.NET中的多線程-並行編程 在.NET框架中,多線程編程可以提高程式的性能和併發能力。.NET框架提供了一系列的類和API,用於簡化多線程編程。本文將介紹.NET中的多線程-並行編程,並給出一些示例代碼。 什麼是多線程? 多線程是指一個進程中有多個線程同時執行。每個線程都是獨立的執行路徑,可以同時 ...
Abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一) abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二) abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三) abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四) abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五) abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之一(二十七) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之一(三十七) abp(net core)+easyui+efcore實現倉儲管理系統——出庫管理之一(四十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP升級7.3上(五十八)
1.在Visual Studio 2022的解決方案資源管理器中,選中“ABP.TPLMS.Web.Mvc”項目,然後單擊滑鼠右鍵,在彈出菜單中選中“設為啟動項目”。按F5運行應用程式。
2.在瀏覽器將呈現登錄頁面,然後輸入管理員用戶名進行登錄。瀏覽器跳轉到首頁面。如下圖。

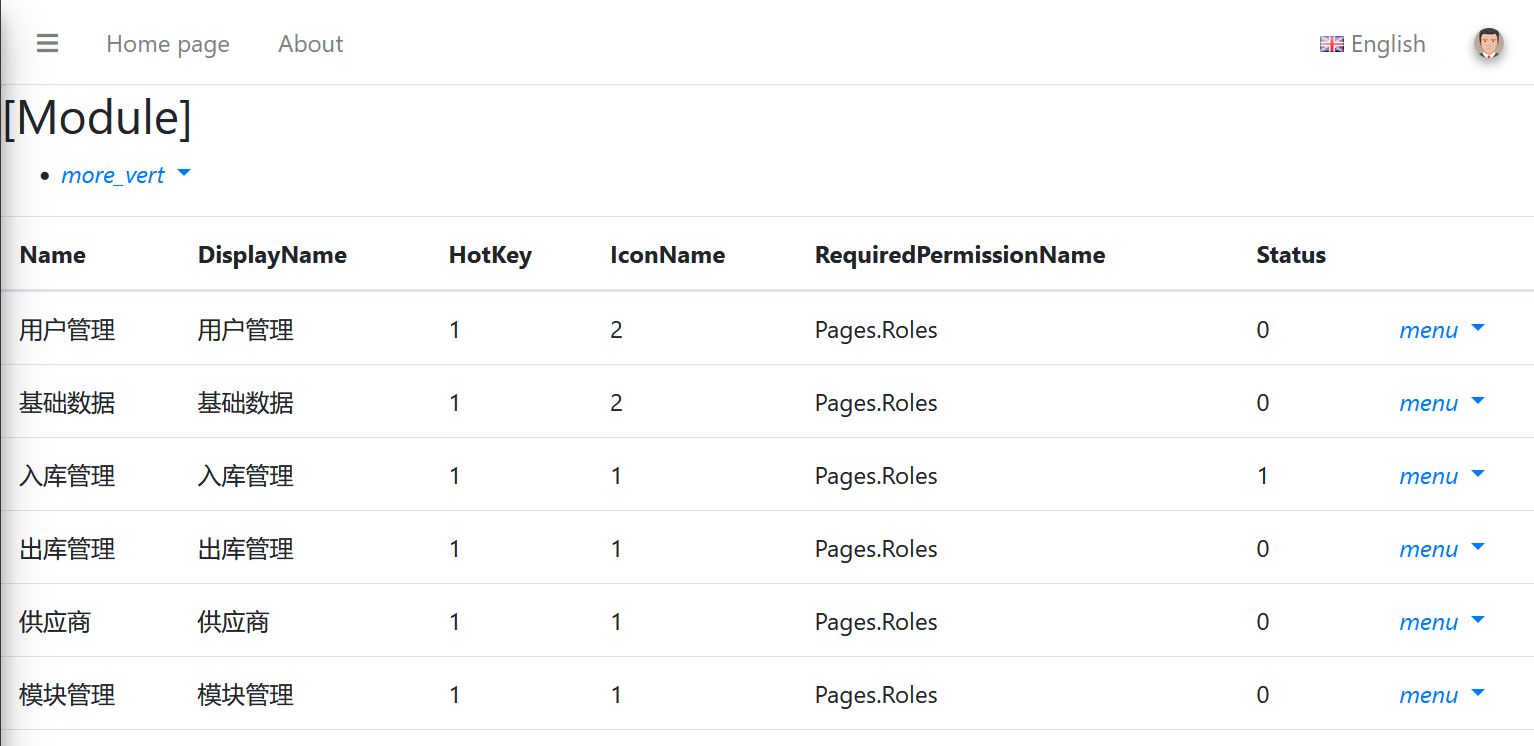
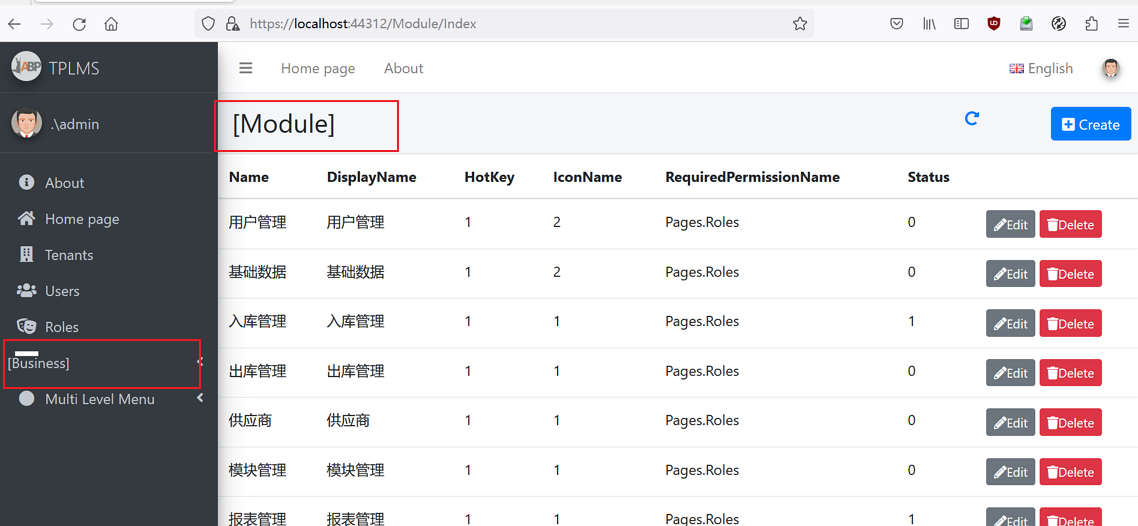
3.在主界面的菜單中,選擇“Business->Module”菜單項,瀏覽器中呈現一個模塊信息列表頁面,我們發現此頁面的頂部與右邊的菜單部分缺失css,樣式不好看。如下圖。

4. 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在領域層“ABP.TPLMS.Web.Mvc”項目中的Views\Module目錄。 找到Index.cshmtl文件,修改頂部的代碼與按鈕的代碼。具體代碼如下:
@using ABP.TPLMS.Web.Startup @model ABP.TPLMS.Web.Models.Module.EditModuleModalViewModel @{ ViewData["Title"] = PageNames.Module; } @section scripts { <script src="~/view-resources/Views/Module/Index.js" asp-append-version="true"></script> } <section