以前寫過一篇在Linux上從零開始部署前後端分離的Vue+Spring boot項目,但那時候是部署自己的個人項目,磕磕絆絆地把問題解決了,後來在公司有了幾次應用到實際生產環境的經驗,發現還有很多可以補充的地方,很多指令和下載地址每次用到的時候再找就相對麻煩,通過這篇文章可以做一個記錄。 另外,之前 ...
以前寫過一篇在Linux上從零開始部署前後端分離的Vue+Spring boot項目,但那時候是部署自己的個人項目,磕磕絆絆地把問題解決了,後來在公司有了幾次應用到實際生產環境的經驗,發現還有很多可以補充的地方,很多指令和下載地址每次用到的時候再找就相對麻煩,通過這篇文章可以做一個記錄。
另外,之前漏掉了很重要的Linux版本,因為以前不太瞭解,一直使用的都是CentOS 7,這次選擇系統的時候看到CentOS後續會停止維護,所以決定換一個版本學習一下,Linux版本非常多,通常我們可以選擇CentOS、Debian、Ubuntu等,具體的區別可以自己去查下,這裡我選擇了Debian 11.1作為新的系統環境。
npm和node(通過NVM安裝)
前端部署最先想到的就是NPM和Node,但是Node的版本切換可能是個問題,所以使用了NVM,這裡之前也寫過一篇NVM、NPM、Node.js的安裝選擇,不過是針對Windows系統的,實際在Linux上運行還有些許不同。
寫文檔時NVM的最新版本為0.39.3,使用時可以按需要更改版本。
1. 安裝
1.1 線上安裝
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
1.2 手動安裝
也可以下載GitHub的Release版本文件上傳到伺服器手動安裝,安裝目錄是/root/.nvm。
創建安裝目錄
mkdir /root/.nvm
解壓文件到安裝目錄
tar -zxvf nvm-0.39.3.tar.gz --strip-components 1 -C /root/.nvm
- -z:有gzip屬性的
- -x:解壓
- -v:顯示所有過程
- -f: 使用檔案名字,切記,這個參數是最後一個參數,後面只能接檔案名。
- –strip-component=1 代表解壓出來的文件,剝離前一個路徑
- -C, --directory=DIR 改變至目錄 DIR
2. 配置環境變數
如果選擇了手動安裝,需要自己配置一下環境變數才能在全局使用nvm指令。
#編輯文件
vim ~/.bashrc
#按“i”進入insert模式,將下麵兩行代碼寫入文件,按“esc”退出insert模式,按“:”進入底行模式,輸入“wq!”回車,即保存並退出
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
#刷新配置
source ~/.bashrc
3. 判斷是否安裝成功
nvm -v
4.安裝node和npm
#查看線上版本的指令與Windows版不同
nvm ls-remote
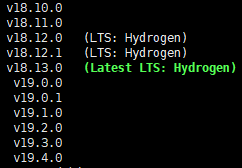
#選擇一個LTS版本,如下圖所示18.13.0,關於版本選擇的問題以前也說過
nvm install 18.13.0

5.查看和切換版本
#查看npm和node版本
npm -v
node -v
#如果提示沒有找到指令,則查看已安裝的node版本
nvm ls
#切換到18.13.0版本
nvm use 18.13.0
nrm
nrm(npm registry manager)是npm的鏡像源管理工具,直接使用連接國外資源下載有時會慢,可以切換至其他鏡像源。
#全局安裝
npm install -g nrm
#查看可選的源
nrm ls
#切換至淘寶源
nrm use taobao
Nginx
Debian安裝
如果使用的是Debian的系統,可以通過如下代碼直接安裝,但實際生產環境多半要添加模塊,還是需要手動下載源碼編譯,參考下文的步驟。
sudo apt update
sudo apt install nginx
下載
選擇穩定版本下載,上傳到伺服器
或者通過遠程倉庫下載
wget http://nginx.org/download/nginx-1.22.1.tar.gz
安裝
# 1.解壓文件
tar -zxvf nginx-1.22.1.tar.gz
# 2.進入目錄
cd nginx-1.22.1
按需編譯
沒有特殊需求的話,在nginx的解壓目錄里執行 make && make install 就可以編譯安裝nginx了,但是實際的線上環境還需要添加一些模塊來滿足線上的業務需求,我們的項目中用到了兩個插件:
- http_realip_module(真實IP)
- http_ssl_module(SSL協議)
編譯前要先安裝依賴,雖然兩個系統要安裝的庫不同,但是功能類似,從上到下依次是:
- gcc編譯器:用於
make編譯 - 正則庫:用於在配置文件內進行目錄匹配
- zlib庫:用於對HTTP包的內容做gzip格式的壓縮,Nginx編譯過程和Http請求過程中需要gzip格式的壓縮
- OpenSSL庫:提供SSL協議的編譯環境
# CentOS
yum install gcc
yum install pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
# Debian
apt install -y build-essential
apt install -y libpcre3 libpcre3-dev
apt install -y zlib1g-dev
apt install -y openssl libssl-dev
編譯操作如下:
#查看可用模塊
./configure --help
#配置
./configure \
--prefix=/usr/local/nginx \
--with-http_ssl_module \
--with-http_realip_module \
參數說明:
- --prefix 用於指定nginx編譯後的安裝目錄
- --add-module 為添加的第三方模塊
- --with..._module 表示啟用的nginx模塊,如此處啟用了兩個模塊
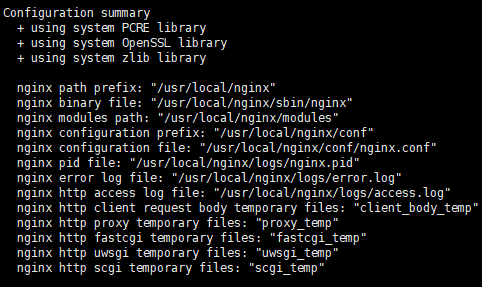
沒有安裝依賴的話這裡會提示錯誤,正確執行的結果如下:

接下來就是編譯安裝:
#編譯
make
#安裝
make install
#可以簡寫成
make && make install
創建軟鏈接
安裝完成後,通過 nginx -V 查看一下已安裝的模塊信息,會提示沒有這樣的指令,這是因為指令只能在對應目錄下執行,對於需要頻繁使用的工具來說並不方便,想要在全局使用,可以創建一個軟鏈接:
sudo ln -s /usr/local/nginx/sbin/nginx /usr/sbin/nginx
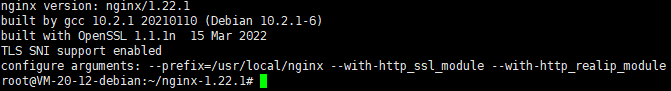
之後就可以在任意目錄執行nginx指令,執行 nginx -V 可以看到編譯安裝的模塊:

日誌
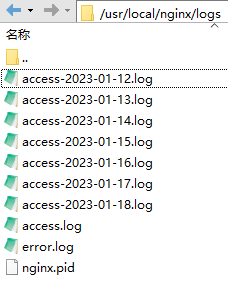
nginx日誌預設記錄在安裝目錄的 logs 文件夾下,訪問日誌全部寫入在 access.log 文件中,隨著時間推移,日誌文件體積會逐漸增加,單個文件過大會導致可讀性變差。通過修改配置的方式,我們可以讓nginx日誌自動按日期分割。
#日誌時間變數
map $time_iso8601 $logdate {
'~^(?<ymd>\d{4}-\d{2}-\d{2})' $ymd;
default 'date-not-found';
}
log_format json_log escape=json '{"host":"$http_host $request","time":"$time_local","timestamp":"$msec","from_ip":"$remote_addr","real_ip":"$http_x_forwarded_for","user_agent":"$http_user_agent"}';
access_log logs/access-$logdate.log json_log;
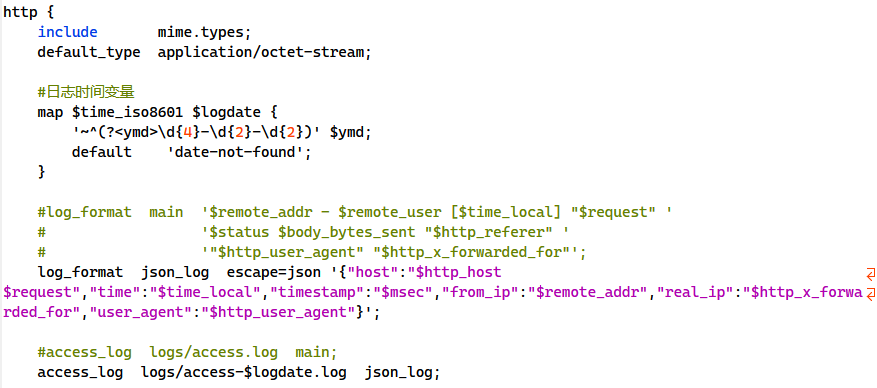
加在下圖位置:

在更新配置之前,還要授予文件夾許可權,要按日期創建日誌文件需要有在目錄中寫入的許可權。
chmod -R 777 /usr/local/nginx/logs
在查找無許可權創建文件這個問題時候,看到一些回答是修改運行nginx的用戶為root,但是我覺得這樣在安全上可能會有問題,雖然777也是文件夾的最高許可權,任何用戶都可以修改,但相對會好一些,可能還有更好的方法,歡迎評論留言。
需要的話,error.log 也可以以同樣的方式按時間分割。

可以創建一個軟鏈接方便查看日誌
ln -s /usr/local/nginx/logs /root/logs
啟動
無論是啟動還是重啟,都要先測試配置,沒有問題再啟動。
#測試配置
nginx -t
#配置沒有問題後啟動
nginx
#重啟
nginx -s reload
pm2
#安裝
npm install pm2@latest -g
#查看
pm2 -h
如果提示命令未找到,也是與之前一樣在bin目錄下建立軟鏈接



