一、前言 在常見的app中,需要用戶登錄後才能使用app,本節我們使用fusion app製作一個登錄頁面,登錄成功之後再跳轉到app主頁。 二、準備工作 下載水仙app和fusion app重製版,在後臺回覆【水仙】和【fa】即可獲取下載鏈接。 二、工程配置 2.1.fusion app配置 新建 ...
一、前言
在常見的app中,需要用戶登錄後才能使用app,本節我們使用fusion app製作一個登錄頁面,登錄成功之後再跳轉到app主頁。
二、準備工作
下載水仙app和fusion app重製版,在後臺回覆【水仙】和【fa】即可獲取下載鏈接。
二、工程配置
2.1.fusion app配置
- 新建工程
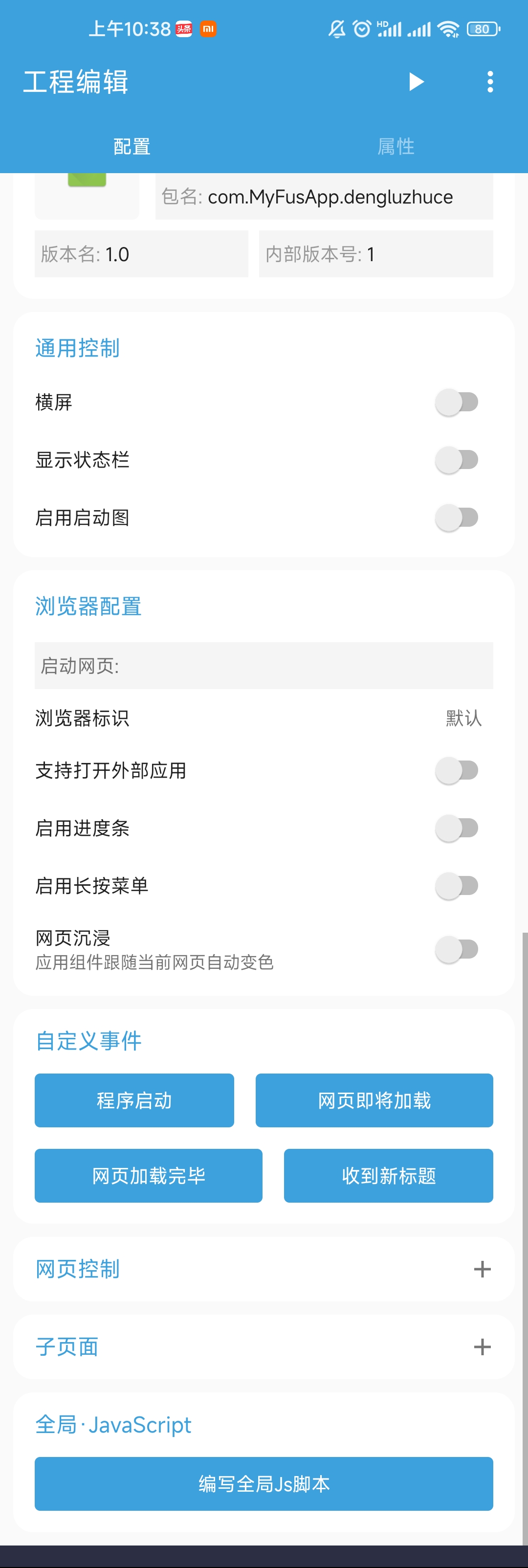
在主頁點擊加號新建工程-->選擇空白模板,再點擊創建,創建完成按如下配置:

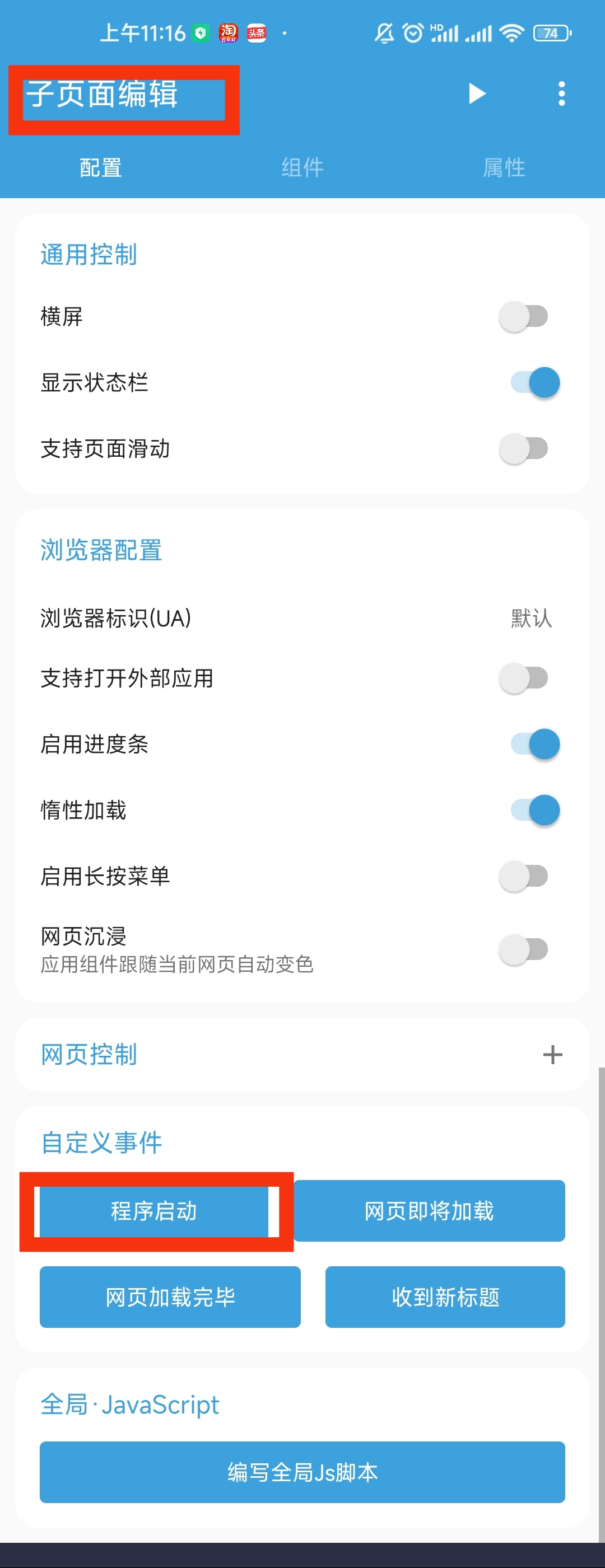
- 增加子頁面
在子頁面,點擊+號,選擇底欄模板,頁面名稱“嗶哩嗶哩”。註意這裡的頁面名稱需要和代碼中進入子頁面("嗶哩嗶哩")中的文字匹配,這也是fa實現子頁面跳轉的關鍵。

再點擊剛建好的子頁面,在程式啟動事件中增加如下代碼:
載入網頁("https://m.bilibili.com/index.html")

- 增加程式啟動事件
在主頁面(左上角顯示為工程編輯的是主頁面)自定義事件-->程式啟動中,增加如下代碼:
layout={
LinearLayout;
layout_height="fill";
layout_width="fill";
orientation="vertical";
{
LinearLayout;
layout_height="30%h";
layout_width="match_parent";
{
RelativeLayout;
layout_height="match_parent";
layout_width="match_parent";
{
TextView;
layout_height="wrap_content";
textSize="20sp";
text=[==[Hello,
歡迎來到 我的視頻站]==];
layout_marginLeft="20dp";
