map、forEach、filter這三者都可以遍曆數組,他們之間有什麼區別呢? map():方法定義在JavaScript的Array中,它返回一個新的數組,數組中的元素為原始數組調用函數處理後的值值得註意的是: 1、map()函數不會對空數組進行檢測; 2、map()函數不會改變原始數組,它形成 ...
map、forEach、filter這三者都可以遍曆數組,他們之間有什麼區別呢?
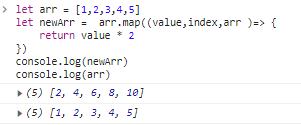
map():方法定義在JavaScript的Array中,它返回一個新的數組,數組中的元素為原始數組調用函數處理後的值
值得註意的是: 1、map()函數不會對空數組進行檢測;
2、map()函數不會改變原始數組,它形成的是 一個新的數組;
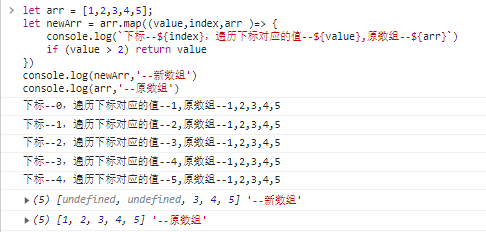
3、不能抹除條件不成立的元素,下標對應位置會變成undefined

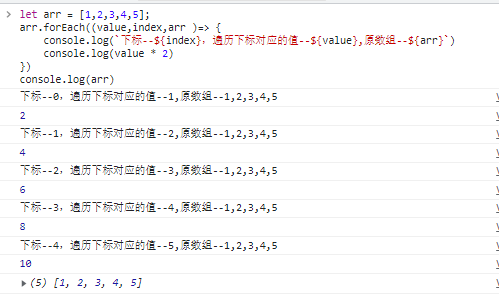
forEach:調用數組的每個元素,並將元素傳遞給回調函數。原數組不變。基本和for迴圈的原理一樣
tip:它的語句結構裡面不支持break、continue和return語句 ,break和continue會直接報錯,不會讀取return語句

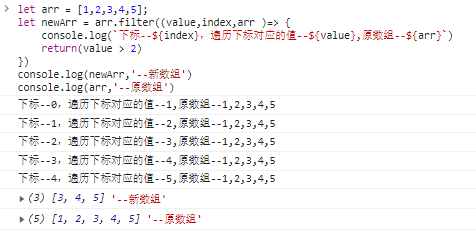
filter()方法創建一個新的數組,新數組中的元素是通過檢查指定數組中符合條件的所有元素。

總結:
1、map、foreach、filter(value,index,arr)方法有三個參數,分別是 數組內容、數組索引、數組本身;
2、 都不會改變原數組;
3、map、filter 會返回新數組,foreach不會;
4、filter會過濾條件不成立的元素,map會把不成立的元素標記成undefined;



