Element Ul快速入門 Element Ul是基於Vue的一套桌面端組件庫,提前封裝好的Ul模板,方便開發者快速搭建一個網站前端界面 官網:https://element.eleme.cn/ 1.Element Ul安裝 在插件中,點擊添加插件 搜索element 安裝成功,界面如下所示 如果 ...
Element Ul快速入門
Element Ul是基於Vue的一套桌面端組件庫,提前封裝好的Ul模板,方便開發者快速搭建一個網站前端界面
1.Element Ul安裝



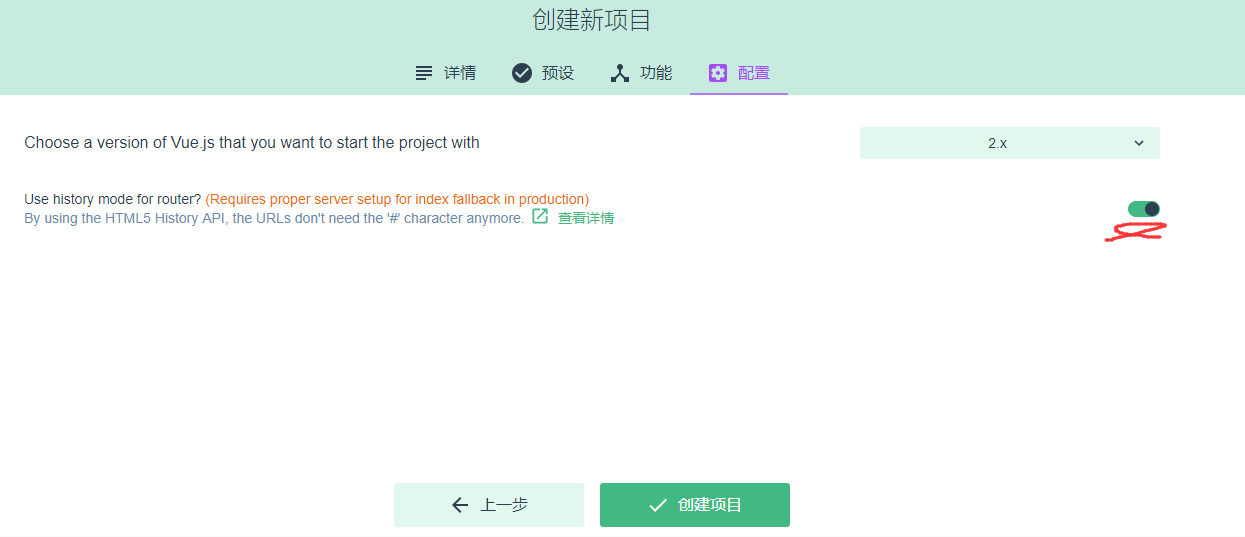
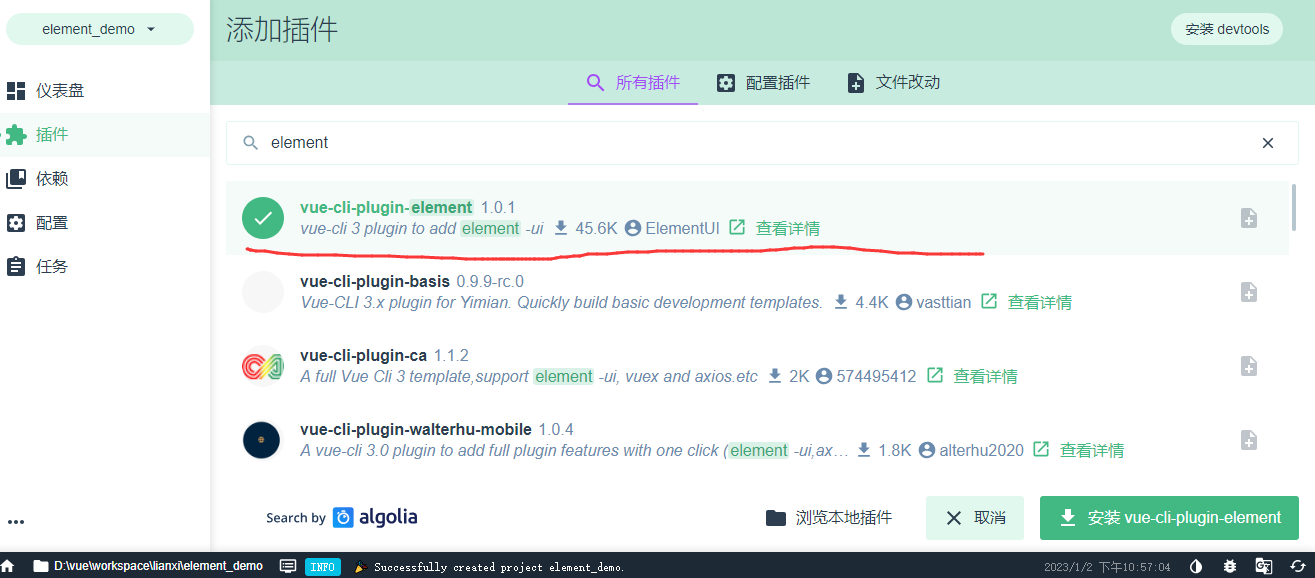
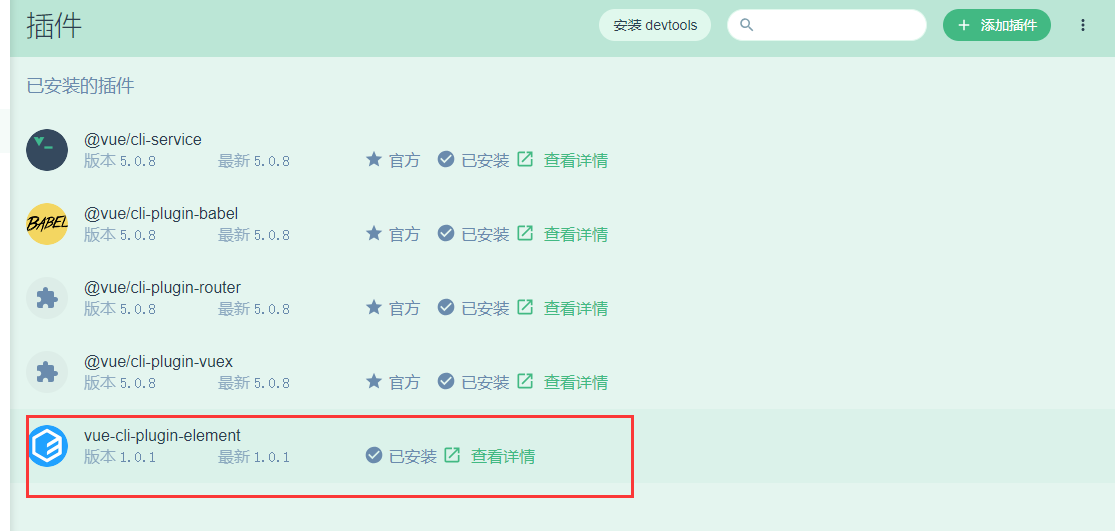
在插件中,點擊添加插件 搜索element

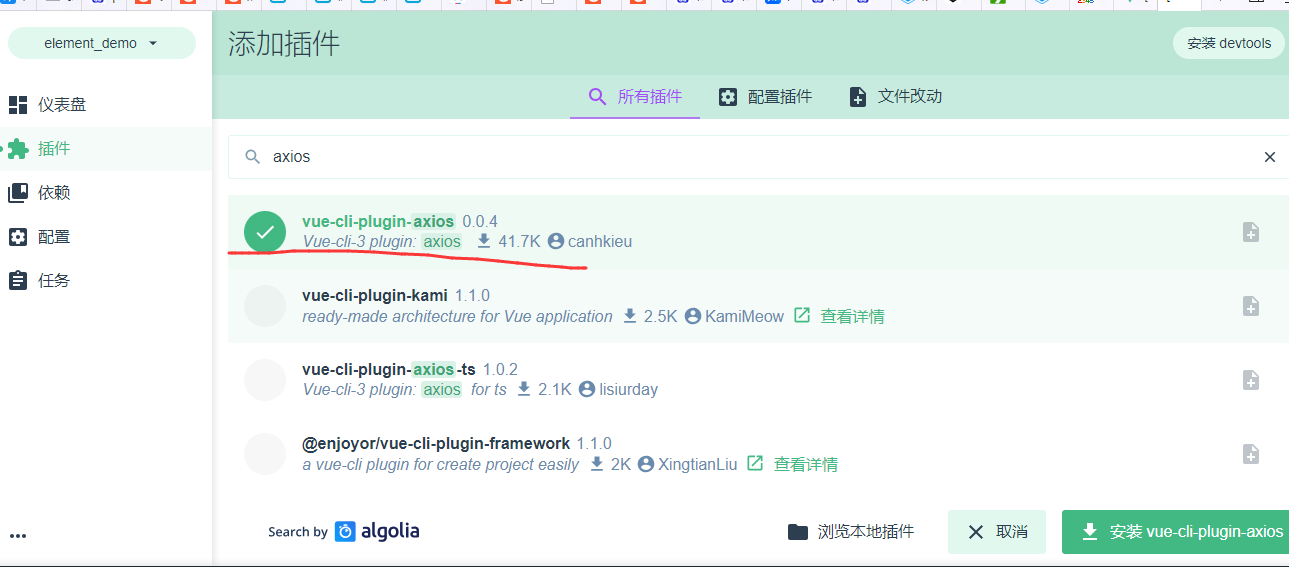
安裝成功,界面如下所示

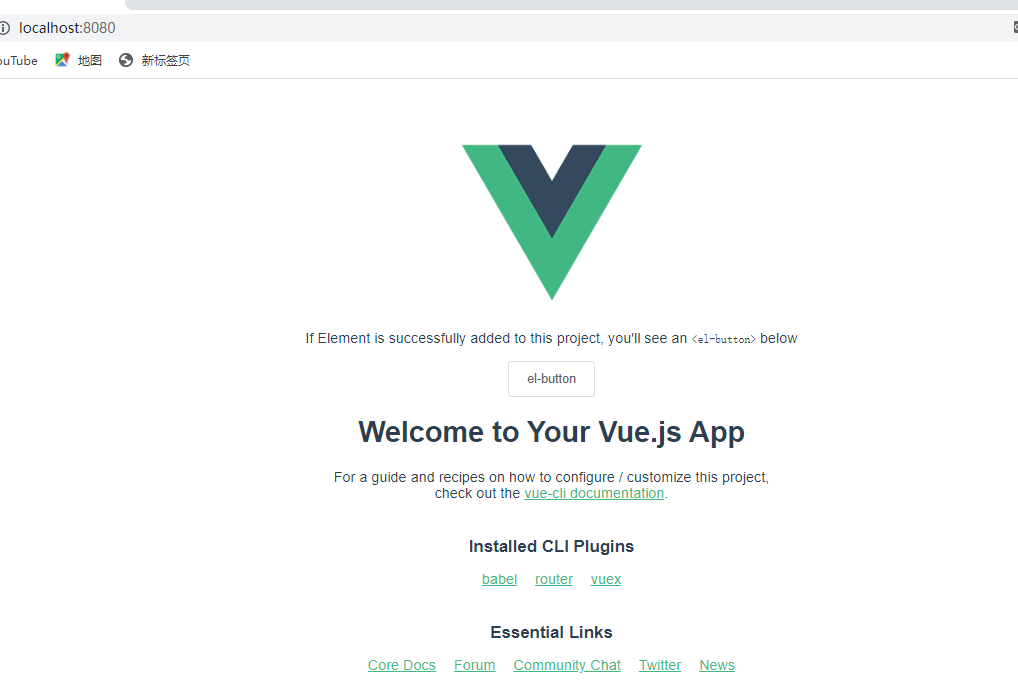
如果安裝成功,會看到如下界面

2.Icon圖標的使用
<i class="el-icon-edit"></i>
<i class="el-icon-delete"></i>
<i class="el-icon-phone"></i>
3.Button按鈕
是Element Ul 提供的一組常用的操作按鈕組件,直接使用封裝好的el-button,比如
<el-button>按鈕</el-button>

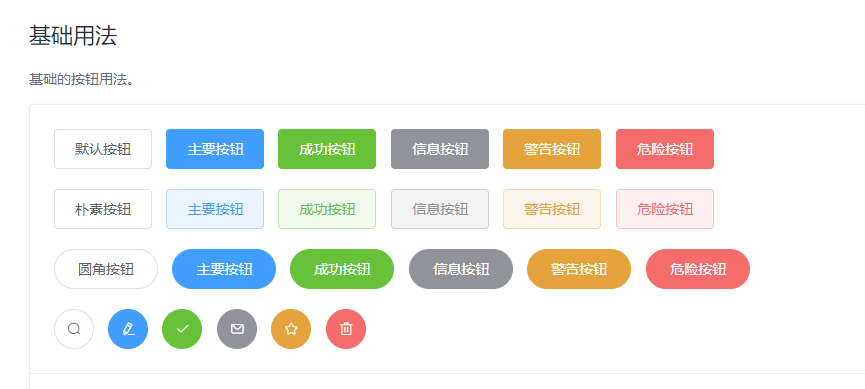
基於el-button,按鈕,可以使用type、plain、round、circle屬性對按鈕進行修飾。
