這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 需求描述 如果想要做一個app的話,可以有很多種選擇方案,uni-app是其中的一個性價比高一些(坑多一些)的方案。本文記錄一下,uni-app打安卓包以後,需要檢查並下載更新,且顯示進度條的功能。 代碼在自己公司項目中應用,大家可放心使 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
需求描述
如果想要做一個app的話,可以有很多種選擇方案,uni-app是其中的一個性價比高一些(坑多一些)的方案。本文記錄一下,uni-app打安卓包以後,需要檢查並下載更新,且顯示進度條的功能。
代碼在自己公司項目中應用,大家可放心使用。
需求:
- 檢查版本是否是最新版
- 若不是最新版就下載遠端伺服器的最新的apk包
- 下載中需要顯示下載了多少了,當下載到100%的時候,自動安裝介面
思路分析
比如我們有一個設置頁面,在設置頁面中可以去進行版本更新。
1. 檢查是不是最新版
當每次進入設置頁面的時候,在onShow鉤子中向後端發請求,獲取最新版本的信息,並與當前的版本信息做對比。
比如後端提供的有這樣一個:獲取最新版本信息 的介面
// 介面請求,返回數據如下:
{
"code": 1,
"success": true,
"data": {
"id": 123456, // 存在資料庫的id
"applyName": "拼夕夕", // 版本名稱
"applyVersion": "1.2.3", // 版本號
"versionDescribe": "此版本新增,是兄弟就幫忙砍一刀功能", // 版本描述
"fileSize":11566511, // 文件的總大小,計算下載進度百分比需要使用
"filePath": "http://ashuai.work:10000/appSrc/pdd.apk", // 版本的url路徑,正常在瀏覽器地址欄中輸入即直接下載了
... // 等等
},
"msg": "操作成功"
}
我們首先拿到後端返回的這個applyVersion欄位的值"1.2.3"去和當下的版本值作對比。如果遠端的最新版的版本號高於當下的版本號,就說明要更新了。否則當下的就是最新版,就不用更新。
那問題又來了,如何能拿到當下的版本呢?沒關係,官方提供的有api,可以直接獲取的,代碼如下:
plus.runtime.getProperty(plus.runtime.appid, (info) => {
this.currentVersion = info.version; // 將當下版本存到currentVersion欄位中去
})
註意這個獲取版本號的操作是非同步的哦,非同步,非同步。
然後將版本號字元串"a.b.c"轉換成數字進行對比即可。
方式有很多種,比如:a*100000 + b*1000 + c*1
// 當然這裡需要
if(this.applyVersionVal > this.currentVersionVal){
// 需要更新
this.AndroidUpdate()
}else {
// 當前已是最新版本
uni.showToast({
title: '當前已是最新版本',
duration: 2000,
icon:'none'
});
return
}
2. 更新下載伺服器遠端的apk文件&進度條顯示
調用安卓的方法,創建一個下載任務,能拿到某一時刻下載的文件的大小,對比總大小即可得到下載進度百分比
AndroidCheckUpdate() {
const _this = this
uni.showModal({
title: "版本更新",
content: 'APP有新版本發佈,點擊 立即更新 進行最新版本下載。',
confirmText: '立即更新',
cancelText: '稍後進行',
success: function(res) {
if (res.confirm) {
_this.show = true // show變數控制一個下載進度彈框(這個UI樣式自己寫即可)
// 創建一個下載任務,並根據後端返回的apk靜態資源地址filePath進行下載
var dtask = plus.downloader.createDownload(_this.filePath, {}, function(d, status) {
// 下載完成
if (status == 200) {
_this.show = false // 下載完成再把下載進度彈框關閉即可
plus.runtime.install(plus.io.convertLocalFileSystemURL(d
