項目實現01 1.功能01-搭建Vue前端工程 1.1需求分析 使用Vue3的腳手架vue-cli工具,創建ssm的前端項目基礎開發環境 Vue-cli主要的功能是自動生成Vue的項目模板,提高開發效率 1.2代碼實現 1.2.1搭建vue工程 以下命令使用管理員許可權 (1)先下載node.js L ...
項目實現01
1.功能01-搭建Vue前端工程
1.1需求分析
- 使用Vue3的腳手架vue-cli工具,創建ssm的前端項目基礎開發環境
- Vue-cli主要的功能是自動生成Vue的項目模板,提高開發效率
1.2代碼實現
1.2.1搭建vue工程
以下命令使用管理員許可權
(1)先下載node.js LTS,並安裝node.js的npm,用於管理前端項目包依賴。這裡安裝node.js的14.17.3版本,方便使用Vue3
官網地址:https://nodejs.org/zh-cn/blog/release/v14.17.3/
下載安裝,一路點擊下一步即可。
安裝完畢,在命令視窗輸入node -v和npm -v,出現如下字樣說明安裝成功:
C:\Users\李>npm -v
6.14.13
C:\Users\李>node -v
v14.17.3
(2)全局安裝Vue插件cli:npm install -g @vue/cli,這樣我們就可以創建Vue工程
D:\apps\nodejs16.18.1\node_global\vue -> D:\apps\nodejs16.18.1\node_global\node_modules\@vue\cli\bin\vue.js
...
+ @vue/[email protected]
added 693 packages from 474 contributors and updated 148 packages in 263.277s
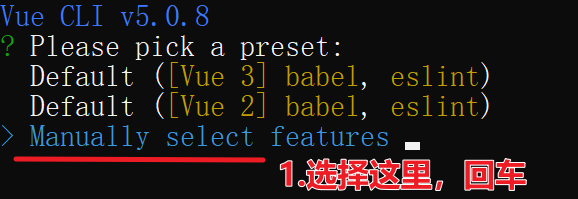
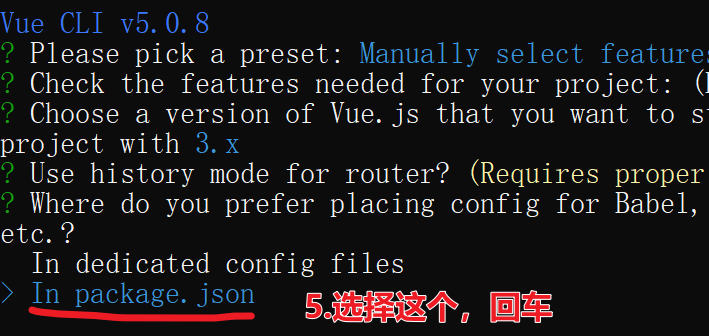
(3)因為我們是前後端分離的,因此新建一個項目,指令vue create <項目名>,輸入指令回車後會出現選擇:
要使用管理員命令,否則會出錯
3.1)手動選擇

