前言 在app中經常會有發送公告的需求,告知用戶一些重大的事情。本文將使用FA重置版和qq收藏的筆記功能完成遠程公告的功能。 遠程公告的思路 在qq收藏新建筆記,設置好公告內容 分享筆記給好友,拿到外部鏈接地址 FA發送http請求,解析出公告內容 在qq收藏新建筆記,設置好公告內容 點擊頭像,在點 ...
前言
在app中經常會有發送公告的需求,告知用戶一些重大的事情。本文將使用FA重置版和qq收藏的筆記功能完成遠程公告的功能。
遠程公告的思路
- 在qq收藏新建筆記,設置好公告內容
- 分享筆記給好友,拿到外部鏈接地址
- FA發送http請求,解析出公告內容
在qq收藏新建筆記,設置好公告內容
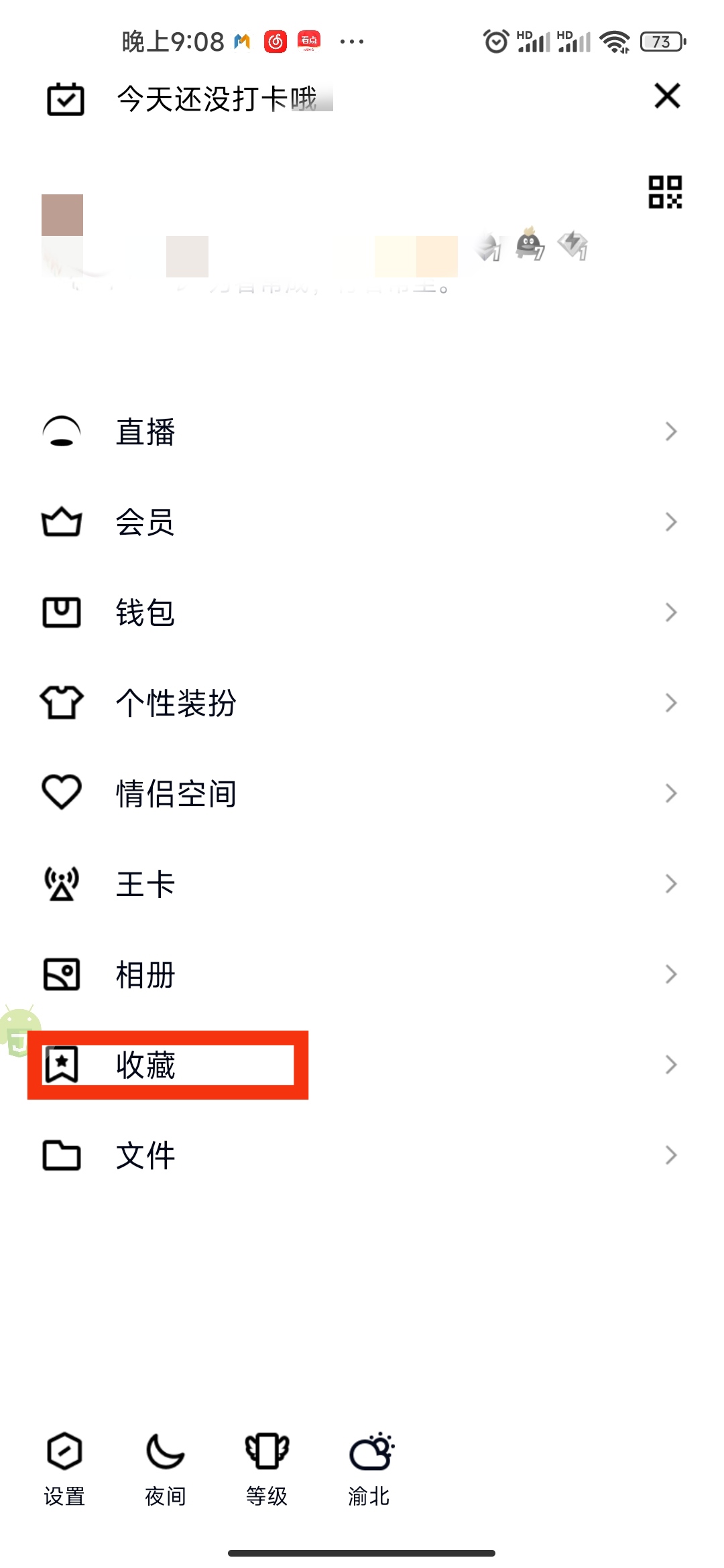
- 點擊頭像,在點擊收藏

