監控系統俗稱「第三隻眼」,幾乎是我們每天都會打交道的系統,它也一直是IT系統中的核心組成部分,負責問題的發現以及輔助性的定位。 ChengYing作為一站式全自動化全生命周期大數據平臺運維管家,自然也提供大數據產品的監控服務。這篇文章,將為大家系統性地介紹ChengYing監控的設計和使用,帶大家進 ...
監控系統俗稱「第三隻眼」,幾乎是我們每天都會打交道的系統,它也一直是IT系統中的核心組成部分,負責問題的發現以及輔助性的定位。
ChengYing作為一站式全自動化全生命周期大數據平臺運維管家,自然也提供大數據產品的監控服務。這篇文章,將為大家系統性地介紹ChengYing監控的設計和使用,帶大家進一步瞭解ChengYing。
常見監控系統比較
目前市面上主流大眾都在用的監控系統主要有zabbix、openfalcon、prometheus,這三者都有各自適合的使用場景。下麵來看下這三種監控系統各自的優缺點。
zabbix
zabbix屬於老牌企業監控解決方案,優點是在企業的基礎設施監控場景下提供了非常豐富的採集插件,能夠快速建立起企業內部基礎設施的監控和基礎設施可視化大屏(包括網路的可視化等)。
zabbix的不足之處在於後端資料庫使用了MySQL對監控數據進行存儲,因此無法滿足現在多維度化的告警需求。同時隨著時間的推移,監控告警數據激增的瓶頸也會出現,同樣的在對接應用層監控缺乏,所以更適合企業底層基礎設施的監控。(註:最新版本的資料庫替換了TimescaleDB)
openfalcon
openfalcon是小米開源的企業級監控解決方案,它整體的架構上吸取了zabbix的經驗同時也解決了zabbix的不足之處,但是社區的活躍性不高。
prometheus
prometheus是谷歌開源的新一代監控系統,也是契合目前雲原生較好的解決方案。優勢在於社區活躍度高能推進普適化功能的演進,比如之前只支持pull方式,現在prometheus自身支持了可靠的push的方式推送數據到遠端tsdb時序資料庫中,同時單點的也能支撐起數百萬的metrics指標數據。
不足之處在於官方不提供高可用的架構,需要自行處理,這些方案在社區中也有很多。
ChengYing監控設計
ChengYing平臺則是選擇了集成prometheus這套監控解決方案。其中的主要原因,是這套解決方案是目前主流的方案,使用的人群較多,推廣使用上門檻低而且易維護,同時也適合ChengYing平臺的容器化部署。
下麵我們來看下這套監控系統是如何在ChengYing平臺上進行集成的。
架構設計
首先我們在這套平臺的基礎上增加了一個dt-alert組件用來對接第三方的告警發送處理,其次我們對grafana進行了少量的二次開發,開發的內容主要在於打通ChengYing平臺的告警通道和grafana上的通道的對接。
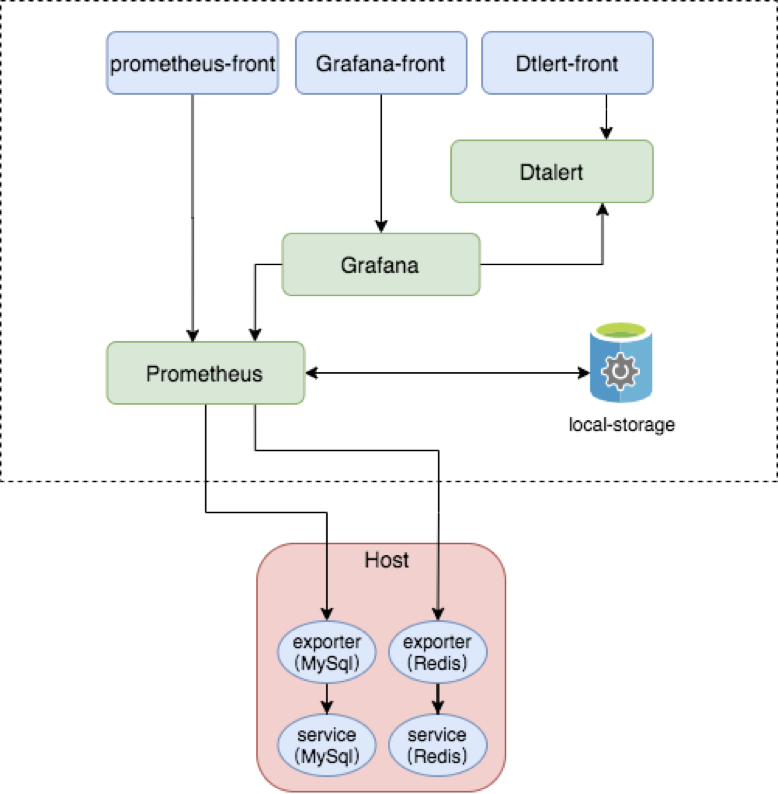
整體結構如下:

