最近一同事在學習AngularJS,在路由與模板的學習過程中遇到了一些問題,於是今天給她寫了個例子,順便分享出來給那些正在學習AngularJS的小伙伴們。 話說這AngularJs 開發項目非常的爽,其中爽就爽在它的開發模式,使得代碼更加的清晰、更加具有可讀性、更簡潔、更具有維護性。但是在使用An ...
最近一同事在學習AngularJS,在路由與模板的學習過程中遇到了一些問題,於是今天給她寫了個例子,順便分享出來給那些正在學習AngularJS的小伙伴們。
話說這AngularJs 開發項目非常的爽,其中爽就爽在它的開發模式,使得代碼更加的清晰、更加具有可讀性、更簡潔、更具有維護性。但是在使用AngularJS開發的過程中也有讓我頭疼的地方,那就是目前前端框架更多的還是以Jquery為主,很多插件都是依賴於Jquery的,AngulaJS的插件少之又少(除了AngularUI其他的Angular插件我就不知道了,如果哪位大神指導的話可以跟我分享一下)。為了保證Controller中代碼清晰,不混亂,我們規定在Controller中不允許操作Dom,所以每次需要操作Dom元素的是我們都是指令去完成,因此就存在了,需要將很多Jquery插件轉換成指令去操作,這是一件非常噁心的事情。好像扯遠了,好吧~~
目錄:
1.AngularJs路由介紹
2.AngularJS路由實例
3.AngularJS採用HTML5模式的路由結合WebServer重定向簡化路由地址
1.AngularJS路由介紹
AngularJS路由與後端MVC的路由不一樣。AngularJS的前端路由,需要在模板頁提前對指定的(ng-app),定義路由規則(routeProvider),然後通過不同的URL,告訴(ng-app)載入哪個頁面(HTML),再渲染到(ng-app)視圖(ng-view)中。而MVC路由是通過不同的Url請求,然後根據路由規則請求控制器的Action,並返回View。AngularJS是一個純前端的路由。後面我們會結合配置文件簡化路由地址。
2.AngularJS路由實例
我們新建一個JS文件,此處我命名為app.js,在文件中我們寫入如下代碼:
1 angular.module("app", [
2 'ngRoute'
3 ])
4 .config(['$routeProvider', function ($routeProvider) {
5 $routeProvider.when("/list", {
6 template: "這是列表頁"
7 }).when("/detail", {
8 template: "這是詳情頁"
9 })
10 .otherwise({
11 redirectTo: "/list"
12 })
13 }])
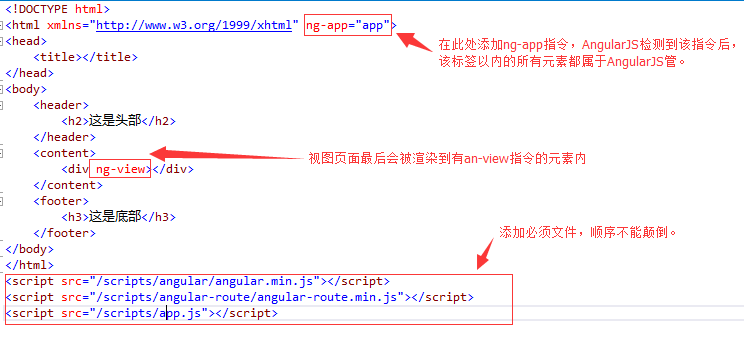
我們新建一個html文件命名為index.html,代碼及說明如下:

1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml" ng-app="app">
3 <head>
4 <title></title>
5 </head>
6 <body>
7 <header>
8 <h2>這是頭部</h2>
9 </header>
10 <content>
11 <div ng-view></div>
12 </content>
13 <footer>
14 <h3>這是底部</h3>
15 </footer>
16 </body>
17 </html>
18 <script src="/scripts/angular/angular.min.js"></script>
19 <script src="/scripts/angular-route/angular-route.min.js"></script>
20 <script src="/scripts/app.js"></script>
運行實例,效果如下。
瀏覽器打開輸入地址:http://localhost:2987/index.html#/detail和http://localhost:2987/index.html#/list分別可以看到如下圖所示頁面:


3.AngularJS採用HTML5模式的路由結合WebServer簡化路由地址
上圖中我們可以看到,請求地址很長,對於有強迫症的我來說,很難接受這種類型的地址,於是我決定作出這樣的改變:
1)AngulaJS開啟HTML5模式路由,去掉#號:
對於ANgulaJS來說,其預設是沒有打開Html5路由模式,我們通過如下做法開啟HTML5路由模式:
1 angular.module("app", [
2 'ngRoute'
3 ])
4 .config(['$routeProvider', '$locationProvider', function ($routeProvider, $locationProvider) {
5 //開啟html5路由模式
6 $locationProvider.html5Mode(true)
7 $routeProvider.when("/list", {
8 template: "這是列表頁"
9 }).when("/detail", {
10 template: "這是詳情頁"
11 })
12 .otherwise({
13 redirectTo: "/404.html"
14 })
15 }])
這樣按照上面的請求地址去掉#號後刷新頁面,發現提示404找不到頁面,原因是這樣的地址請求到後臺IIS會找不到對應的文件,因此直接返回404錯誤頁面。因此我們需要在配置文件中添加WebServer配置,重定向文件如下:
1 <system.webServer>
2 <rewrite>
3 <rules>
4 <rule name="name" >
5 <match url="^list|detail*" ignoreCase="true"/>
6 <conditions logicalGrouping="MatchAll">
7 <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
8 <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
9 </conditions>
10 <action type="Rewrite" url="/index.html"/>
11 </rule>
12 </rules>
13 </rewrite>
14 </system.webServer>
如上面代碼顯示,其中<match url="^list|detail*" ignoreCase="true"/> 的意思是,如果請求地址中包含list或detail(根據需求自己書寫正則表達式),那麼會被重定向到index.html頁面,這樣在頁面上輸入http://localhost:2987/detail的時候IIS會先返回模板頁(index.html),然後AngulaJS路由才開始執行。
在瀏覽器輸入http://localhost:2987/detail回車,發現並沒有得到我們想要的結果,也就是說,路由沒有匹配上。
網上查了很久,終於找到解決方案,就是在html頁面中添加<base>標簽如下:
1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml" ng-app="app">
3 <head>
4 <title></title>
5 <base href="/" />
6 </head>
7 <body>
8 <header>
9 <h2>這是頭部</h2>
10 </header>
11 <content>
12 <div ng-view></div>
13 </content>
14 <footer>
15 <h3>這是底部</h3>
16 </footer>
17 </body>
18 </html>
19 <script src="/scripts/angular/angular.min.js"></script>
20 <script src="/scripts/angular-route/angular-route.min.js"></script>
21 <script src="/scripts/app.js"></script>
這樣,在瀏覽器上輸入:http://localhost:2987/detail回車就會看到我們想要的結果,截圖如下:

遺留問題:為什麼添加<base href="/" />標簽就能成功了呢?這個問題還要請教一下廣大的博友們。
對於上述有內容,如有哪寫得不對的,盡情吐槽!!!