textColor="0xFF000000";
layout_marginTop="70dp";
layout_width="wrap_content";
};
};
};
{
LinearLayout;
layout_height="45%h";
layout_width="match_parent";
orientation="vertical";
{
CardView;
layout_height="match_parent";
id="登錄頁面";
layout_width="match_parent";
{
RelativeLayout;
layout_height="match_parent";
padding="20dp";
layout_width="match_parent";
{
CardView;
layout_height="45dp";
id="卡片1";
radius="10dp";
backgroundColor="#DCDCDC";
layout_width="match_parent";
{
EditText;
textColor="0xFF000000";
hintTextColor="0xFF585858";
backgroundColor="0x00ffffff";
InputType='number';
hint="請輸入賬號";
id="user";
layout_width="match_parent";
};
};
{
CardView;
layout_height="45dp";
id="卡片2";
layout_below="卡片1";
layout_marginTop="20dp";
radius="10dp";
backgroundColor="#DCDCDC";
layout_width="match_parent";
{
EditText;
textColor="0xFF000000";
hintTextColor="0xFF585858";
backgroundColor="0x00ffffff";
id="pass";
hint="請輸入密碼";
password="true";
layout_width="match_parent";
};
};
{
CardView;
layout_height="45dp";
id="卡片3";
layout_below="卡片2";
layout_marginTop="20dp";
radius="10dp";
backgroundColor="0xFF000000";
layout_width="match_parent";
{
TextView;
layout_height="match_parent";
textColor="0xFFFFFFFF";
id="logod";
text="登錄";
gravity="center";
layout_width="match_parent";
};
};
{
TextView;
layout_alignParentRight="true";
textColor="#ff757575";
text="還沒有賬號?立刻註冊";
onClick=function()
註冊頁面.setVisibility(View.VISIBLE)
登錄頁面.setVisibility(View.GONE)
end;
layout_marginTop="20dp";
layout_below="卡片3";
};
};
};
{
CardView;
layout_height="match_parent";
id="註冊頁面";
layout_width="match_parent";
{
RelativeLayout;
layout_height="match_parent";
padding="20dp";
layout_width="match_parent";
{
CardView;
layout_height="45dp";
id="卡片4";
radius="10dp";
backgroundColor="#DCDCDC";
layout_width="match_parent";
{
EditText;
textColor="0xFF000000";
hintTextColor="0xFF585858";
backgroundColor="0x00ffffff";
id="user1";
hint="請輸入賬號(5到12位數字)";
InputType='number';
layout_width="match_parent";
};
};
{
CardView;
layout_height="45dp";
