這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 前言 在開發管理後臺過程中,一定會遇到不少了增刪改查頁面,而這些頁面的邏輯大多都是相同的,如獲取列表數據,分頁,篩選功能這些基本功能。而不同的是呈現出來的數據項。還有一些操作按鈕。 對於剛開始只有 1,2 個頁面的時候大多數開發者可能會直 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
前言
在開發管理後臺過程中,一定會遇到不少了增刪改查頁面,而這些頁面的邏輯大多都是相同的,如獲取列表數據,分頁,篩選功能這些基本功能。而不同的是呈現出來的數據項。還有一些操作按鈕。

對於剛開始只有 1,2 個頁面的時候大多數開發者可能會直接將之前的頁面代碼再拷貝多一份出來,而隨著項目的推進類似頁面數量可能會越來越多,這直接導致項目代碼耦合度越來越高。
這也是為什麼在項目中一些可復用的函數或組件要抽離出來的主要原因之一
下麵,我們封裝一個通用的useList,適配大多數增刪改查的列表頁面,讓你更快更高效的完成任務,準點下班 ~

前置知識
封裝
我們需要將一些通用的參數和函數抽離出來,封裝成一個通用hook,後續在其他頁面復用相同功能更加簡單方便。
定義列表頁面必不可少的分頁數據
export default function useList() {
// 載入態
const loading = ref(false);
// 當前頁
const curPage = ref(1);
// 總數量
const total = ref(0);
// 分頁大小
const pageSize = ref(10);
}
如何獲取列表數據
思考一番,讓useList函數接收一個listRequestFn參數,用於請求列表中的數據。
定義一個list變數,用於存放網路請求回來的數據內容,由於在內部無法直接確定列表數據類型,通過泛型的方式讓外部提供列表數據類型。
export default function useList<ItemType extends Object>(
listRequestFn: Function
) {
// 忽略其他代碼
const list = ref<ItemType[]>([]);
}
在useList中創建一個loadData函數,用於調用獲取數據函數,該函數接收一個參數用於獲取指定頁數的數據(可選,預設為curPage的值)。
- 執行流程
- 設置載入狀態
- 調用外部傳入的函數,將獲取到的數據賦值到
list和total中 - 關閉載入態
這裡使用了 async/await 語法,假設請求出錯、解構出錯情況會走 catch 代碼塊,再關閉載入態
這裡需要註意,傳入的 listRequestFn 函數接收的參數數量和類型是否正常對應上 請根據實際情況進行調整
export default function useList<ItemType extends Object>(
listRequestFn: Function
) {
// 忽略其他代碼
// 數據
const list = ref<ItemType[]>([]);
// 過濾數據
// 獲取列表數據
const loadData = async (page = curPage.value) => {
// 設置載入中
loading.value = true;
try {
const {
data,
meta: { total: count },
} = await listRequestFn(pageSize.value, page);
list.value = data;
total.value = count;
} catch (error) {
console.log("請求出錯了", "error");
} finally {
// 關閉載入中
loading.value = false;
}
};
}
別忘了,還有切換分頁要處理
使用 watch 函數監聽數據,當curPage,pageSize的值發生改變時調用loadData函數獲取新的數據。
export default function useList<ItemType extends Object>(
listRequestFn: Function
) {
// 忽略其他代碼
// 監聽分頁數據改變
watch([curPage, pageSize], () => {
loadData(curPage.value);
});
}
現在實現了基本的列表數據獲取
實現數據篩選器
在龐大的數據列表中,數據篩選是必不可少的功能
通常,我會將篩選條件欄位定義在一個ref中,在請求時將ref丟到請求函數即可。
在 useList 函數中,第二個參數接收一個filterOption對象,對應列表中的篩選條件欄位。
調整一下loadData函數,在請求函數中傳入filterOption對象即可
註意,傳入的 listRequestFn 函數接收的參數數量和類型是否正常對應上 請根據實際情況進行調整
export default function useList<
ItemType extends Object,
FilterOption extends Object
>(listRequestFn: Function, filterOption: Ref<Object>) {
const loadData = async (page = curPage.value) => {
// 設置載入中
loading.value = true;
try {
const {
data,
meta: { total: count },
} = await listRequestFn(pageSize.value, page, filterOption.value);
