Mac/Windows 瀏覽器開發者工具遠程調試 iPhone/Android 頁面 在移動端 Web 開發中,有時候只通過模擬器進行調試是不夠的,需要在真機環境下進行調試才能發現並解決一些問題。而移動端真機環境瀏覽器沒有開發者工具,在這種情況下,使用 PC 端瀏覽器開發者工具對移動端真機環境的 W ...
Mac/Windows 瀏覽器開發者工具遠程調試 iPhone/Android 頁面
在移動端 Web 開發中,有時候只通過模擬器進行調試是不夠的,需要在真機環境下進行調試才能發現並解決一些問題。而移動端真機環境瀏覽器沒有開發者工具,在這種情況下,使用 PC 端瀏覽器開發者工具對移動端真機環境的 Web 頁面進行遠程調試就顯得尤為重要。
以下是一些可能需要使用 PC 端瀏覽器開發者工具對移動端真機環境的 Web 頁面進行遠程調試的場景:
-
問題只出現在某些特定型號或版本的移動設備上,需要在真機上進行調試才能找出原因。
-
需要對移動端頁面的性能進行測試和調優,以確保其在移動設備上的流暢性和響應速度。
-
需要在移動設備上測試一些移動特有的功能,如觸摸、手勢等,以更加準確地模擬真實用戶的體驗。
-
需要在真機上查看頁面的實際呈現效果和佈局,確保它們與預期相符。
總之,使用 PC 端瀏覽器開發者工具對移動端真機環境的 Web 頁面進行遠程調試可以提高調試效率和質量,從而確保移動端 Web 應用程式的穩定性和用戶體驗。
一、Mac Safari 瀏覽器開發者工具遠程調試 iPhone 頁面
要在 Mac 上使用 Safari 瀏覽器的開發者工具遠程調試 iPhone 頁面,請按照以下步驟進行操作:
-
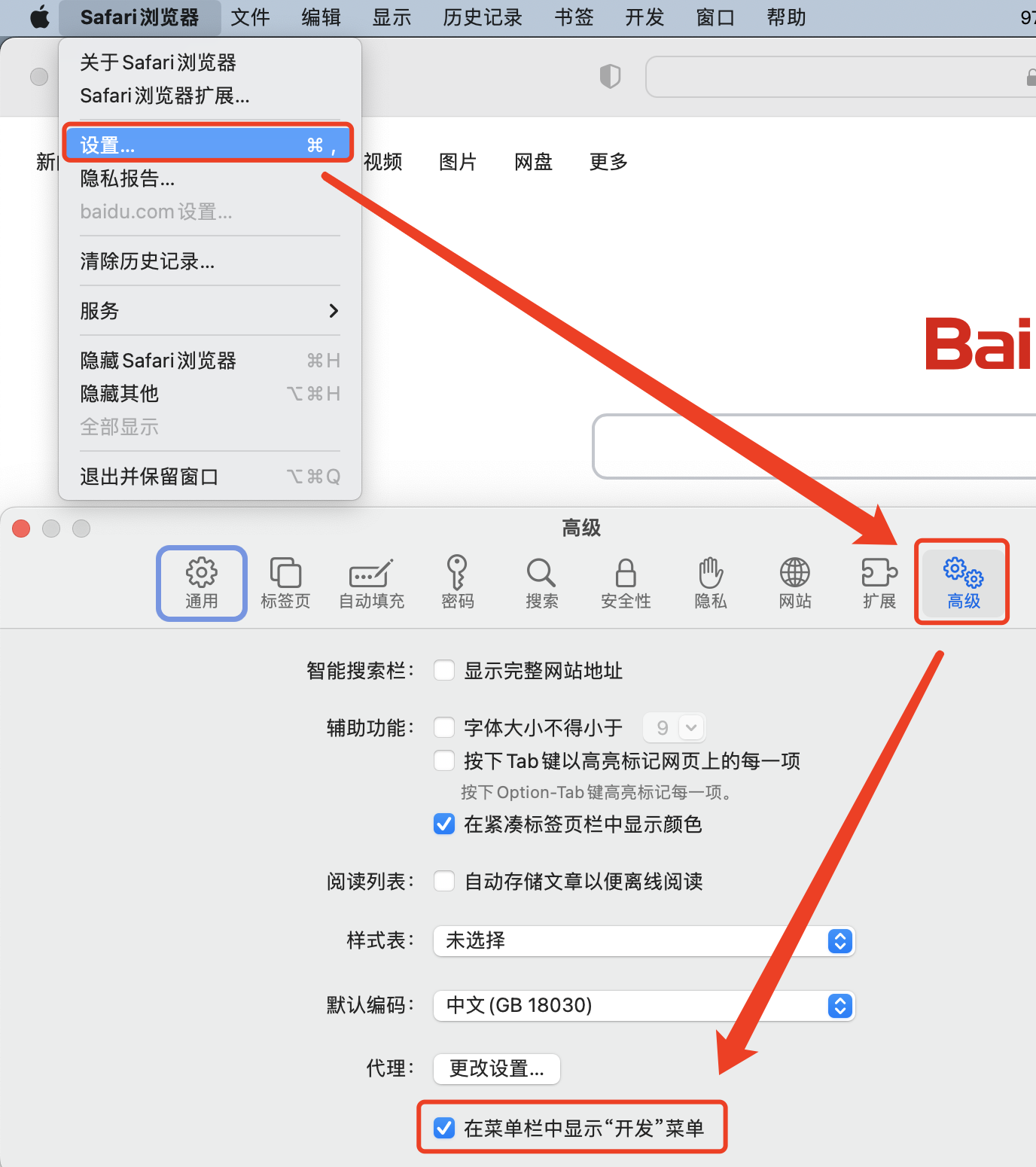
在 Mac 上啟動 Safari 瀏覽器,並選擇“Safari”菜單中的“偏好設置”。在“高級”選項卡中,啟用 在菜單欄中顯示“開發”菜單。

