移動開發這些年,移動開發者人數越來越多,類似的培訓公司發展也很快,不過伴隨著的是移動應用的需求這幾年發展更為旺盛。要開發好的App,純原生開發肯定是最佳選擇。但是這麼多年發展,原生開發的難度並沒有降低多少,特別是作為一個需要長期運營的App,需要原生人員的長期跟進,人員成本很高。另外,從蘋果和And ...
移動開發這些年,移動開發者人數越來越多,類似的培訓公司發展也很快,不過伴隨著的是移動應用的需求這幾年發展更為旺盛。要開發好的App,純原生開發肯定是最佳選擇。但是這麼多年發展,原生開發的難度並沒有降低多少,特別是作為一個需要長期運營的App,需要原生人員的長期跟進,人員成本很高。另外,從蘋果和Android的崛起開始,為了支持截然不同的二個操作系統,相當於二套開發人員開發二個功能完全的App,可想開發效率的低下。
一直以來,程式員對移動跨平臺的追求就沒有停止努力,跨平臺是為了提高開發效率,隨著帶來的必然是性能的降低。但從軟體發展的歷史看,部分損失某一方面的性能來換取效率的提高還是非常值得的。
就好像我們用c語言替代彙編,損失了掉的那些運行效率基本是可以忽略不計的,我們換來的是開發效率大幅提高,相對於彙編語言而言C語言同時也部分解決了跨平臺跨設備的問題(至少不用再考慮對特定寄存器的編程了)。
同樣當歷史發展到大量用Java替代C語言開發的時候,我們損失掉了c語言的Native設備的開發能力的同時,所換來的多線程開發、分散式開發、跨平臺開發能力的增強,也完全符合www時代發展的需要的。
天然的,移動開發的程式員首先想到的H5和Webview,這是最容易實現的跨平臺方案。在H5的路上移動開發者們做了很多努力。純原生開發我們暫時不提,光從跨平臺來說,發展的歷程可以大概分3個階段:
1. 純H5方式
由於web應用已經在PC應用上占了半壁江山,最早的時候大家想著直接使用手機的系統瀏覽器載入一個網址,這最容易實現,顯然問題很多,性能就不提了,其它方面,比如不同的瀏覽器適配很難,瀏覽器的安全性限制了大部分手機上的設備無法使用,存儲本地都受限制。但是這種方式並沒有消亡,它有一定的適應範圍。特別是隨著微信的崛起,這種方式已經應用很廣了,微信承載了一個統一跨平臺的瀏覽器功能,而且能調用不少原生功能。很多想長期運營的App都會有微信的入口,而且通常是先做微信推廣,再做App。
以上的方式還有一個明顯的缺陷就是應用的差異性,桌面上沒有App的圖標,大家都從瀏覽器或微信入口,對於一個長期運營的想有一定知名度的應用來說肯定無法接受。
接下來移動開發者的想法就是用一個有自己圖標和入口的原生的App的殼載入一個原生的Webview組件,然後載入網頁,同時通過js和原生的橋接技術來實現html和原生功能的調用。這種技術的代表是phonegap技術,它影響了國內很多移動開發者和公司,有不少框架和技術都是基於或學習它。在它被改名之前,我們也完整下載和研究過它的代碼。
這個時期的應用特點是:
* 整個核心就一個webview,裡面頁面的切換都是本地網頁或web網頁的跳轉
* 沒有任何原生ui的參與,所有ui都是靠webview的標簽。有一些簡單原生ui可以以視窗的方式調用起來。
* 整個應用的邏輯都是靠html里的js來驅動。
* 能調用原生的一些基礎功能,比如攝像頭,存儲,資料庫等等。
這種方式起初還是有一定市場的,主要是開發效率非常高,很多已有的PC端的網站改吧改吧就出來一個跨Andoid和iOS的應用。但是這樣的應用只能說勉強能用,稍微複雜一點就連用都不能用了。性能和體驗問題是最主要的,更何況早期Android 2.x時代,iOS4.x,5.x時代手機的性能也不高。
