本文分享自天翼雲開發者社區@《基於SpringBoot實現單元測試的多種情境/方法(二)》, 作者:才開始學技術的小白 1 Mock基礎回顧 在上一篇分享中我們詳細介紹了簡單的、用mock來模擬介面測試環境的方法,具體的使用樣例我們再回顧一下: 1.首先是最簡單的不需要傳參的示例,需要註意的是,可能 ...
本文分享自天翼雲開發者社區@《基於SpringBoot實現單元測試的多種情境/方法(二)》, 作者:才開始學技術的小白
1 Mock基礎回顧
在上一篇分享中我們詳細介紹了簡單的、用mock來模擬介面測試環境的方法,具體的使用樣例我們再回顧一下:
1.首先是最簡單的不需要傳參的示例,需要註意的是,可能@Resource這個註解識別不了,沒關係,換成@Autowired通常是等效的
//進行每一次mock模擬tomcat容器的時候,使用隨機埠啟動,這樣不會有埠占用的問題@SpringBootTest(classes = {Springboot01Application.class}, webEnvironment = SpringBootTest.WebEnvironment.RANDOM_PORT)//自動配置以及啟用mvc對象@AutoConfigureMockMvcpublic class MockMVCTester {
//註入MockMVC對象,它是springtest依賴中自帶的
@Resource
private MockMvc mockMvc;
@Test
public void testMock() throws Exception {
//獲取mock返回的對象
MvcResult result = mockMvc.perform(MockMvcRequestBuilders.get("/user"))//perform模擬一個http請求,這裡是get方法
.andExpect(MockMvcResultMatchers.status().isOk())//添加預期,如果伺服器返回的是200
.andDo(MockMvcResultHandlers.print())//那我們就把請求和響應的信息在控制臺中列印輸出
.andExpect(MockMvcResultMatchers.content().string("[{\"uid\":1001,\"uname\":\"wu\"," +
"\"password\":\"1212\",\"addrs\":[\"nanchang\",\"sichuan\",\"beijing\"]}," +
"{\"uid\":1002,\"uname\":\"du\",\"password\":\"1313\",\"addrs\"" +
":[\"chang\",\"sica\",\"beng\"]}]"))//content表示對於返回的請求體數據進行判斷,string表示進行比對
.andReturn();//將結果返回出來
}}
2.如果get方法需要傳參,通常是在query中(也就是問號傳參的形式),也有可能是正常傳參,而且這種通常有json返回,正常傳參的示例如下(.param也可以改為.params);如果是query傳參,改用.queryparam即可
@Test@DisplayName("get方法+有入參+有json返回")public void testMock1() throws Exception {
//mock返回的對象可以不獲取,因為單純的判斷對錯用不上
mockMvc.perform(MockMvcRequestBuilders.get("/user/para")//perform模擬一個http請求,這裡是get方法
.header("token", "akakak")//請求頭
.param("id","wy")//請求參數
.param("password","asd"))//請求參數
.andExpect(MockMvcResultMatchers.status().isOk())//添加預期,如果伺服器回的是200
.andDo(MockMvcResultHandlers.print())//那我們就把請求和響應的信息在控制臺中列印輸出
.andExpect(MockMvcResultMatchers.jsonPath("ak").value("asd"))//獲取返回的json並核對對應的值是否一樣
.andReturn();//將結果返回出來}
3.最後就是post方法的常用body傳參,一般都是json格式,示例如下;這裡用到了IoC創建對象,不瞭解的讀者可以看看我專欄的IoC相關分享
@Test@DisplayName("post方法測試用例")public void testMock1() throws Exception {
//IoC
ClassPathXmlApplicationContext context = new ClassPathXmlApplicationContext("IoC.xml");
User user = context.getBean(User.class);
ObjectMapper mapper = new ObjectMapper();
user.setUname("wy");
//mock返回的對象可以不獲取,因為單純的判斷對錯用不上
mockMvc.perform(MockMvcRequestBuilders.post("/user")//perform模擬一個http請求,這裡是get方法
.content(mapper.writeValueAsString(user))//用IoC建立一個User對象
.contentType(MediaType.APPLICATION_JSON_VALUE))//添加json類數據,轉化為入參
.andExpect(MockMvcResultMatchers.status().isOk())//添加預期,如果伺服器回的是200