list.value = data;
total.value = count;
} catch (error) {
console.log("請求出錯了", "error");
} finally {
// 關閉載入中
loading.value = false;
}
};
}
註意,這裡 filterOption 參數類型需要的是 ref 類型,否則會丟失響應式 無法正常工作
清空篩選器欄位
在頁面中,有一個重置的按鈕,用於清空篩選條件。這個重覆的動作可以交給 reset 函數處理。
通過使用 Reflect 將所有值設定為undefined,再重新請求一次數據。
什麼是 Reflect?看看這一篇文章Reflect 映射對象
export default function useList<
ItemType extends Object,
FilterOption extends Object
>(listRequestFn: Function, filterOption: Ref<Object>) {
const reset = () => {
if (!filterOption.value) return;
const keys = Reflect.ownKeys(filterOption.value);
filterOption.value = {} as FilterOption;
keys.forEach((key) => {
Reflect.set(filterOption.value!, key, undefined);
});
loadData();
};
}
導出功能
除了對數據的查看,有些界面還需要有導出數據功能(例如導出 csv,excel 文件),我們也把導出功能寫到useList里
通常,導出功能是調用後端提供的導出Api獲取一個文件下載地址,和loadData函數類似,從外部獲取exportRequestFn函數來調用Api
在函數中,新增一個exportFile函數調用它。
export default function useList<
ItemType extends Object,
FilterOption extends Object
>(
listRequestFn: Function,
filterOption: Ref<Object>,
exportRequestFn?: Function
) {
// 忽略其他代碼
const exportFile = async () => {
if (!exportRequestFn) {
throw new Error("當前沒有提供exportRequestFn函數");
}
if (typeof exportRequestFn !== "function") {
throw new Error("exportRequestFn必須是一個函數");
}
try {
const {
data: { link },
} = await exportRequestFn(filterOption.value);
window.open(link);
} catch (error) {
console.log("導出失敗", "error");
}
};
}
註意,傳入的 exportRequestFn 函數接收的參數數量和類型是否正常對應上 請根據實際情況進行調整
優化
現在,整個useList已經滿足了頁面上的需求了,擁有了獲取數據,篩選數據,導出數據,分頁功能
還有一些細節方面,在上面所有代碼中的try..catch中的catch代碼片段並沒有做任何的處理,只是簡單的console.log一下
提供鉤子
在useList新增一個 Options 對象參數,用於函數成功、失敗時執行指定鉤子函數與輸出消息內容。
定義 Options 類型
export interface MessageType {
GET_DATA_IF_FAILED?: string;
GET_DATA_IF_SUCCEED?: string;
EXPORT_DATA_IF_FAILED?: string;
EXPORT_DATA_IF_SUCCEED?: string;
}
export interface OptionsType {
requestError?: () => void;
requestSuccess?: () => void;
message: MessageType;
}
export default function useList<
ItemType extends Object,
FilterOption extends Object
>(
listRequestFn: Function,
filterOption: Ref<Object>,
exportRequestFn?: Function,
options? :OptionsType
) {
// ...
}
設置Options預設值
const DEFAULT_MESSAGE = {
GET_DATA_IF_FAILED: "獲取列表數據失敗",
EXPORT_DATA_IF_FAILED: "導出數據失敗",
};
const DEFAULT_OPTIONS: OptionsType = {
message: DEFAULT_MESSAGE,
};
export default function useList<
ItemType extends Object,
FilterOption extends Object
>(
listRequestFn: Function,
filterOption: Ref<Object>,
exportRequestFn?: Function,
options = DEFAULT_OPTIONS
) {
// ...
