eunomia-bpf 0.3.0 發佈:只需編寫內核態代碼,輕鬆構建、打包、發佈完整的 eBPF 應用 eunomia-bpf 簡介 eBPF 源於 BPF,本質上是處於內核中的一個高效與靈活的虛擬機組件,以一種安全的方式在許多內核 hook 點執行位元組碼,開發者可基於 eBPF 開發性能分析工具 ...
一、目標文件的格式
Linux:ELF(Executable Linkable Format)
Windows:PE(Portable Executable)
COFF格式:PE和ELF都是源自COFF格式,Unix最早是a.out文件格式,為瞭解決共用庫問題,引入了COFF格式。
- 引入了段的機制,不同目標文件可以擁有不同數量的段和類型
- 定義了調試數據格式
二、目標文件是什麼?
目標文件就是與那代碼編譯後但未能鏈接的那些中間文件。(Linux中的.o,Windows中的.obj)
4種ELF文件

三、Linux中的目標文件
目標文件是經過了預處理、編譯、彙編產生的ELF格式的文件。目標文件將代碼、數據以及一些連接時需要的信息,通過 “節”或 “段” 存儲。
分段的原因:
- 數據和指令映射到兩個虛存空間,這兩個空間的許可權不同,可以防止程式指令被改寫。
- 現代CPU緩存一般被設計成數據緩存和指令緩存分離,分段有利於提高程式的局部性。
- 程式中如果運行著許多副本,記憶體中只需要保存一份程式的指令部分。
主要分為兩種段,代碼段(.text)和數據段(.data,.bss)
| 名稱 | 存儲內容 |
|---|---|
| 棧 | 局部變數、函數參數、返回地址 |
| 堆 | 動態分配記憶體 |
| BSS段 | 未初始化或者初始值為0的全局變數或者局部靜態變數 |
| 數據段(.test) | 已初始化且初始化值不為0的全局變數或者局部靜態變數 |
| 代碼段 (.data) | 可執行代碼、字元串字面值、只讀變數 |
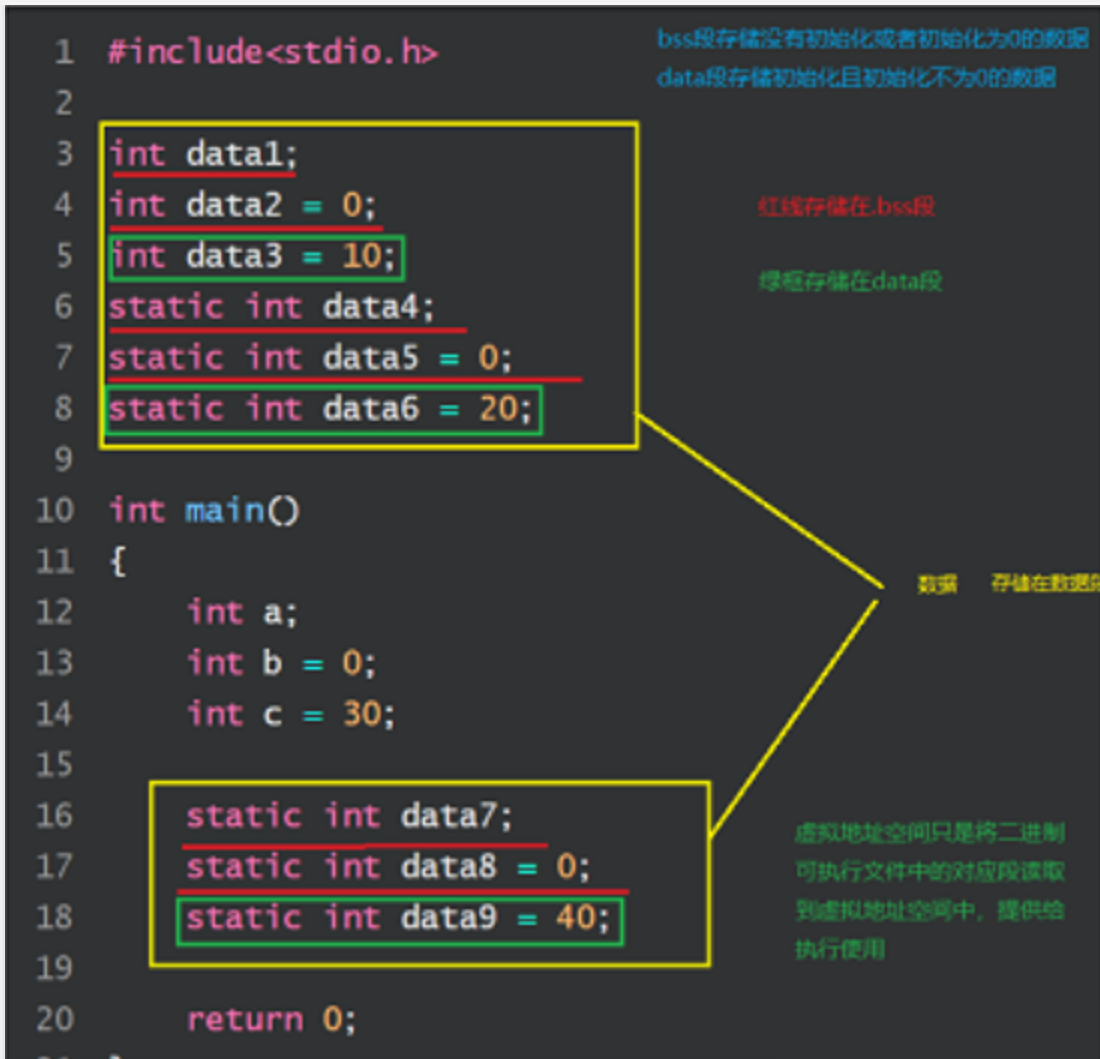
示例代碼
#include<stdio.h>
int data1; //.bss
int data2 = 0; //.bss
int data3 = 10; //.data
static int data4; //.bss
static int data5 = 0; //.bss
static int data6 = 20; //.data
int main() //.text
{
int a; //.text
int b = 0; //.text
int c = 10; //.text
static int data7; //.bss
static int data8 = 0; //.bss
static int data9 = 40; //.data
return 0;
}