平臺接入好主機和部署好服務後,prometheus就能通過服務發現的方式完成目標抓取作業的生成獲取監控數據。grafana從prometheus中獲取指標數據進行展示,同時觸發告警將告警內容發到dtalert組件中,dtalert組件將告警信息發往第三方平臺上。
監控設計
那麼prometheus是如何通過服務發現來獲取目標抓取作業的信息的?
這裡ChengYing主要是使用了prometheus的「基於文件的服務發現功能」,Prometheus 會按指定的時間計劃從這些文件重新載入目標。對於集群我們分為兩部分的監控信息,主機和服務。
● 主機
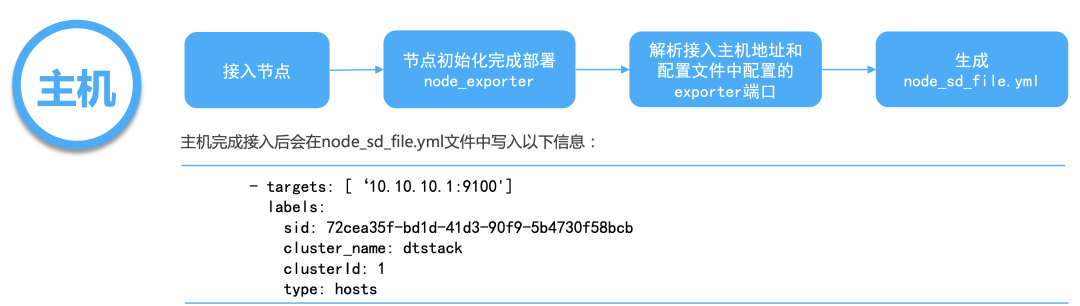
主機的服務發現流程是在主機接入集群的時候,ChengYing會對接入的主機進行初始化操作,該操作會下發node-exporter,然後將主機的ip和node-exporter埠作為一個目標作業寫入node_sd_file.yml文件中。當然用戶也能自己指定exporter的埠,這個配置已經提取到的matrix的配置文件中。
節點接入後生成的信息如下:

● 服務
至於服務同樣也是使用基於文件的服務發現方式,那麼服務的exporter該如何指定和部署呢?
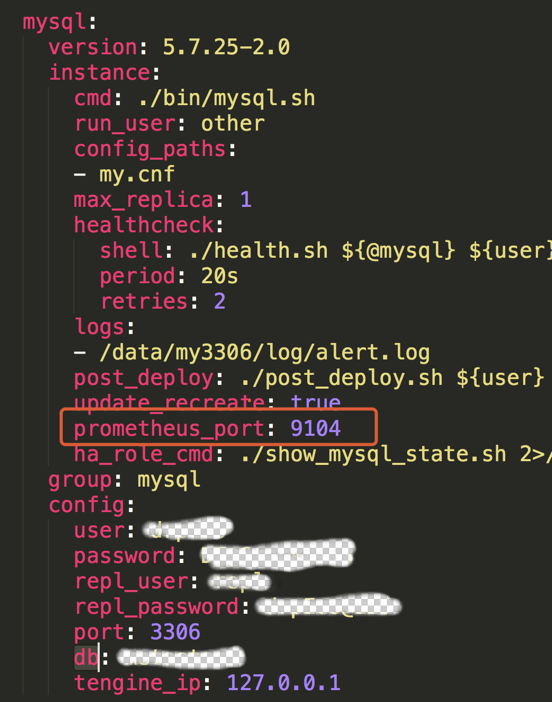
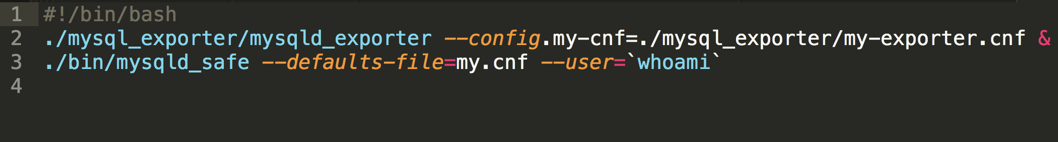
我們在製作產品包的時候就需要把該服務的監控指標給暴露出來,在產品包的schema.yml文件中指定該服務的exporter的埠,同時服務也要將exporter組件放到產品包中,在啟動服務的時候一同啟動。如下:


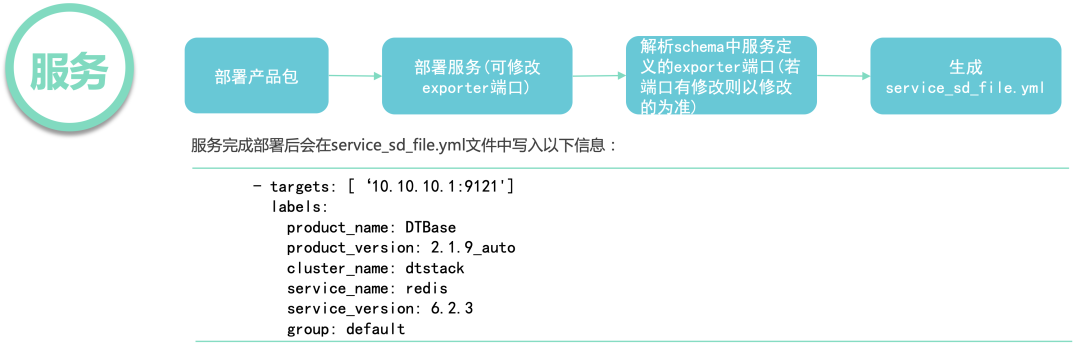
在製作好產品包後,通過ChengYing平臺去部署該產品包的時候,由於需要對服務進行編排,那麼我們就能同時解析出服務暴露的指標埠和服務所部署的目標ip地址。
在完成服務部署後,ChengYing就能將該服務的目標抓取作業寫入service_sd_file.yml文件中。(要是我們在部署過程中發現我們使用的exporter埠發生了改變,可以在部署產品包的時候在頁面修改對應的配置,平臺最終會以修改的為準)

告警設計
ChengYing在獲取了監控信息後,該如何展示這些指標數據以及告警呢?
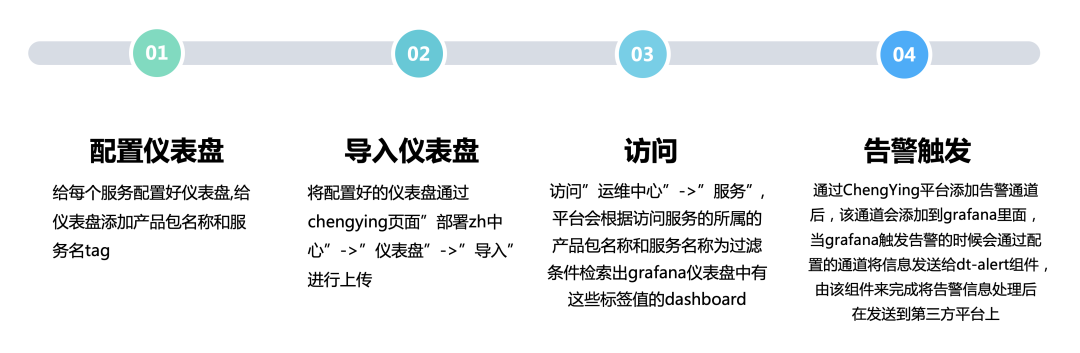
· 首先需要為該產品包配置專屬的儀錶盤,在這個儀錶盤配置中配置好服務要監控的指標信息及其水位線,然後還需要為該儀錶盤增加一些標簽,標簽的key-value為"產品包的名稱"和"服務名稱",增加這些標簽的用處在於通過ChengYing頁面查看對應服務的儀錶盤時能從grafana中過濾出來
· 將配置好的儀錶盤導入到ChengYing上
· 然後我們通過在ChengYing上訪問服務的時候就能根據產品包名稱和服務名稱檢索到我們指定的儀錶盤
對於告警的話,當我們在ChengYing上配置好告警通道後,還需要在grafana上為服務配置好告警的內容,當grafana觸發告警水位線的時候,會將定義好的告警內容消息發送到dtalert組件上,dtalert組件處理好消息內容後,再根據通道類型將告警信息發到第三方平臺上。

