重新總結組件的定義 這是官方對組件的定義:組件允許我們將 UI 劃分為獨立的、可重用的部分,並且可以對每個部分進行單獨的思考。在實際應用中,組件常常被組織成層層嵌套的樹狀結構。 對於 Vue 開發經驗不多的我來說,起初我只是簡單的把一個組件當作一個頁面,也並沒有把頁面中太多的可以獨立劃分的地方寫成組 ...
重新總結組件的定義
這是官方對組件的定義:組件允許我們將 UI 劃分為獨立的、可重用的部分,並且可以對每個部分進行單獨的思考。在實際應用中,組件常常被組織成層層嵌套的樹狀結構。

對於 Vue 開發經驗不多的我來說,起初我只是簡單的把一個組件當作一個頁面,也並沒有把頁面中太多的可以獨立劃分的地方寫成組件。所以,我之前很多時候都是違背了 Vue 對組件的定義。
在學習了 Android 開發之後,我逐漸開始對 Vue 組件有了一些思考。Android 開發裡面對視圖進行了劃分和定義,對於簡單的 UI 界面就稱之為 Views —— 視圖。視圖當中有許多業務,這些業務也不一定都是互相關聯的,所以就劃分一個 Fragment。當視圖中存在列表的時候,又可以劃分一個 Adapters。
作為開發經驗不足的我,以上以下都是個人的拙見,不喜勿噴。歡迎分享知識和見解!
因此,我在後續開發 Vue 的時候,就按照 Android 那樣去劃分組件。組件本身就可以是 Views,頁面中確實有許多業務不存在互相關聯的地方,可以再單獨抽離出來作為一個組件。對於列表渲染,可以不像 Android 那樣寫一個 Adapters,但是列表裡面也是有業務的地方,需要抽離出來作為一個組件。因此,在我的意識中,只要視圖當中有業務的地方,就把它抽離成組件。

更加細化組件的好處
- 把一些業務抽離進組件中,可以避免變數聲明衝突,變數命名難;
- 組件里的變數,與外邊的其他組件互不幹擾,可以擁有自己的空間(作用域);
- 可以把業務與其他業務進行隔離,避免與其他業務代碼混淆;
- 符合 Vue 官方文檔對組件的定義;
- 便於維護代碼,便於與團隊其他成員進行交流。
細化組件的壞處
- props 本身只讀不可修改,對象裡面的屬性可以直接修改,直接覆蓋 props 是不可能的,所以有時候比較棘手;
- 需要寫很多 props,比較繁瑣。父組件與子組件涉及過多的 props 通信更加困難;
- emits 返回子組件處理好的新數據通知父組件更新,過多的 props 任務很繁瑣;
- 從子組件 emits 返回過來的數據類型推導失效,子組件內定義的在父組件需要給 emits 事件重新定義類型或者直接 any。
細化組件的例子
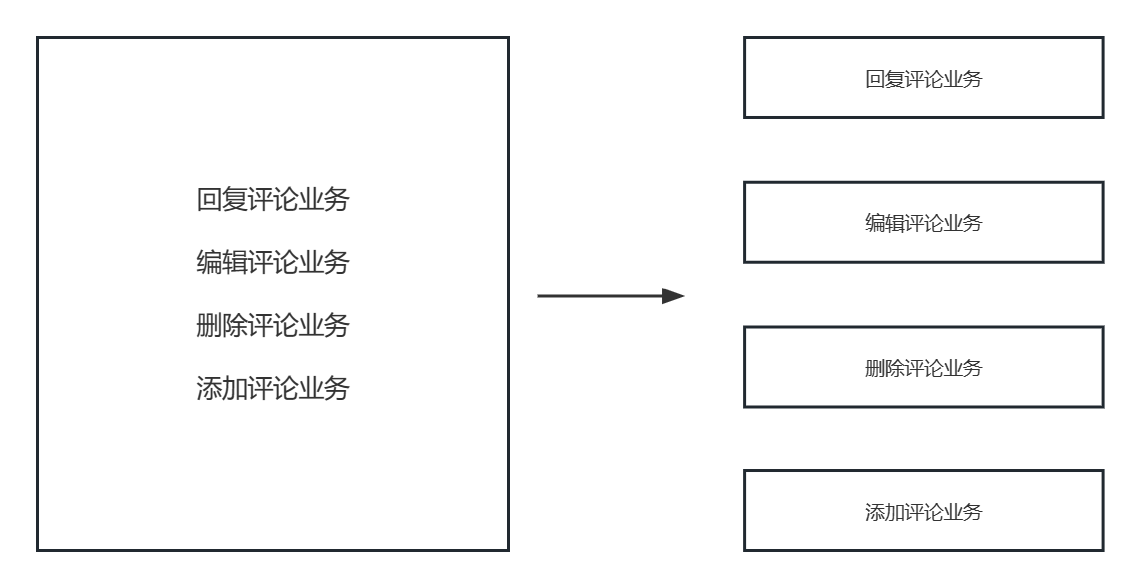
就如我現在正在開發的項目,在做評論這塊時,評論是一個列表渲染,但在做回覆評論、編輯評論功能時,我把業務進行了抽離(回覆評論組件、編輯評論組件、刪除評論組件等)。

每一個列表下的回覆評論組件裡面存儲的編輯內容的變數是互不幹擾的,所以,可以做到臨時存儲各自的評論內容的功能,我編輯上一個評論的內容,不會影響下一個評論的內容輸入。它們互相隔開,擁有各自的作用域,也正是如此,代碼寫起來也非常的簡單。
細化組件的總結
一個業務就抽離一個組件,雖然做起來很麻煩,但實際上在之後的工作當中非常的有益。這樣做,業務之間互相被隔離開,擁有自己的作用域,在遇到變數通信問題時,可以通過 Vuex/Pinia 來解決,又或者用 Emits 來向父組件傳輸新數據。



