首先需要明確一點,以往瀏覽器對css的支持是不同的,不同瀏覽器的樣式可能會存在差異,對待這種差異問題,需要寫幾套不同的css來相容(邊框、圓角、顏色等),這樣是非常麻煩的,瀏覽器css顯示差異化屬於瀏覽器自身的問題,跟我們的css是沒有關係的,好的瀏覽器就有好的顯示,糟糕的瀏覽器就只有普通顯示,我們 ...
首先,我們創建一個文件夾。

創建完這個文件夾以後,點開裡面是空的。然後我們點進去,右鍵Git Bash Here,
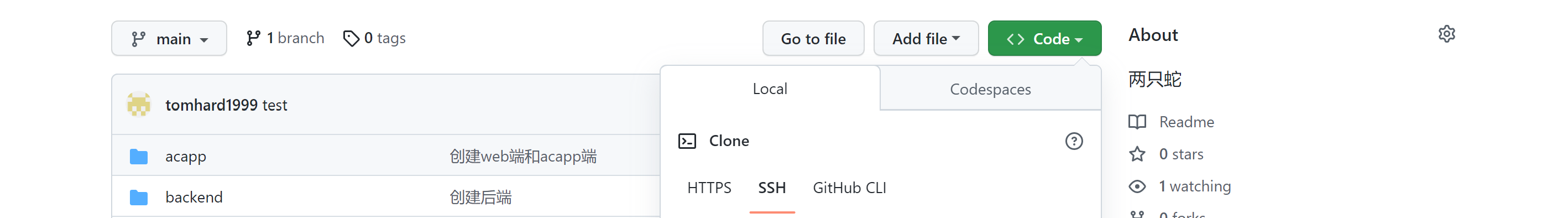
打開我們的github

把這個鏈接複製一下,在git bash 中輸入:
git clone +鏈接
這個時候我們會發現原本的那個代碼文件實際上已經被存放到我們的電腦中了。
然後我們在這邊做一個小實驗,就是在這個文件中新建一個文件

我們新建完這個文件以後,在裡面編輯一點東西,保存之後,我們在git bash中打開,這個時候,我們輸入
git status
git add .
git commit -m "test"
git push
在github倉庫中我們就可以查看相應的文件了。

然後還有一種情況,就是比如我在家裡面編輯了,怎麼把新的代碼上傳上去呢?
git pull
然後我們刪文件的時候:
一樣
git status
git add .
git commit -m "刪除test“
git push
在公司電腦中輸入:
git pull