ChengYing監控告警使用
下麵我們來具體看下ChengYing的監控告警具體是怎樣使用的。
概覽頁面的輪播盤配置
我們可以在概覽頁面上展示需要關註的核心儀錶盤的輪播,該功能需要自行配置:
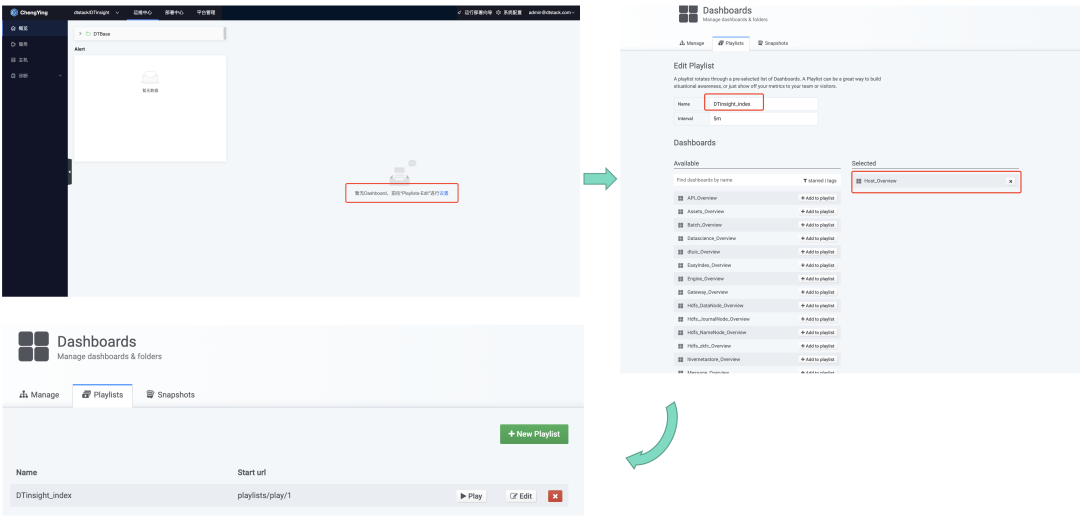
· 登錄ChengYing平臺選擇"運維中心"->"概覽",然後點擊編輯按鈕,將會跳轉到grafana的輪播配置頁面,或者通過訪問ChengYing的地址(http://xxx/grafana/playlists),然後創建需要的輪播儀錶盤
· 創建的輪播的設置中,輪播的名稱必須填寫"DTinsight_index",輪播間隔根據需要填寫,然後選擇需要輪播的儀錶盤,最後點擊保存即可
· 刷新概覽頁面就會展示結果

平臺告警通道配置
● 創建告警通道
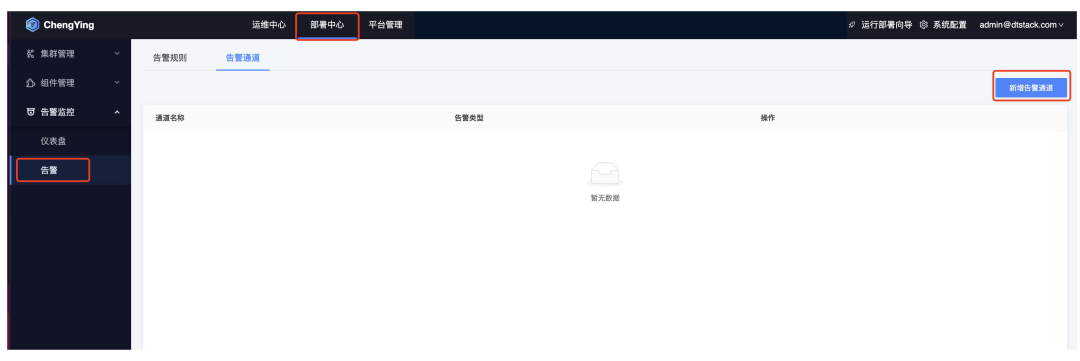
選擇"部署中心"->"告警監控"->"告警",創建告警通道。