-
確保 iPhone 和 Mac 連接到同一個 Wi-Fi 網路(或將 iPhone 通過數據線連接到 Mac 上),併在 iPhone 上打開 Safari 瀏覽器,並訪問目標站點。
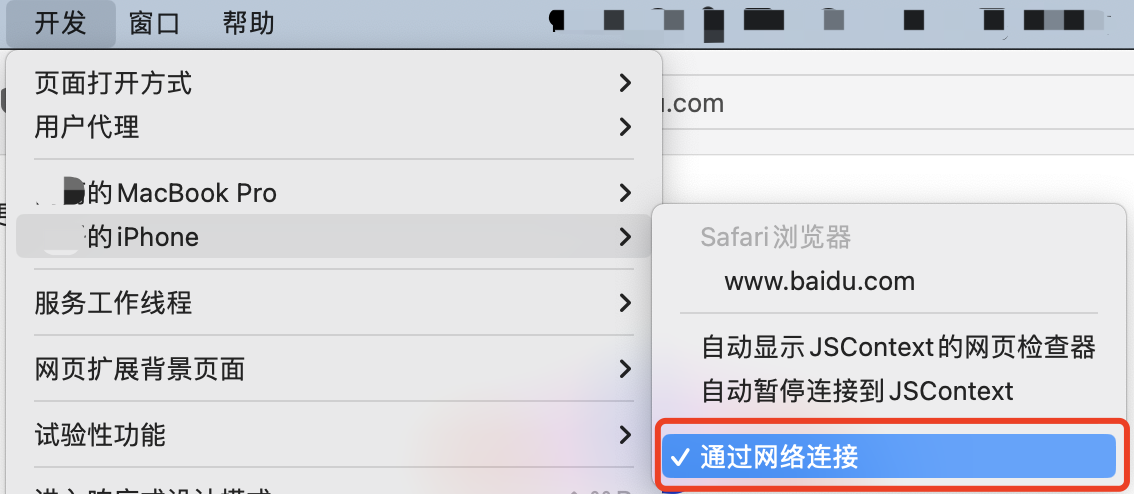
需要註意的是,要通過 Wi-Fi 網路進行連接的前提是:需先通過數據線進行連接,將選項“通過網路連接”勾選上,然後可以通過同一個 Wi-Fi 網路進行連接。

-
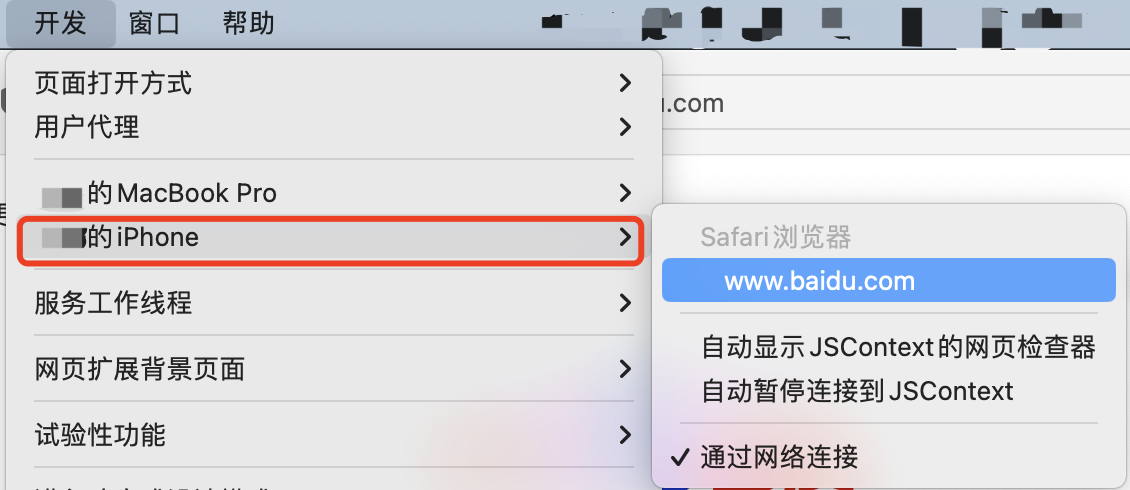
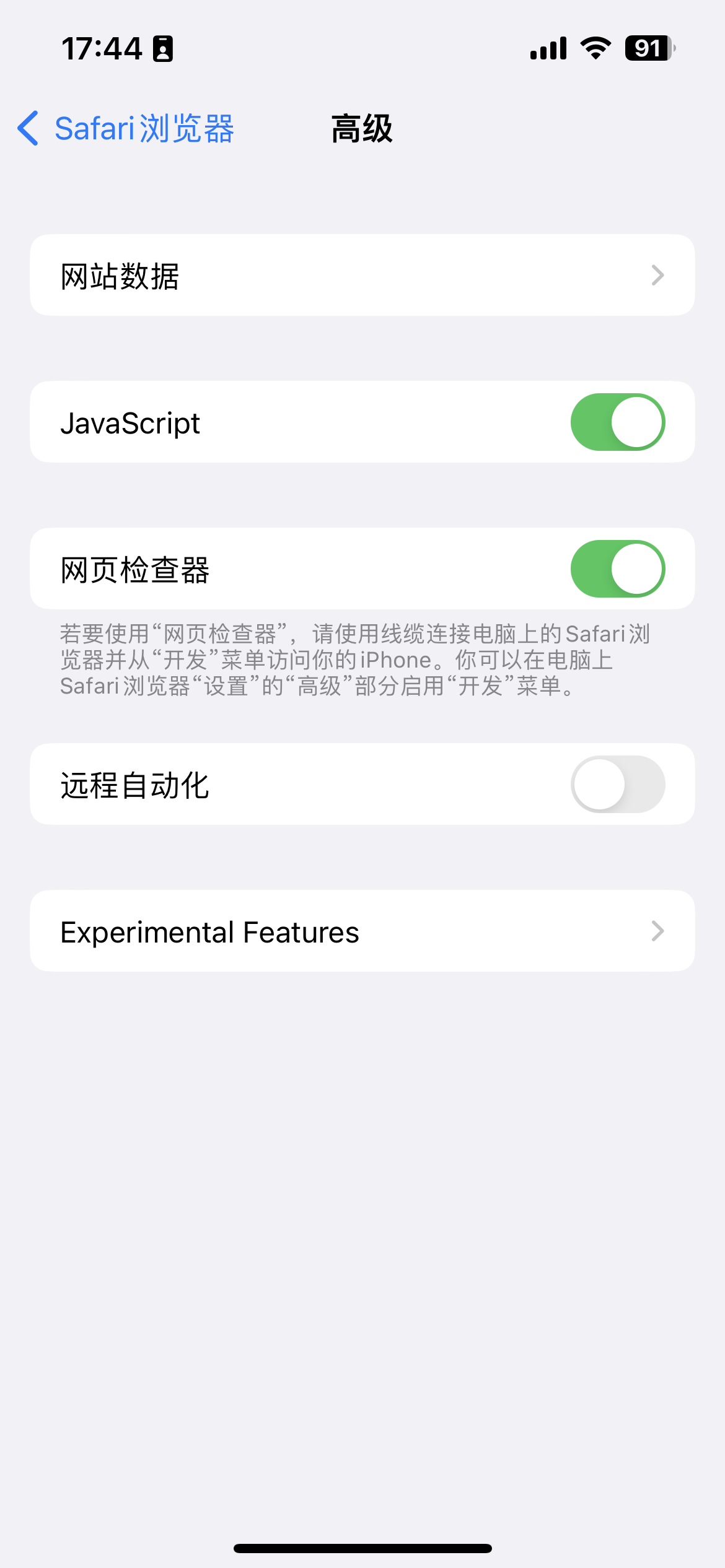
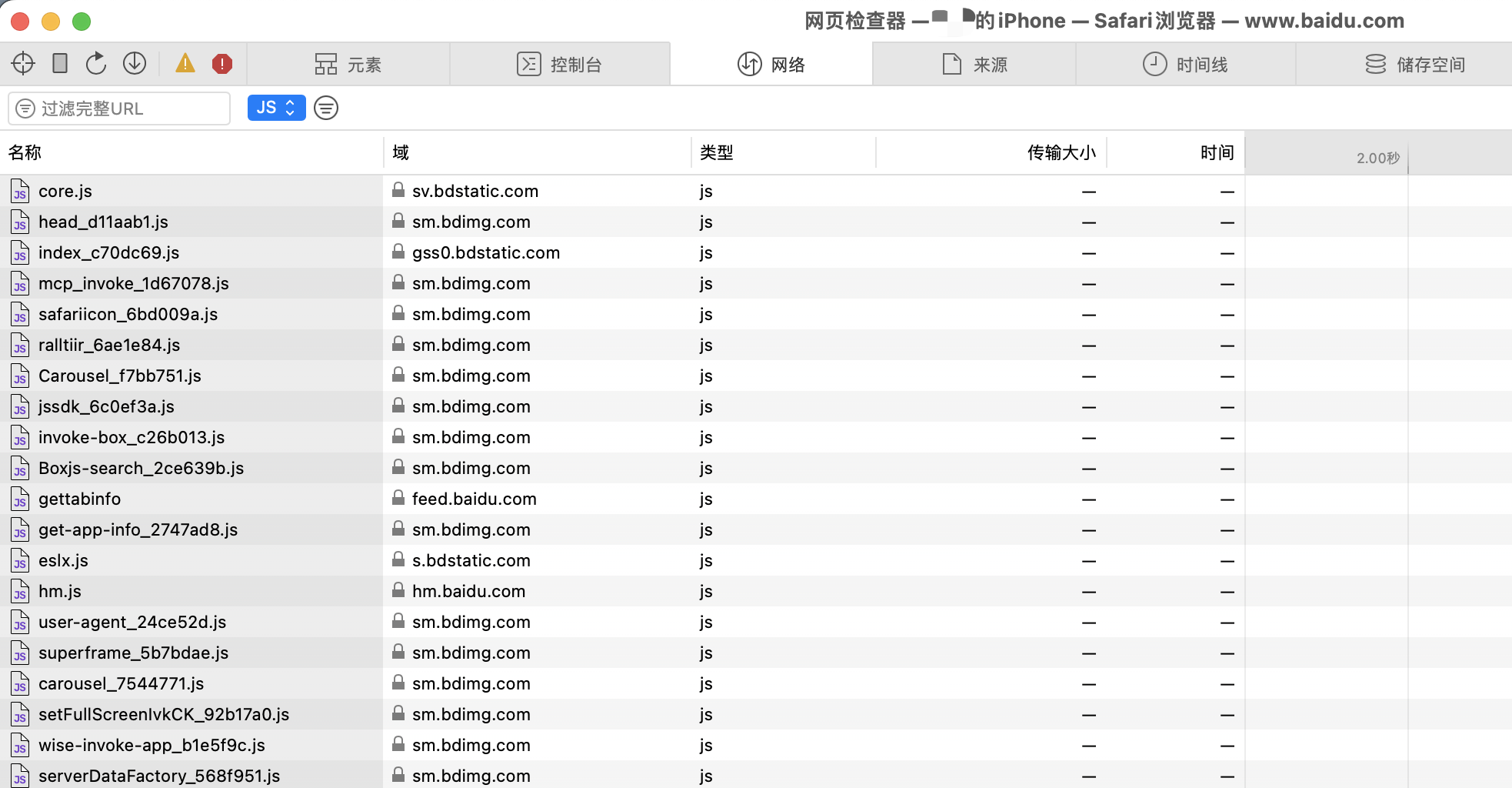
