tips:如果本文對你有用,請愛心點個贊,提高排名,讓這篇文章幫助更多的人。謝謝大家!比心❤~ 如果解決不了,可以在文末加我微信,進群交流一起學習探討。 背景 項目的要求需要實現規範化,針對項目內所有的滾動條做優化,需要按照UE調整實現:滾動時出現滾動條,停留三秒後,自動消失 由於是就項目的優化,所 ...
tips:如果本文對你有用,請愛心點個贊,提高排名,讓這篇文章幫助更多的人。謝謝大家!比心❤~
如果解決不了,可以在文末加我微信,進群交流一起學習探討。
背景
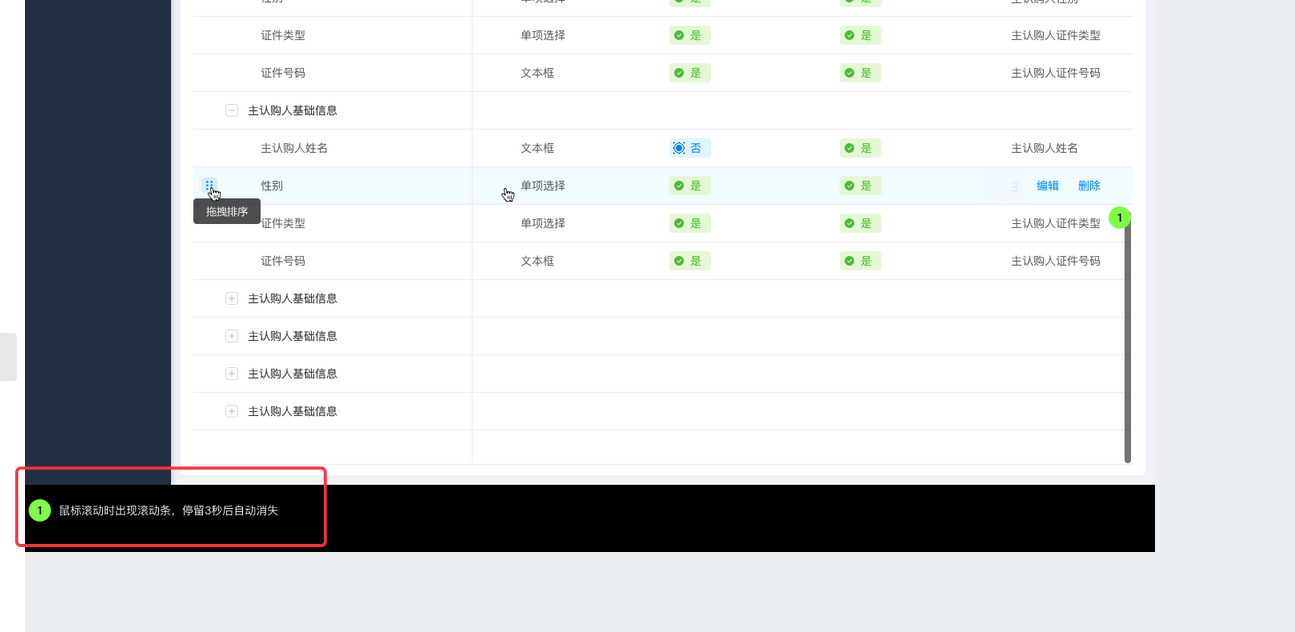
項目的要求需要實現規範化,針對項目內所有的滾動條做優化,需要按照UE調整實現:滾動時出現滾動條,停留三秒後,自動消失

由於是就項目的優化,所以考慮到全局的滾動條調整,使用vue指令的方法更簡單,也不會影響樣式和業務功能。
功能拆解:
- 最簡單的方法是利用css的寬度控制進度條顯隱效果
- 考慮到element框架中自帶的一些表格 表單等組件,可能無法直接將滾動區域掛載到自定義的指令上,所以指令需要支持將滾動區域的元素作為參數,在指令中動態通過class查找到,併進行綁定
代碼實現
- 指令封裝 directive.js
/**
* 滾動條處理
*/
export const scrollActive = {
bind (element, binding) {
// console.log('bind')
},
inserted () {
// console.log('inserted')
},
update () {
// console.log('update')
},
componentUpdated (element, binding) {
try {
let el = element
const selector = binding.value?.selector
if (selector) {
el = el.querySelector(selector) || el
}
const hideScroll = debounce((el) => {
el.classList.add('dom-scrollbar-hide')
el.classList.remove('dom-scrollbar-show')
}, 3000)
el.classList.add('dom-scrollbar-hide')
el.addEventListener('scroll', function () {
if (Array.from(el.classList).includes('dom-scrollbar-show')) {
// 滾動條存在,利用防抖,三秒後消失
hideScroll(el)
return
}
el.classList.add('dom-scrollbar-show')
el.classList.remove('dom-scrollbar-hide')
})
} catch (e) {
console.error('滾動條樣式調整失敗', e)
}
},
unbind (element, binding) {
let el = element
if (el) {
const selector = binding.value?.selector
if (selector) {
el = element.querySelector(selector) || element
}
el.removeEventListener('scroll', () => {})
}
}
}
- 通過main.js,註冊到全局指令
import * as directive from './utils/directive'
// 註冊全局的指令
Object.keys(directive).forEach((key) => {
Vue.directive(key, directive[key])
})
- 滾動條通過css控制,寫到全局的css文件中
// 這個屬性是新出的,文檔暫時還查不到,相容性也不是很好,在需要隱藏滾動條的容器內部使用
.scroll-bar-overlay {
overflow-y: overlay !important;
}
.dom-scrollbar-show::-webkit-scrollbar{
width: 8px !important;
}
.dom-scrollbar-hide::-webkit-scrollbar {
width: 0 !important;
}
- 使用組件到滾動的區域
<!--自定義滾動區域使用方法-->
<div class="c-content-box scroll-bar-overlay" v-scrollActive >
<li></li>
<li></li>
<li></li>
...
</div>
<!-- element-ui表格使用方法, el-table__body-wrapper為框架中表格滾動區域 -->
<div class="draggable" v-scrollActive="{selector: '.el-table__body-wrapper'}">
<el-table></el-table>
</div>
如果本文對你有幫助,請有問題請添加個人微信:【mengyilingjian】,進群一起技術討論。添加時請備註來意,謝謝!

 本文歡迎各位轉載,但是轉載文章之後必須在文章頁面中給出作者和原文出處鏈接。
本文歡迎各位轉載,但是轉載文章之後必須在文章頁面中給出作者和原文出處鏈接。