● 選擇告警通道類型
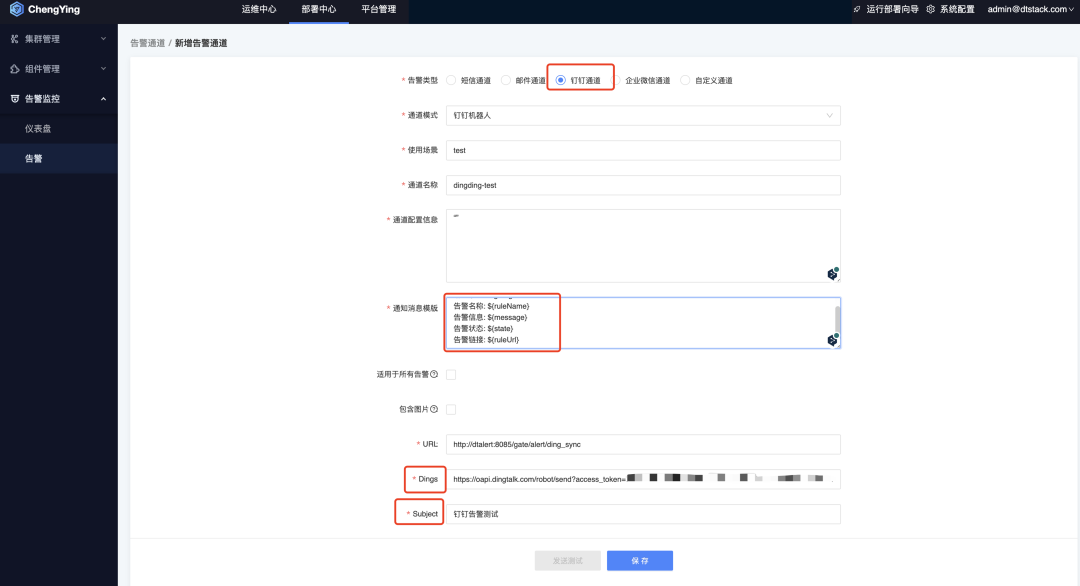
選擇告警通道類型,這裡以選擇釘釘通道為例,填寫相關的信息,需要註意以下兩點:
第一點為:"URL"處地址平臺會預設填寫dtalert的地址,這個地址為容器內部通信的功能變數名稱地址,若使用host模式部署,該地址需要手動修改為dtalert所在節點的ip地址。
第二點為:通知消息模板,這裡主要是配置告警的消息模板即配置模式使用的是grafana的原生格式,通過grafana告警的請求中獲取對應的告警名稱、消息內容、狀態、和鏈接地址,如下:
告警名稱: ${ruleName}
告警信息: ${message}
告警狀態: ${state}
告警鏈接: ${ruleUrl}
而對於“通道配置信息”則是在對接第三方平臺的時候需要對接的相關配置,如對接大魚簡訊的時候配置其對應的對接身份id、訪問的key等信息。