在 Safari 菜單中,選擇“開發”➤“iPhone 名稱”➤“網頁名稱”。如果 iPhone 沒有出現在菜單中,請確保在 iPhone 上啟用了 Safari 的“Web 檢查器”(設置 ➤ Safari 瀏覽器 ➤ 高級 ➤ Web(或網頁)檢查器)。

啟用 Web 檢查器

-
打開“Web 檢查器”視窗後,可以使用其中的各種工具進行調試。例如,在“元素”選項卡中,可以查看和編輯網頁的 HTML 和 CSS 代碼,以及在“控制台”選項卡中查看 JavaScript 錯誤和調試信息。

請註意,為了使遠程調試正常工作,建議 iPhone 上的 Safari 瀏覽器是最新的版本,並且 Mac 上的 Safari 瀏覽器也是最新版本。此外,如果遇到連接問題,可以嘗試在 iPhone 上打開“設置”>“Safari 瀏覽器”>“高級”>“Web 檢查器”,並確保“Web 檢查器”選項已啟用。如果仍然無法連接,請嘗試重新啟動 Safari 瀏覽器或 iPhone,或者使用數據線連接 iPhone 和 Mac。
二、Windows Chrome 瀏覽器開發者工具遠程調試 Android 頁面
要在 Windows 上使用 Chrome 瀏覽器的開發者工具遠程調試 Android 頁面,請按照以下步驟進行操作:
-
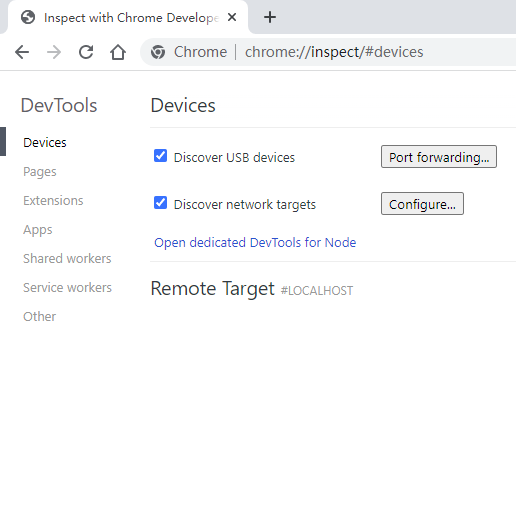
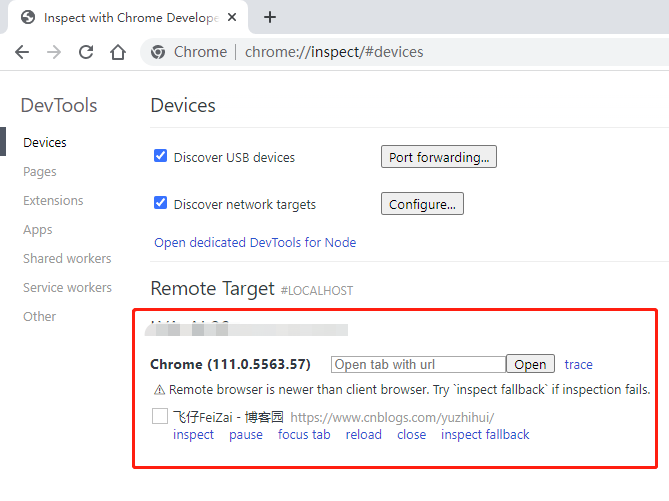
在 Windows 上啟動 Chrome 瀏覽器,併在地址欄中輸入“chrome://inspect/#devices”。

-
通過數據線將 Android 設備連接到 Windows 設備。
-
啟用 Android 設備開發者模式:選擇設置 ➤ 關於手機 ➤ 版本號,通過連續輕觸版本號七次(不同設備可能有不同的操作方式),以啟用 Android 設備的開發者模式。
-