四、深入 .o文件
編譯:gcc -c main.c
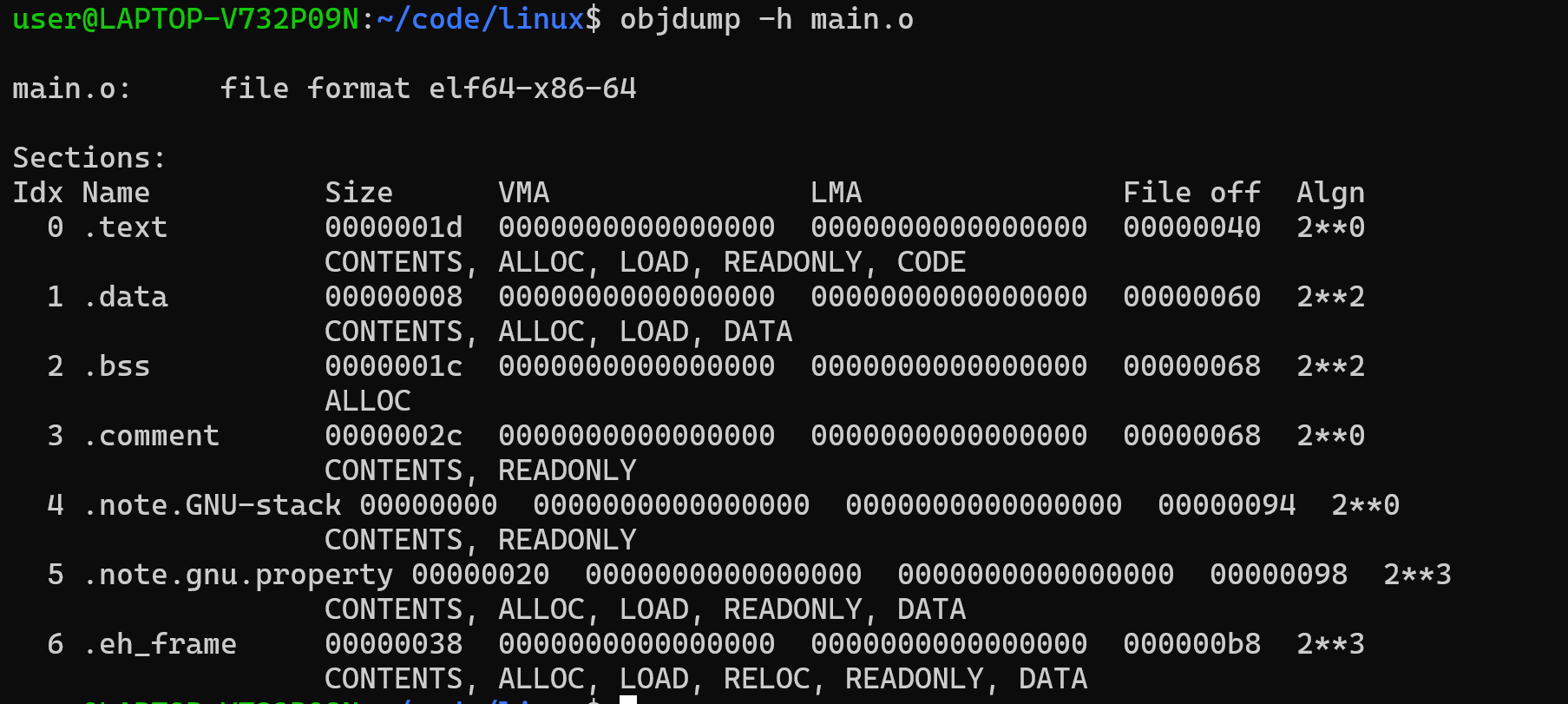
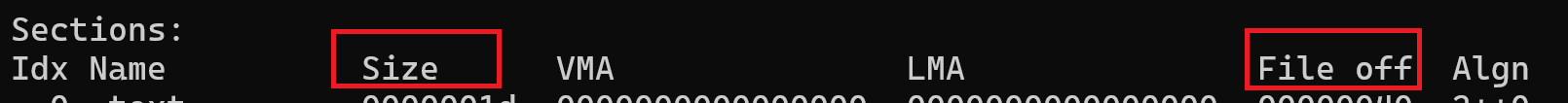
查看文件解構:objdump -h main.o