class="content-header"> <div class="container-fluid"> <div class="row"> <div class="col-sm-6"> <h1>@L("Module")</h1> </div> <div class="col-sm-4 text-sm-right"> <a id="RefreshButton" href="javascript:void(0);" ><i class="fas fa-redo-alt"></i></a> </div> <div class="col-sm-2"> <a asp-action="Create" class="btn bg-blue float-sm-right"> <i class="fa fa-plus-square"></i> @L("Create") </a> </div> </div> </div> </section> <div class="row clearfix"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12"> <div class="card"> <div class="body table-responsive"> <table class="table"> <thead> <tr> <th> @Html.DisplayNameFor(model => model.Module.Name) </th> <th> @Html.DisplayNameFor(model => model.Module.DisplayName) </th> <th> @Html.DisplayNameFor(model => model.Module.HotKey) </th> <th> @Html.DisplayNameFor(model => model.Module.IconName) </th> <th> @Html.DisplayNameFor(model => model.Module.RequiredPermissionName) </th> <th> @Html.DisplayNameFor(model => model.Module.Status) </th> <th></th> </tr> </thead> <tbody> @foreach (var item in Model.Modules) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.DisplayName) </td> <td> @Html.DisplayFor(modelItem => item.HotKey) </td> <td> @Html.DisplayFor(modelItem => item.IconName) </td> <td> @Html.DisplayFor(modelItem => item.RequiredPermissionName) </td> <td> @Html.DisplayFor(modelItem => item.Status) </td> <td> <a asp-action="Edit" class="btn btn-sm bg-secondary" asp-route-id="@item.Id"><i class="fas fa-pencil-alt"></i>@L("Edit")</a> <a asp-action="Delete" class="btn btn-sm bg-danger" asp-route-id="@item.Id"><i class="fas fa-trash"></i>@L("Delete")</a> </td> </tr> } </tbody> </table> </div> </div> </div> </div>
5.在Visual Studio 2022中按F5運行應用程式。在瀏覽器將呈現登錄頁面,然後輸入管理員用戶名進行登錄。瀏覽器跳轉到首頁面。
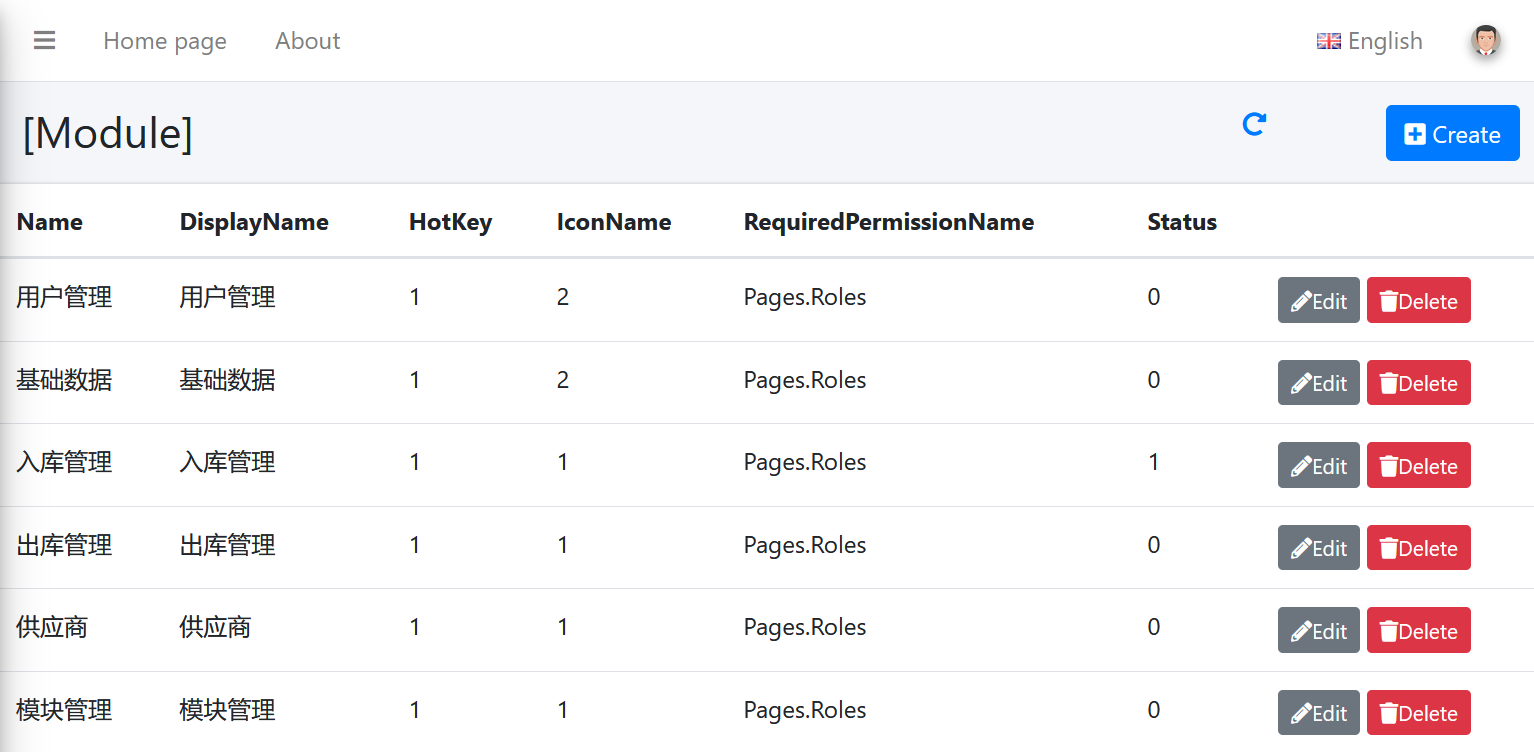
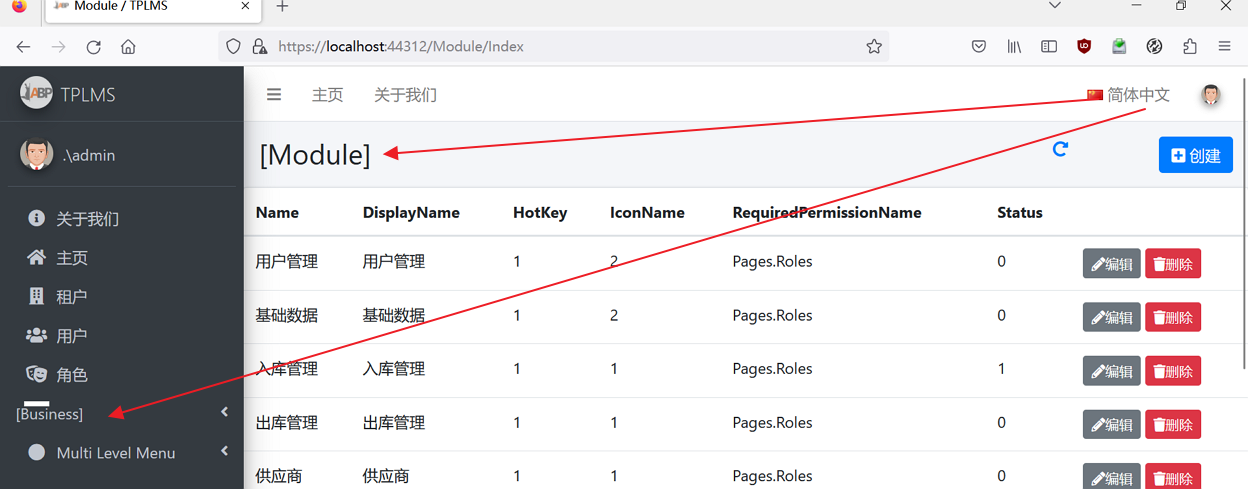
6.在主界面的菜單中,選擇“Business->模塊管理”菜單項,瀏覽器中呈現一個模塊信息列表頁面,如下圖。 
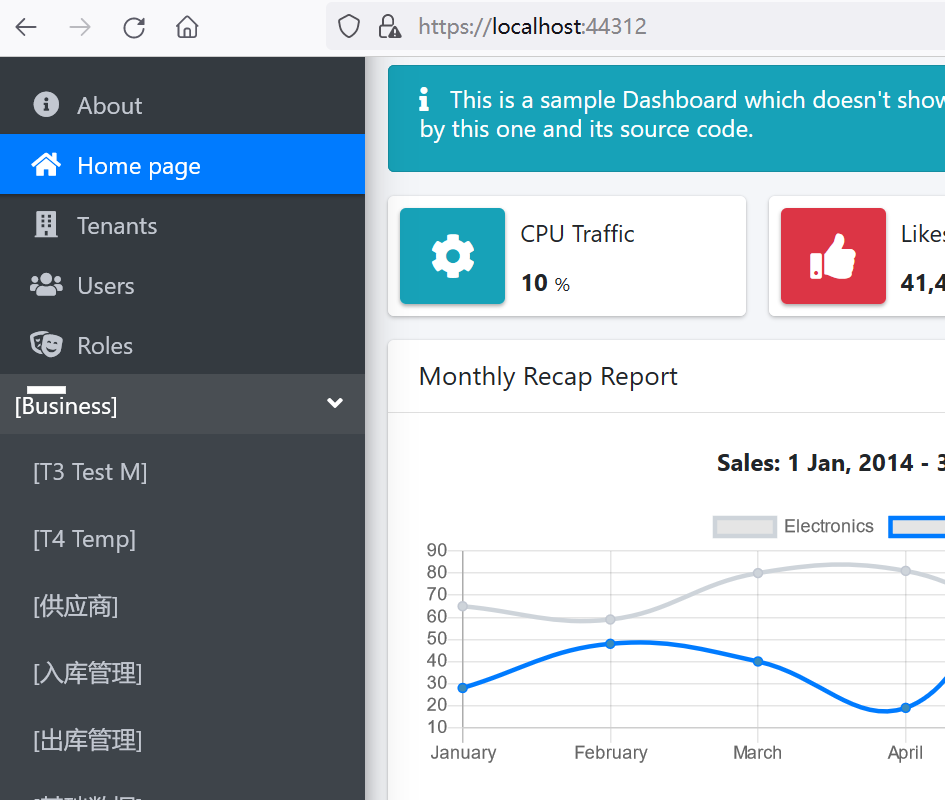
7.Business菜單已經添加到左側菜單欄中,不過這個Business菜單好像沒有英文名稱,即沒有英文名稱也沒有中文名稱。模塊管理的列表頁面中也沒有。如下圖。

