WPF(Windows Presentation Foundation)是由微軟開發的桌面應用程式框架,用於創建現代化、高度交互和具有視覺吸引力的用戶界面。它是 .NET Framework 的一部分,提供了一種基於 XAML(Extensible Application Markup Langua... ...
關於 WPF 和 XAML
什麼是 WPF
WPF(Windows Presentation Foundation)是由微軟開發的桌面應用程式框架,用於創建現代化、高度交互和具有視覺吸引力的用戶界面。它是 .NET Framework 的一部分,提供了一種基於 XAML(Extensible Application Markup Language)語言的聲明性編程模型,可以很容易地創建動態、靈活的用戶界面,並且可以與其他 .NET 技術無縫集成。WPF 還具有強大的數據綁定和可重用性,使開發人員可以更快地構建和維護應用程式。WPF 也支持硬體加速和高解析度顯示,為用戶帶來更好的體驗。
WPF 和 Winform 的區別
WPF(Windows Presentation Foundation)和 WinForms(Windows Forms)都是用於創建 Windows 桌面應用程式的框架,但它們有一些重要的區別:
- 編程模型:WPF 是基於 XAML 的聲明性編程模型,它可以很容易地創建動態、靈活的用戶界面,支持動畫和高級視覺效果。而 WinForms 則是基於傳統的命令式編程模型,需要在代碼中手動設置每個控制項的屬性和事件處理程式。
- 數據綁定:WPF 有一個強大的數據綁定系統,可以將 UI 元素和數據源相互綁定,使應用程式更容易管理和更新數據。WinForms 也支持數據綁定,但不如 WPF 靈活。
- 可重用性:WPF 支持樣式和模板,使 UI 元素可以輕鬆地重用和自定義,這大大簡化了應用程式的開發和維護。WinForms 則需要手動創建每個 UI 元素,不太容易重用。
- 矢量圖形和解析度:WPF 使用矢量圖形,可在高解析度屏幕上呈現清晰的圖像,而 WinForms 使用像素圖形,可能在高解析度屏幕上顯示模糊或失真。
WinForms 與 WPF 間最大的差異在於 WinForms 只是單純在 Windows 標準控制項 (例如:TextBox) 上疊一層,而 WPF 幾乎是全面從零建構,並未依賴任何 Windows 標準控制項。這差異看起來很微妙,實則不然。如果你曾經使用過依賴 Win32/WinAPI 的框架,就一定會註意到這種差異。
關於這種差異有一個很好的例子就是一個帶有圖像和文本的按鈕。這不是一個標準的 Windows 控制項,所以 WinForms 沒有為你提供開箱即用的這種可能性。相反,你必須自己繪製圖像,實現自己的支持圖像的按鈕或使用第三方控制項。使用WPF,按鈕可以包含任何內容,因為它本質上是一個包含內容和各種狀態(例如未動、懸停、按下)的邊框。 WPF 按鈕和大多數其他 WPF 控制項一樣是“無外觀”的,這意味著它可以包含一系列其他控制項。想要得到一個帶有圖像和一些文本的按鈕只需要在按鈕(Button)里放一個 Image 和一個 TextBlock 控制項,就這樣!但是你根本無法從 WinForms 預設控制項中獲得這種靈活性,這就是為什麼控制項的簡單實現(如帶圖像的按鈕等)有很大的市場。
總的來說,WPF 更適合創建現代化、高度交互和具有視覺吸引力的用戶界面,而 WinForms 則更適合創建傳統的 Windows 應用程式。
Hello WPF
新建一個 WPF 工程:
-
預設情況下會創建兩個文件,一個是 XAML 文件(mainwindow.xaml),另一個是 CS 文件(mainwindow.cs)
-
在 mainwindow.xaml 上,可以看到兩個子視窗,一個是設計視窗,另一個是源(XAML)視窗。
-
在 WPF 應用程式中,有兩種方法可以為你的應用程式設計 UI。一種是簡單地將 UI 元素從工具箱拖放到設計視窗。第二種方法是通過為 UI 元素編寫 XAML 標記來設計 UI。當拖放功能用於 UI 設計時,Visual Studio 會處理 XAML 標記。
-
預設情況下,Grid 設置為頁面後的第一個元素。
我們來創建一個TextBlock來顯示著名的HelloWorld,兩種方法:
<1> 編寫 XAML 來聲明
<Window x:Class="HelloWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HelloWPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="72">
Hello WPF
</TextBlock>
</Grid>