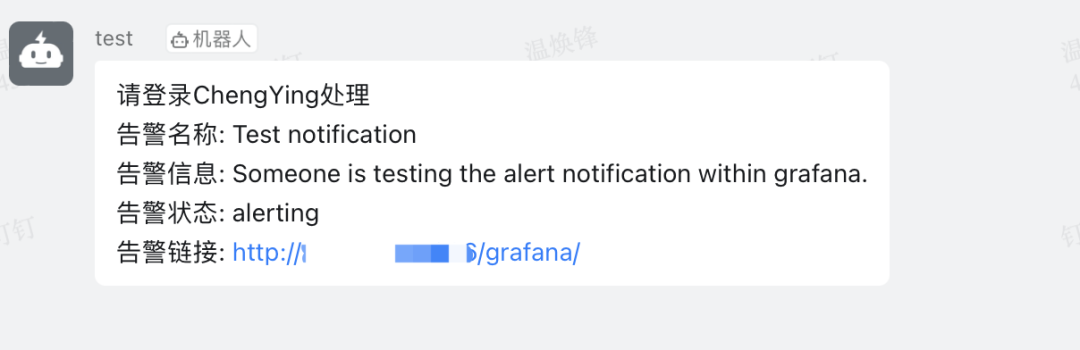
● 發送測試
完成告警通道配置後就可以點擊「發送測試」按鈕檢查通道的正常。

grafana告警配置
01
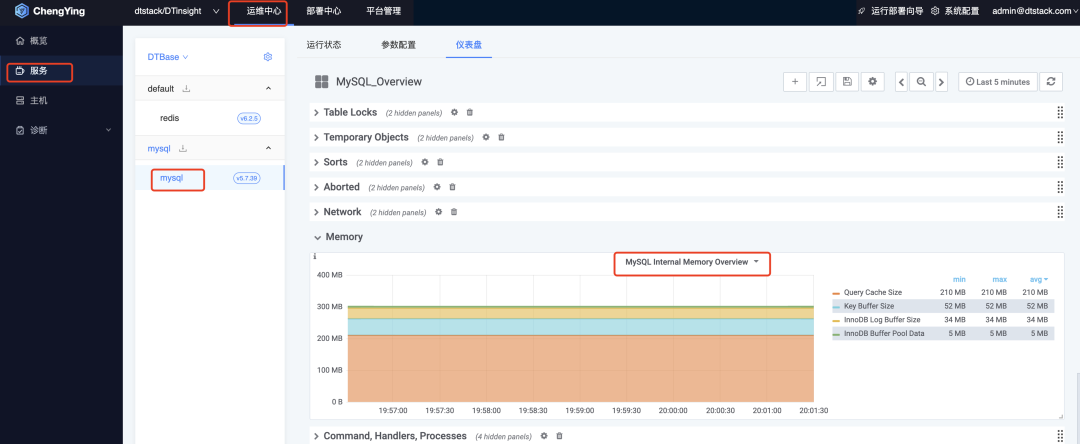
"運維中心"->"服務"->"儀錶板",選擇需要為哪個服務進行告警。

02
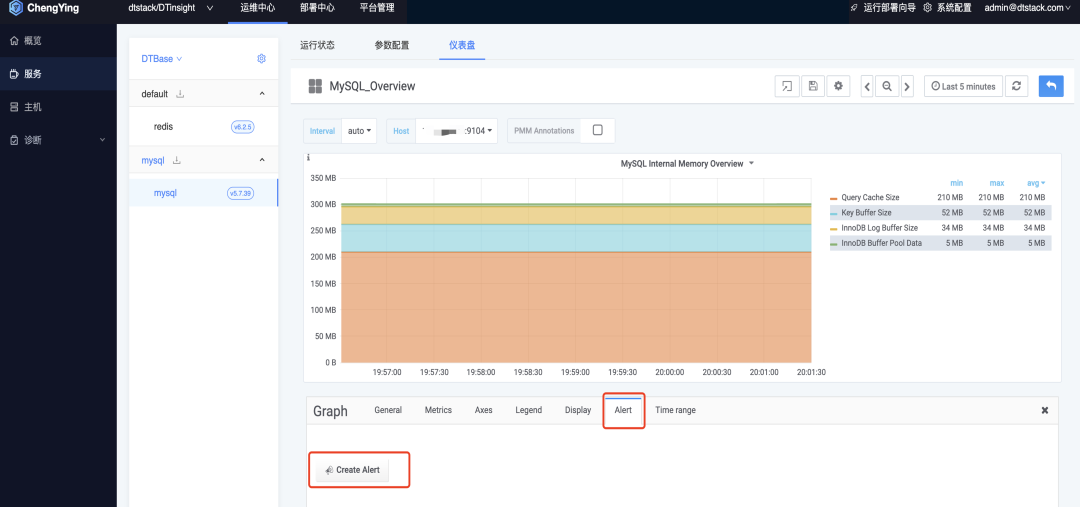
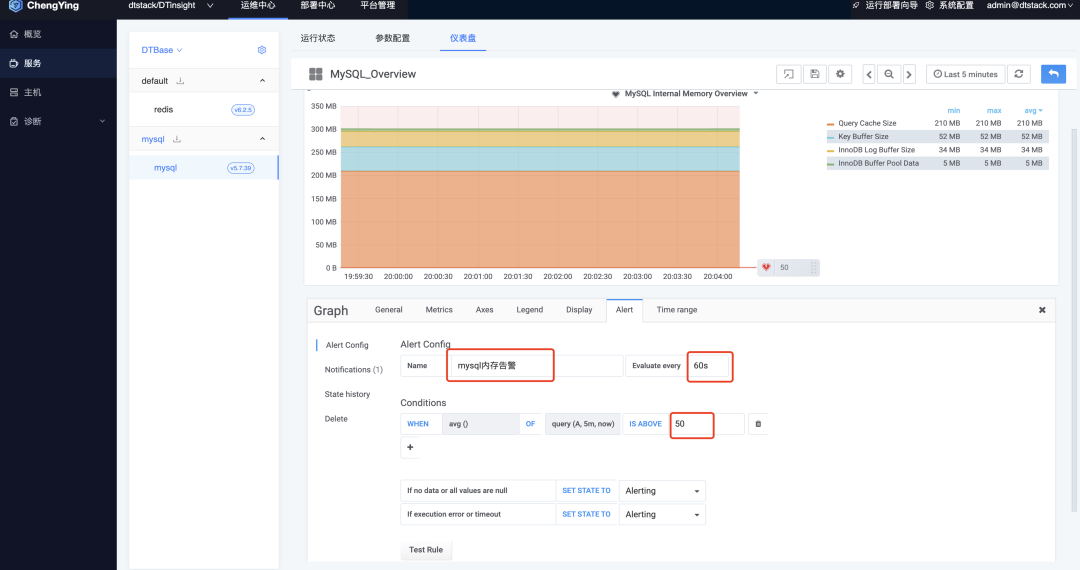
編輯儀錶盤,添加告警規則。