- 點擊右上角加號

- 按照以下格式輸入以下內容。
【公告標題】這是FA的公告標題【公告標題】
【公告內容】這是公告內容【公告內容】
【公告顯示】開【公告顯示】
【按鈕標題】關閉【按鈕標題】
【公告返回】關【公告返回】
【暗主題】關【暗主題】
每一塊控制不同的顯示效果

在筆記中錄入:

分享筆記給好友,拿到外部鏈接地址
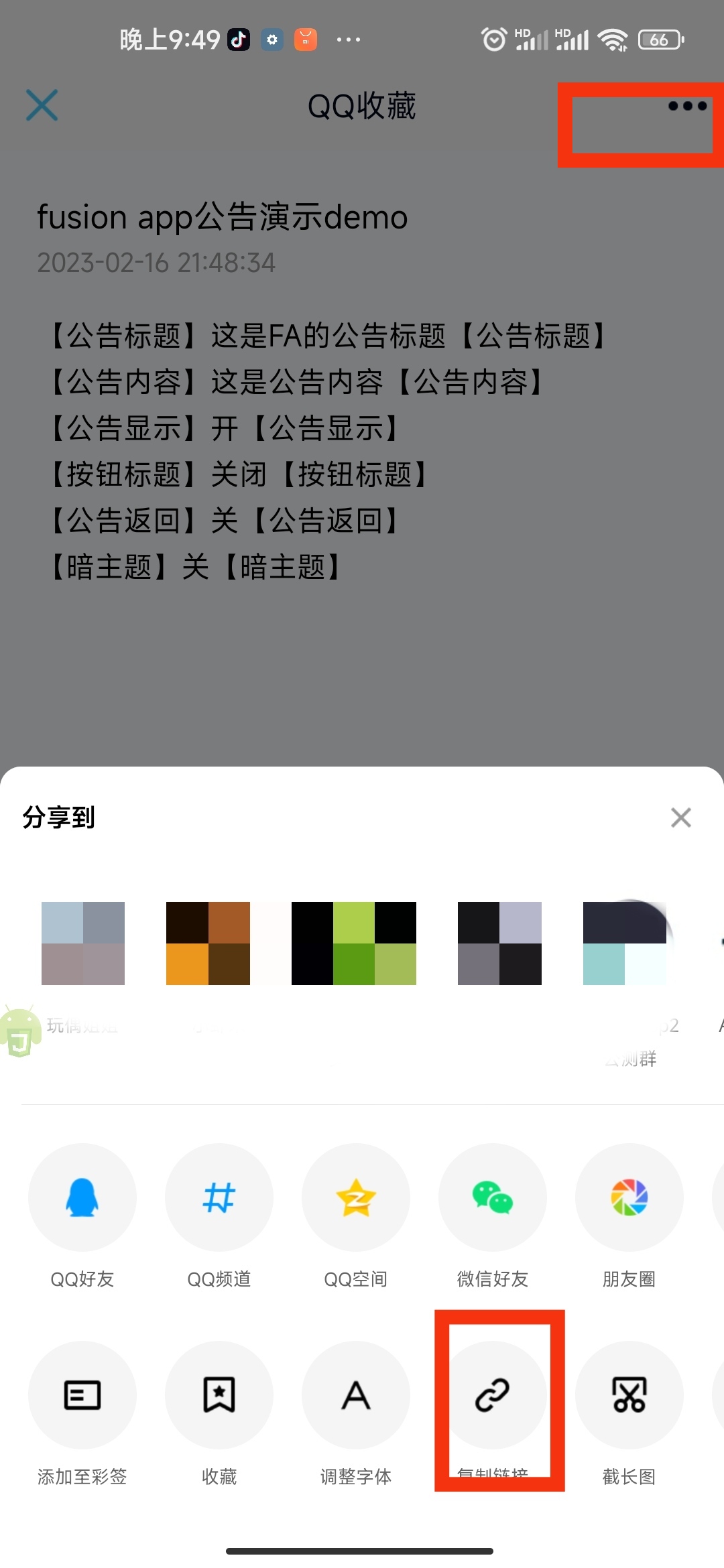
點擊分享的鏈接,再點擊右上角三個點,再點擊複製鏈接。保存好這個鏈接,下一步需要用。