}
在沒有傳遞鉤子的情況霞,推薦設置預設的失敗時信息顯示
優化loadData,exportFile函數
基於 elementui 封裝 message 方法
import { ElMessage, MessageOptions } from "element-plus";
export function message(message: string, option?: MessageOptions) {
ElMessage({ message, ...option });
}
export function warningMessage(message: string, option?: MessageOptions) {
ElMessage({ message, ...option, type: "warning" });
}
export function errorMessage(message: string, option?: MessageOptions) {
ElMessage({ message, ...option, type: "error" });
}
export function infoMessage(message: string, option?: MessageOptions) {
ElMessage({ message, ...option, type: "info" });
}
loadData 函數
const loadData = async (page = curPage.value) => {
loading.value = true;
try {
const {
data,
meta: { total: count },
} = await listRequestFn(pageSize.value, page, filterOption.value);
list.value = data;
total.value = count;
// 執行成功鉤子
options?.message?.GET_DATA_IF_SUCCEED &&
message(options.message.GET_DATA_IF_SUCCEED);
options?.requestSuccess?.();
} catch (error) {
options?.message?.GET_DATA_IF_FAILED &&
errorMessage(options.message.GET_DATA_IF_FAILED);
// 執行失敗鉤子
options?.requestError?.();
} finally {
loading.value = false;
}
};
exportFile 函數
const exportFile = async () => {
if (!exportRequestFn) {
throw new Error("當前沒有提供exportRequestFn函數");
}
if (typeof exportRequestFn !== "function") {
throw new Error("exportRequestFn必須是一個函數");
}
try {
const {
data: { link },
} = await exportRequestFn(filterOption.value);
window.open(link);
// 顯示信息
options?.message?.EXPORT_DATA_IF_SUCCEED &&
message(options.message.EXPORT_DATA_IF_SUCCEED);
// 執行成功鉤子
options?.exportSuccess?.();
} catch (error) {
// 顯示信息
options?.message?.EXPORT_DATA_IF_FAILED &&
errorMessage(options.message.EXPORT_DATA_IF_FAILED);
// 執行失敗鉤子
options?.exportError?.();
}
};
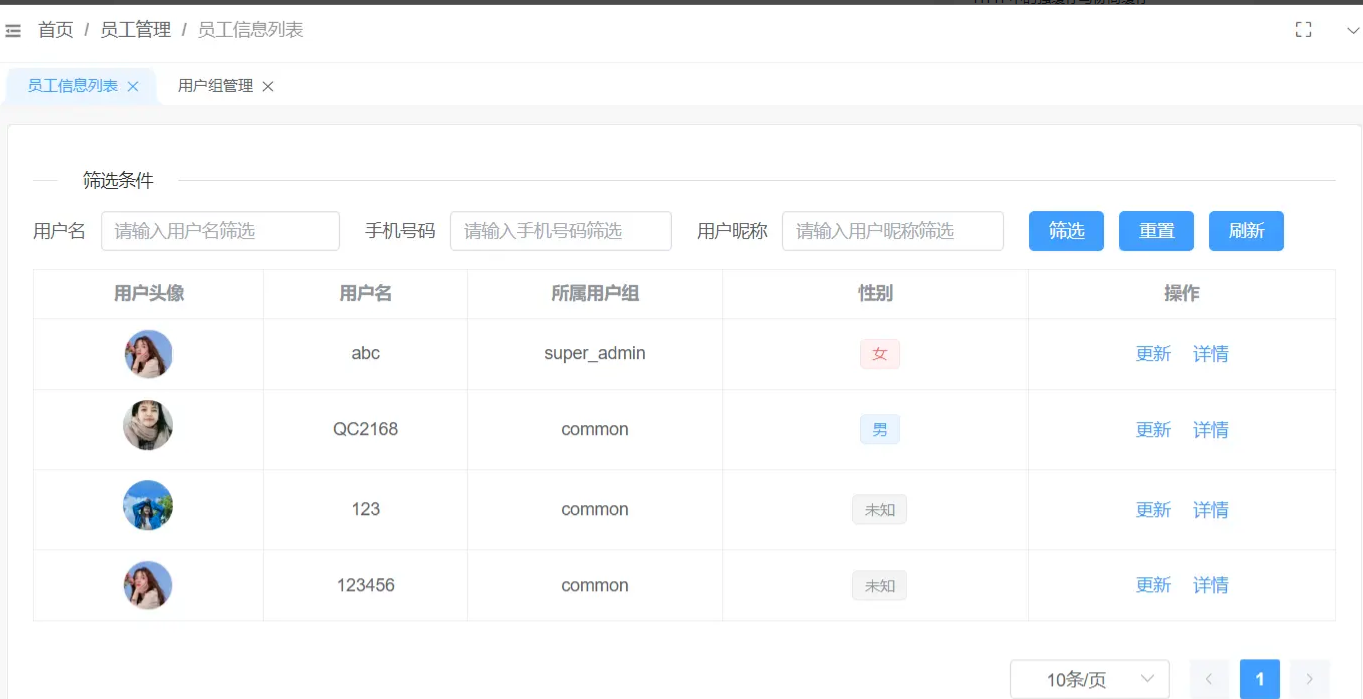
useList 使用方法
<template>
<el-collapse class="mb-6">
<el-collapse-item title="篩選條件" name="1">
<el-form label-position="left" label-width="90px" :model="filterOption">
<el-row :gutter="20">
<el-col :xs="24" :sm="12" :md="8" :lg="8" :xl="8">
<el-form-item label="用戶名">
<el-input