</Window>

我們使用了三個不同的屬性來獲得一個自定義的視窗中央位置,FontSize屬性獲的更大的字體。
<2> 從工具箱拖放控制項到設計器
#<Window x:Class="HelloWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HelloWPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<TextBlock x:Name="textBlock" HorizontalAlignment="Center" TextWrapping="Wrap"
Text="Hello WPF" VerticalAlignment="Center" Height="25" Width="80"/>
</Grid>
</Window>

從工具箱拖入的控制項,在XMAL中的屬性就比較詳細了。
什麼是XAML
使用 WPF 時首先遇到的事情之一是 XAML。XAML 代表可擴展應用程式標記語言,一種基於 XML 的簡單的聲明性語言,是微軟用於描述 GUI 的 XML 變種。在之前的 GUI 框架如 WinForms 中,GUI 是用相同語言創建,例如 C# 或 VB.NET ,並且通常由設計者來維護。但是,通過 XAML,微軟使用了另一種方式。非常類似HTML,你現在能輕鬆編寫你的GUI。
- 在 XAML 中,很容易創建、初始化和設置具有層次關係的對象的屬性。
- 它主要用於設計 GUI,但也可以用於其他目的,例如在 Workflow Foundation 中聲明工作流。
創建 WPF 項目時,在MainWindow.xaml中會預設生成一些XAML代碼:
<Window x:Class="HelloWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HelloWPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
| 信息 | 描述 |
|---|---|
| <Window | 它是根的開放對象元素或容器。 |
| x:Class = "HelloWPF.MainWindow" | 它是一個部分類聲明,將標記連接到後面定義的部分類代碼。 |
| xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" | 映射 WPF 客戶端/框架的預設 XAML 命名空間 |
| xmlns:x = "http://schemas.microsoft.com/w infx/2006/xaml" | XAML 語言的 XAML 命名空間,將其映射到 x: 首碼 |
| > | 根的對象元素的結尾 |
| xmlns:d="http://schemas.microsoft.com/expression/blend/2008" | d: XAML命名空間在XAML元素上啟用設計器屬性。這些設計器屬性隻影響XAML行為的設計方面。當XAML解析器在Silverlight運行時載入相同的XAML並且應用程式運行時,將忽略設計器屬性。通常,設計器屬性對任何XAML元素都有效,但實際上只有在某些情況下才適合自己應用設計器屬性。 |
| xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" | mc: 表示並支持閱讀XAML的標記相容模式。通常,d:首碼與屬性 mc:Ignorable 相關聯。此技術使運行時XAML分析器能夠忽略設計屬性 |
| 它是空Grid對象的開始和結束標記。 | |
| 關閉對象元素 |
命名空間的解釋是我在 Stackoverflow 上找到的。
XAML 的語法規則與 XML 幾乎相似。如果查看 XAML 文檔,您會註意到它實際上是一個有效的 XML 文件,但 XML 文件不一定是 XAML 文件。這是因為在 XML 中,屬性的值必須是字元串,而在 XAML 中,它可以是不同的對象,稱為 Property 元素語法。
XAML 基礎
XAML標簽必須有結尾, 在起始標簽尾部用斜杠或者使用結束標簽都可以。
<Button></Button>
或者
<Button />
多數的控制項允許你在開始和結束之間放置內容, 這就是控制項的內容( content ). 比如,Button控制項允許你在開始和結束之間指定顯示的文字,這看起來是不是和 HTML 頁面標簽一樣:
<Button>A button</Button>
但需要註意的是:
HTML不區分大小寫,但 XAML 區分。 因為控制項的名字最終會有對應到 .NET 框架下的類型 (Type) ,同理 XAML 標簽的屬性也區分大小寫,因為這是控制項的屬性。
