這兩天在群里有人咨詢有沒有現成的.net mvc分頁方法,由此寫了一個簡單分頁工具,這裡簡單分享下實現思路,代碼,希望能對大家有些幫助,鼓勵大家多造些輪子還是好的。 A.效果(這裡用了bootstrap的樣式) B.分析,知識點 a.分頁通常由一下幾個屬性組成(當前頁,總條數,分頁記錄數,路由地址) ...
這兩天在群里有人咨詢有沒有現成的.net mvc分頁方法,由此寫了一個簡單分頁工具,這裡簡單分享下實現思路,代碼,希望能對大家有些幫助,鼓勵大家多造些輪子還是好的。
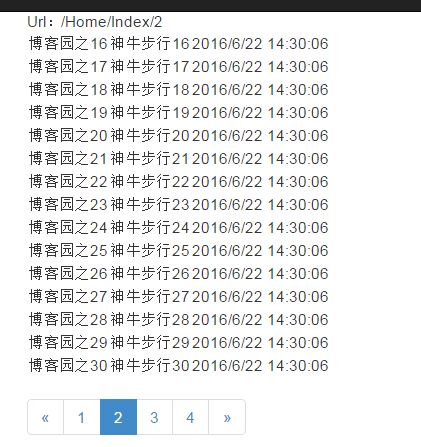
A.效果(這裡用了bootstrap的樣式)

B.分析,知識點
a.分頁通常由一下幾個屬性組成(當前頁,總條數,分頁記錄數,路由地址),由此四項基本就能實現分頁了,在加上一個控制樣式的參數
b.各種數字的驗證,計算總頁數(如果總條數和分頁記錄數不能整除,那麼最後相除的結果再+1)
c.下一頁和上一下的按鈕是零界點,需要判斷是否是最後一頁或者第一頁來顯示當前頁數的繼續增加或者減小
d.因為需要在cshtml文件中展示分頁的效果,所以需要用到HtmlHelper擴展方法;擴展方法這裡簡單說下註意項:
.關鍵詞this
.擴展方法對應的clas必須靜態,該方法本身也是靜態
.擴展方法對應的class尾碼一般是Extensions修飾
e.試圖頁面@Html.PageExtend直接調用分頁方法
C.代碼展示
a.分頁方法實現類

