for in 遍歷對象,返回的是對象的key; 遍曆數組/字元串,返回的是數組的下標for of 只能遍歷的是數組 遍曆數組對象,返回單個對象; 遍曆數組元素/字元串,返回單個元素 舉例說明: 可以看到得出: for in 能夠遍歷對象 for of 不能遍歷對象 可以看到得出: for in 能夠 ...
為什麼使用window.onload()
因為 JavaScript 中的函數方法需要在 HTML 文檔渲染完成後才可以使用,如果沒有渲染完成,此時的 DOM 樹是不完整的,這樣在調用一些 JavaScript 代碼時就可能報出"undefined"錯誤。
- 用於在網頁載入完畢之後立即執行的操作,即當HTML文檔載入完畢後,立刻執行某個方法
- 通常用於<body>元素,在頁面完全載入之後(包括圖片、css文件等等)執行腳本代碼
window.onload()的使用語法
window.onload 事件綁定事件處理函數,綁定的是一個匿名函數,當然也可以綁定具名函數
a.只有一個要執行的函數語法
window.onload = funcRef;//在頁面載入完成後 funcRef 方法會被調用。
b.有多個要執行的函數語法
window.onload=function(){ Func1(); Func2(); Func3(); ..... }
//在頁面載入完成後依次執行 Func1、Func2、Func3。
window.onload()應用舉例
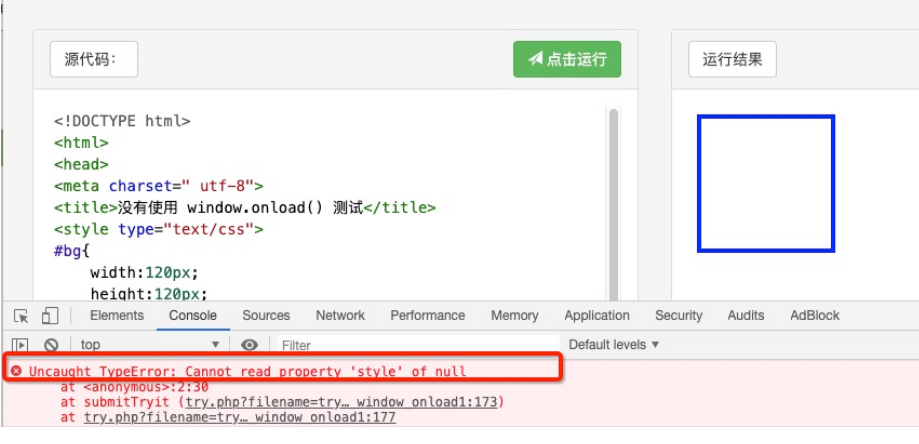
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <title>沒有使用 window.onload() 測試</title> <style type="text/css"> #bg{ width:120px; height:120px; border:4px solid blue; } </style> <script type="text/javascript"> document.getElementById("bg").style.backgroundColor="#F00"; </script> </head> <body> <div id="bg"></div> </body> </html>
以上實例我們要實現的效果是將 div 的背景顏色設置為 #F90,但是並沒有實現此效果,因為代碼是順序執行的,當執行到 document.getElementById("#bg").style.backgroundColor="#F00" 的時候,還沒有載入到此 div 對象,所以背景顏色沒有設置成功。報錯信息如下:

解決方案添加 window.onload 就可以正常執行,代碼修改如下:
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <title>使用 window.onload() 測試</title> <style type="text/css"> #bg{ width:120px; height:120px; border:4px solid blue; } </style> <script type="text/javascript"> window.onload=function(){ document.getElementById("bg").style.backgroundColor="#F00"; } </script> </head> <body> <div id="bg"></div> </body> </html>
window.onload 與 jQuery ready() 區別
window.onload = function () {}; // JavaScript $(document).ready(function () {}); // jQuery
以上兩種方式都是在 HTML 文檔完畢後再執行 DOM 操作,但它們還是有一定的區別