id="卡片5";
layout_below="卡片4";
layout_marginTop="20dp";
radius="10dp";
backgroundColor="#DCDCDC";
layout_width="match_parent";
{
EditText;
textColor="0xFF000000";
hintTextColor="0xFF585858";
backgroundColor="0x00ffffff";
id="pass1";
hint="請輸入密碼";
layout_width="match_parent";
};
};
{
CardView;
layout_height="45dp";
id="卡片6";
layout_below="卡片5";
layout_marginTop="20dp";
radius="10dp";
backgroundColor="#DCDCDC";
layout_width="match_parent";
{
EditText;
textColor="0xFF000000";
hintTextColor="0xFF585858";
backgroundColor="0x00ffffff";
hint="請輸入用戶名";
id="name1";
layout_width="match_parent";
};
};
{
CardView;
layout_height="45dp";
id="卡片7";
layout_below="卡片6";
layout_marginTop="20dp";
radius="10dp";
backgroundColor="0xFF000000";
layout_width="match_parent";
{
TextView;
layout_height="match_parent";
textColor="0xFFFFFFFF";
text="註冊";
id="註冊ID";
gravity="center";
layout_width="match_parent";
};
};
{
TextView;
layout_alignParentRight="true";
textColor="#ff757575";
text="已有賬號?立刻登錄";
onClick=function()
登錄頁面.setVisibility(View.VISIBLE)
註冊頁面.setVisibility(View.GONE)
end;
layout_marginTop="20dp";
layout_below="卡片7";
};
};
};
};
{
LinearLayout;
layout_height="match_parent";
layout_width="match_parent";
};
};
activity.setContentView(loadlayout(layout))
-- 上面為佈局代碼,以下為登錄註冊的核心代碼
local cjson=import "cjson"
admin="512357657" -- 替換為自己水仙後臺的賬號,也就是qq號
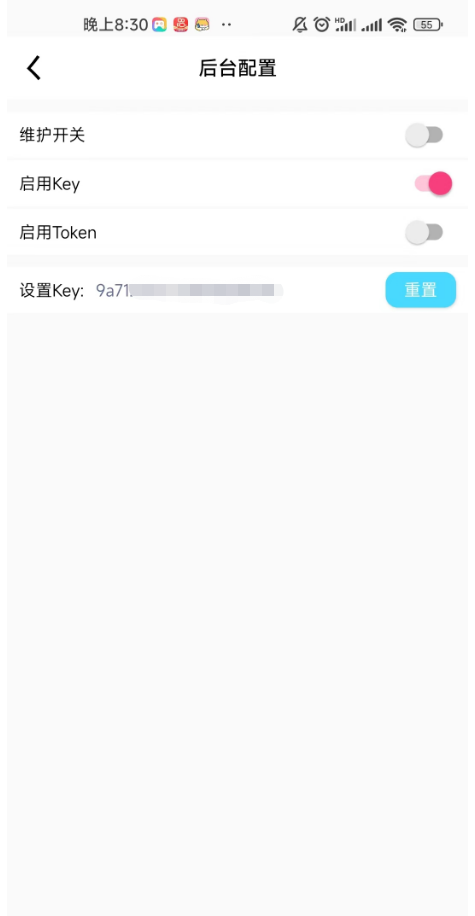
key="9a712a0c17d598d38bdc" -- 替換為自己水仙後臺的key,水仙app主頁,點擊我的後臺-->右上角三個點-->修改配置
-- 註冊
註冊ID.onClick=function()
local url="http://shuixian.ltd/main/api/user/register.php"
-- 請將下麵admin和key等於號的內容替換成自己的水仙後臺
data="admin="..admin.."&user="..tostring(user1.getText()).."&password="..tostring(pass1.getText()).."&name="..tostring(name1.getText()).."&key="..key
網路模塊.提交(url,data,nil,"utf-8",nil,function(code,content,cookie,header)
if code==200 and content then--成功
local JSON=cjson.decode(content)
if JSON.code==1 then
print("註冊成功,請在登錄頁面登錄")
登錄頁面.setVisibility(View.VISIBLE)
註冊頁面.setVisibility(View.GONE)
else
print("註冊失敗"..JSON.msg)
end
else
print('網路錯誤或參數錯誤')
end
end)
end
-- 登錄
logod.onClick=function()
local url="http://shuixian.ltd/main/api/user/login.php"
local data="admin="..admin.."&user="..tostring(user.getText()).."&password="..tostring(pass.getText()).."&key="..key
網路模塊.提交(url,data,nil,"utf-8",nil,function(code,content,cookie,header)
if code==200 and content then--成功
local JSON=cjson.decode(content)
if JSON.code==1 then
進入子頁面("嗶哩嗶哩")
else
print("登錄失敗"..JSON.msg)
end
else
print('網路錯誤或參數錯誤')
end
end)
end
2.2. 水仙app配置
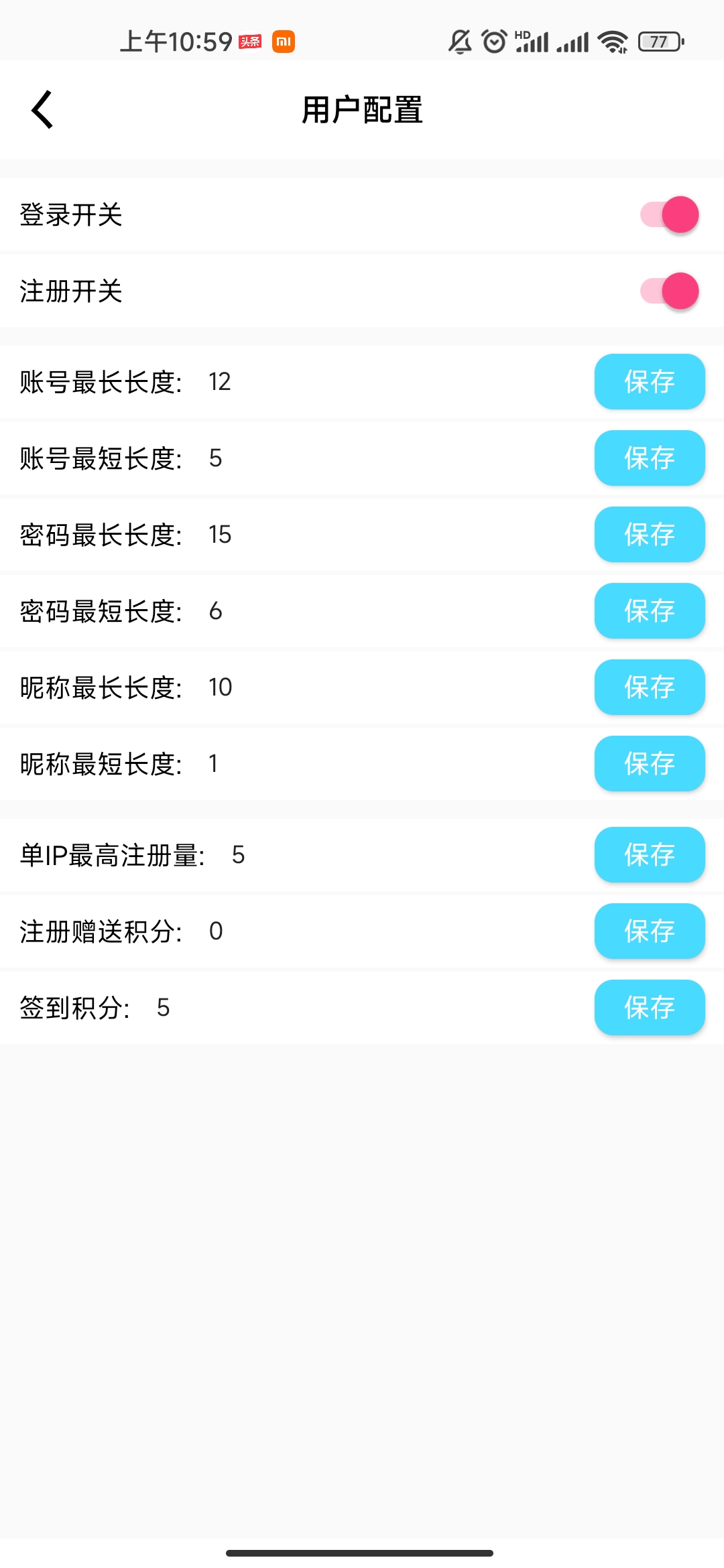
- 打開登錄開關和註冊開關
水仙app主頁,點擊我的後臺-->用戶系統-->右上鍵三個點-->修改配置。

-- 獲取管理員賬號和key
管理員賬號就是註冊水仙app的qq號,在我的頁面可以查看,如下圖:

key獲取方式:水仙app主頁,點擊我的後臺-->右上角三個點-->修改配置。請將2.1代碼中admin和key替換為自己的水仙後臺賬號和key,替換後再運行。

三、成果展示
- 註冊頁面

- 登錄頁面

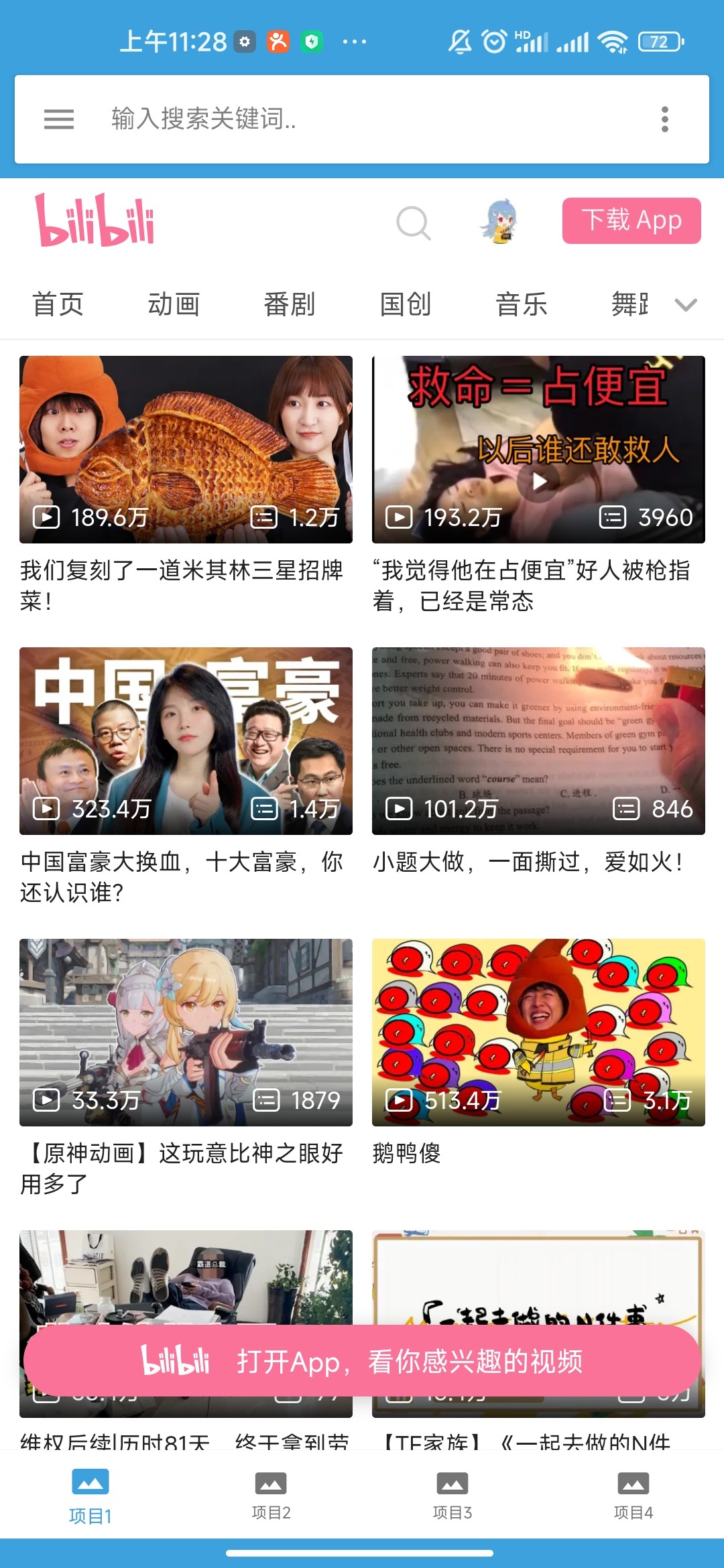
- 登錄後的首頁

如果還不知道怎麼操作,可以下在我的工程文件,下載完導入即可:
下載鏈接:
鏈接:https://pan.baidu.com/s/1dF06LxuySdBYjs45Qodejw
提取碼:okhz
四、總結
本文主要使用了fa的子頁面跳轉,及自定義頁面功能,需要一點編程基礎,可以先學習下lua的基礎課程。歡迎大家點贊加關註,將持續更新fa的相關內容。
本文由【產品經理不是經理】gzh同步發佈,歡迎關註


