CQRS只是一種非常簡單的模式(pattern),CQRS本身並不是一種架構風格,和最終一致性/消息/讀寫分離/事件溯源/DDD等沒有必然的聯繫,它最大優勢是給我們帶來更多的架構屬性選擇 ...
作者:京東科技 倪新明
CQRS只是一種非常簡單的模式(pattern),CQRS本身並不是一種架構風格,和最終一致性/消息/讀寫分離/事件溯源/DDD等沒有必然的聯繫,它最大優勢是給我們帶來更多的架構屬性選擇
1 CQRS 本質
1.1 CQS:命令和查詢分離
命令和查詢分離,Command and Query Segregation,其核心思想是在任何一個對象的方法可以劃分為兩類
•查詢:獲取數據,返回查詢數據,但不改變數據狀態 •命令:改變數據狀態,不返回任何數據基於CQS的思想,任何一個方法都可以拆分為命令和查詢兩部分:
private int origin = 0;
private int add(int value)
{
origin += value;
return origin;
}上述方法既改變了數據,又返回了數據狀態,如果按照CQS的思想,則該方法可以拆成Command和Query兩部分,如下:
private void add(int value)
{
origin += value;
}
private int queryValue()
{
return origin;
}是否嚴格遵循上述約定存在爭議,對於命令側是否返回數據實際業務訴求中並不一定能夠完全統一。比如:
•"出棧" 操作同時改變棧狀態和返回數據 •某些業務場景下可能會有返回業務主鍵的訴求,比如下單操作返回訂單號1.2 CQRS:命令和查詢職責分離
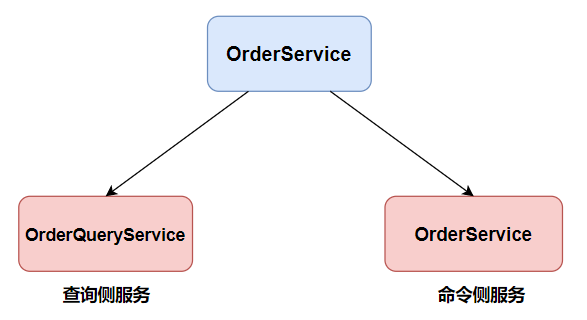
Command and Query Responsibility Segregation,即命令查詢職責分離,由Greg Young提出 。CQRS在CQS基礎之上,將分離的級別從代碼方法級別擴展到對象級別。CQRS 模式的應用非常簡單,如下圖所示

假設我們的服務為 OrderService,在非CQRS模式下同時包含了查詢和更新服務介面:
public class OrderService {
// 根據id查詢訂單
Order getOrder(OrderId)
// 查詢已支付訂單
List<Order> getPayedOrders()
// 下單
void placeOrder(Order)
// 取消訂單
void cancelOrder(OrderId)
}應用CQRS模式之後的OrderService被拆分成了兩個介面,分別承擔查詢和寫職責:
/**
命令側服務
*/
public class OrderService {
void placeOrder(PlaceOrderCommand command)
void cancelOrder(CancelOrderCommand command)
}
/**
查詢服務
*/
public class OrderQueryService{
Order GetOrder(OrderId)
List<Order> getPayedOrders()
}以上這種簡單的分離就是CQRS模式的全部了,是不是非常簡單?確實,單純的看,CQRS的確就是這麼簡單。
CQRS最大優勢就是基於這種職責分離能帶給我們更多的架構屬性選擇。
•“查詢” 和 “命令” 兩側進行獨立部署以獲取更好的伸縮性 •“查詢” 和 “命令” 兩側獨立架構設計 •“查詢” 和 “命令”兩側進行獨立數據模型設計基於CQRS,我們可以衍生出更多的架構屬性,結合實際的業務場景,進行差異化的架構設計。
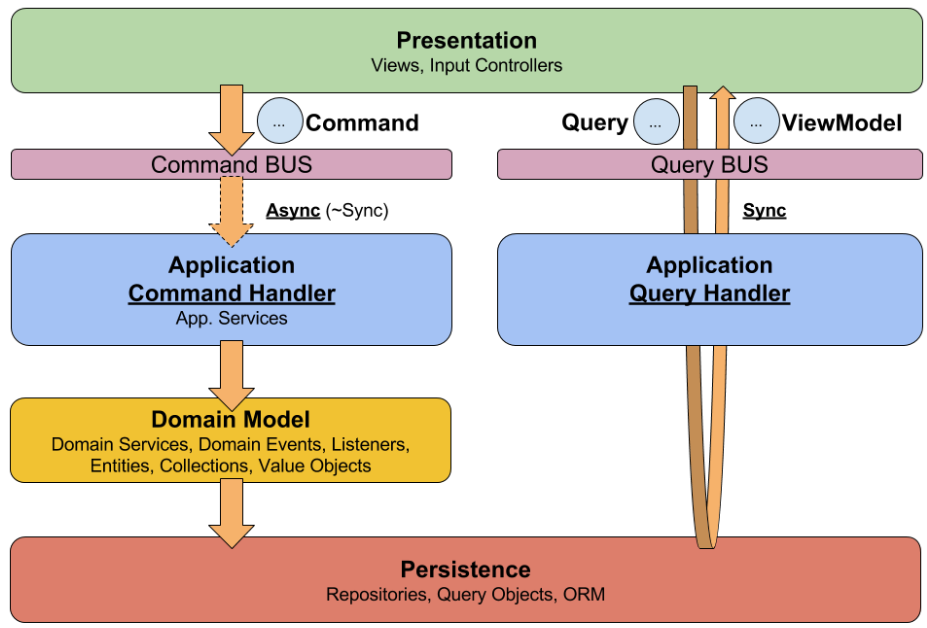
團隊引入CQRS模式之後,往往不僅僅是簡單的在類的職責層面對讀寫進行分離,一般會採用更為複雜的應用架構風格,如下是典型的CQRS架構風格:

•命令側:命令側引入命令匯流排以支持對不同命令的靈活路由;突出領域模型的應用 •查詢側:引入查詢匯流排對查詢請求進行路由;請求鏈路一般直接連接到存儲層,實現不同的定製化查詢需求
2 CQRS迷思
2.1 數據模型是否要分離
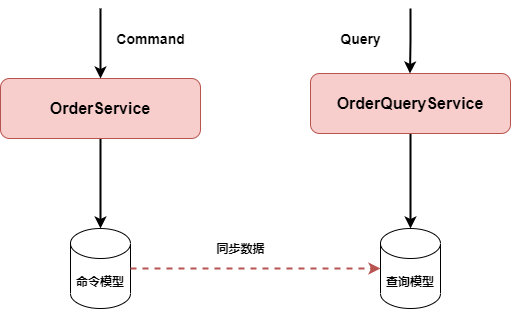
CQRS強調命令和查詢的職責分離,但在底層的數據模型層面,CQRS並沒有進行強制限定,即採用CQRS模式並沒有要求必須要進行數據模型的分離。是否要進行模型分離開發人員需要具體情況具體分析。
•分離模型:查詢側和寫側模型不互相干擾,各自在應用層的實現複雜度比較低。但由於模型的分離,命令側和查詢側的數據一致性需要納入考慮範圍 •不分離:不需要考慮數據一致性問題,但由於查詢側和寫側對模型的訴求可能不一致,模型的設計往往需要折衷考慮。2.2 CQRS 和 消息模式
CQRS和消息模式沒有必然聯繫,落地CQRS 並不一定需要使用消息模式。

如果我們採用了CQRS模式,但是命令和查詢兩側底層所依賴的數據模型並未分離,而是基於共用的數據存儲和數據模型,命令和查詢之間不需要額外的交互,命令側的數據更新對查詢側實時可見。在這種架構模式下,兩側基於共用的數據已經天然的集成在一起,不需要額外機制進行通信,自然也無需引入消息了。如果我們採用CQRS模式,並且命令和查詢兩側進行了數據模型的分離,二者各自依賴獨立的數據模型。同時,數據存儲也分開部署。命令側負責數據的更新,而查詢側只負責數據的查詢,如何將數據的更新及時同步到查詢側是需要解決的問題。在這種架構模式下,使用消息模式作為兩側的通信機制是個不錯的選擇,當然,這並不是唯一的選項。
2.3 CQRS 和 ES(Event Sourcing, 事件溯源)
ES 並不是一個新的概念,在最早的金融系統中就已經應用。要瞭解ES,我們需要先看看傳統的數據存儲。在傳統應用中,資料庫例如MySQL(假設存儲介質是資料庫,)中存儲的始終是數據的最新的狀態。例如我們對某條用戶的信息進行了多次的修改或編輯,然後保存將數據存儲到資料庫中。無論何時,資料庫中都會記錄最後的、最新的用戶狀態。我們只要根據id或其他信息查詢資料庫中相應的記錄就能獲取該用戶的最新信息。這是應用中典型的數據存儲特點。
當然,我們可以基於特定的數據模型設計以保存數據的更改記錄。
這種數據存儲模式的特點是簡單,不需要額外的維護複雜的設計,我們能夠非常容易的獲取最新的用戶信息。但是不幸的是,我們丟失了歷史信息,包括用戶的意圖信息。而這些信息則有助於我們進行數據回滾、用戶行為分析以及開發過程中的調試等等。

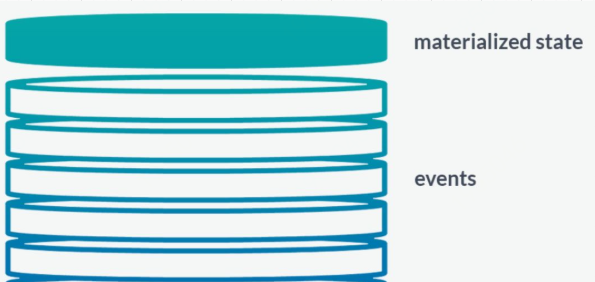
在ES模式下,資料庫中存儲的不在是數據最新狀態,而是數據的變更記錄,更官方的說法是 “事件(Event)”。資料庫中存儲的數據變化的事件流。我們基於事件流可以對最新狀態進行重建,同時也可以便捷的重現任何歷史節點數據。ES需要解決大量事件的存儲和高效的實例重建問題,後續單獨的文章再介紹ES。
2.4 CQRS 和 Eventual Consistency(最終一致性)
最終一致性也常常在服務之間引入,最終一致性的目的是為了提高擴展性和可用性。
CQRS和最終一致性同樣沒有必然的聯繫。往往採用CQRS後,查詢和命令兩側會採用獨立的數據模型,在這種架構模式下,命令側的數據變化後及時同步到查詢側,兩側數據並非實時,在一定的延時後兩側數據最終達成一致。
3 結語
CQRS的最大優勢在於通過將命令和查詢的職責分離,為架構師提供了更多的架構屬性選擇,我們可以在查詢側和命令側進行獨立的架構設計。對象級別的職責分離就是CQRS的全部了,但在實踐中涌現出了很多更為靈活也更為複雜的架構風格,比如匯流排的引入、數據模型的分離、一致性報這個策略、事件溯源等等。額外的組件或技術的引入必然導致複雜性和成本上升,這些選型的採納需要團隊的權衡。