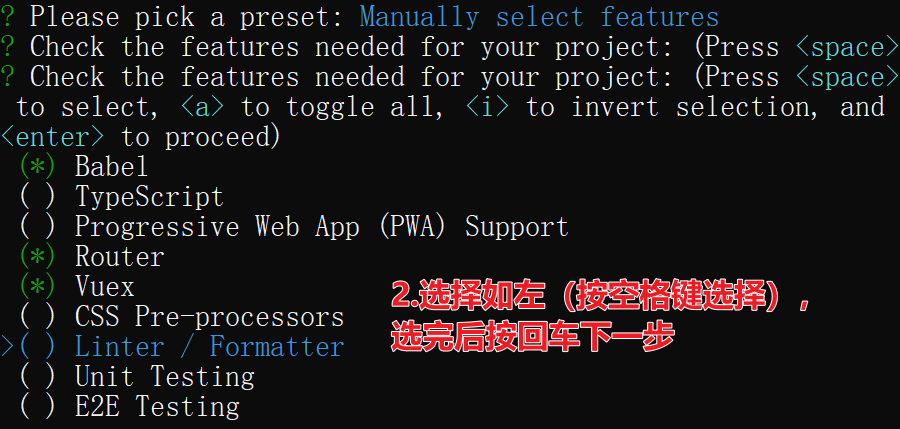
3.2)選擇Babel,Router,Vuex

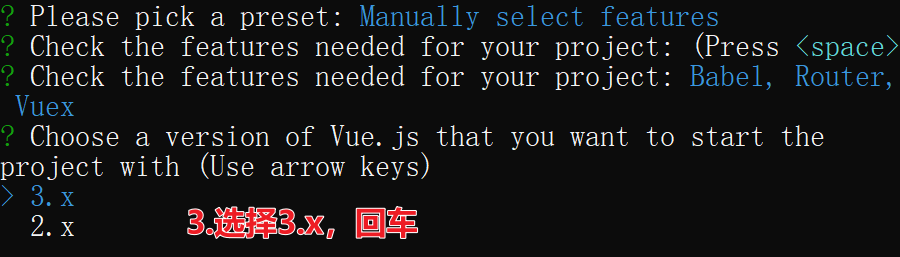
3.3)選擇3.x版本

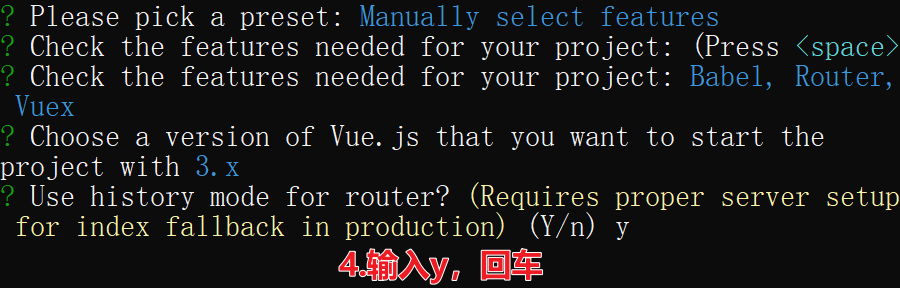
3.4)選擇路由模式

3.5)選擇項目依賴包管理方式

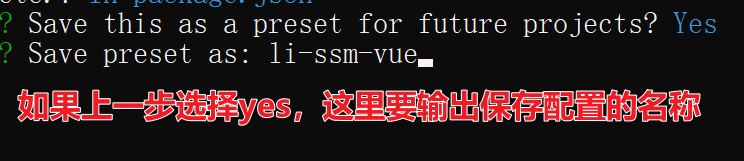
3.6)選擇是否要保存當前項目的配置

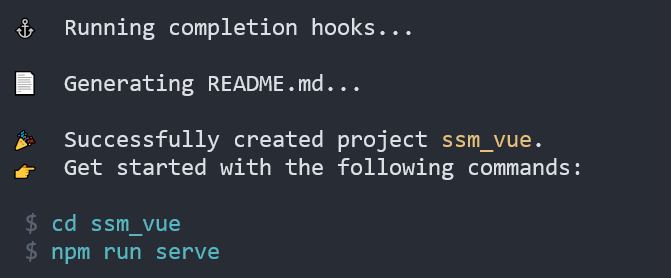
3.7)創建成功:

3.8)依次輸入上面提示的命令,運行vue項目:

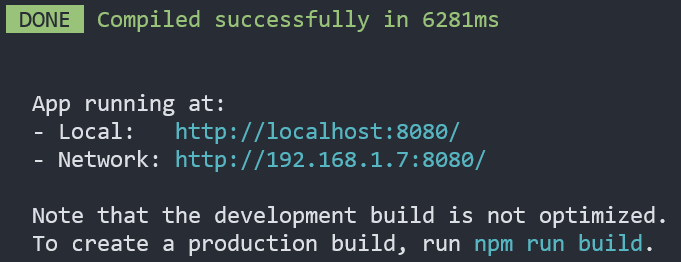
3.9)瀏覽器訪問埠

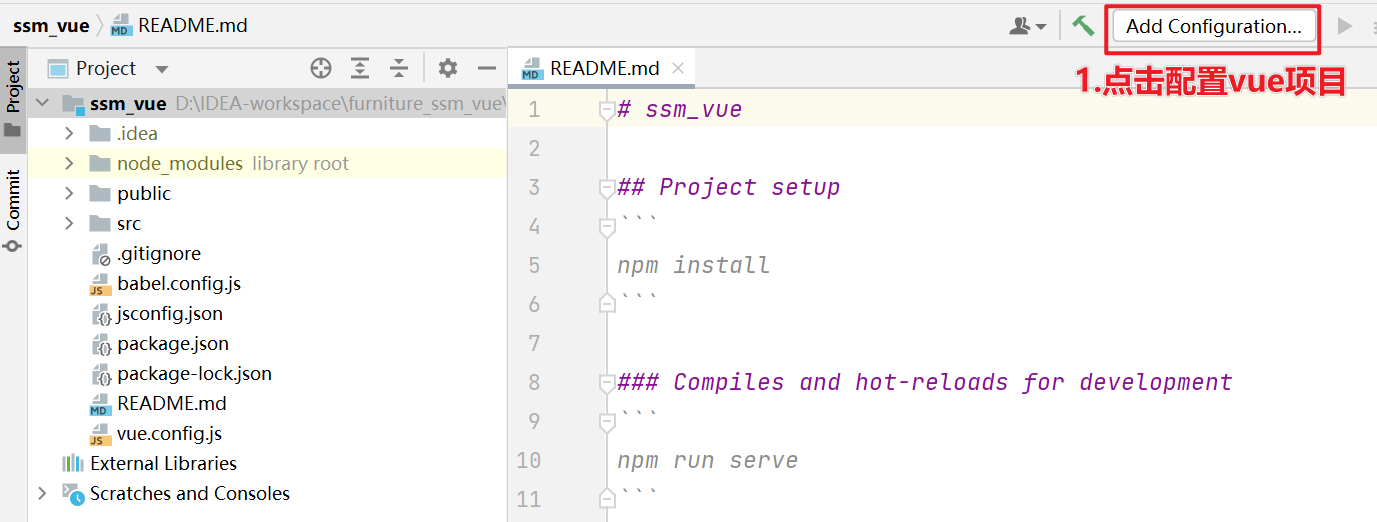
1.2.2idea配置vue項目並啟動
(1)使用idea打開剛剛創建的Vue項目,點擊右上角配置 Add Configuration