.andDo(MockMvcResultHandlers.print())//那我們就把請求和響應的信息在控制臺中列印輸出
.andExpect(MockMvcResultMatchers.jsonPath("uname").value("wy"))//獲取返回的json並核對對應的值是否一樣
.andReturn();//將結果返回出來}
2 Mock的進階用法
當然了,Mock不可能只有這些模擬介面的簡單用法,本文就介紹一寫些其他的常用模式
2.1 簡便創建單元測試
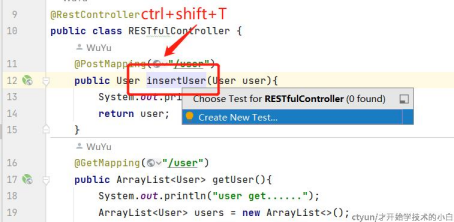
如果你使用的IDE和我一樣,是IDEA,那麼你可以通過在需要寫單元測試的方法上Ctrl+Shift+T來快捷創建

之後你當然可以選擇是否增加運行在測試之前的@Before、運行在測試之後的@After(即Junit的相關註解,在這裡不贅述)
註:可以自行查閱JUnit文檔:https://junit.org/junit5/docs/current/user-guide/
2.2 @Mock、@Spy、@InjectMocks
有的時候我們需要測試的單元——比如說某一個類,可能依賴於其他的類,而且這個被依賴的類往往不是很好構造,因為他們可能又依賴於其他的類、庫、底層資源等等,這個時候mock就幫上了大忙:
1.創建測試用的類
同樣我們來舉例說明一下,假設我們有一個UserInfo類存儲了用戶信息,他長這個樣子:
public class UserInfo {
private UserRepository userRepository;
private UserWord userWord;
public String getUserAddr(){
return userRepository.getUsrAddr();
}}
非常簡單的一個UserInfo類,可以看到他依賴於兩個子類,一個是用戶資料庫(UserRepository),一個是用戶詞(UserWord)
**都是隨便編的哈不要在意**
這兩個子類長這個樣子:
@Datapublic class UserWord {
private String word1;
private String word2;}
@Datapublic class UserRepository {
private String repUUID;
private String usrPassword;
private String usrAddr = "Sichuan";}
也一樣非常簡單,但大家可以看到我們把UserRepository的usrAddr這個屬性賦了一個預設值“Sichuan”,為什麼呢?就是為瞭解釋@Spy和@Mock的作用
2.幾個重要註解的定義:
@Mock 非真實執行,用來模擬在測試中不好創建的類
@Spy 真實執行,用來模擬需要真實執行的類
@InjectMocks 真實執行,針對實現類使用,不能作用在介面上
大家可能看的一頭霧水,但其實用我們剛剛的UserInfo示例來解釋,就非常簡單:
UserRepository這個類,雖然在我們這裡很簡單,但我們把他當做一個資料庫類來理解——也就是說,在真實開發中,這樣的類在單元測試中是不好處理的,因為你不可能為了測試UserInfo這個類的方法,去專門建一個資料庫,這個太麻煩了。
那麼@Mock就起到了這麼一個作用,他相當於給所註解的實例套了一個外殼,我們不用關心裡面是怎麼樣的,系統將其全部設置為null
相當於我們在單元測試的時候,不管@Mock所在的類究竟是什麼樣子,也不需要專門為了他去建資料庫、建依賴。
這就是Mock的核心作用——依賴解耦,尤其是在單元測試中,我們要斬斷複雜的類依賴關係,專心測試某一塊的功能。
那麼@Spy就很好理解了,有些我們需要用到其中功能的類,或者說比較簡單的類,就用@Spy來註入,@Mock和@Spy都是將實例註入到@InjectMocks所標註的地方,用一段測試代碼來展示這一點:
@SpringBootTest(classes = {Springboot01Application.class}, webEnvironment = SpringBootTest.WebEnvironment.RANDOM_PORT)public class MockTest2 {
@Mock
private UserRepository userRepository;
@Spy
private UserWord userWord;
@InjectMocks
private UserInfo userInfo;
@Test
public void test1(){
Assertions.assertEquals("Sichuan",userInfo.getUserAddr());
}}
可以看到,我們並沒有專門創建UserInfo的子類,而是直接用了註入的辦法;這其實跟Spring本身的@Component+@Autowired的方法有點類似,
這裡如果去運行test1,是不會通過的;因為UserRepository使用@Mock來註入的,裡面的東西都是null,如果改成@Spy,測試就可以通過了。
2.3 樁
有一種情況:UserRepository不好創建所以我們用Mock模擬一個,但萬一我還是想要用裡面的某個方法呢?萬一UserInfo的某個方法依賴於UserRepository的某一個方法的返回呢?這種情況我顯然不能再返回null了,所以“樁”就用在了這種情況:
樁函數(stub):使用一些自己定義的測試函數來替換當前需要測試的函數。被替換的函數可能是目前還沒寫完的,這樣能夠加速開發,或更好的找錯誤源。
打樁(存根):模擬要調用的函數(打樁對象),給它提供樁函數,給樁函數返回一個值。簡單的說自定義輸入輸出,不打樁預設返回null。
也就是說,我可以讓UserRepository去打樁來返回一個我需要的值!!!
