之前給大家寫過如何將 ChatGPT 接入微信和釘釘,沒看過的可以往公眾號前面的文章翻翻,最近又發現了一個有趣的玩法,周末找時間實現了一下,感覺挺不錯的,分享給大家。 背景 事情的起因是阿粉在朋友圈看到了這樣一條信息,敏感信息已經去掉了,意思很明顯就是將 OpenAI 接入到知識星球了,用戶可以通過 ...
之前給大家寫過如何將 ChatGPT 接入微信和釘釘,沒看過的可以往公眾號前面的文章翻翻,最近又發現了一個有趣的玩法,周末找時間實現了一下,感覺挺不錯的,分享給大家。
背景
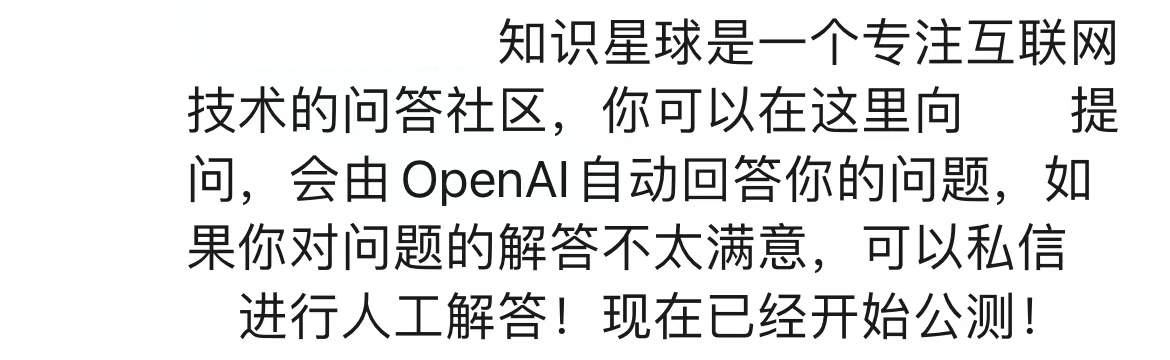
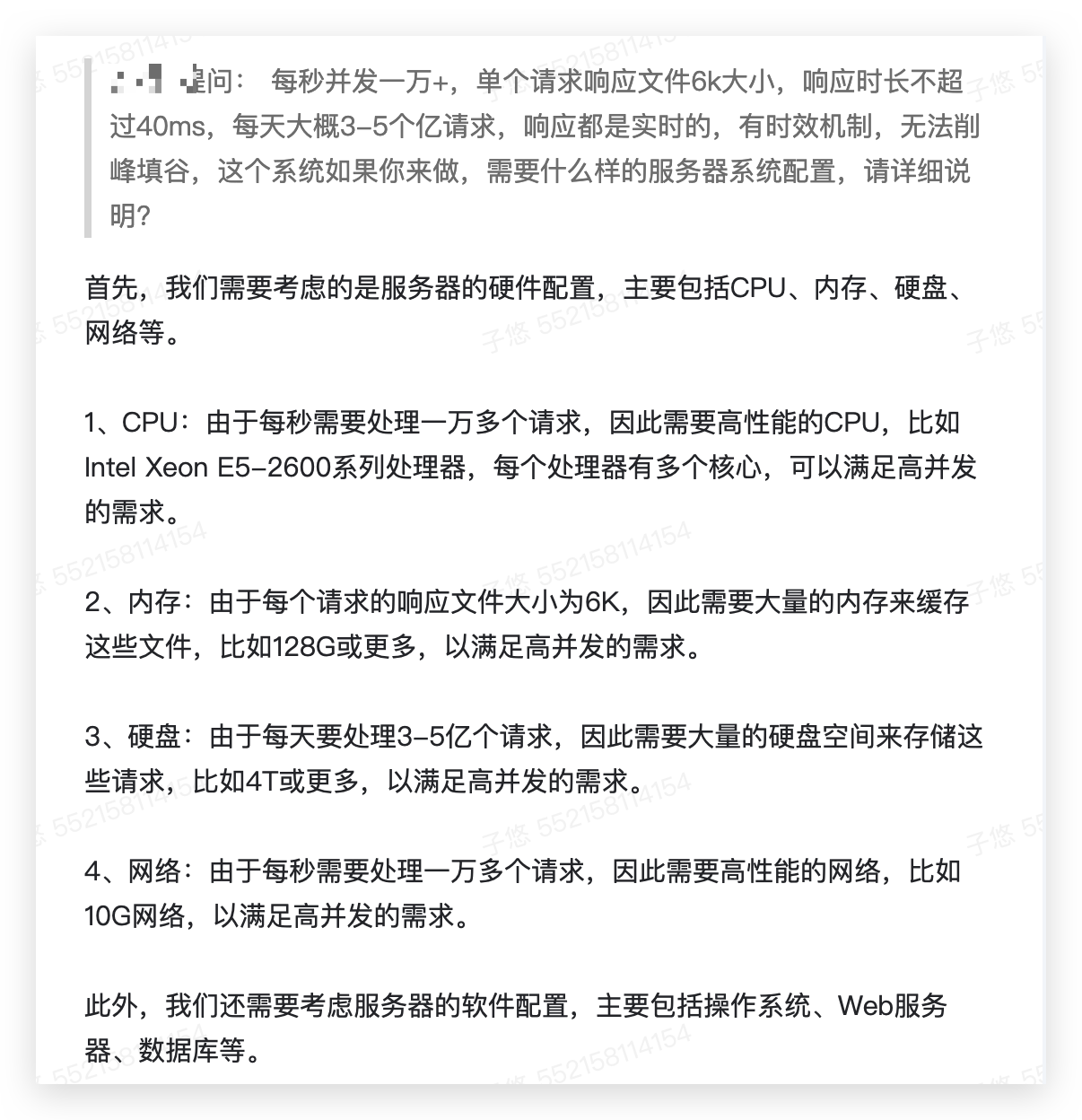
事情的起因是阿粉在朋友圈看到了這樣一條信息,敏感信息已經去掉了,意思很明顯就是將 OpenAI 接入到知識星球了,用戶可以通過星球提問的方式來對 OpenAI 進行提問,OpenAI 會自動回答相應用戶的問題,並通知到用戶。

看到這就很有意思了,對於運營了知識星球的博主來說,特別是技術類博主,很多簡單的技術知識點,完全就可以通過自動化來進行回答,而不用太消耗自己的時間。
那有的小伙伴就要問了,這跟用戶自己百度有什麼區別呢?
只要用過 OpenAI 的小伙伴是深有體會的,百度搜索出來的答案廣告很多不說,要在大量相似的內容中找到有用了,往往還是要花點時間的。
而 OpenAI 提供的答案往往思路清晰,條理分明,雖然說對於很多時效性的問題給不了確切的答案,但是對於一些技術知識點的回答還是可以很精準的。