2.H5和Native的混合 (Hybrid)
手機的性能越來越好,H5也越來越流暢,但是隨之而來的是好的原生App越來越多,H5在很多方面還是無法替代原生。於是越來越多的原生功能和H5混合在一起,形成了Hybrid開發的模式。
這裡我要說跨平臺的發展分了二種思路或二個方向:
* 原生為主,更多的加入H5的元素,我們暫且稱之為Native/H5
* H5為主,更多的加入Native的元素, 我們暫且稱之為H5/Native
首先我們看Native/H5,這種應用很多,而且是現有市場上的主流,特別是大型的優秀的以內容為主的App,代表是微信,天貓,京東這些App。裡面都大量使用Webview載入大量網頁。因為原生的更新很麻煩,而那些需要大量內容更新的App必然會選擇Webview作為內容承載。很顯然,這種方式並沒有降低多少成本,原生人員還是需要二套,內容頁面還需要一套熟悉web技術等人員。
我們再看H5/Native,國內的代表應該是Appcan,APICloud,wex5等移動開發平臺。這些框架的最早期就是我上面提到的純H5方式,慢慢加上更多的原生因素,比如一個webview改成多個webview,頁面上加入不少原生的ui元素,比如頁面的titlebar使用原生的ui,還有很多,他們一直在努力解決體驗和性能的問題。也有很多App產出了。國外也有很多框架,不少是通過html實現一套和原生樣子很像的ui組件。但是相比Native/H5, 我覺得H5/Native的發展思路不對。
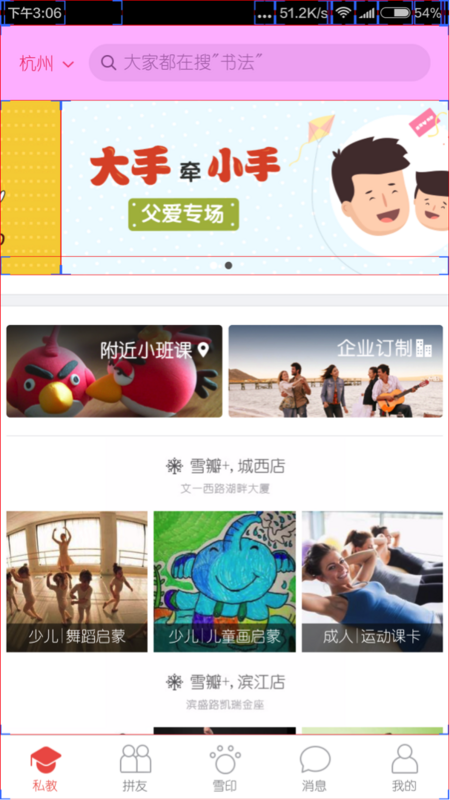
我們來看看它們的區別,我們先來看二個App的截圖:
我使用了Android的開發者模式,可以看到原生UI組件的邊框。我們可以看到他們的差別
* 天貓App的主要/主體頁面是純原生的頁面,頁面上所有大大小小的元素都是原生的UI組件。而下麵的截圖主體部分都是Webview組件,但是加入一些原生UI。
Native/H5的App所有核心的主要的界面都是純原生,就像一棵樹一樣,通常只有到末端的內容頁面是網頁。頁面的跳轉都是原生效果。H5/Native主要的框架界面也是Webview載入Html,很顯然,體驗上和性能上來說H5/Native要差很多。
* Native/H5的主要邏輯都是靠原生來驅動。H5只是負責簡單的頁面展示和很少的邏輯處理。H5/Native所有的邏輯處理都是靠Webview里的html里的js來處理。這一塊,性能相比又差了很多。另外複雜度上高了很多,webview只是原生眾多組件中的一個,由它來支撐和控制整個App基本上很難,很多開發中的坑無法解決。
* 從成本上來說,Native/H5只是稍微降低了一點成本,因為還是需要多套人馬。H5/Native的成本就降低了很多了,因為只需要一套web開發人員。
3. JS/Lua和Native的混合
從上面我們可以看到Native/H5 和H5/Native 中間我們還需要再努力努力再尋求一個中間狀態,就是儘可能的不犧牲性能的基礎上再降低效率和成本。這幾年證明通過webview和H5的方式已經無法再優化了。
從Facebook的React Native開始,一種新的趨勢已經逐漸冒出來,他們的思路是從Native/H5為源頭,但是拋棄webview,保留js。Facebook自己相當於重新設計了一套類似H5的規範,並設計類似一個webview的組件來解析這套規範,包括ui和js代碼。但是這裡的標簽對應的都是可擴展的純原生的組件。
包括國內的阿裡推出的weex和LuaViewSDK,思想上和React Native類似的。