.filename), {}, {}, function(error) {
uni.showToast({
title: '安裝失敗',
duration: 1500
});
})
} else {
uni.showToast({
title: '更新失敗',
duration: 1500
});
}
});
dtask.start(); // 下載任務開始下載
// 關於進度的獲取是使用定時器不斷獲取已經下載的文件的大小,再對比總大小即可
let timer = setInterval(() => {
let percent = (dtask.downloadedSize / this.fileSize).toFixed(2) // fileSize文件總大小,後端返回的
_this.percentVal = Math.floor(percent * 100) // 轉成整數展示
if (percent >= 1) { // 註意百分比,及時清除定時器即可
clearInterval(timer)
}
}, 18)
} else if (res.cancel) {
console.log('稍後更新');
}
}
});
}
進度條使用的是u-popup組件,如下:
<u-popup :round="10" :show="show" mode="center">
<view class="progressBox">
<u-loading-icon size="36"></u-loading-icon>
<text class="words">下載中 請勿退出 {{percentVal}}%</text>
</view>
</u-popup>
註意,下載這一塊是要在手機模擬器上,才能看到效果哦。筆者工作中使用的是逍遙模擬器,挺好。
因為
plus變數在瀏覽器中是沒有的
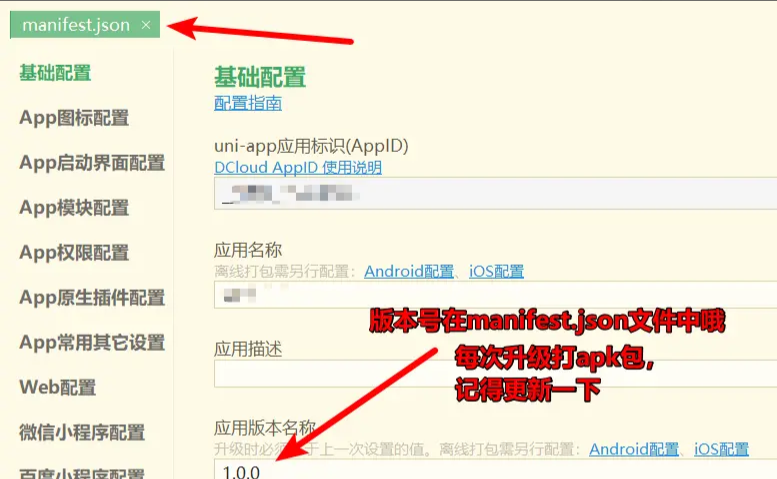
版本號

效果圖
下載完畢以後,安卓自動安裝
為了方便大家去驗證,筆者也提供了一個apk靜態資源包filePath: http://ashuai.work:10000/appSrc/pdd.apk ,在地址欄輸入就可以訪問了。
靜態資源apk介面
express同級目錄下,新建文件夾app存放一下apk文件
// 先查詢有沒有這個app,有的話返回這個靜態app資源url地址
route.get('/findAppUrl', (req, res) => {
res.header('Access-Control-Allow-Origin', '*');
let appName = (req.query.appName ? req.query.appName : 'pdd') + '.apk'
let files = fs.readdirSync('./app')
if (files.includes(appName)) { // 庫存有
res.send({
code: '00000000',
url: "http://ashuai.work:10000/appSrc/" + appName
})
} else { // 庫存沒有
res.send({
code: '00000000',
url: ""
})
}
})
// 當訪問app資源時,就把對應的資源以流的形式返回去
route.get('/appSrc/:fileName', (req, res) => {
res.header('Access-Control-Allow-Origin', '*');
let fileName = req.params.fileName // wms2month.apk
try {
// 存儲一份app的路徑
let appUrl = './app/' + fileName
let stat = fs.statSync(appUrl)
res.writeHead(200, {
'Content-Type': 'application/vnd.android.package-archive', // 安卓
'Content-Length': stat.size,
})
//創建可讀流
let readStream = fs.createReadStream(appUrl)
// 將讀取的結果以管道pipe流的方式返回
readStream.pipe(res);
} catch (error) {
res.send('暫無此app文件哦')
}
})
至於強制更新的話,就做一個判斷即可,當前版本不是伺服器遠端的最新版本的話,就不讓往下走,不讓登錄即可