FA發送http請求,解析出公告內容
在FA新建工程,如何新建項目,不再贅述,可以前面的文章。把以下代碼粘貼到程式啟動事件中,將第一行的鏈接替換為上一步拿到的鏈接。
-- 代碼來源於網路
url="https://sharechain.qq.com/c2282a70cb92e88f3ebae5c767543a4f" -- 替換為自己的
local headers={["User-Agent"]="Mozilla/5.0 (Linux; Android 9; STF-AL00 Build/HUAWEISTF-AL00; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/71.0.3578.99 Mobile Safari/537.36"}
Http.get(url.."#t="..os.time(),nil,"UTF-8",headers,function(code,content,cookie,header)
if(code==200 and content)then
--這一堆是識別替換QQ遠程的亂碼
local content=content:match('<div class="note%-content">(.-)</div>%s+</article>')
local content=content:gsub("</p ><p>","") or content;
local content=content:gsub("<%/?p>","") or content;
local content=content:gsub("</div><div>","") or content;
local content=content:gsub("<%/?div>","") or content;
local content=content:gsub("<%/?span>","") or content;
local content=content:gsub("<br%s+/>","\n") or content;
local content=content:gsub(" "," ") or content;
local content=content:gsub("</div><div>","") or content;
local content=content:gsub("!","\n") or content;
--替換結束
公告標題=content:match("【公告標題】(.-)【公告標題】")
公告內容=content:match("【公告內容】(.-)【公告內容】")
按鈕標題=content:match("【按鈕標題】(.-)【按鈕標題】")
公告顯示=content:match("【公告顯示】(.-)【公告顯示】")
公告返回=content:match("【公告返回】(.-)【公告返回】")
暗主題=content:match("【暗主題】(.-)【暗主題】")
--暗主圖=="開" --這裡手動開暗主題調試
if(暗主題=="開")then--判斷遠程明暗主題切換
UIColor="#222222"
btColor="#ffffff"
nrColor="#dfffffff"
else
UIColor="#ffffff"
btColor="#000000"
nrColor="#98000000"
end
公告佈局=
{
LinearLayout;
orientation='vertical';
layout_width='fill';
layout_height='fill';
{
CardView;
layout_gravity='center';
layout_width='80%w';
layout_height='36%h';
cardBackgroundColor=UIColor;
layout_margin='0dp';
cardElevation='2dp';
radius='15dp';
{
LinearLayout;
orientation='vertical';
layout_width='fill';
layout_height='75dp';
background=UIColor;
{
TextView;
id='bt';
layout_width='fill';
layout_height='fill';
text=公告標題;
textSize='25sp';
textColor=btColor;
gravity='bottom|center';
};
};
{
LinearLayout;
orientation='vertical';
layout_width='fill';
layout_height='145dp';
layout_marginTop='75dp';
background=UIColor;
{
TextView;
id='nr';
layout_width='fill';
layout_height='fill';
layout_margin='35dp';
text=公告內容;
textSize='15sp';
textColor=nrColor;
gravity='left';
};
};
{
CardView;
layout_gravity='bottom|center';
layout_width='75dp';
layout_height='35dp';
layout_marginBottom='15dp';
cardBackgroundColor='#FF0055FF';
layout_margin='0dp';
cardElevation='3dp';
alpha=0.85;
radius='15dp';
{
TextView;
id='nn1';
layout_width='fill';
layout_height='fill';
text=按鈕標題;
textSize='16sp';
textColor='#ffffff';
gravity='center';
onClick=function(v)
tc.dismiss()
end;
};
};
};
};
tc=AlertDialog.Builder(this).show()
if(公告返回=="開")then
tc.setCancelable(true)
else
tc.setCancelable(false)
end
tc.getWindow().setContentView(loadlayout(公告佈局));
import"android.graphics.drawable.ColorDrawable"
tc.getWindow().setBackgroundDrawable(ColorDrawable(0x00000000));
tc.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM);
bt.getPaint().setFakeBoldText(true)
nr.getPaint().setFakeBoldText(true)
nn1.getPaint().setFakeBoldText(true)
if(公告顯示=="關")then
tc.dismiss()
else
tc.show()
end
else
print("獲取公告失敗 "..code)
end
end)
最終效果
粘貼保存後運行,看到如下效果,就說明已經完成了。

總結
通過qq收藏和fa,完成了簡單的公告功能。除此之外,還可以通過水仙app或藍奏雲等完成類似的功能,等待大家去探索。
本文由【產品經理不是經理】gzh同步發佈,歡迎關註



