在官方示例的沙盒裡寫東西是真方便 Cesium中有兩種對象可以添加到場景中,Entity、Primitive。Entity對用戶更友好,方便使用,但是靈活性和性能差一些。Primitive,支持自定義幾何形狀和幾何對象的材質,可以實現更複雜的效果。 1.polygon(面) var square = ...
在官方示例的沙盒裡寫東西是真方便
Cesium中有兩種對象可以添加到場景中,Entity、Primitive。Entity對用戶更友好,方便使用,但是靈活性和性能差一些。Primitive,支持自定義幾何形狀和幾何對象的材質,可以實現更複雜的效果。
1.polygon(面)
var square = this.viewer.entities.add({ id:8, position:new Cesium.Cartesian3.fromDegrees(103.8621, 30.7065,495), polygon:{ show: true,//是否可見 hierarchy: Cesium.Cartesian3.fromDegreesArray([ 110.0, 30.0, 120.0, 30.0, 115.0, 40.0, ]),//多邊形的點坐標 height: 50000,//相對於橢球的高度,多邊形的高程,單位米 //即便hierarchy設置了高程,只要perPositionHeight: false(預設),多邊形都會以height作為高程值,預設值為0 // perPositionHeight: false,//是否使用hierarchy中的高度 extrudedHeight: 0,//擠出高度,多邊形的外擴高程,預設值為0,當值不為0時,可形成多邊形棱柱,即polygon可用來繪製幾何體 //這裡不知道為什麼extrudedHeight為0的時候還是有高度,只有將其註釋掉才沒高度 material: Cesium.Color.CYAN, outline: true,//是否顯示輪廓線 outlineColor: Cesium.Color.RED,//輪廓線顏色 outlineWidth: 5.0,//輪廓寬度 closeTop: false,//如果為false,則擠出多邊形的頂部將保持打開狀態 closeBottom: true,//如果為false,則擠出多邊形的底部將保持打開狀態 distanceDisplayCondition: new Cesium.DistanceDisplayCondition(100.0)//基於到攝影機的距離確定可見性,在100-2000000米的距離範圍內可見 }, })
2.polylineVolume(管道)
因為是Cartesian2,所以只能往上下兩個方向擠出,也就決定了不能生成豎直的管道,否則是沒厚度的
const redTube = viewer.entities.add({ name: "Red tube with rounded corners", polylineVolume: {//管道線坐標 positions: Cesium.Cartesian3.fromDegreesArray([ -85.0, 32.0, -85.0, 36.0, -89.0, 36.0, ]), shape: [//決定如何擠出,也就是管道的形狀 //因為是Cartesian2,所以只能往上下兩個方向擠出,也就決定了不能生成豎直的管道,否則是沒厚度的 new Cesium.Cartesian2(-50000, -50000), new Cesium.Cartesian2(50000, -50000), new Cesium.Cartesian2(50000, 50000), new Cesium.Cartesian2(-50000, 50000), ], material: Cesium.Color.RED.withAlpha(0.5),//材料顏色 cornerType: Cesium.CornerType.BEVELED,//轉角形狀,預設是圓轉角 fill:true,//是否中心有材料,也就是是否不是中空 outline: true, outlineColor: Cesium.Color.BLACK, }, });