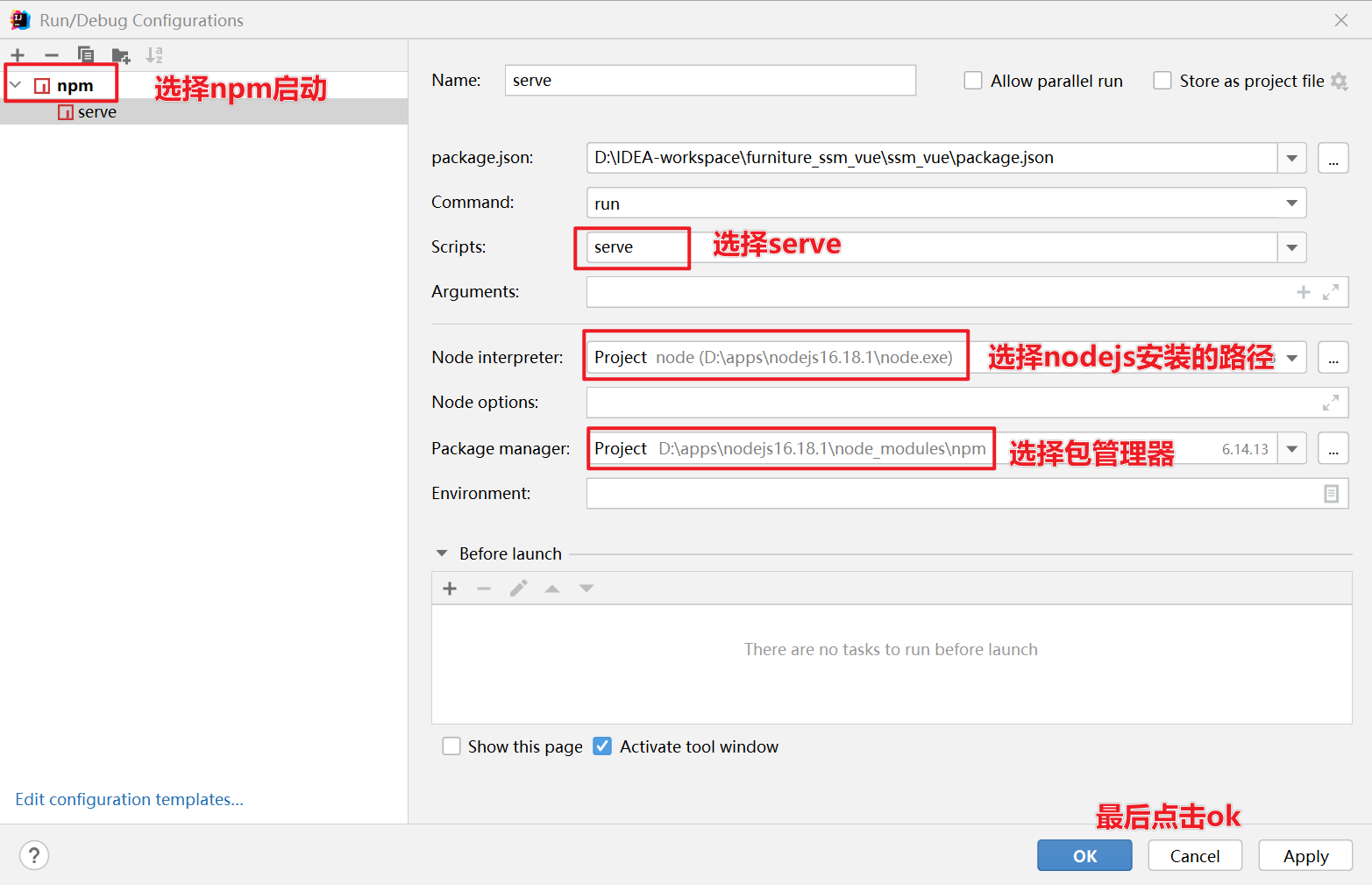
(2)配置啟動

(3)點擊箭頭即可啟動vue項目


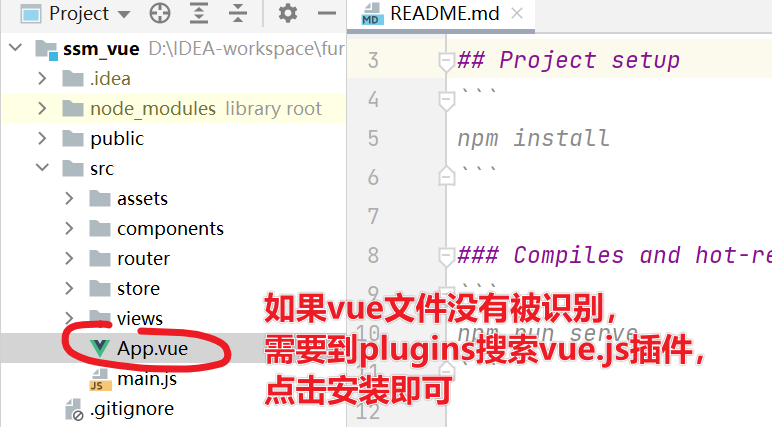
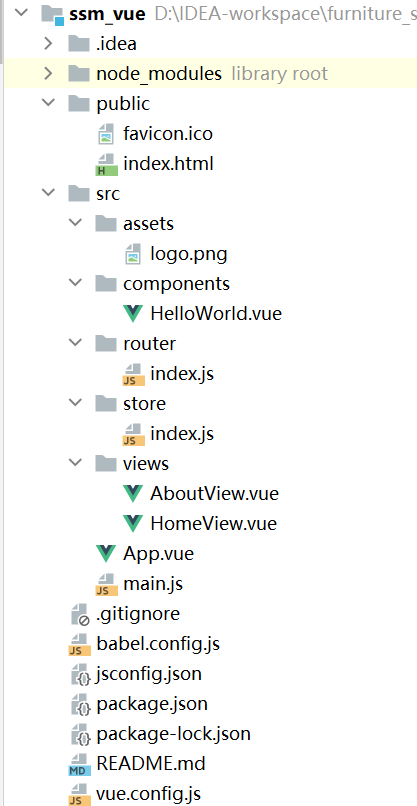
1.3Vue3項目目錄結構