他們的思路就是從原生開發人員的角度出發,儘量擴大跨平臺的範圍,但是又不帶來體驗的下降。這種趨勢應該是正確的發展方向。
不過這幾個技術現在都是一個SDK,也就是並不能實現真正的跨平臺,做不到一套開發人員,一套代碼就能發佈多個平臺。就像React Native的口號是Learn Once,Write Anyway。
我要重點介紹一下國內一個移動開發平臺Deviceone。Deviceone的發展走過我上面提過的所有階段,它經歷是差不多4年,在內部已經有5個大版本的迭代了。總體來說,也是長期追求效率和性能的最優化的一個結果。
Deviceone的特點是:
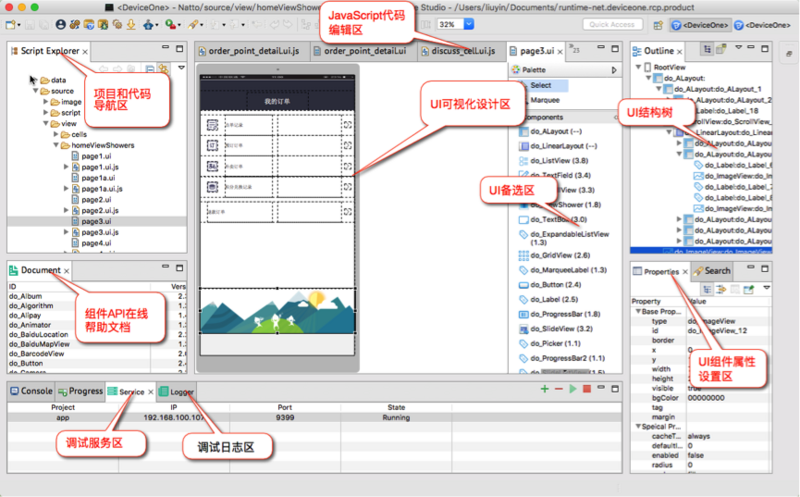
deviceone有一個核心框架,可以理解為類似React Native一樣的SDK,可以解析自定義的ui標簽和js/lua 代碼的功能。差別就是,deviceone定義的ui並不是類似h5,而是把ui代碼和js/lua代碼完全分開成不同的文件。Ui文件通過IDE的拖拽功能來實現,然後通過屬性設置的方式,當然也支持js/lua代碼訪問。我們直觀的看看IDE里可視化ui的圖。
deviceone並不只是一個能實現跨平臺的原生SDK,在這個框架的基礎上,deviceone對android,ios,windows的移動基礎框架做了抽象,包括移動系統基礎元素Activity,UIViewCotroller之類的,也標準化了事件機制,存儲管理,綁定機制,同步非同步等等基礎結構。目標就是App開發者無需瞭解Android,iOS技術的細節,用一套代碼實現真正的跨平臺,write once,run anyway。
deviceone並沒有脫離原生開發,只不過把原生開發和App開發者分離了,原生開發者只負責開發和業務無關的組件,比如Button,VideoView之類的。而App開發者不需要理解操作系統的差異,只需要參考組件的一套JS/Lua的API,然後專心整理自己App的業務需求,就能搭建出跨平臺的App。
deviceone最大的價值就是提供了一套組件重用的規範和標準,而且是跨平臺的組件。我們平常用原生開發很多都是最基礎的代碼重用,組件重用也僅限於單個平臺。而deviceone的組件商店已經積累了快100個跨平臺的原生組件了,是由deviceone官方和一些個人原生開發者開發的,有很多都開源了,大家可以參考。目前正在以收費組件的方式吸引更多原生開發者參與。
deviceone在現有的很多第三方組件基礎上由實現了跨平臺的封裝。大量的第三方平臺提供了優質的服務,通常原生開發人員只需要集成android和ios都sdk就可以使用,大大簡化了開發人員的。我們在這個基礎上又簡化了一步,一套js的sdk就可以使用。我們已經集成了很多常用的比如百度地圖,極光推送,幾個常用的支付,分享等等。
deviceone提供了強大的可配置組件雲打包系統,開發者可以在100個組件里勾選自己需要的組件,然後打包成調試App和發佈App。另外提供了很多配置項,儘量簡化開發者的工作。
deviceone對外正式發佈半年多,已經積累了很多企業應用,最近幾個月逐漸開始積累不少個人應用,感興趣的可以去蘋果的商店和android的市場上搜索一下“慧影時間流”,“納豆-點餐”,“愛搶劵”,“易經造命”體驗一下。這一個月應該又有不少上線應用,請多關註。
介紹了不少,感興趣可以去多關註國內這個優秀的產品,我相信不少移動開發者被國內各種框架的“折磨”失去了對國內移動開發平臺的信心,但是這個平臺值得你花一點時間去研究和體驗。