03
添加告警規則,設置需要告警的水位線,和告警名稱。

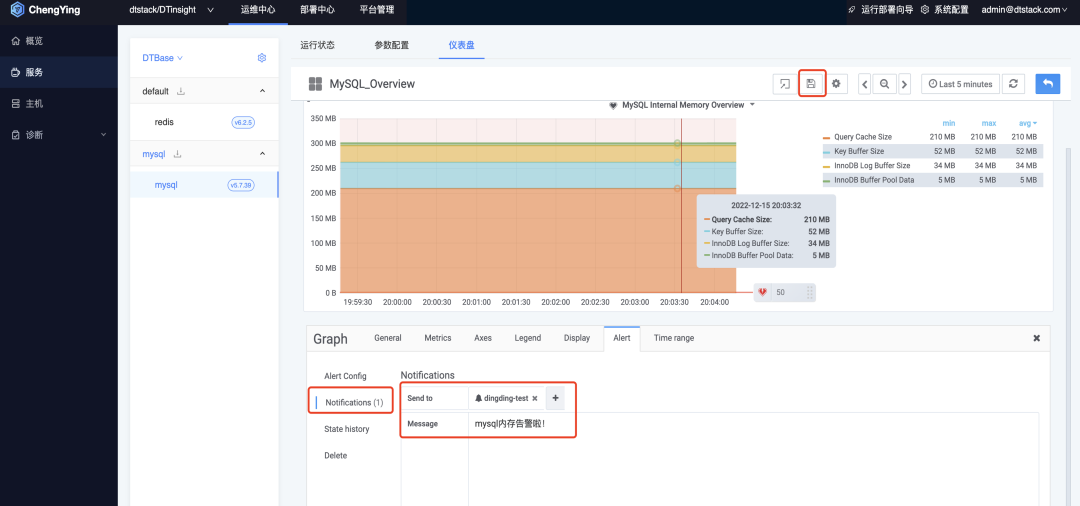
04
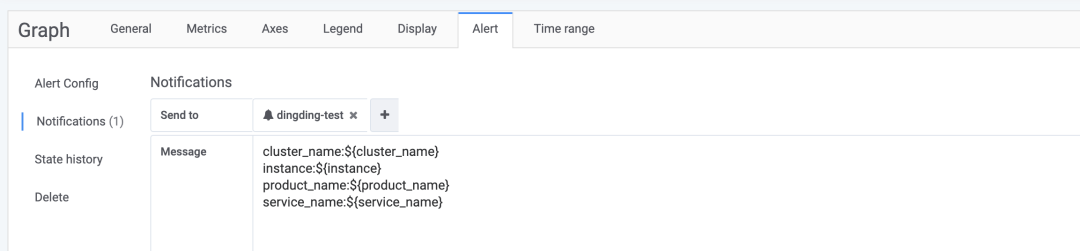
添加告警通道,選擇上面創建的告警通道,然後在“Message”裡面填寫需要自定義的內容,該內容會替換到上面告警模板中的${message}變數。