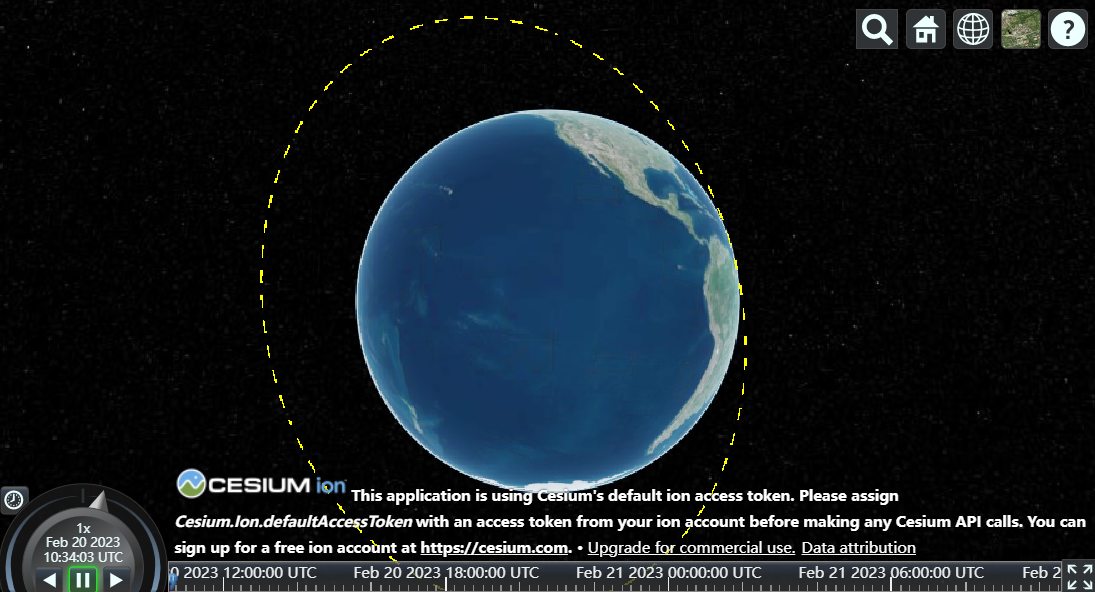
3.polyline(線)
function computeCircle(radius) { const positions = []; for (let i = 0; i < 360; i++) { const radians = Cesium.Math.toRadians(i); positions.push( new Cesium.Cartesian3( radius * Math.cos(radians), 0, radius * Math.sin(radians), ) ); } return positions; } const line = viewer.entities.add({ name: "Red tube with rounded corners", polyline: { positions: computeCircle(10000000), wodth:5, material:new Cesium.PolylineDashMaterialProperty({//虛線 color: Cesium.Color.YELLOW, dashLength: 20, //短劃線長度pixel gapColor:Cesium.Color.TRANSPARENT,//空隙顏色 }), } }); viewer.zoomTo(viewer.entities);

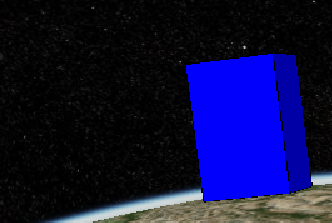
4.box(盒子)
const blueBox = viewer.entities.add({ name: "Blue box", position: Cesium.Cartesian3.fromDegrees(-114.0, 40.0, 300000.0),//中心點位置 box: { dimensions: new Cesium.Cartesian3(400000.0, 300000.0, 600000.0),//指定長寬高 material: Cesium.Color.BLUE, outline: true,//是否顯示輪廓線 fill: true,//是否填充 }, });

5.Corridor(走廊)
const redCorridor = viewer.entities.add({ name: "Red corridor on surface with rounded corners", corridor: { //fromDegreesArrayHeights的高度無效,只能用height屬性 positions: Cesium.Cartesian3.fromDegreesArray([ -100.0, 40.0, -105.0, 40.0, -105.0, 35.0, ]), height:100000,//高度 width: 200000.0,//寬度 extrudedHeight:10000,//擠出高度,也就是通道的高度 cornerType: Cesium.CornerType.ROUNDED,//轉角樣式 material: Cesium.Color.RED.withAlpha(0.5), heightReference:Cesium.HeightReference.NONE//貼地或是其他 }, });

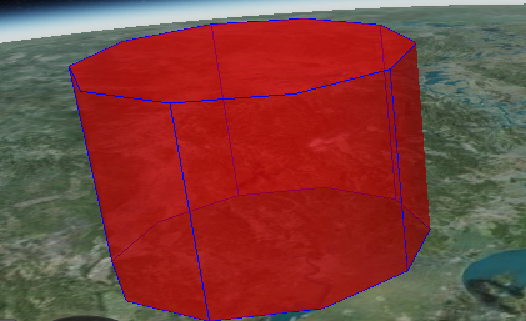
6.cylinder(圓柱,圓錐)
描述由長度、頂部半徑和底部半徑定義的圓柱體、截頭圓錐體或圓錐體。中心位置和方向由包含實體確定。
const redCorridor = viewer.entities.add({ name: "Red corridor on surface with rounded corners", position: new Cesium.Cartesian3.fromDegrees(119.999, 30, 200), cylinder: { topRadius:80000,//頂部半徑 bottomRadius:80000,//底部半徑 length:100000,//高度 slices:10,//圓柱體周長周圍的邊數 numberOfVerticalLines:5,//指定沿輪廓周長繪製的垂直線的數量 material: Cesium.Color.RED.withAlpha(0.5), heightReference:Cesium.HeightReference.RELATIVE_TO_GROUND,//貼地或是其他 outline:true,//是否顯示輪廓 outlineColor:Cesium.Color.BLUE, outlineWidth:100, }, });

持續更新中