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using System.Web.Mvc; 7 8 namespace PagerExtend 9 { 10 public static class HtmlHelperExtensions 11 { 12 13 #region 分頁擴展 PageExtend 14 15 /// <summary> 16 /// 分頁option屬性 17 /// </summary> 18 public class MoPagerOption 19 { 20 /// <summary> 21 /// 當前頁 必傳 22 /// </summary> 23 public int CurrentPage { get; set; } 24 /// <summary> 25 /// 總條數 必傳 26 /// </summary> 27 public int Total { get; set; } 28 29 /// <summary> 30 /// 分頁記錄數(每頁條數 預設每頁15條) 31 /// </summary> 32 public int PageSize { get; set; } 33 34 /// <summary> 35 /// 路由地址(格式如:/Controller/Action) 預設自動獲取 36 /// </summary> 37 public string RouteUrl { get; set; } 38 39 /// <summary> 40 /// 樣式 預設 bootstrap樣式 1 41 /// </summary> 42 public int StyleNum { get; set; } 43 } 44 45 /// <summary> 46 /// 分頁擴展方法 47 /// </summary> 48 /// <param name="helper">html試圖</param> 49 /// <param name="option">分頁屬性</param> 50 /// <returns>html樣式</returns> 51 public static MvcHtmlString PageExtend(this HtmlHelper helper, MoPagerOption option) 52 { 53 54 if (option.PageSize <= 0) { option.PageSize = 15; } 55 if (option.CurrentPage <= 0) { option.CurrentPage = 1; } 56 if (option.Total <= 0) { return MvcHtmlString.Empty; } 57 58 //總頁數 59 var totalPage = option.Total / option.PageSize + (option.Total % option.PageSize > 0 ? 1 : 0); 60 if (totalPage <= 0) { return MvcHtmlString.Create("分頁異常"); } 61 //當前路由地址 62 if (string.IsNullOrEmpty(option.RouteUrl)) 63 { 64 65 option.RouteUrl = helper.ViewContext.HttpContext.Request.RawUrl; 66 if (!string.IsNullOrEmpty(option.RouteUrl)) 67 { 68 69 var lastIndex = option.RouteUrl.LastIndexOf("/"); 70 option.RouteUrl = option.RouteUrl.Substring(0, lastIndex); 71 } 72 } 73 option.RouteUrl = option.RouteUrl.TrimEnd('/'); 74 75 //構造分頁樣式 76 var sbPage = new StringBuilder(string.Empty); 77 switch (option.StyleNum) 78 { 79 case 2: 80 { 81 break; 82 } 83 default: 84 { 85 #region 預設樣式 86 87 sbPage.Append("<nav>"); 88 sbPage.Append(" <ul class=\"pagination\">"); 89 sbPage.AppendFormat(" <li><a href=\"{0}/{1}\" aria-label=\"Previous\"><span aria-hidden=\"true\">«</span></a></li>", 90 option.RouteUrl, 91 option.CurrentPage - 1 <= 0 ? 1 : option.CurrentPage - 1); 92 93 for (int i = 1; i <= totalPage; i++) 94 { 95 96 sbPage.AppendFormat(" <li {1}><a href=\"{2}/{0}\">{0}</a></li>", 97 i, 98 i == option.CurrentPage ? "class=\"active\"" : "", 99 option.RouteUrl); 100 101 } 102 103 sbPage.Append(" <li>"); 104 sbPage.AppendFormat(" <a href=\"{0}/{1}\" aria-label=\"Next\">", 105 option.RouteUrl, 106 option.CurrentPage + 1 > totalPage ? option.CurrentPage : option.CurrentPage + 1); 107 sbPage.Append(" <span aria-hidden=\"true\">»</span>"); 108 sbPage.Append(" </a>"); 109 sbPage.Append(" </li>"); 110 sbPage.Append(" </ul>"); 111 sbPage.Append("</nav>"); 112 #endregion 113 } 114 break; 115 } 116 117 118 return MvcHtmlString.Create(sbPage.ToString()); 119 } 120 #endregion 121 } 122 }View Code
b.View測試調用

1 @using PagerExtend 2 @model IEnumerable<XinSheng.Api.Controllers.MoAirticle> 3 4 <table> 5 Url:@ViewBag.Url 6 7 @foreach (var item in Model) 8 { 9 <tr> 10 <td>@item.Title</td> 11 <td>@item.Author</td> 12 <td>@item.CreateTime</td> 13 </tr> 14 } 15 </table> 16 17 @Html.PageExtend(ViewBag.PagerOption as HtmlHelperExtensions.MoPagerOption)View Code
c.Controller測試

1 using PagerExtend; 2 using System; 3 using System.Collections.Generic; 4 using System.Linq; 5 using System.Web; 6 using System.Web.Mvc; 7 using System.Web.Security; 8 9 namespace XinSheng.Api.Controllers 10 { 11 12 [Serializable] 13 public class MoAirticle 14 { 15 16 public string Title { get; set; } 17 public string Author { get; set; } 18 public DateTime CreateTime { get; set; } 19 } 20 21 public class HomeController : Controller 22 { 23 24 public ActionResult Index(int id) 25 { 26 ViewBag.Title = "測試 分頁"; 27 28 List<MoAirticle> moAirticles = new List<MoAirticle>(); 29 30 for (int i = 1; i < 50; i++) 31 { 32 33 moAirticles.Add(new MoAirticle 34 { 35 Author = "神牛步行" + i, 36 CreateTime = DateTime.Now, 37 Title = "博客園之" + i 38 }); 39 } 40 ViewBag.Url = Request.RawUrl; 41 42 //初始化分頁基礎信息 43 var option = new HtmlHelperExtensions.MoPagerOption 44 { 45 46 CurrentPage = id, 47 PageSize = 15, 48 Total = moAirticles.Count 49 }; 50 //動態傳遞分頁屬性 51 ViewBag.PagerOption = option; 52 53 var articles = moAirticles.Skip((option.CurrentPage - 1) * option.PageSize).Take(option.PageSize).ToList(); 54 return View(articles); 55 } 56 } 57 }View Code