下麵是阿粉看到的一些 case,大家可以瞅瞅
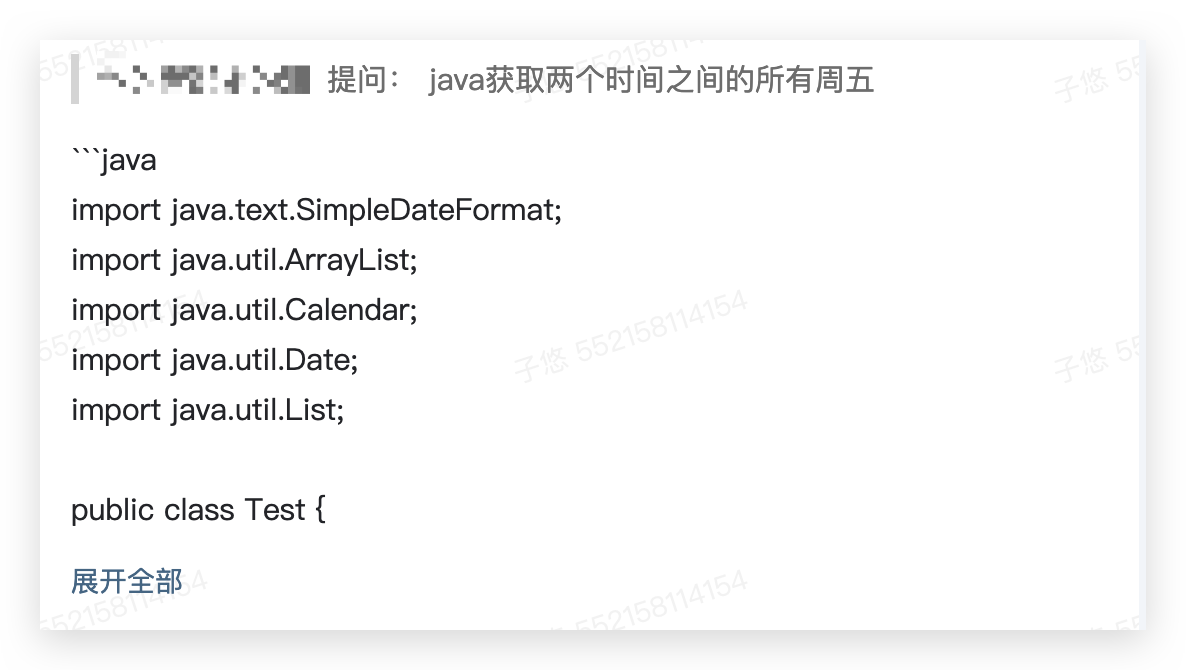
可以寫代碼

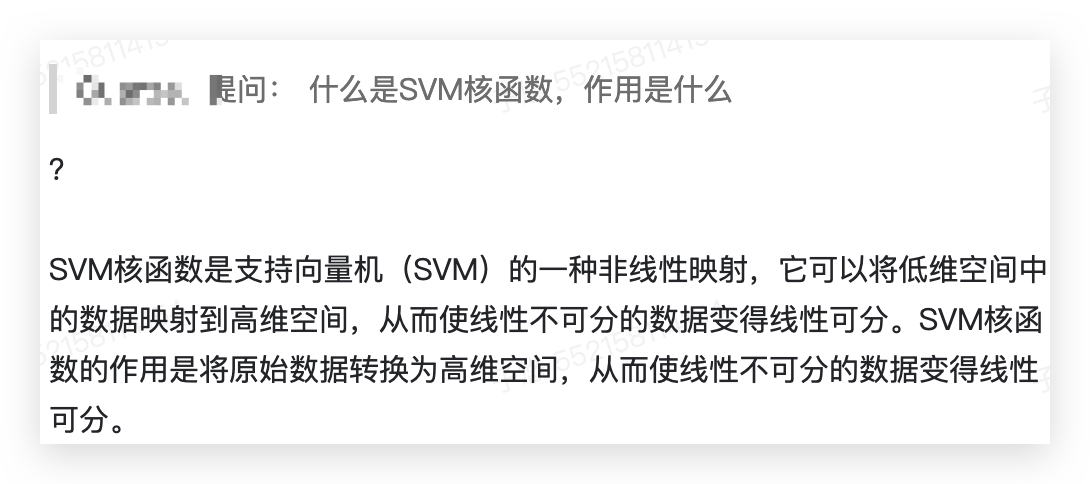
會回答問題

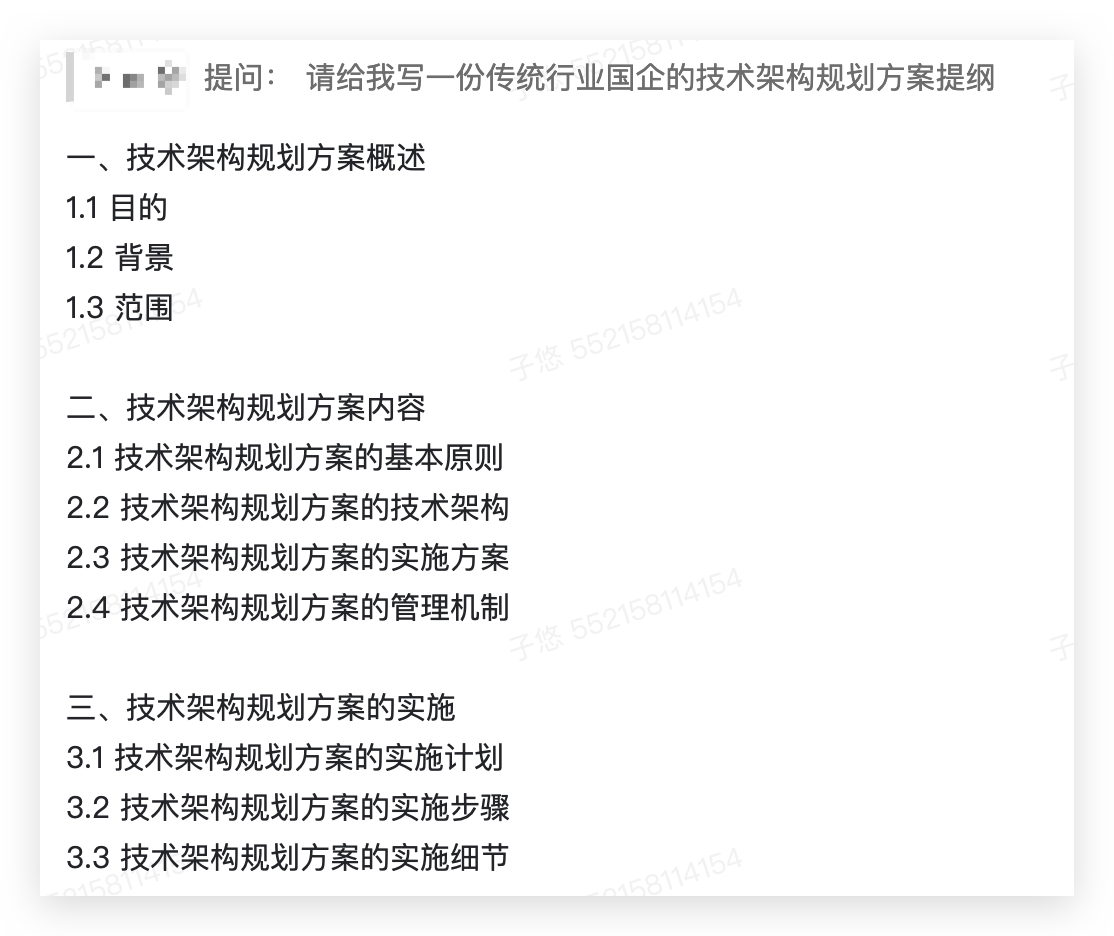
會寫大綱

會分析性能

搭建
上面的 case 看完了,那麼接下來就可以開始著手搭建了,首先要知道我們該如何實現這個自動智能回答功能,思路很簡單,就是先獲取待回答的問題列表,然後遍歷問題請求 OpenAI 的介面,然後再將返回的結果回寫通知對應的用戶,這個過程我們需要通過定時任務輪詢去處理。
綜上所述,我們需要準備下麵這些東西
- 一個可以被提問的知識星球賬號,也就是被提問者;
OpenAI賬號對應的API KEY,這一步相對會稍微麻煩一點,不過之前的文章都提供過思路如何獲取,不在本文討論的範圍,感興趣的翻翻前面的文章。這裡提醒一下大家,由於公眾號的改版,建議大家把我們的公眾號標記星標,這樣不容易錯過好文章。- 調度工具或者調度平臺,也可以是
Linux系統的定時命令; - 實現
API請求的程式或者腳本;
編程
上面的四點都是必須的,但是最主要的當然還是編寫代碼,按照我們上面的思路,我們這個程式需要調用三個介面
- 獲取問題列表;
- 請求
OpenAI獲取答案; - 回寫答案通知用戶;