這樣一來就非常方便了,舉一個非常常用且經典的例子:
@Test
public void test1(){
Mockito.when(userRepository.getUsrAddr()).thenReturn("Beijing");
Assertions.assertEquals("Beijing",userInfo.getUserAddr());
}
可以看到,新的test1如上,when...thenReturn方法設置了這個Mock對象的方法被調用的時候應該返回一個什麼樣的值,即我們自定義了Mock方法的出入參(當然了這裡沒有入參),這個測試案例是可以通過的,因為方法被調用的時候不再返回預設值null了
when...thenReturn就是我們的樁函數,
Mockito.when(userRepository.getUsrAddr()).thenReturn("Beijing");就是我們的打樁過程
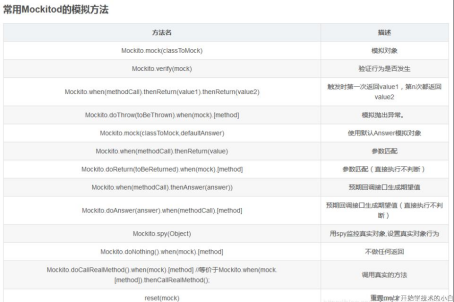
實際上Mockito庫有很多方法可以供我們調用,即使是@Spy註入的類也可以使用,大家可以自行去查手冊,或者參考下表:

3 Mock也有解決不了的情況
很多開發都會接觸到Linux系統,如果有些功能是給Linux寫的,集成測試、系統測試就需要去搭建一套測試環境,但怎麼去做單元測試呢?單元測試就應該儘可能的簡單和全面,搭建一套這個環境也太麻煩了吧
沒辦法這次還真得搭,Mock也模擬不了虛擬機
我們是可以在IDEA中借用一些xshell來使用bash命令,但真正要跑測試,比較方便的還是自己搭一臺虛擬機出來,如果有不熟悉的可以關註我的Linux專欄,有搭建虛擬機的經驗分享。
搭建並配網好了之後需要給虛擬機安裝Java,這個過程就比較簡單了,貼個鏈接的大家可以參考:https://blog.csdn.net/wcy1900353090/article/details/125121855
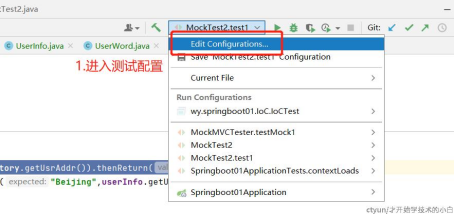
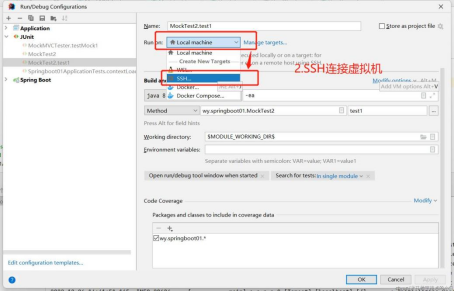
安裝好了之後就可以按如下流程用IDEA鏈接虛擬機進行測試: