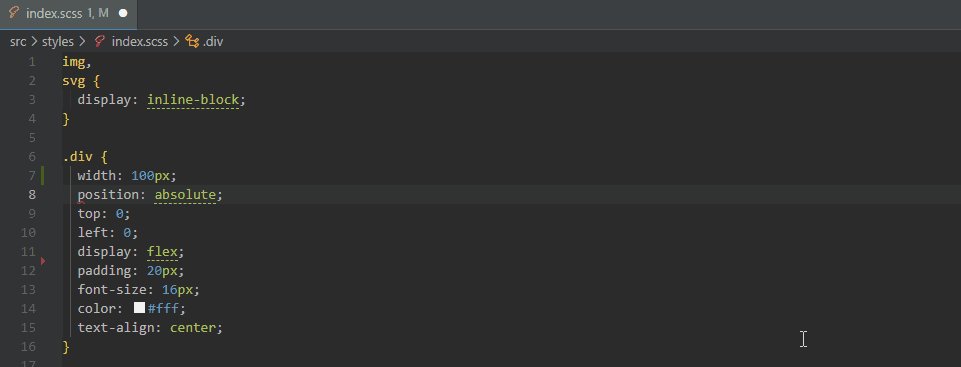
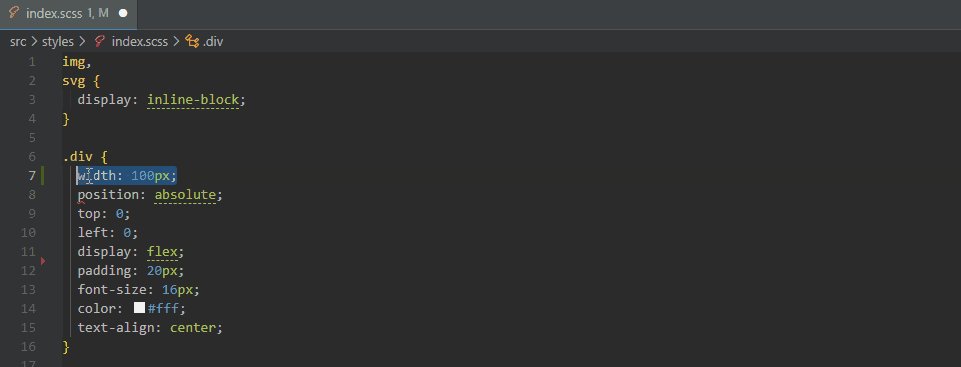
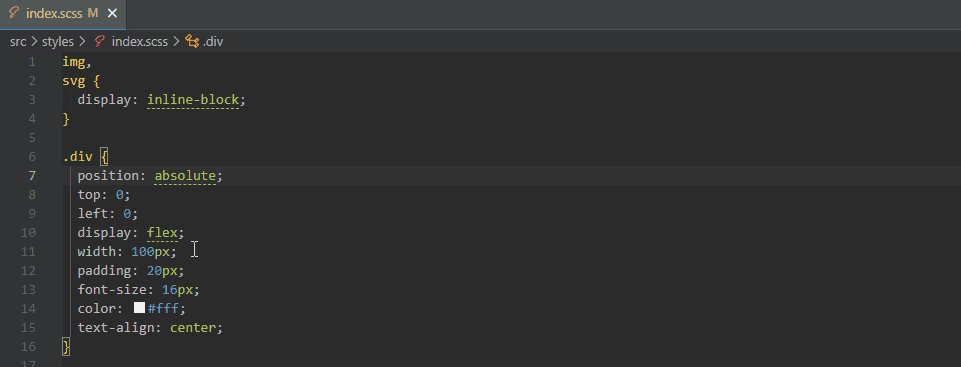
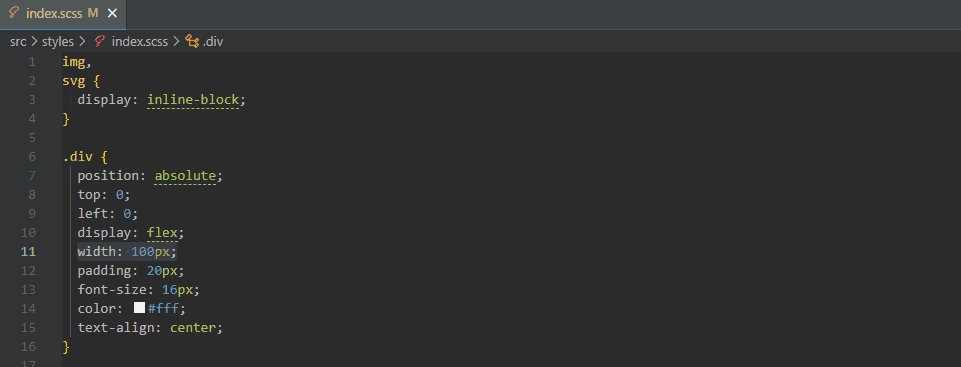
為了驗證把尺寸屬性 width 放置在定位屬性 position 前面,根據 CSS 書寫順序規範 推斷是不符合規範的,在保存時 Stylelint 自動將屬性重新排序,達到預期。

EditorConfig 編輯器配置
EditorConfig 主要用於統一不同 IDE 編輯器的編碼風格。官方網站: https://editorconfig.org/
安裝 EditorConfig 插件
VSCode 搜索 EditorConfig for VS Code 插件並安裝

配置 EditorConfig
根目錄創建 .editorconfig 文件,添加配置如下:
# http://editorconfig.org
root = true
# 表示所有文件適用
[*]
charset = utf-8 # 設置文件字元集為 utf-8
end_of_line = lf # 控制換行類型(lf | cr | crlf)
indent_style = tab # 縮進風格(tab | space)
insert_final_newline = true # 始終在文件末尾插入一個新行
# 表示僅 md 文件適用以下規則
[*.md]
max_line_length = off # 關閉最大行長度限制
trim_trailing_whitespace = false # 關閉末尾空格修剪
項目源碼
完整項目源碼地址如下,如果有相關問題可以通過項目 關於我們 添加交流群。
| Gitee | Github | |
|---|---|---|
| 倉庫地址 | vue3-element-admin | vue3-element-admin |
關於我們
如果交流群二維碼過期,請添加我的微信備註
vue3拉你進群
| 微信交流群 | 我的微信 |
|---|---|
 |
 |