下麵我們依次來看看這三個介面要如何對接,提前說明下,阿粉這邊為了簡單用的調度平臺是 XXL-JOB 對應的執行任務腳本是採用 Nodejs 寫的。
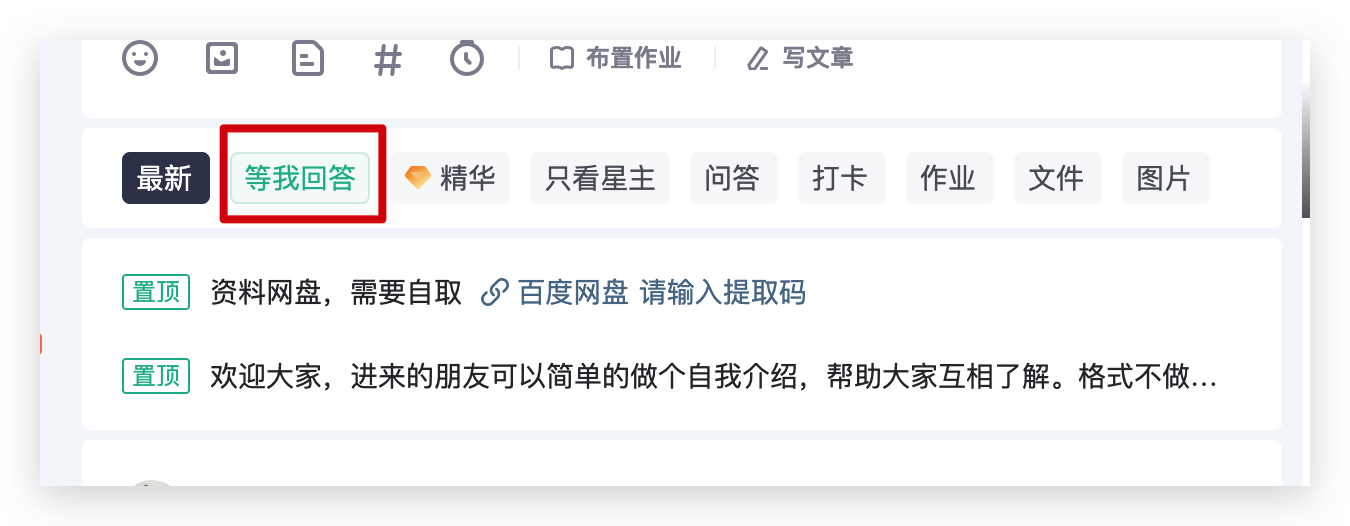
用準備好的被提問者賬號登錄網頁版的知識星球進入到對應的星球後,可以看到有一個【等我回答】的菜單。

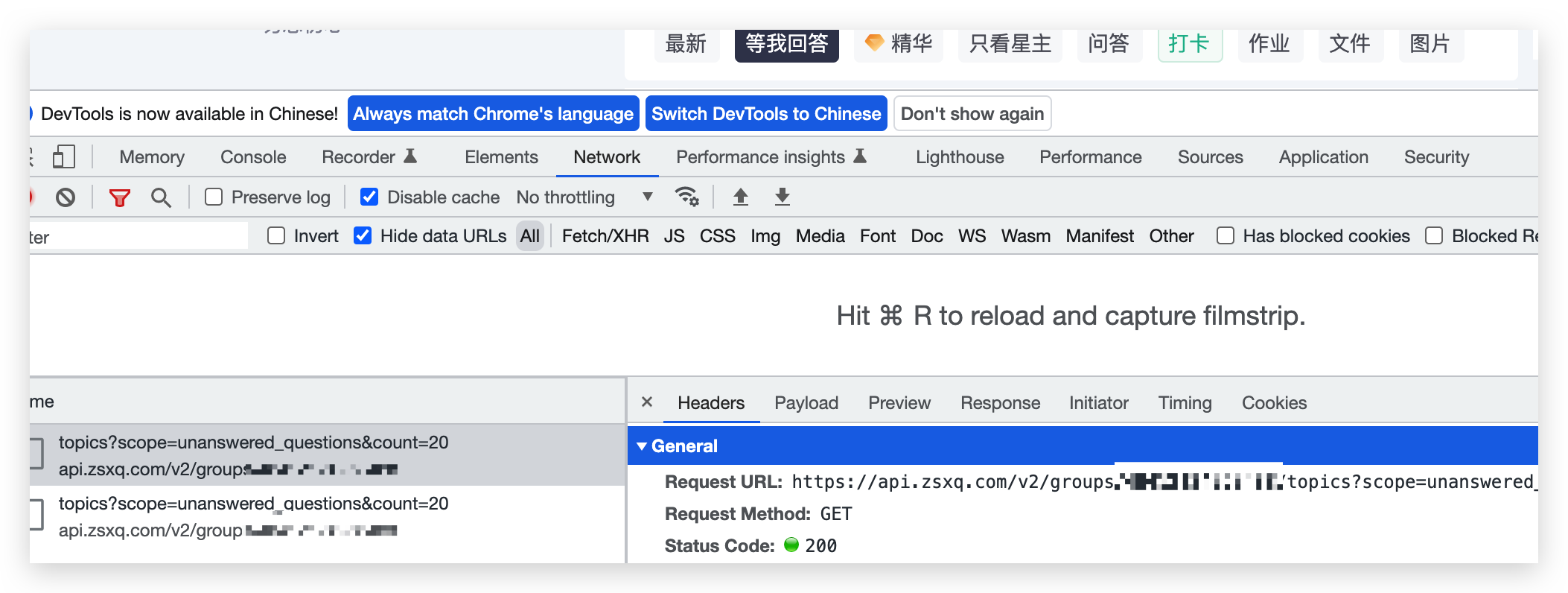
我們打開瀏覽器的控制台,點擊【等我回答】按鈕,就可以看到請求的對應介面地址

這是我們第一個要請求的介面地址,請把它記下來,再通過 request header 拿到對應的 cookie 信息和一些參數過後,這樣我們就可以通過代碼來進行介面請求了,獲取到需要回答的問題列表。
var options = {
url: ZSXQ_UNANSWER_URL,
headers: {
'accept': 'application/json, text/plain, */*',
'cookie': cookie,
'User-Agent': 'Mozilla/5.0 xxxx',
'x-timestamp': Math.floor(Date.now() / 1000),
}
};
request(options, callback);
獲取到了問題列表過後,我們在 callback 回調方法裡面就可以開始遍歷請求 OpenAI 介面獲取答案了,OpenAI 的介面地址是這個 https://api.openai.com/v1/completions。
function callback(error, response, body) {
if (!error && response.statusCode === 200) {
let json = JSON.parse(body);
if (!json.succeeded) {
console.log("succeeded false")
process.exit(0)
}
if (json.resp_data.topics.length > 0) {
let length = json.resp_data.topics.length;
for (let i = 0; i < length; i++) {
let question = json.resp_data.topics[i].question;
topicId = json.resp_data.topics[i].topic_id;
console.log(topicId + ":" + question.text)
let openRequestOption = {
url: OPEN_AI_URL,
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + API_KEY,
"topicId": topicId
},
timeout: 120000,
body: {
"model": "text-davinci-003",
"prompt": question.text,
"max_tokens": 2000,
"temperature": 0.9
},
json: true
};
request.post(openRequestOption, completionsCallBack)
}
} else {
console.log("topics empty")
process.exit(0)
}
} else {
console.log("get questions error")
process.exit(-1)
}
}
將獲取到的答案回寫到用戶,這裡我們需要第三個地址了,可以跟第一個地址一樣進行獲取,在頁面進行一個回答,就可以獲取到對應的回答地址,不過需要我們自行替換其中的主題 ID,這個比較簡單就不截圖了,直接上代碼。
// 智能回答
function completionsCallBack(error, response, body) {
if (!error && response.statusCode === 200) {
if (null != body && body.choices.length > 0) {
let reply = body.choices[0].text;
console.log(response.request.headers.topicId + ":" + reply);
if (null != reply && reply.length > 0) {
// 回答問題並通知提問者
let answerOptions = {
url: ZSXQ_ANSWER_URL + "/" + response.request.headers.topicId + "/answer",
headers: {
'accept': 'application/json, text/plain, */*',
'cookie': cookie,
'User-Agent': 'Mozilla/5.0 xxx',
'x-timestamp': Math.floor(Date.now() / 1000),
},
timeout: 12000,
body: {
"req_data": {
"image_ids": [],
"silenced": silenced,
"text": reply
}
},
json: true
}
request.post(answerOptions, answerCallBack)
}
}
} else {
console.log("get answer error")
process.exit(-1)
}
}
// 回答後調用
function answerCallBack(error, response, body) {
if (response.statusCode === 200 && body.succeeded) {
console.log(":智能回答成功");
//process.exit(0)
} else {
console.log(":智能回答失敗");
//process.exit(-1)
}
}
至此相應的功能基本上已經算實現了,有幾個細節簡單說明下
- 回寫答案介面參數中
silenced代表是否通知其他人,true代表只通知提問者,false表示通知所有人,通知所有人就表示所有人都能看到回答,否則就只有提問者才會看到回答,剛開始調試的時候可以設置成true,後期上線可以設置成false。 - 因為這個功能是需要通過定時任務來觸發的,為了避免不必要的麻煩,可以自行設定合理的定時時間,比如半夜就別調用了,晚點回答別人問題並不會有什麼影響,調度頻次也不要太頻繁,低調使用。
- 完整的代碼我已經放在後臺了,回覆關鍵字【zsxq】獲取。
效果
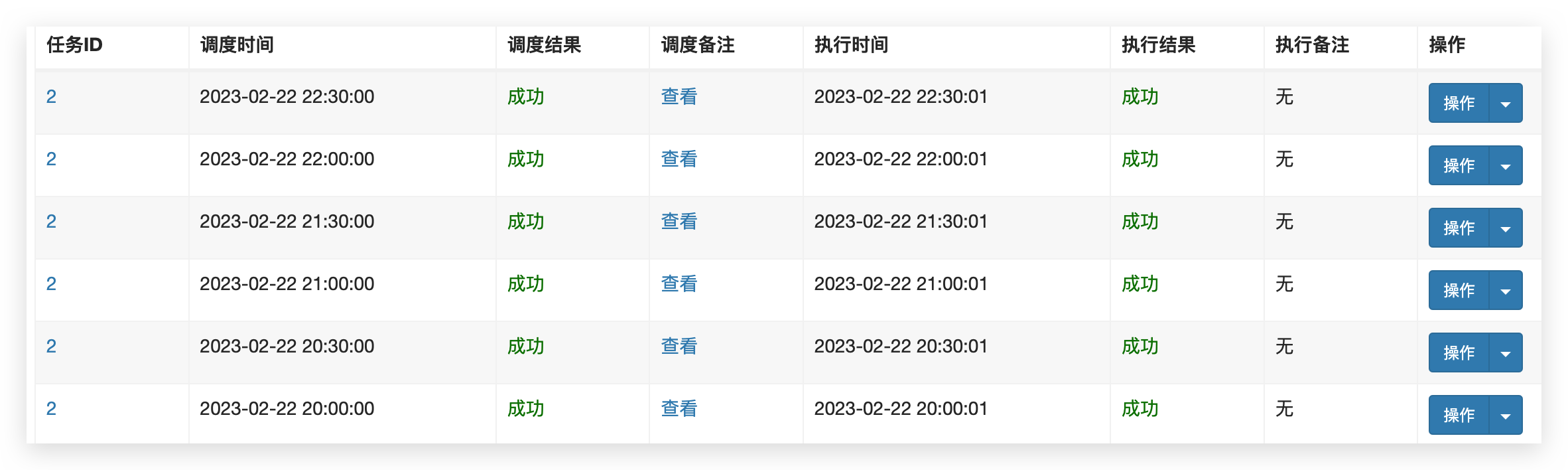
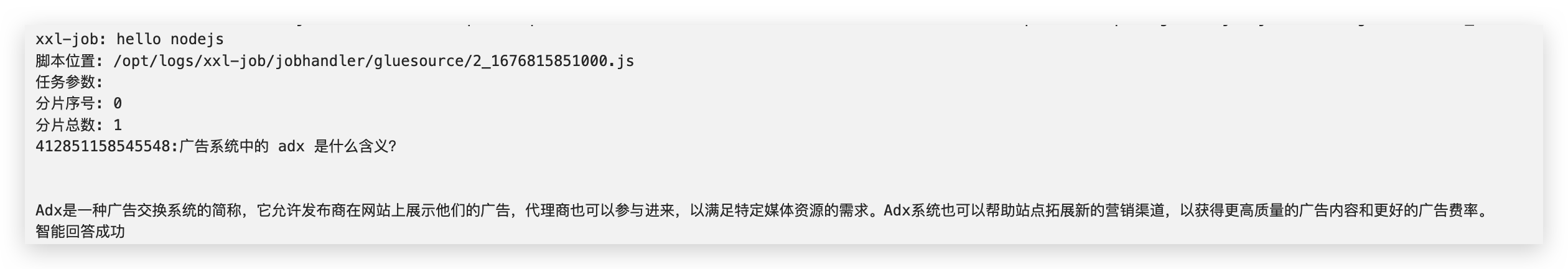
在 XXL-JOB 上面配置一個 NodeJs 的任務,



可以看到阿粉這邊指定了相應時間才進行查詢,能看到可以智能回答成功了,對應在知識星球中也能正常的顯示。爽歪歪~
總結
今天又給大家帶來了一種 OpenAI 的玩法,阿粉提供了幾種玩法都是自己學習研究的玩法,大家自己玩玩就好,目的是為了讓大家在遇到新事物和技術的時候能保持著熱情,新技術的到來我們不能保守,而是要迎接。

更多優質內容歡迎關註公眾號【Java 極客技術】,我準備了一份面試資料,回覆【bbbb07】免費領取。希望能在這寒冷的日子里,幫助到大家。
本文來自博客園,作者:zi-you,轉載請註明原文鏈接:https://www.cnblogs.com/zi-you/p/17201607.html