(1)public/index.html頁面:
- index.html頁面是項目的首頁面
- 當App.vue編譯後,內容會替換/掛載到 < div id="app">< /div>
...
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
(2)router/index.js用於配置路由規則,即將組件和路徑 path映射
- index.js用於指定路由規則(訪問url的規則)
- path: '/' 表示當訪問url為
http://ip:port/時,就訪問到 HomeView 的組件,把 HomeView 組件的內容替換給 App.vue的 < router-view/> - HomeView 組件對應的文件就是 ../views/HomeView.vue
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
(3)App.vue頁面:
-
App.vue 頁面可以用來佈局網站頁面
-
< router-view/> 就是路由指令,會把對應的頁面內容替換到< router-view/>的位置
路由的本質就是一種對應關係,根據不同的 URL請求,返回對應不同的資源。那麼url地址和真實的資源之間就有一種對應的關係,就是路由。)
-
路由的規則,比如
http://localhost:8080/,則路由的路徑就是\,又比如http://localhost:8080/about,則路由的path就是/about
<template>
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</template>
<style>
...
</style>
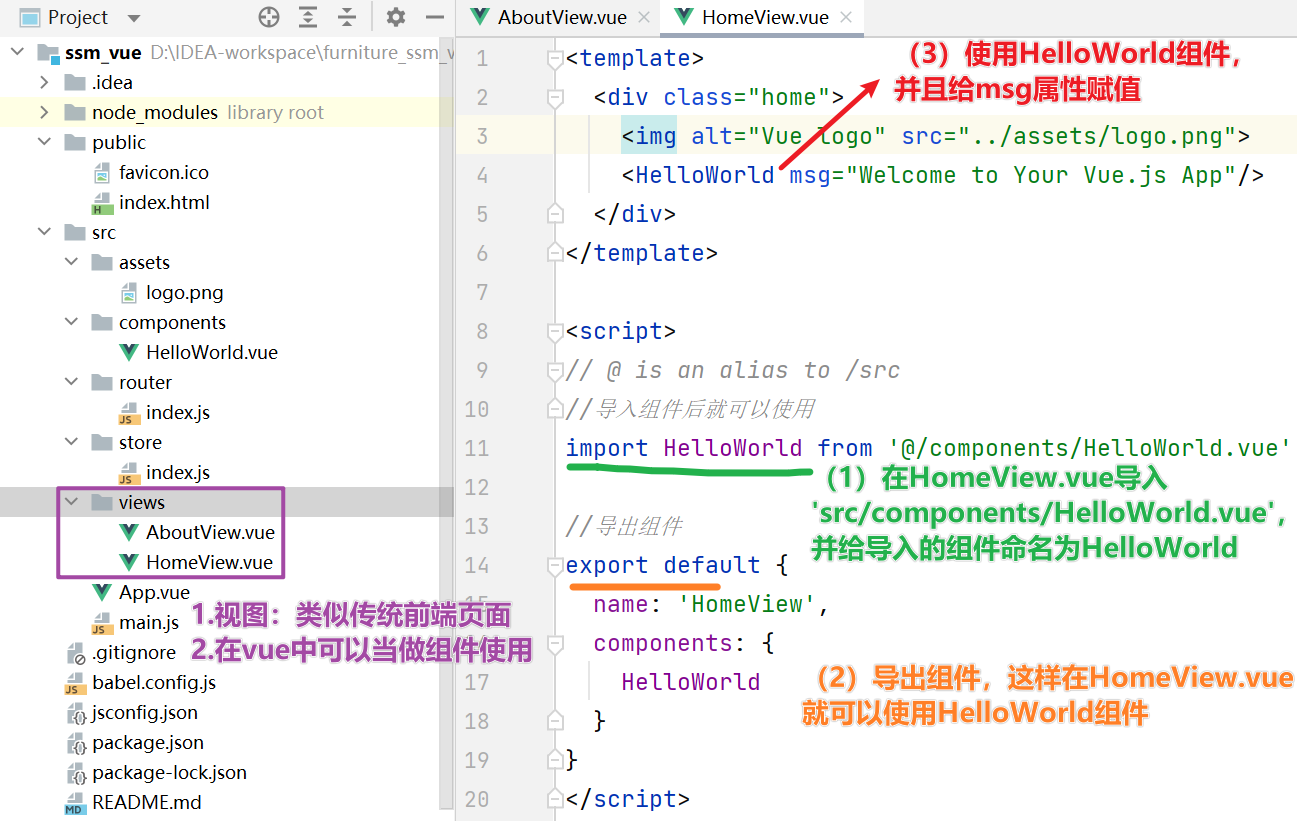
(4)assets 目錄和 components 目錄:
- assets 目錄存放項目的靜態資源,比如圖片,css,js等
- components 目錄存放組件,在vue中組件可以表示頁面
(5)store/index.js 用於存放數據,比如登錄後可以將數據存放在這裡,或是頁面跳轉時存放要傳遞的參數/數據
(6)視圖使用的基本介紹