我們可以定義一個帶有屬性的Button控制項:

<Grid>
<Button FontWeight="Bold" Content="A button"/>
</Grid>
上面的 Buttoon 中我們設定了屬性粗細 (FontWeight) 為粗體 (Bold) ,設定了內容 (Content) , 這和在 Button 控制項標簽的開始和結束間留下文字是一樣的. 另外,我們還可以通過用標簽來指定控制項的屬性內容, 標簽名為點號連接控制項名和屬性名:
<Grid>
<!--<Button FontWeight="Bold" Content="A button"/>-->
<Button>
<Button.FontWeight>Bold</Button.FontWeight>
<Button.Content>A buttoon</Button.Content>
</Button>
</Grid>
這兩種寫法效果是一樣的,只是形式存在差異,很多的控制項允許使用文字以外的作為內容,比如, 我們可以在按鈕中嵌套TextBlock控制項來顯示3中不同顏色的文字:
<Grid>
<!--<Button FontWeight="Bold" Content="A button"/>-->
<Button>
<Button.FontWeight>Bold</Button.FontWeight>
<Button.Content>
<WrapPanel>
<TextBlock Foreground="LightGreen">Multi</TextBlock>
<TextBlock Foreground="LightPink">Color</TextBlock>
<TextBlock>Button</TextBlock>
</WrapPanel>
</Button.Content>
</Button>
</Grid>

內容 Content 屬性只接受一個元素,所以我們用 WrapPanel 控制項把三個 TextBlock 控制項包起來了。
這樣的Panel控制項有很多的用途。
也可以省略簡化成:
<Button FontWeight="Bold">
<WrapPanel>
<TextBlock Foreground="Blue">Multi</TextBlock>
<TextBlock Foreground="Red">Color</TextBlock>
<TextBlock>Button</TextBlock>
</WrapPanel>
</Button>
代碼 VS XAML
可以看出XAML還是很好寫的,但是這並不唯一,不是說用 WPF 就必須這樣,同樣的效果同 C#寫的話就是:
Button btn = new Button();
btn.FontWeight = FontWeights.Bold;
WrapPanel pnl = new WrapPanel();
TextBlock txt = new TextBlock();
txt.Text = "Multi";
txt.Foreground = Brushes.Blue;
pnl.Children.Add(txt);
txt = new TextBlock();
txt.Text = "Color";
txt.Foreground = Brushes.Red;
pnl.Children.Add(txt);
txt = new TextBlock();
txt.Text = "Button";
pnl.Children.Add(txt);
btn.Content = pnl;
pnlMain.Children.Add(btn);
從上述內容中我們需要註意以下兩個鮮為人知的事實:
- WPF 不需要 XAML
- XAML 不需要 WPF
它們是可分離的技術,很明顯在 XAML 中創建、初始化和設置對象的屬性的任務也可以使用代碼完成。
- XAML 只是另一種設計 UI 元素的簡單方法。
- 使用 XAML,這並不意味著您可以設計 UI 元素是唯一的方法。您可以在 XAML 中聲明對象或使用代碼定義它們。
- XAML 是可選的,但儘管如此,它是 WPF 設計的核心。
- XAML 的目標是使可視化設計人員能夠直接創建用戶界面元素。
- WPF 旨在使從標記控制用戶界面的所有視覺方面成為可能。
元素樹
什麼是元素樹
元素樹是一種樹形數據結構,通常用於表示文檔對象模型(DOM)中的 HTML 或 XML 文檔。在元素樹中,每個 HTML 或 XML 元素都表示為一個節點,而元素之間的嵌套關係表示為樹的父子關係。
在元素樹中,根節點代表整個文檔,而子節點代表文檔中的每個元素。每個節點都包含了元素的標簽名稱、屬性和文本內容等信息。通過遍歷元素樹,可以輕鬆地訪問和修改文檔的內容和結構。