啟用 Android 設備 USB 調試:在 Android 設備上,選擇 設置 ➤ 開發人員選項(不同設備可能有不同的操作路徑),然後啟用 USB 調試。

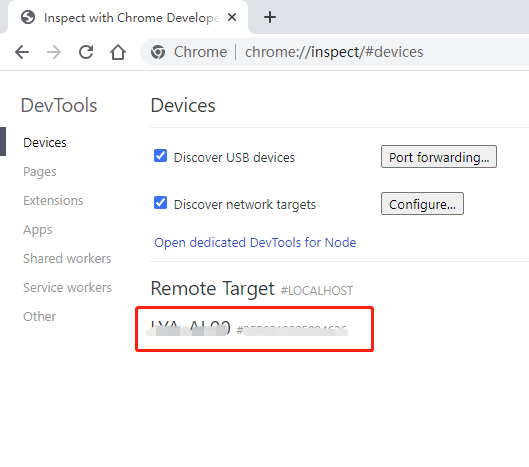
由圖可知,連接的 Android 設備以展示在列表中。
如果遇到連接問題,請確保 Android 設備已啟用 USB 調試功能,以便電腦可以識別設備。還可以嘗試斷開並重新連接設備,並確保電腦上已安裝了正確的 USB 驅動程式。
-
在 Android 設備打開 Chrome 瀏覽器。

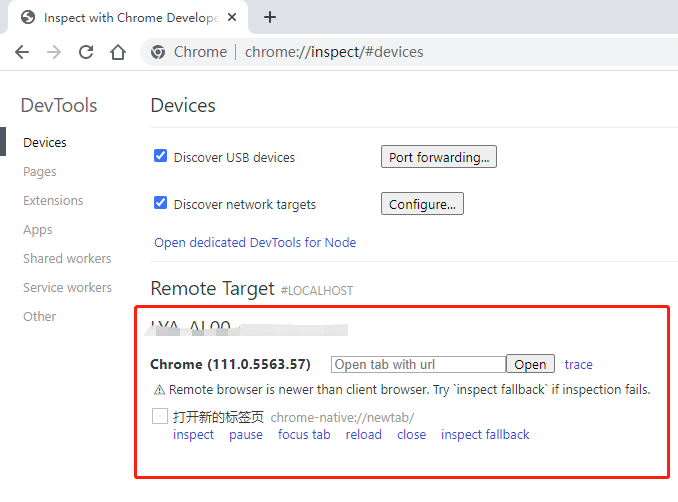
如圖,Android 設備端打開的 Chrome 瀏覽器展示在下方的列表中,並顯示了 Chrome 的版本號和標簽頁等信息。
-
在 Android 設備打開的 Chrome 瀏覽器中訪問目標站點。

-
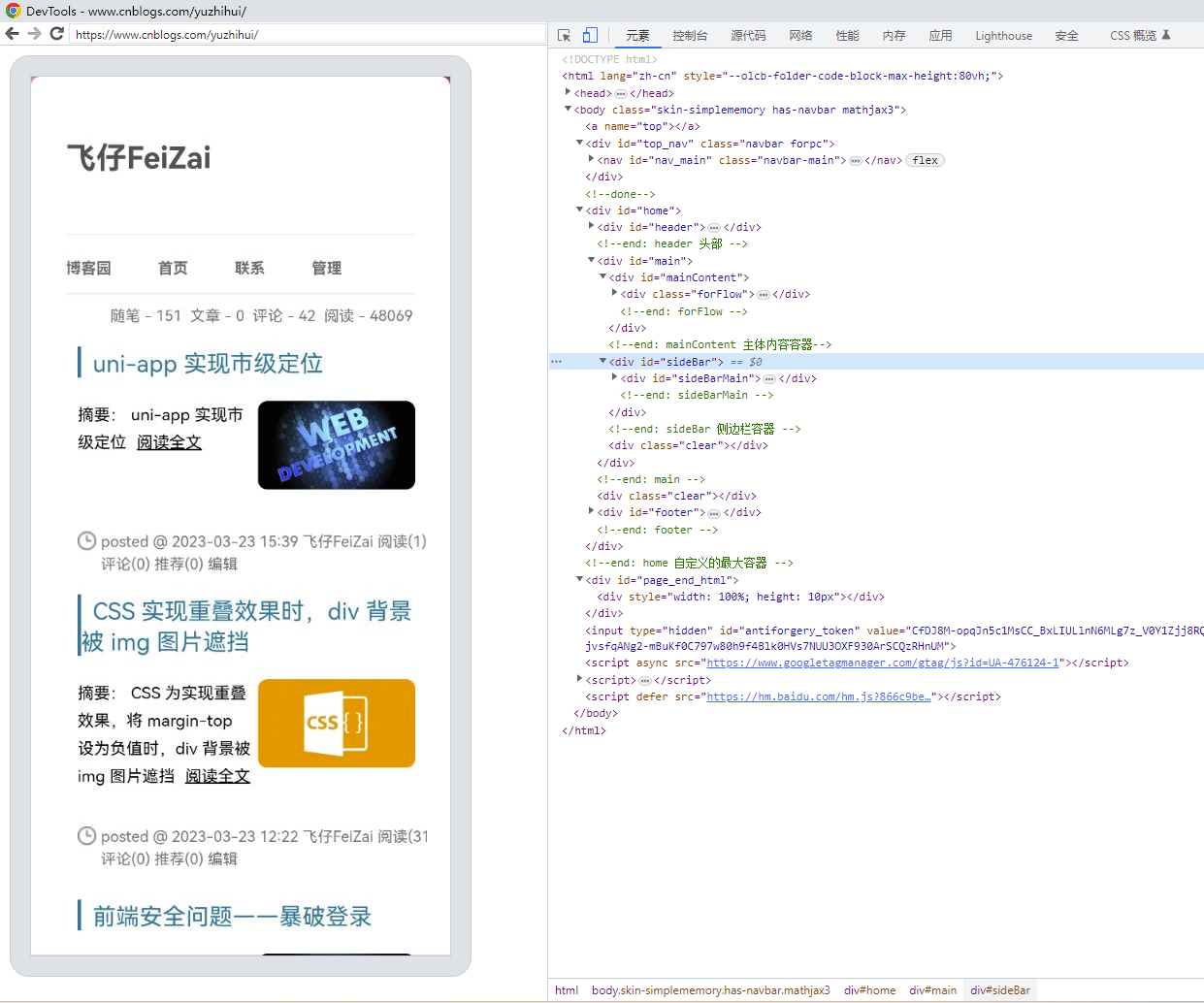
單擊“inspect”按鈕,這將打開 Chrome 開發者工具視窗,可以在其中進行調試。例如,在“元素”選項卡中,可以查看和編輯網頁的 HTML 和 CSS 代碼,而在“控制台”選項卡中,可以查看 JavaScript 錯誤和調試信息。

在這個視圖中,Android 設備顯示的內容被鏡像投射到 Windows 設備上,開發者工具分析的是 Android 設備的當前頁面,而不是 Windows 設備瀏覽器上的活動會話
當 Android 設備已連接,並且開發者工具在 Windows 設備上打開時,請嘗試對移動網路連接的載入時間進行基準測試,或使用 Performance 面板查看 Android 設備上的頁面性能等。
作者:飛仔FeiZai
出處:https://www.cnblogs.com/yuzhihui/p/17252817.html
聲明:歡迎任何形式的轉載,但請務必註明出處!!!