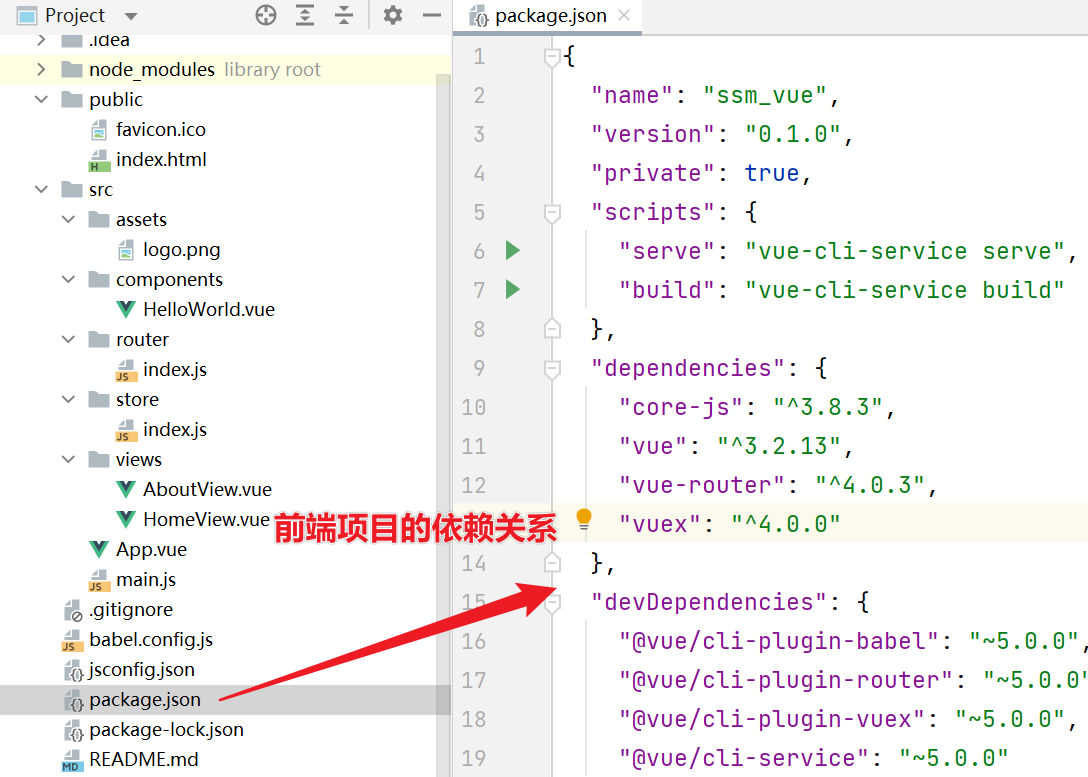
(7)package.json 說明前端項目包的依賴關係,類似於maven的pom.xml