WPF - 元素樹
在 WPF 中,元素樹是一種關鍵的概念,它代表了界面中所有元素的層次結構。
在 WPF 中,所有的可視元素(如控制項、面板、佈局等)都繼承自FrameworkElement或FrameworkContentElement類,這些類都是 WPF 中元素樹的一部分。元素樹中的每個元素都可以包含子元素,這些子元素可以是其他可視元素,也可以是非可視元素(如綁定對象、轉換器等)。
WPF 中的元素樹與 HTML 或 XML 文檔的元素樹類似,都是一種樹形數據結構,用於表示一個文檔或應用程式中的元素之間的層次結構關係。通過遍歷 WPF 中的元素樹,我們可以輕鬆地訪問和修改界面中的元素,實現複雜的佈局、數據綁定和事件處理等功能,為開發人員提供了一種方便、靈活的方式來構建和管理複雜的用戶界面。
在 WPF 中,有兩種方法可以概念化完整的對象樹 -
- 邏輯樹結構 ( XAML 部分)
- 可視化樹結構 ( 渲染到輸出屏幕的所有 UI 元素 )
程式運行時,可以在 Live Visual Tree 視窗中看到正在運行的應用程式的可視化樹,該視窗顯示了該應用程式的完整層次結構。

WPF - 依賴屬性
在WPF框架中,依賴屬性是一種特殊類型的屬性,是擴展 CLR 屬性的特定類型的屬性,它允許元素繼承和共用屬性值,並支持數據綁定、樣式、動畫和值轉換等高級功能。
依賴屬性的一個重要特點是它們具有優先順序順序,可以根據優先順序順序從多個來源(例如本地值、樣式、模板、繼承值、動畫等)中獲取最終值。這使得元素可以根據自己的需求來重寫或繼承屬性的值,從而實現更靈活、可擴展的界面設計。
另一個重要的特點是依賴屬性支持數據綁定,這意味著它們可以與其他元素或數據源進行雙向或單向綁定,使得界面與數據之間的交互更加自然和動態。
在 WPF 中,許多常見的屬性( 如Width、Height、Background等 )都是依賴屬性。開發人員還可以定義自己的依賴屬性,以擴展WPF中的元素和功能。
定義依賴屬性的類必須繼承自 DependencyObject 類。 XAML 中使用的許多 UI 控制項類都派生自 DependencyObject 類,它們支持依賴屬性。
例如 Button 類支持 IsMouseOver 依賴屬性:
<Window x:Class="HelloWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HelloWPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button Height="40" Width="175" Margin="10" Content="Dependency Property">
<Button.Style>
<Style TargetType="{x:Type Button}">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="Red"/>
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</Grid>
</Window>
這是一段關於懸停效果的XAML:當滑鼠懸停在按鈕上時,按鈕的前景色會變為紅色。當滑鼠離開按鈕時,它會變回原來的顏色。XAML 中的x:Type標記擴展具有與 C# 中的 typeof() 類似的功能。它用於指定採用對象類型的屬性。
為什麼需要依賴屬性
當在應用程式中使用依賴屬性時,它會帶來各種好處。在以下情況下,依賴屬性可以在 CLR 屬性上使用 -
- 如果要設置樣式
- 如果你想要數據綁定
- 如果要設置資源(靜態或動態資源)
- 如果你想支持動畫
基本上,依賴屬性提供了許多使用 CLR 屬性無法獲得的功能。
依賴屬性 和其他 CLR屬性 的主要區別如下-
- CLR 屬性可以通過使用 getter 和 setter 直接從類的私有成員中讀取/寫入。相反,依賴屬性不存儲在本地對象中。
- 依賴屬性存儲在
DependencyObject類提供的鍵/值對字典中。它還節省了大量記憶體,因為它在更改時存儲了屬性。也可以綁定在 XAML 中。
XAML 中的事件
現在多數的 UI 框架都是由事件驅動的,WPF 也是。所有的控制項都提供了大量的事件可以訂閱,這意味著,你的程式將在事件發生時接受到通知並且你可以對這些事件做出相應。事件有很多不同的類型,大部分會發生在用戶滑鼠鍵盤和程式互動的時候,例如KeyDown, KeyUp, MouseDown, MouseEnter, MouseLeave, MouseUp等類的事件,事件的工作原理描述起來很複雜,我們現在只需要知道怎樣連接XAML和代碼程式就可以了:
<Window x:Class="HelloWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HelloWPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid Name="pnlMainGrid" MouseUp="pnlMainGrid_MouseUp" Background="LightBlue">
</Grid>
</Window>
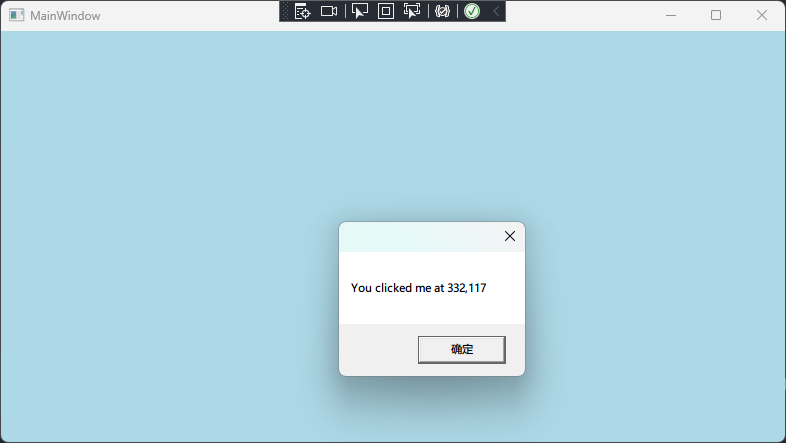
我們在 Grid 中訂閱了MouseUp事件, 指向方法pnlMainGrid_MouseUp,我們在方法中添加一個MessageBox來查看效果:
private void pnlMainGrid_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked me at " + e.GetPosition(this).ToString());
}

MouseUp事件使用的是一個名為MouseButtonEventHandler的委托,它有兩個參數, sender(發生事件的控制項), MouseButtonEventArgs(一些有用的信息, 我們在上面的例子中通過它獲取了滑鼠的位置)。
有些事件會使用同一個委托,比如MouseUp和MouseDown共用MouseButtonEventHandler, 註意MouseMove用的是MouseEventHandler。 當你定義事件處理方法的時候, 你需要知道事件使用的委托, 文檔里可以找到。
| 小tip:Visual Studio 可以幫助我們生成正確的事件處理方法。 在XAML中輸入事件的名字, VS 的 IntelliSense 就會提供生成新事件處理方法。 |
當然,也可以通過程式訂閱事件:在 C# 中這會使用到 += 語法,做過 winform 開發的應該很熟悉了。
WPF - 路由事件
XAML 中的事件和 WPF 中的路由事件是不同的,儘管它們有一些相似之處。XAML 中的事件是傳統的事件模型,即一個元素上發生的事件會通知該元素的事件處理程式。事件處理程式可以是直接在 XAML 中聲明的,也可以是在代碼中編寫的。
WPF 中的路由事件是一種更複雜的事件模型,它可以在元素樹中的多個偵聽器上調用處理程式,而不僅僅是引發事件的對象。它基本上是一個由 Routed Event 類的實例支持的 CLR 事件。它在 WPF 事件系統中註冊。RoutedEvents 具有三種主要的路由策略,如下所示 -
- 直接事件
- 冒泡事件
- 隧道事件
可以通過整個元素樹進行事件冒泡或隧道傳遞。這意味著當元素上發生路由事件時,事件會向上傳遞到其父元素,直到到達頂層元素,然後再向下傳遞到具有匹配事件處理程式的元素。路由事件使得可以更靈活地處理事件,並且可以減少事件處理程式的數量。
雖然路由事件是 WPF 中的一個特性,但它們並不是 XAML 的一部分。XAML 中可以使用傳統的事件模型或路由事件模型,具體取決於所使用的技術和需要。
WPF 應用程式
創建 WPF 應用程式時,你首先會遇到Window類。它作為窗體的根節點,提供了標準的邊框,標題欄和最大化,最小化和關閉按鈕。WPF 窗體是 XAML(.xaml)文件(其中
<Window x:Class="WpfApplication1.Window"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="300" Width="300">
<Grid>
</Grid>
</Window>
x:Class屬性告訴 XAML 文件使用哪個類,實例中的是Windows1,它是由Visual Studio 預設創建的,我們可以在MainWindow.xaml.cs中找到他:
namespace HelloWPF
{
/// <summary>
/// MainWindow.xaml 的交互邏輯
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}
正如我們所看到的,Class: Window被partial修飾,因為它在運行時與XAML文件相結合,為您提供完整的視窗。這實際上就是對InitializeComponent()的調用所做的,這就是為什麼需要它來啟動並運行一個完整的視窗。如果我們返回到XAML文件,你會註意到Window元素上有一些其他有趣的屬性,例如Title,它定義了視窗的標題(顯示在標題欄中)還有起始寬度和高度。還有一些命名空間定義,我們將在XAML章節中討論。