v-model="filterOption.name"
placeholder="篩選指定簽名名稱"
/>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="12" :md="8" :lg="8" :xl="8">
<el-form-item label="註冊時間">
<el-date-picker
v-model="filterOption.timeRange"
type="daterange"
unlink-panels
range-separator="到"
start-placeholder="開始時間"
end-placeholder="結束時間"
format="YYYY-MM-DD HH:mm"
value-format="YYYY-MM-DD HH:mm"
/>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="24" :md="24" :lg="24" :xl="24">
<el-row class="flex mt-4">
<el-button type="primary" @click="filter">篩選</el-button>
<el-button type="primary" @click="reset">重置</el-button>
</el-row>
</el-col>
</el-row>
</el-form>
</el-collapse-item>
</el-collapse>
<el-table v-loading="loading" :data="list" border style="width: 100%">
<el-table-column label="用戶名" min-width="110px">
<template #default="scope">
{{ scope.row.name }}
</template>
</el-table-column>
<el-table-column label="手機號碼" min-width="130px">
<template #default="scope">
{{ scope.row.mobile || "未綁定手機號碼" }}
</template>
</el-table-column>
<el-table-column label="郵箱地址" min-width="130px">
<template #default="scope">
{{ scope.row.email || "未綁定郵箱地址" }}
</template>
</el-table-column>
<el-table-column prop="createAt" label="註冊時間" min-width="220px" />
<el-table-column width="200px" fixed="right" label="操作">
<template #default="scope">
<el-button type="primary" link @click="detail(scope.row)"
>詳情</el-button
>
</template>
</el-table-column>
</el-table>
<div v-if="total > 0" class="flex justify-end mt-4">
<el-pagination
v-model:current-page="curPage"
v-model:page-size="pageSize"
background
layout="sizes, prev, pager, next"
:total="total"
:page-sizes="[10, 30, 50]"
/>
</div>
</template>
<script setup lang="ts">
import { UserInfoApi } from "@/network/api/User";
import useList from "@/lib/hooks/useList/index";
const filterOption = ref<UserInfoApi.FilterOptionType>({});
const {
list,
loading,
reset,
filter,
curPage,
pageSize,
reload,
total,
loadData,
} = useList<UserInfoApi.UserInfo[], UserInfoApi.FilterOptionType>(
UserInfoApi.list,
filterOption
);
</script>
本文useList的完整代碼在 github.com/QC2168/snip…