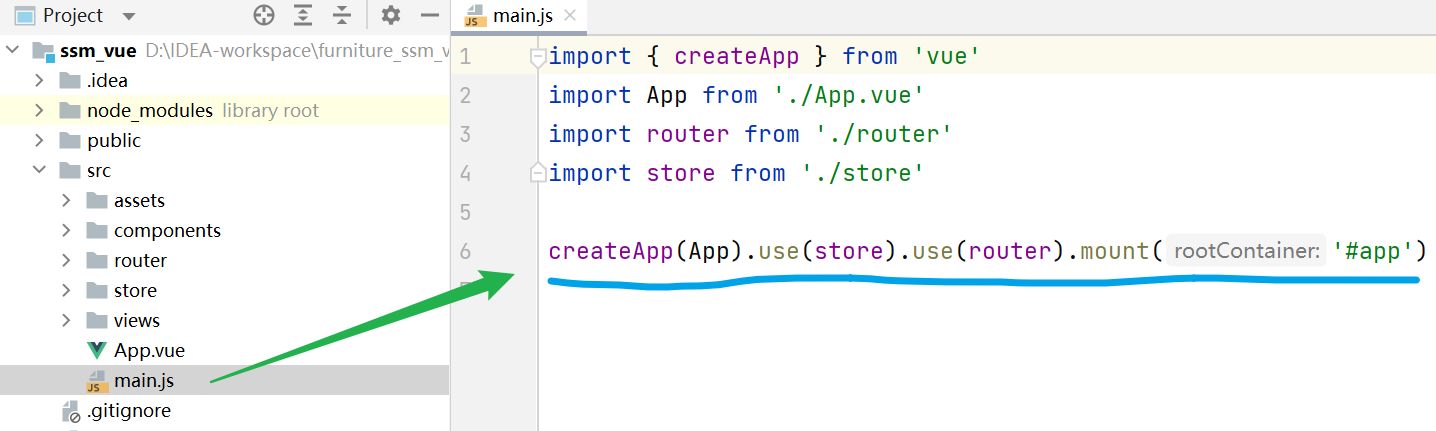
(8)main.js 用於引入資源(css/組件等),同時也是創建App掛載#app,引入./router,./store等資源的所在

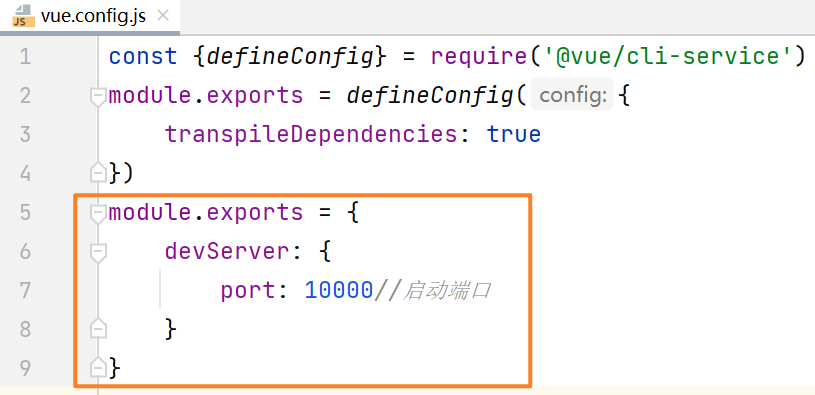
1.4修改Vue服務埠
在預設情況下vue項目的訪問埠為8080,可以在vue.config.js文件下修改啟動埠

1.5安裝Element Plus插件
Element Plus 是針對 Vue3.0 提供的組件庫
- Element Plus 是 Element 對 Vue3.0 的升級適配
- Element UI 誕生於 2016 年,起初是餓了麽內部的業務組件庫,開源後深受廣大前端開發者的喜愛,成為 Vue 生態中最流行的 UI 組件庫之一
- Element Plus 是重構的全新項目。Element 團隊重寫了 Element 的代碼,用於支持 Vue3.0
- Element UI 還在維護和升級,因為 Vue2 仍被使用,Vue3 支持的瀏覽器範圍有所減少,因此在接下來的一段時間內,vue2 仍然會在項目內使用。
安裝element-plus插件
在項目中我們會使用到element-plus插件,因此需要進行安裝。
使用npm下載插件:npm install element-plus --save(管理員許可權)
+ [email protected]
added 21 packages from 25 contributors in 15.67s
5 packages are looking for funding
run `npm fund` for details