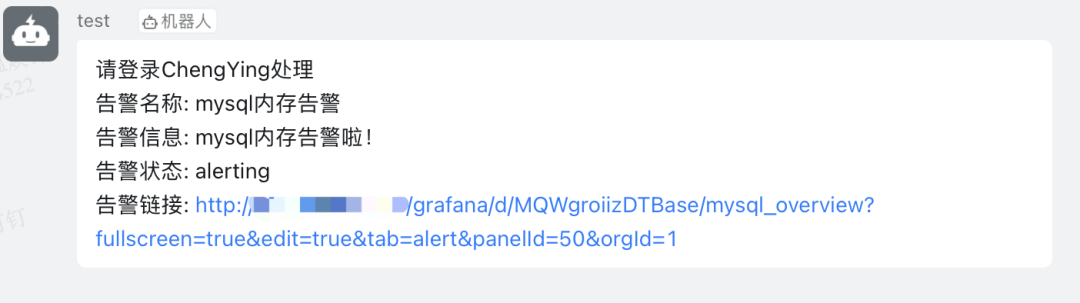
05
查看告警信息。

06
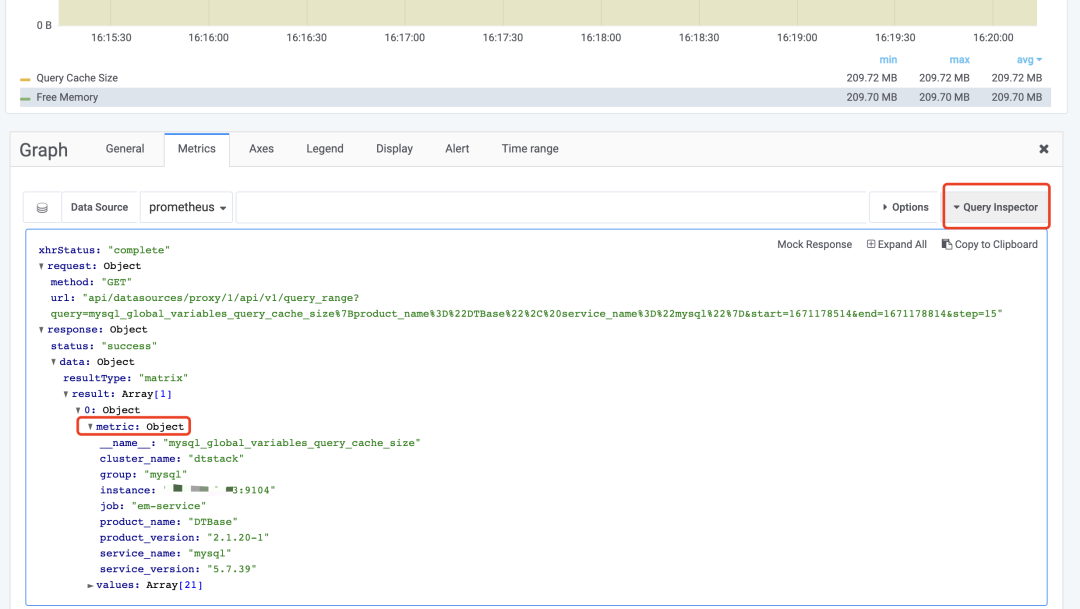
若想在“Message”裡面體現告警的節點等相關標簽信息,可以在儀錶盤編輯頁的Metrics選擇"Query Inspector",查看當前指標數據中帶有的標簽信息,如下的metric的object對象內容,然後就可以從這個對象中獲取對應的標簽,進行完善告警內容。

修改告警“Message”內容如下:


視頻課程&PPT獲取
視頻課程:
https://www.bilibili.com/video/BV16g41147NG/?spm_id_from=333.999.0.0
課件獲取:
關註公眾號“數棧研習社”,後臺私信“ChengYing”獲得直播課件
想瞭解或咨詢更多有關袋鼠雲大數據產品、行業解決方案、客戶案例的朋友,瀏覽袋鼠雲官網:https://www.dtstack.com/?src=szbky
同時,歡迎對大數據開源項目有興趣的同學加入「袋鼠雲開源框架釘釘技術qun」,交流最新開源技術信息,qun號碼:30537511,項目地址:https://github.com/DTStack