我們還會註意到 Visual Studio 已在 Window 中為我們創建了一個 Grid 控制項。Grid 是 WPF 面板之一。雖然這個被包含在 Window 中的控制項也可以是任何面板或控制項,但 Window 只能擁有一個子控制項 ,因此,使用一個可以包含多個子控制項的面板通常是一個不錯的選擇。
重要的Window屬性
WPF 的 Window 類有許多有趣的屬性,您可以設置這些屬性來控制應用程式視窗的外觀和行為。
Icon - 允許你定義視窗的圖標,該圖標通常顯示在視窗標題之前的左上角。
ResizeMode - 這可以控制最終用戶是否以及如何調整視窗大小。預設是CanResize,允許用戶像任何其他視窗一樣調整視窗大小,使用最大化/最小化按鈕或拖動其中一個邊緣。CanMinimize將允許用戶最小化視窗,但不能最大化它或拖動它更大或更小。NoResize是最嚴格的,最大化和最小化按鈕被移除,視窗不能被拖得更大或更小。
ShowInTaskbar - 預設值為true,但如果將其設置為false,則視窗將不會在Windows任務欄中顯示。適用於非主視窗或應儘量減少托盤的應用程式。
Make correction
SizeToContent - 決定Window是否應調整自身大小以自動適應其內容。預設是Manual, 這意味著視窗不會自動調整大小。其他選項有Width,Height和WidthAndHeight,分別對應自動調整寬度,高度或同時調整兩者。
Topmost - 預設是false, 但如果設置為true,除非最小化,否則您的視窗將保持在其他視窗之上。僅適用於特殊情況。
WindowStartupLocation - 控制視窗的初始位置。預設是Manual, 表示視窗最初將根據視窗的Top和Left屬性進行定位。其他選項是CenterOwner,它將視窗定位在其所有者視窗的中心,以及CenterScreen,它將視窗定位在屏幕的中心。
WindowState - 控制初始視窗狀態。它可以是Normal,Maximized或Minimized。預設值為Normal,除非您希望視窗最大化或最小化,否則應該使用它。
當然還有很多其他屬性,請自行查閱。
使用 App.xaml
App.xaml 是你的應用程式定義的起點,當你創建一個新的 WPF 應用時,Visual Stuido 將自動為你創建它,同時還包括一個名為 App.xaml.cs 的後置代碼文件。跟 Window 類似,這兩個文件裡面定義的是部分類,它們允許你同時在XAML標記和後置代碼中完成工作。
App.xaml.cs 繼承自 Application類,在 WPF 程式中是一個中心類。.NET 會進入這個類,從這裡啟動需要的視窗或頁面。這也是一個訂閱一些重要應用程式事件的地方,例如,應用程式啟動事件,未處理的異常事件等。
App.xaml 文件最常用的功能之一是定義全局資源,這些資源(例如全局樣式)將可以從整個應用程式中使用和訪問。
App.xaml 結構
預設情況下,新創建的 WPF 程式的 App.xaml 的內容可能會是這樣:
<Application x:Class="HelloWPF.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:HelloWPF"
StartupUri="MainWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
這裡要註意的主要是StartupUri屬性,它實際上指定了當應用程式啟動時應該被載入的 Window (窗體) 或Page。在這個例子中,MainWindow.xaml會被啟動,但是如果你想使用另外一個window作為啟動入口點,你只需要修改一下這個屬性即可。
與上面 App.xaml 內容相匹配的 App.xaml.cs 大概是這樣的:
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Threading.Tasks;
using System.Windows;
namespace HelloWPF
{
/// <summary>
/// App.xaml 的交互邏輯
/// </summary>
public partial class App : Application
{
}
}
你會看到這個類繼承自Application類,它允許我們在應用級別去做一些事情。舉個例子,你可以訂閱Startup事件,然後手動創建你的啟動視窗。
屏幕看著眼疼,寫不下去了:
(WPF Tutorial)[https://wpf-tutorial.com/zh/12/wpf應用程式/資源resources/]
(WPF - 蝴蝶教程)[https://www.jc2182.com/wpf/wpf-layout.html]
深入淺出WPF
博客園 - 痕跡