8.使用滑鼠在頁面中右上角處的語言選項選擇了“簡體中文”這一選項,其他菜單都跟隨語言的變化而變化了,我們新增加的Business菜單和Module模塊沒有變化。如下圖。

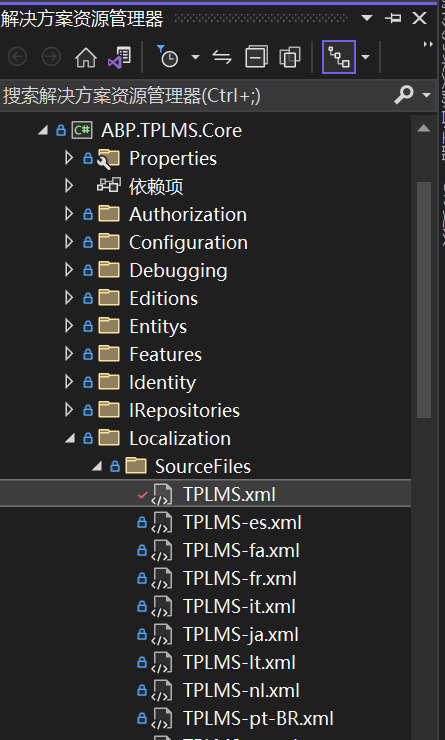
9. 在Visual Studio 2022的“解決方案資源管理器”中,找到“ABP.TPLMS.Core”項目中的Localization目錄。 使用滑鼠雙擊打開TPLMS.xml與TPLMS-zh-Hans.xml兩個文件。如下圖。

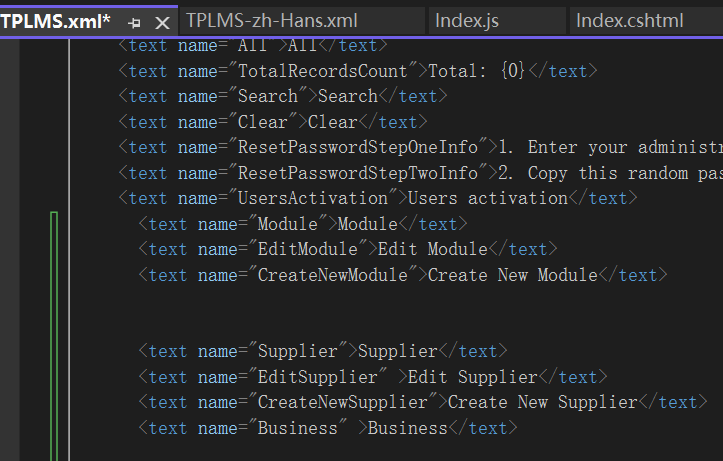
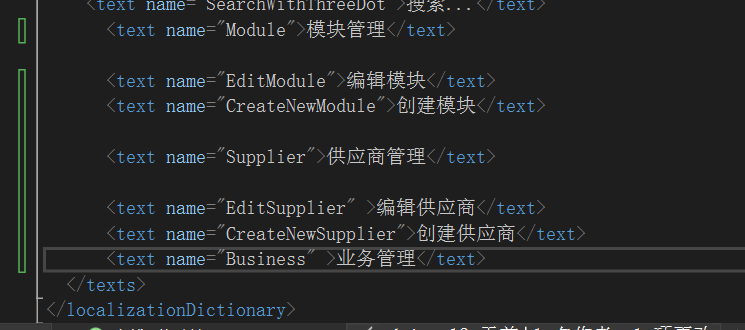
10. 在Visual Studio 2022的“解決方案資源管理器”中,打開TPLMS.xml與TPLMS-zh-Hans.xml兩個文件。分別添加關於Business菜單和Module模塊的英文與中文信息。如下圖1與圖2.。

圖1 英文

圖2 中文
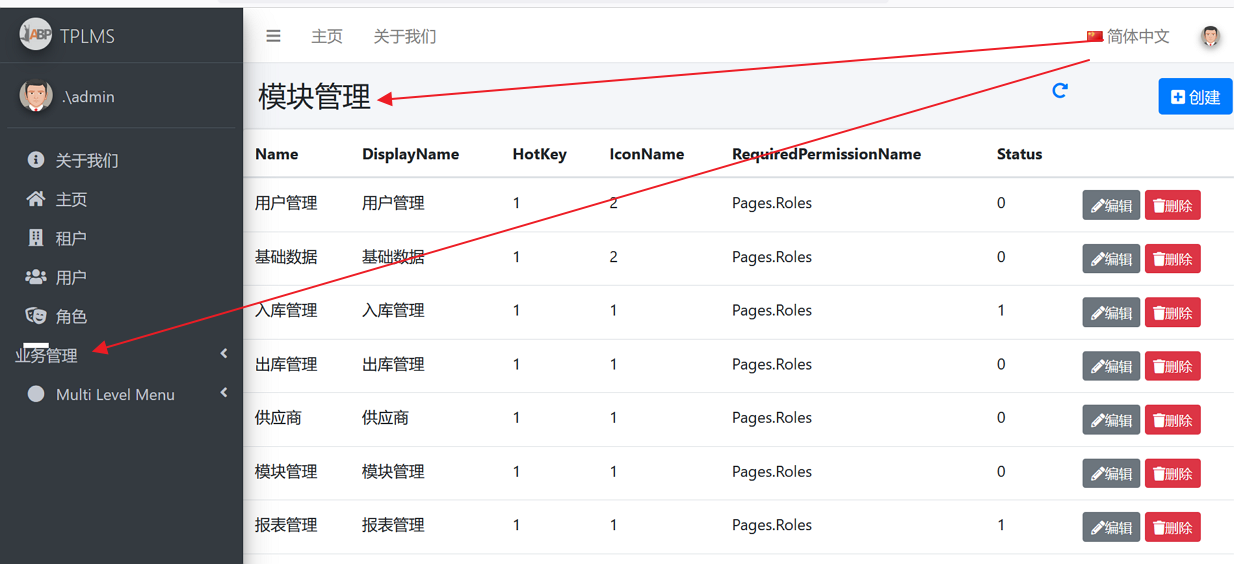
11. 在Visual Studio 2022中按F5,運行我們的應用程式。在登錄界面登錄之後。當我們改變頁面中右上角處的語言選項時,Business菜單和Module模塊跟隨語言的變化而變化了,當語言選擇為中文時,菜單名稱由“Business”變為“業務管理”,Module變為了“模塊管理”。如下圖。