Size:段的長度
File off:段的位置

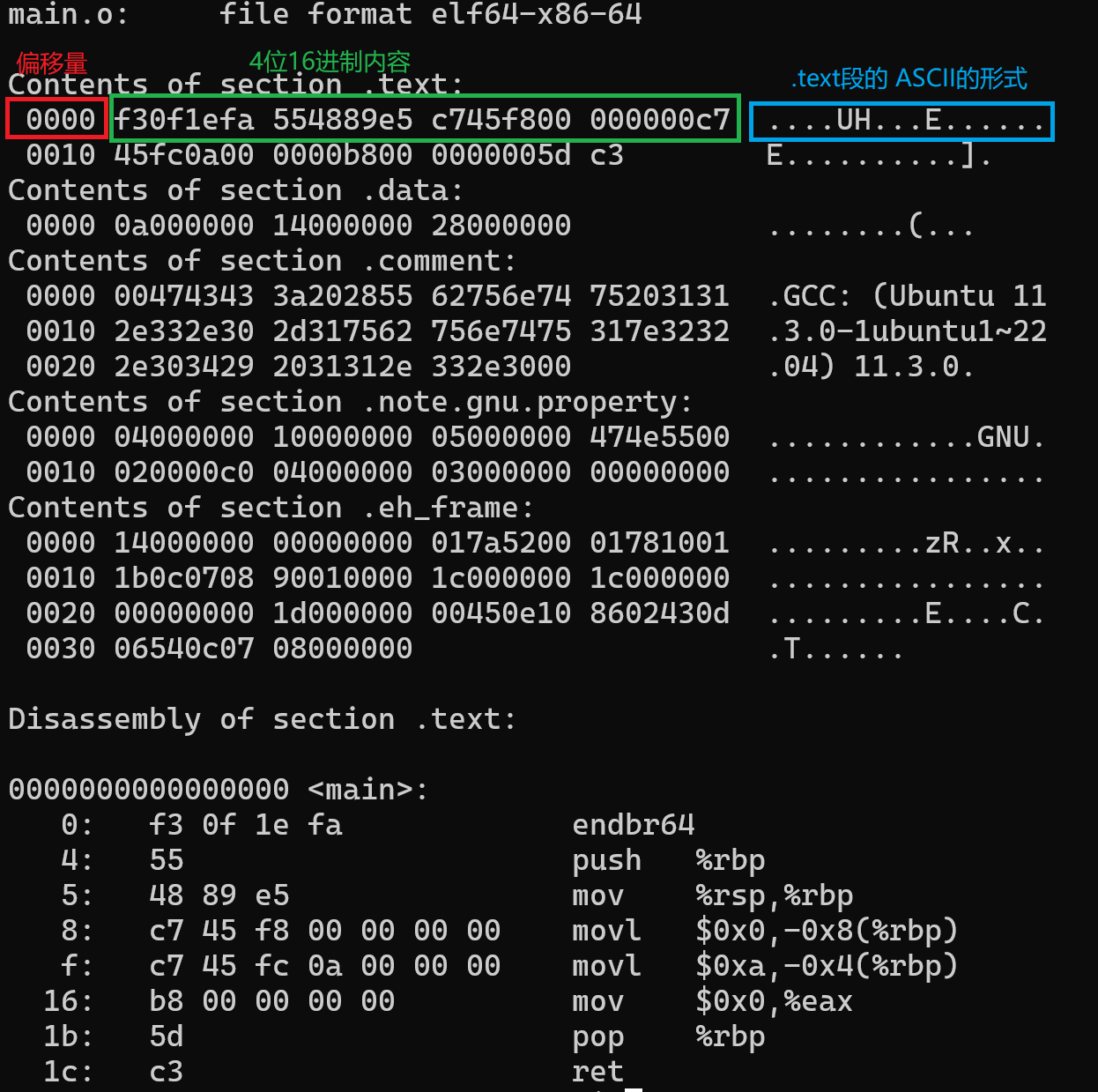
4.1 代碼段
objdump -s -d main.o

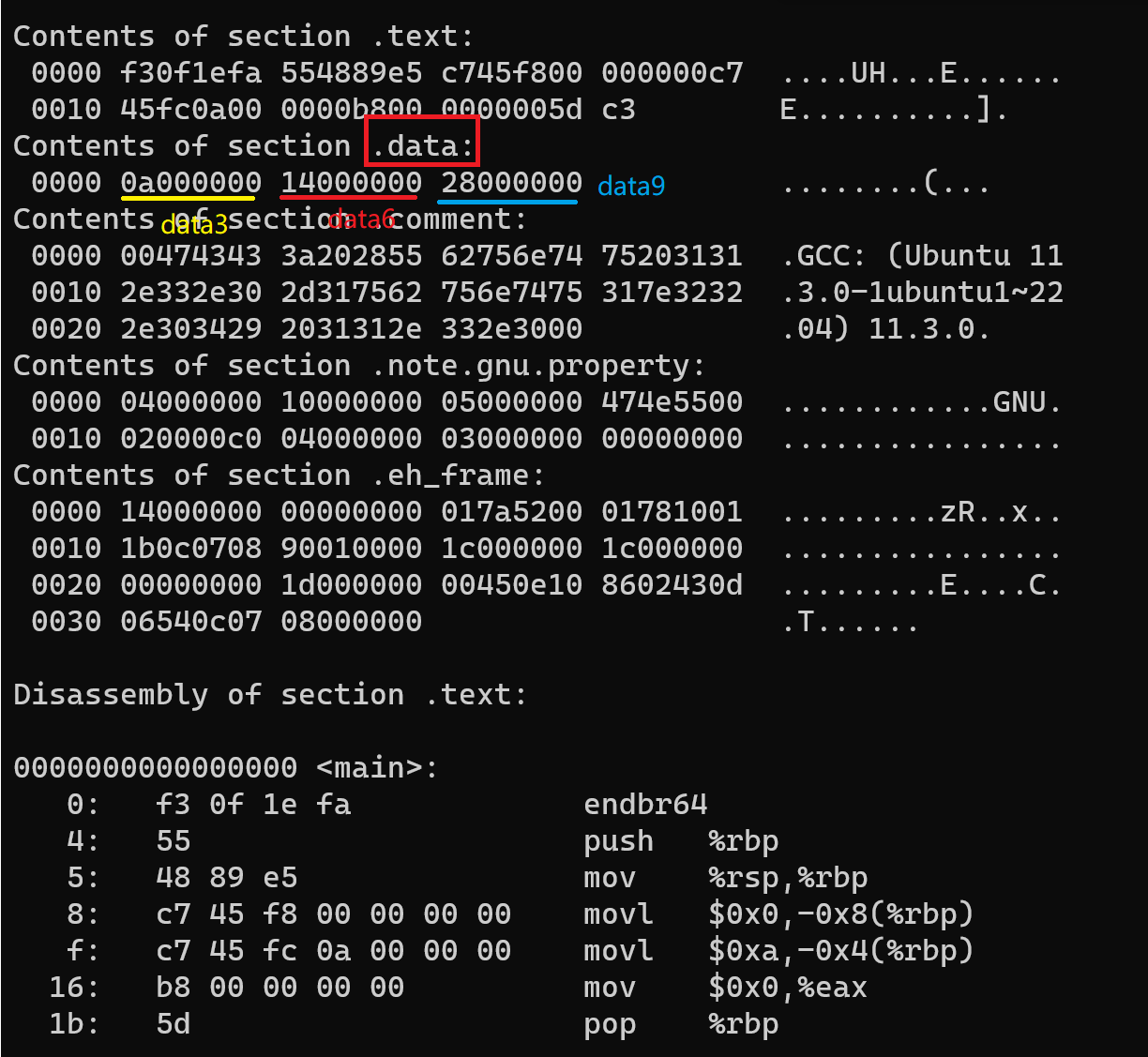
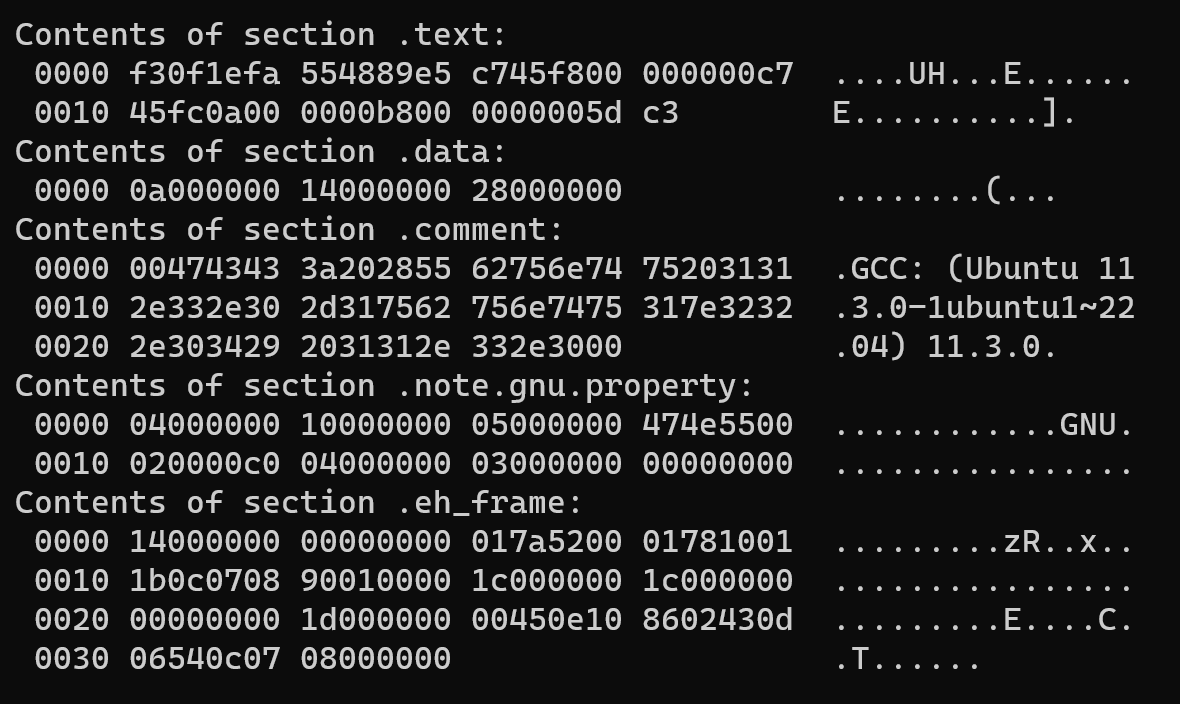
4.2 數據段
objdump -x -s -d main.o
可以清楚的發現,.data段中的前4個位元組,從低到高為"0x0a 0x00 0x00 0x00 "這個值剛好是data3的值,10進位的10。

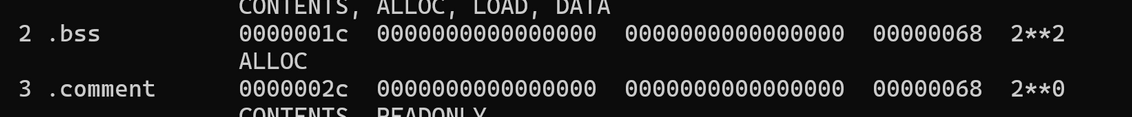
4.3 BSS段
objdump -x -s -d main.o

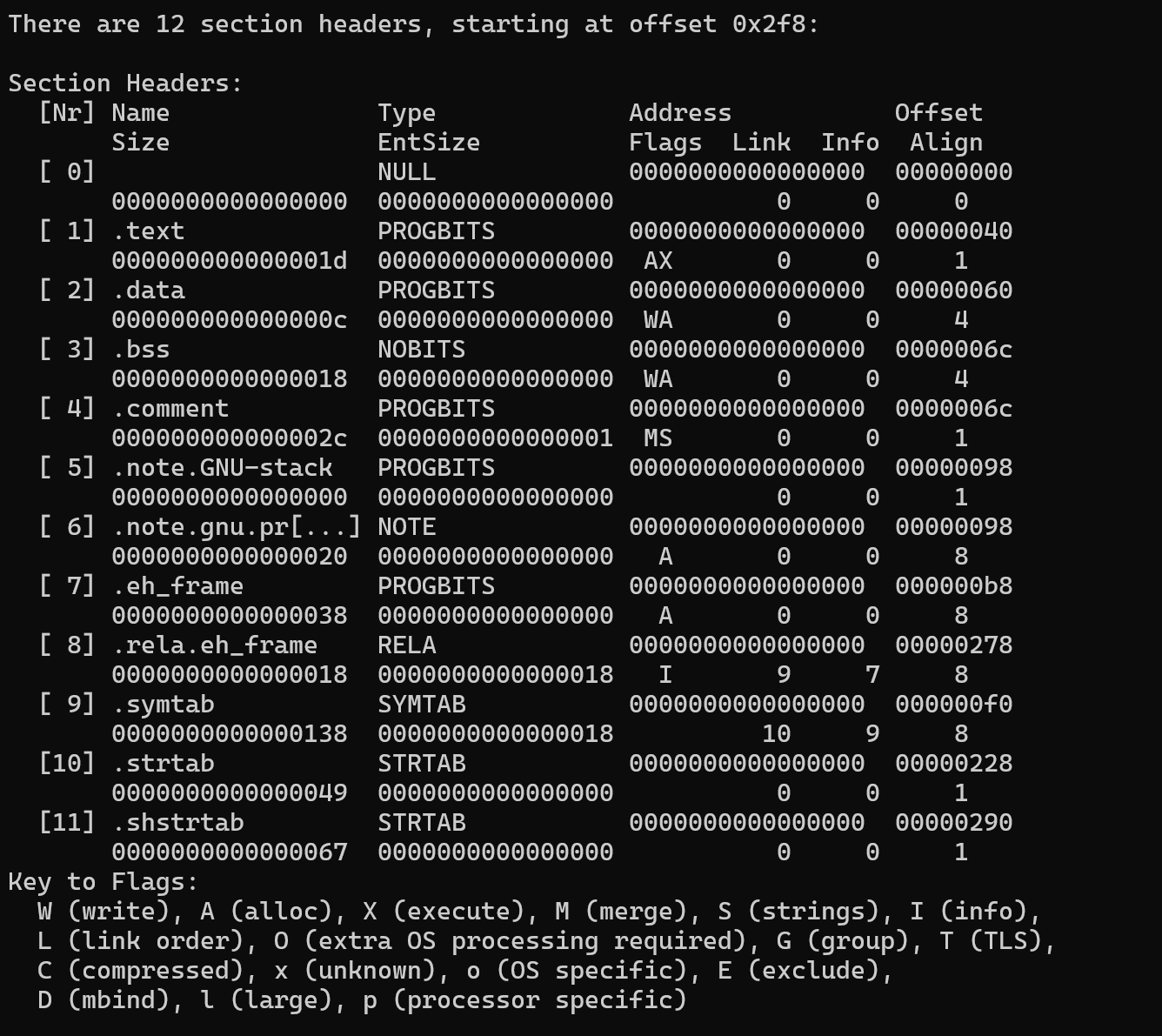
在之前的段表之中發現,.bss和.comment段的起始地址都是一樣的。有些編譯器會將全局的未初始化的變數放在.bss中,有些只是預留一個未定義的全局變數符號,等到鏈接的時候再在.bss段中分配空間。
可以在段表中發現,一些變數並未在.bss段中。

4.4 其他段

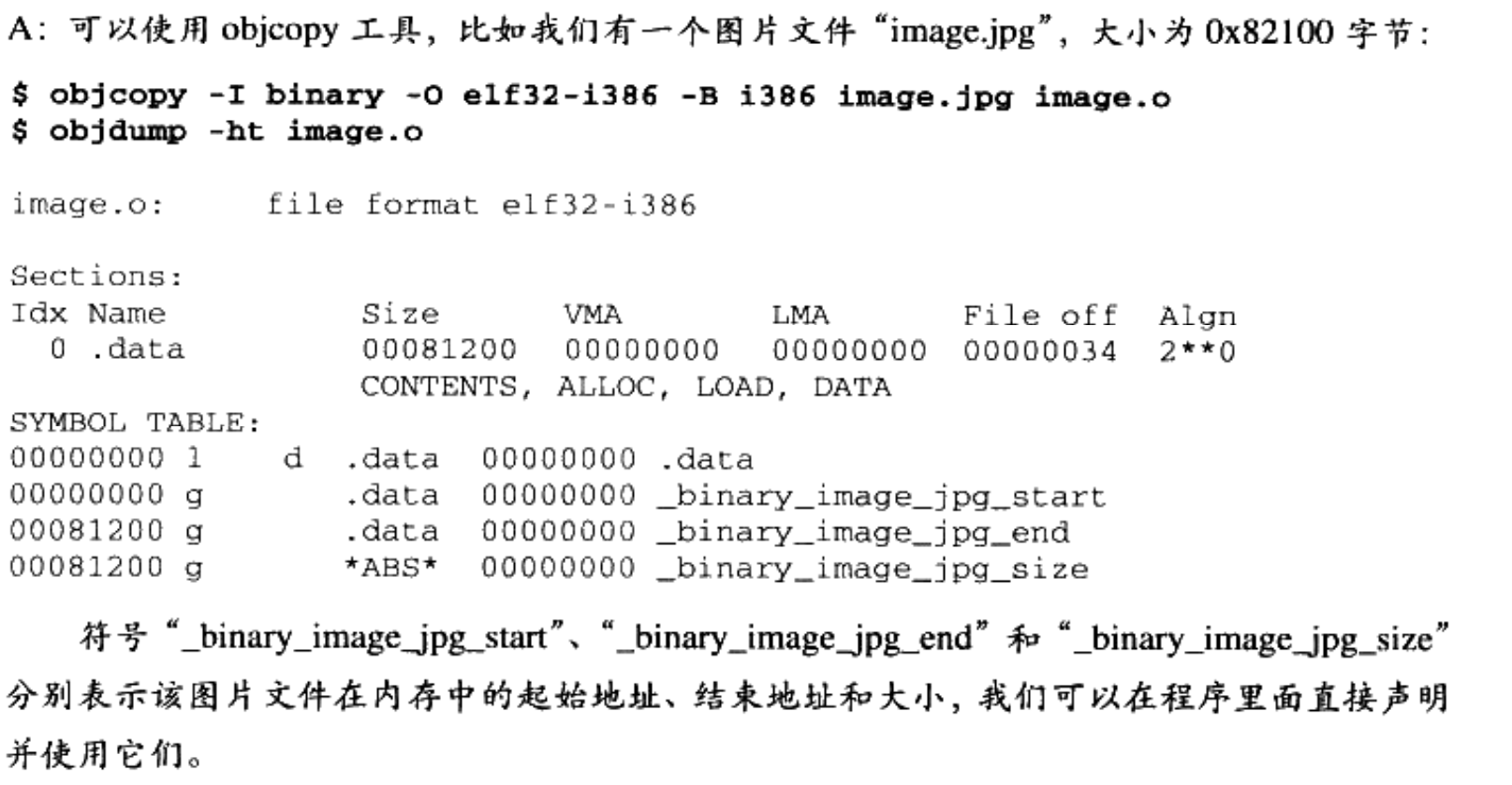
問題:將一個二進位文件作為目標文件的一個段?

4.5 自定義段
//變數:
__attribute__((section("FUN"))) int x = 10;
//函數:
__attribute__((section("BAR"))) void fun()
{
}
五、ELF文件
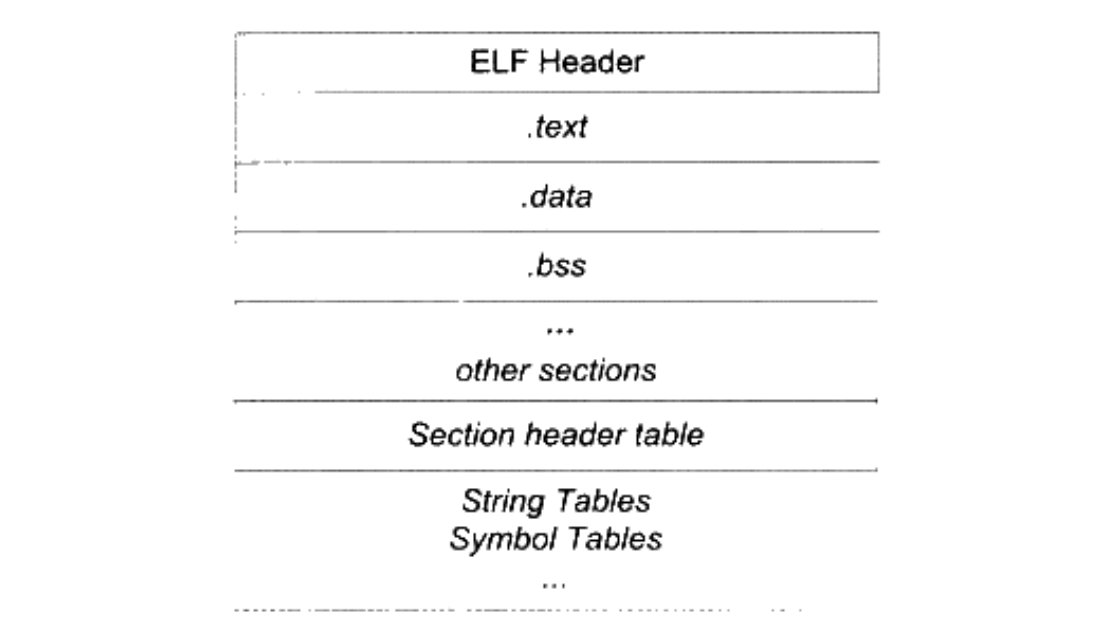
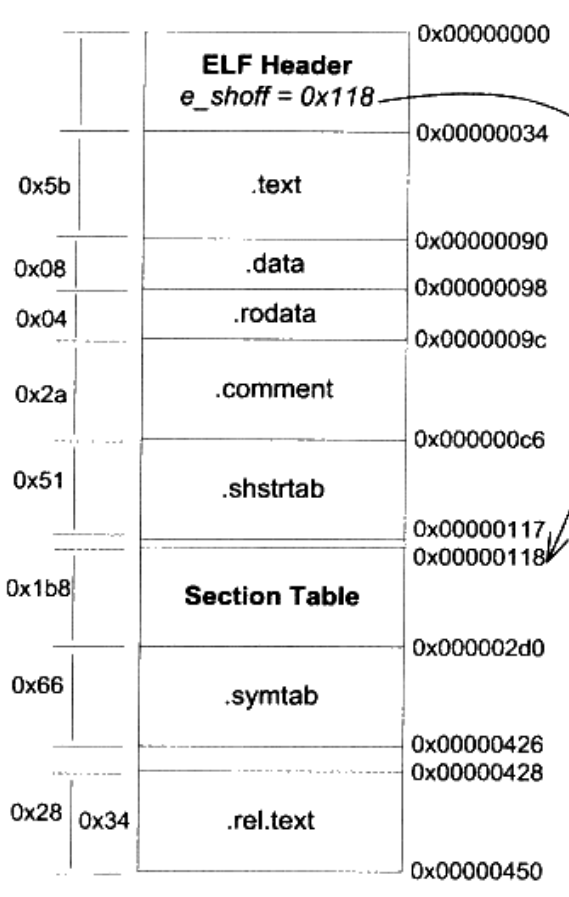
ELF目標文件格式:

- ELF文件頭:包含著整個文件的基本屬性,ELF文件版本、目標機器型號、程式入口地址。
- 各個段
- 段表:所有段的基本信息,段名、長度、偏移量、讀寫許可權等
- 字元表和符號表
...
5.1 文件頭
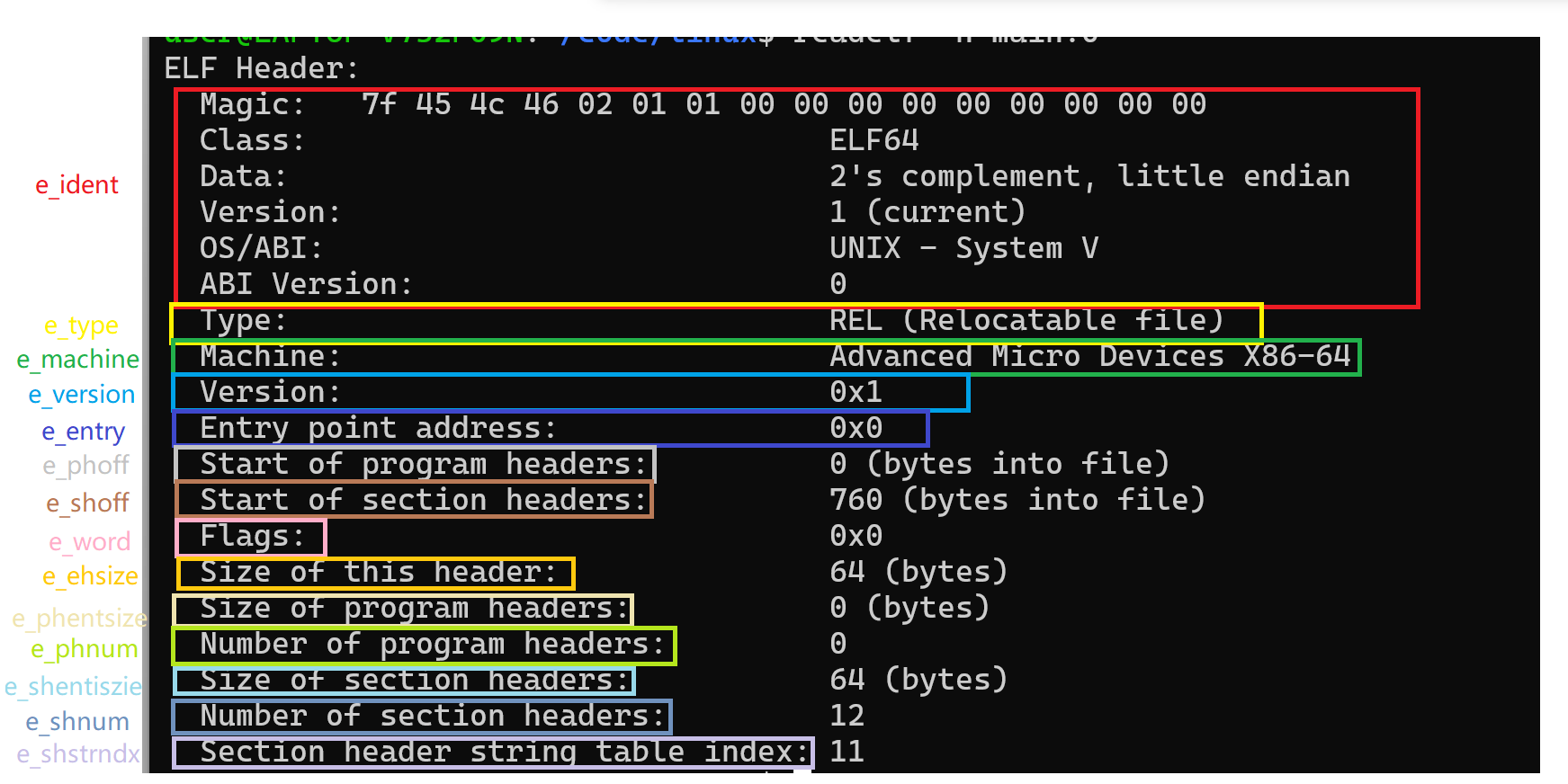
查看文件頭:readlef -h main.o
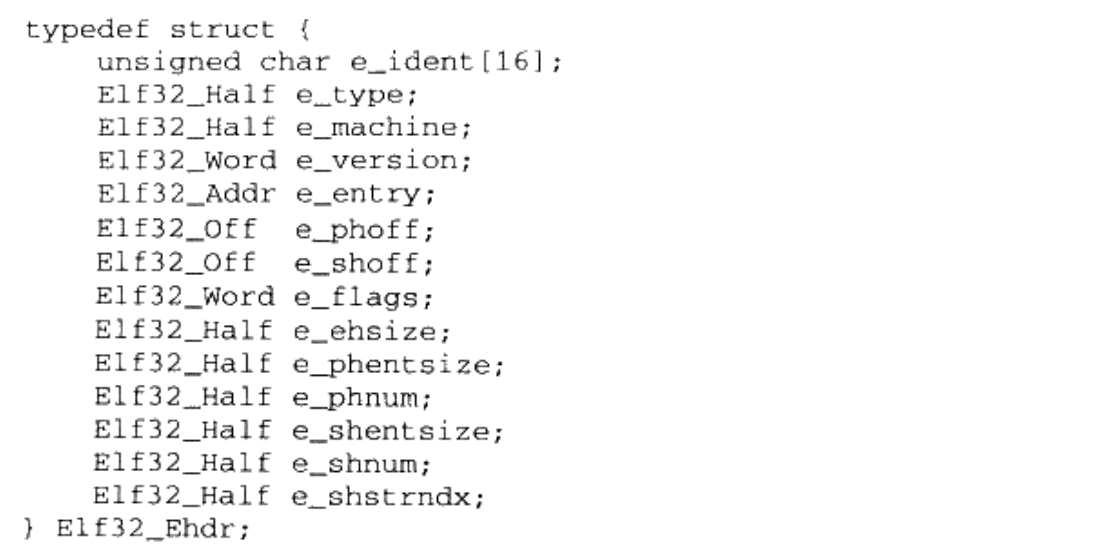
文件頭格式:

魔數:
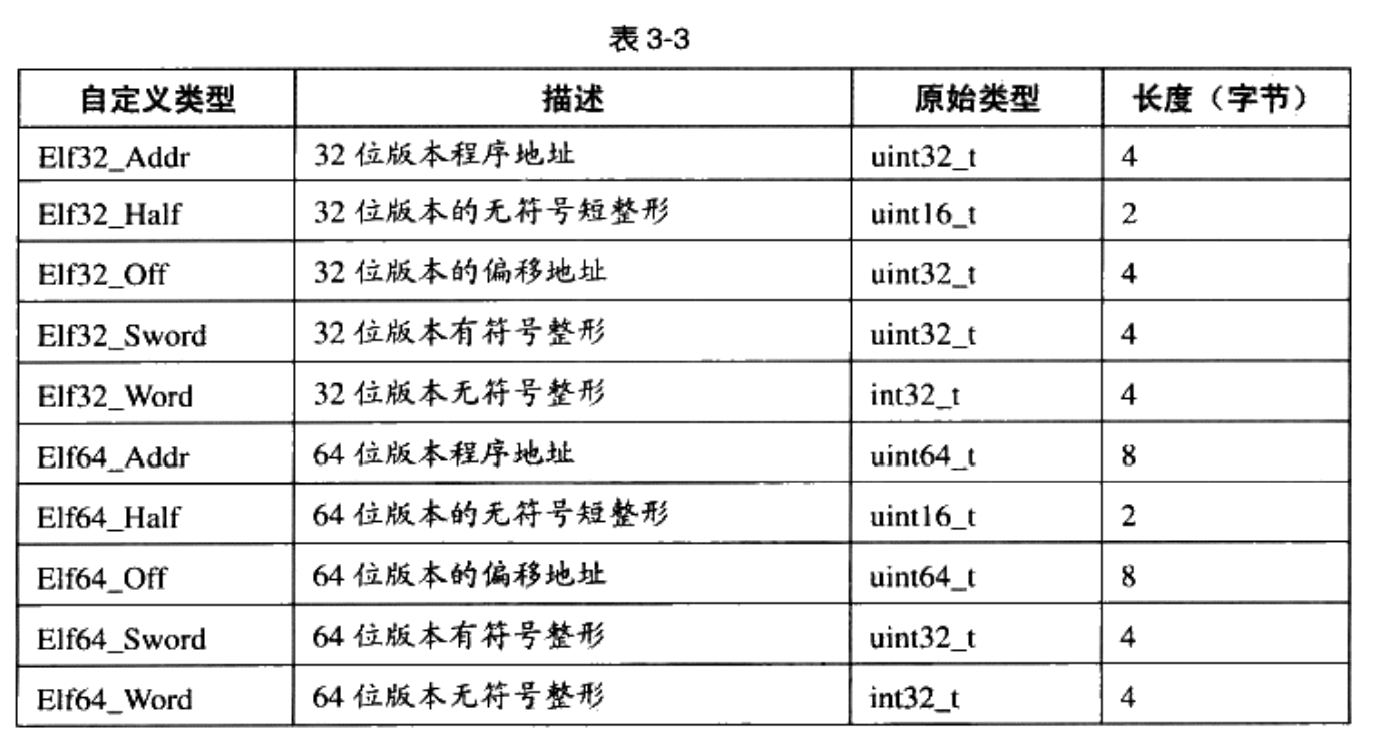
文件頭的結構和相關常數被定義在“/usr/include/elf.h”中,ELF文件有32為版本和64位版本,區別僅僅是成員大小不一樣。
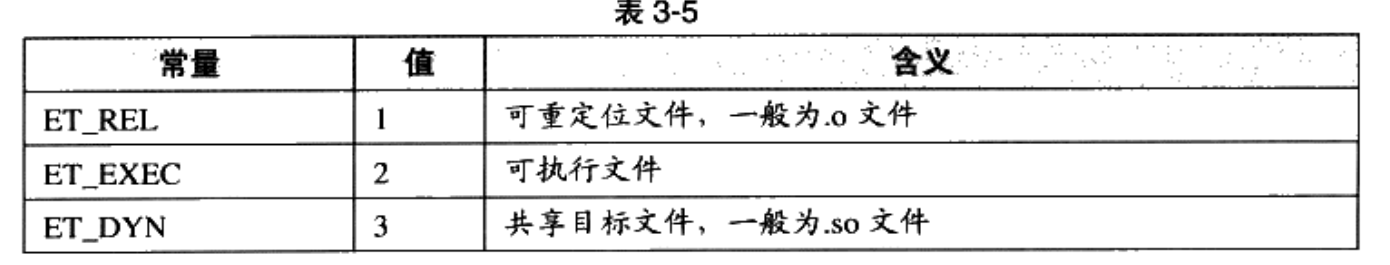
文件類型:
e_type類型表示ELF的文件類型,通常以ET_開頭
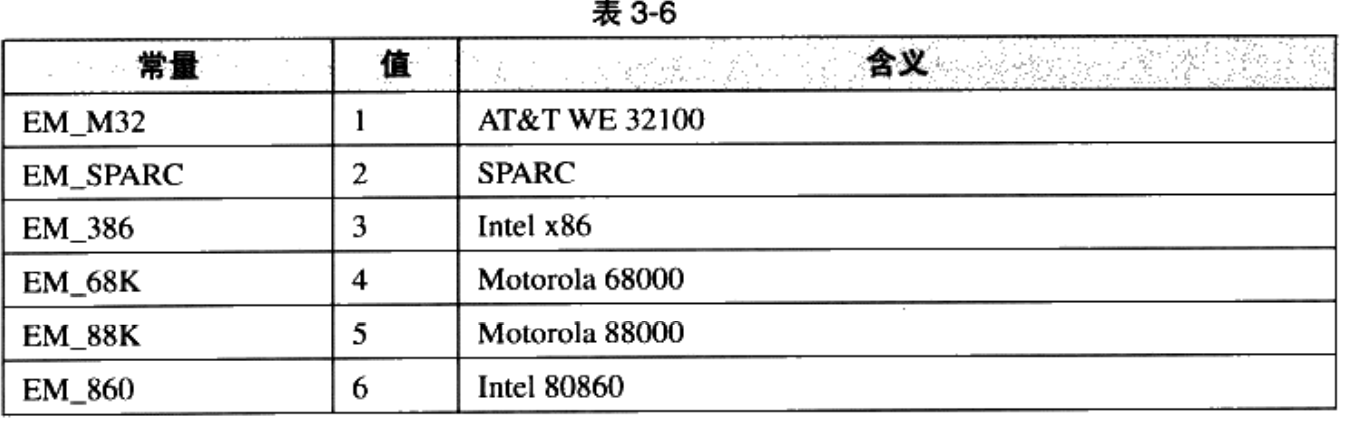
機器類型:
e_machine
通常以EM_開頭
"elf.h"定義了自己的類型:

通過Elf32_Ehdr觀察文件頭的結構和之前有些相似:

將ELF文件頭結構與之前輸出的一一對應:

5.2 段表
readelf -S main.o
顯示ELF的主要段以及其他府逐段,如符號表、字元串表、段名字元串表、重定位表

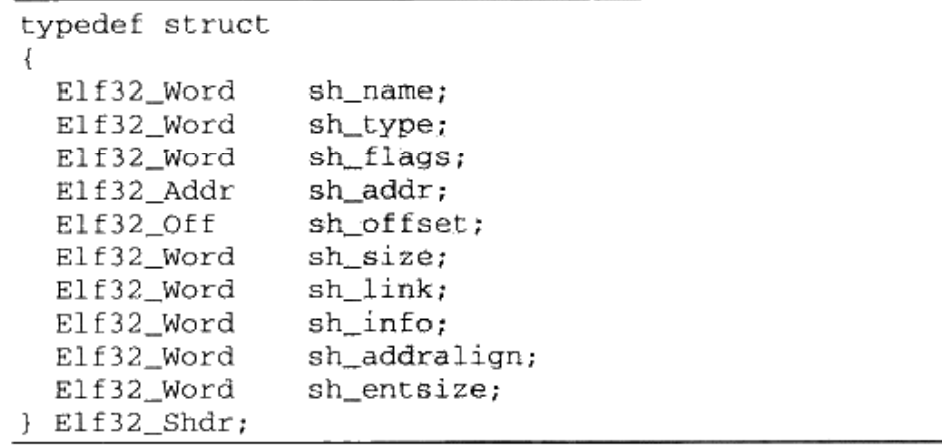
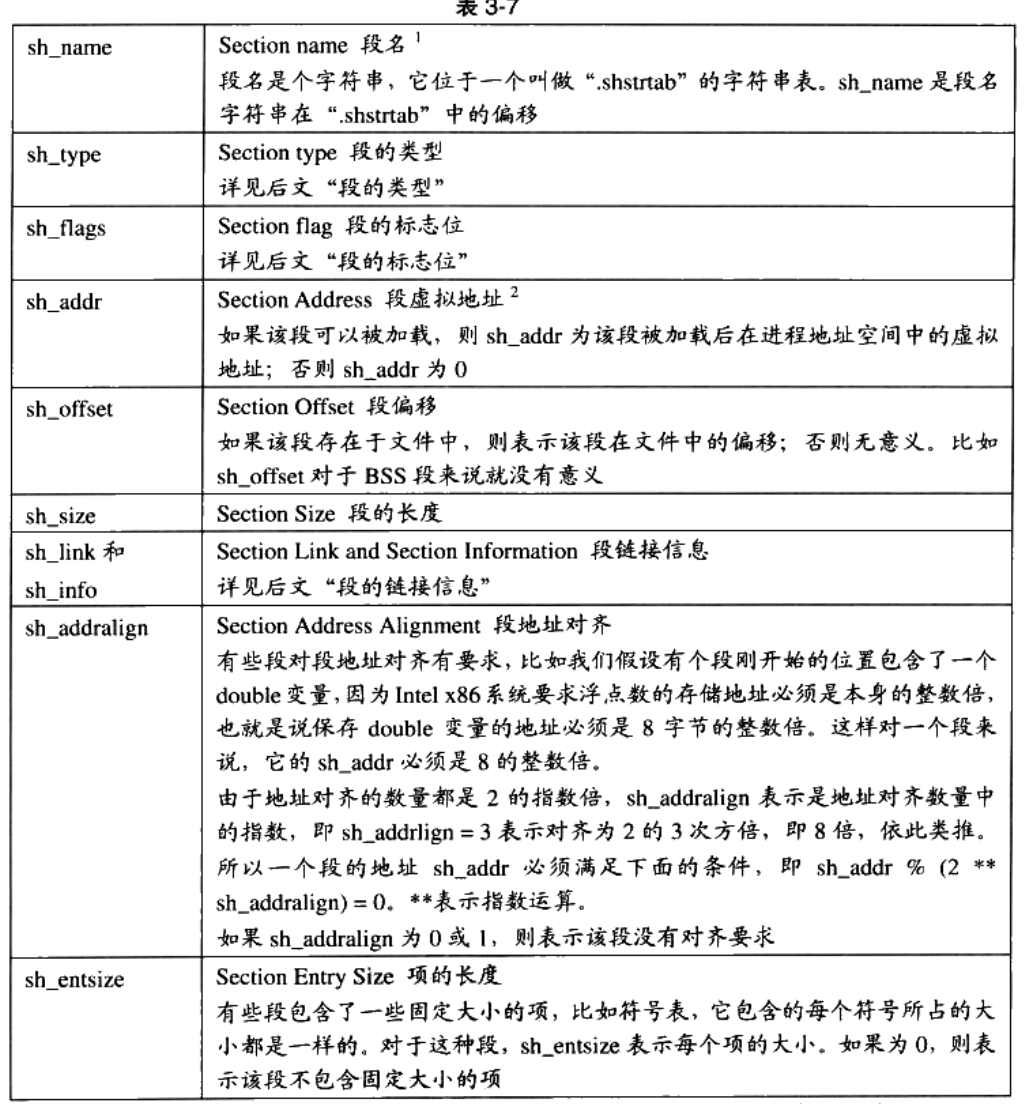
段表的結構由"Elf32_Shdr"這個結構體數組保存,稱為段描述符。
ELF段表數組的第一個元素是無效的段描述符,類型是"NULL",也就是有效段的數量是顯示段-1。

這是其中每個段的含義


5.3 重定位表
鏈接器在處理目標文件的時候,需要對目標文件中某些部位進行重定位,即代碼段和數據段中隊絕對地址引用的位置。
重定位表的類型是"SHT_REL"。對於每一個需要重定位的代碼段和數據段,都會有一個重定位表。
如:.rel.text就是.text的重定位表,因為.text至少有一個絕對地址的引用,就是調用了printf函數。
5.4 字元串表
段名為:.strtab或者.shastrtab
用來保存普通字元串或者用來保存段表中用到的字元串。
六、強符號和弱符號
6.1 強符號和弱符號
強符號:編譯器預設函數和初始化的全局變數
弱符號:未初始化的全局變數
註意:強弱符號都是對定義來說的,不是針對符號的引用的
extern int ext;
int weak1;
int strong = 1;
__attribute__((weak)) weak2 = 2;
int main()
{
return 0;
}
weak1 和 weak2 都是弱符號
strong 和 main 都是強符號
ext既不是強符號也不是弱符號,因為它是一個外部變數引用。
強弱符號也有如下規則:
- 不允許被多次定義(目標文件中不允許有同名的強符號)
- 一個符號在某目標文件中是強符號,在另一個文件中是弱符號,那麼選擇強符號。
- 一個符號在目標文件中都是弱符號,那麼選擇占用空間最大的那一個。
6.2 弱引用和強引用
強引用:沒有找到符號的定義,鏈接器就會報符號未定義的錯誤。
弱引用:
- 如果沒有定義,則鏈接器不報錯;
- 如果該符號有定義,則鏈接器將該符號的引用決議;
- 對於未定義的弱引用,鏈接器不認為它是一個錯誤,一般未定義的弱引用,鏈接器預設是0,或者是一個特殊的值,以便程式代碼能夠識別。
__attribute__((weakref))void fun();
int main()
{
fun();
return 0;
}
使用__attribute__((weakref))聲明為弱引用。
鏈接時並不會報錯,但是執行時會報錯。
因為fun函的地址為0,發生了訪址錯誤。
總結
什麼是目標文件,4種目標文件,Linux中的目標文件
ELF:
- 文件頭
- 段表
- 重定位表
- 字元串表
- 符號表
- 調試表
強符號和弱符號
強引用和弱引用