-
本文分享自華為雲社區《選擇KV資料庫最重要的是什麼?》,作者:GaussDB 資料庫 。 經常有客戶提到KV資料庫,但卻偏偏“不要Redis”。比如有個做安全威脅分析平臺的客戶,他們明確表示自己對可靠性要求非常高,需要的不是開源Redis這種記憶體緩存庫,而是KV資料庫。 雖然最後我也沒問清楚他們業務 ...
-
一、工具介紹 YCSB 於 2010 年開源,YCSB是雅虎開源的NoSQL測試工具,通常用來對noSQL資料庫進行性能,註意此工具僅支持varchar和text類型,且列的長度可以增加,預設是10列,可以根據自己的需要增加列長。運行一個壓力測試需要 6 步: 配置需要測試的資料庫 選擇合適的資料庫 ...
-
在MySQL中,如果訪問/連接MySQL資料庫時遇到“ERROR 2003 (HY000): Can't connect to MySQL server on 'xxx.xxx.xxx.xxx:xxx' (111)”這個錯誤,我們應該從哪些方面進行考慮和排查問題呢? 下圖是我總結整理的一個思維導圖, ...
-
生產者創建消息。在其他基於發佈與訂閱的消息系統中,生產者可能被稱為發佈者 或 寫入者。 一般情況下,一個消息會被髮布到一個特定的主題上。生產者在預設情況下把消息均衡地分佈到主題的所有分區上,而並不關心特定消息會被寫到哪個分區。不過,在某些情況下,生產者會把消息直接寫到指定的分區。這通常是通過消息鍵和 ...
-
ChunJun 是一款穩定、易用、高效、批流一體的數據集成框架,⽀持海量數據的同步與計算。ChunJun 既可以採集靜態的數據,比如 MySQL,HDFS 等,也可以採集實時變化的數據,比如 binlog,Kafka 等。同時 ChunJun 也是一個支持原生 FlinkSQL 所有語法和特性的計算 ...
-
資料庫設計 一、資料庫設計概述 資料庫的生命周期 從資料庫演變過程的角度來看,資料庫的生命周期可分為兩個階段: 資料庫分析與設計階段 需求分析 概念設計 邏輯設計 物理設計 資料庫實現與操作階段 資料庫的實現 操作與監督 修改與調整 資料庫設計的目標 滿足應用功能需求:主要是指用戶當前與可預知的將來 ...
-
一、管理方式 ElasticSearch作為最常用的搜索引擎組件,在系統架構中發揮極其重要的能力,可以極大的提升數據的載入和檢索效率;但不可否認的是,在長期的應用實踐中,也發現很多不好處理的流程和場景; 從直觀感覺上說,業務中對索引的使用主要涉及如圖的幾個流程,其核心也就是索引的結構維護與數據的流動 ...
-
國際移動用戶識別碼( IMSI) international mobile subscriber identity 國際上為唯一識別一個移動用戶所分配的號碼。 從技術上講,IMSI可以徹底解決國際漫游問題。但是由於北美目前仍有大量的AMPS系統使用MIN號碼,且北美的MDN和MIN採用相同的編號,系 ...