type:設置按鈕的樣式
<el-button>預設按鈕</el-button>
<el-button type="primary">主要按鈕</el-button>
<el-button type="success">成功按鈕</el-button>
<el-button type="info">信息按鈕</el-button>
<el-button type="warning">警告按鈕</el-button>
<el-button type="danger">危險按鈕</el-button>
plain 可以減弱按鈕的背景顏色效果
<el-button type="primary" plain>主要按鈕</el-button>
round 可以給按鈕設置圓角
<el-button type="primary" round>主要按鈕</el-button>
circle 將按鈕設置為圓形
<el-button type="primary" icon="el-icon-edit" circle></el-button>
disabled設置按鈕的可以狀態
<el-button type="primary" icon="el-icon-edit " circle disabled></el-button>
loading屬性可以給按鈕設置"載入中"的效果
<template>
<div>
<el-button type="primary" icon="el-icon-edit " circle @click="test()" :loading=loading></el-button>
</div>
</template>
<script>
export default {
name: "test",
methods:{
test(){
// alert("11111");
this.loading = true;
setTimeout(()=>{
this.loading = false;
},3000)
}
},
data(){
return{
loading:false
}
}
}
</script>
<style scoped>
</style>
size屬性可以設置按鈕的大小,medium,small,mini
<el-button type="primary" size="medium">主要按鈕</el-button>

4.Link超鏈接
文字超鏈接,使用 el-link標簽來實現
<el-link href="https://www.baidu.com" target="_blank">baidu</el-link>
target="_blank 可以讓頁面在新的視窗打開
disabled 設置超鏈接不可用
underline設置下劃線
:underline="false" 來去掉超鏈接的下劃線
icon給文字超鏈接設置圖標
<el-link href="https://www.baidu.com" icon="el-icon-phone-outline" :underline="false" target="_blank">baidu</el-link>
5.Radio單選框
使用el-radio標簽即可,通過v-model進行對象數據的綁定,label表示該單選框的值,文本直接寫入到標簽內部即可
<template>
<el-radio v-model="radio" label="1">選項1</el-radio>
<el-radio v-model="radio" label="2">選項2</el-radio>
</template>
<script>
export default {
data () {
return {
radio: '1'
};
}
}
</script>
change綁定切換事件
<el-radio v-model="radio" label="2" @change="change">選項1</el-radio>
<el-radio v-model="radio" label="2" @change="change">選項2</el-radio>
methods:{
change(){
console.log('當前radio的值: '+this.radio);
}
}
6.Checkbox多選框的使用
<template>
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全選</el-checkbox>
<div style="margin: 15px 0;"></div>
<el-checkbox-group v-model="checkedCities" @change="handleCheckedCitiesChange">
<el-checkbox v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox>
</el-checkbox-group>
</template>
<script>
const cityOptions = ['上海', '北京', '廣州', '深圳'];
export default {
data() {
return {
checkAll: false,
checkedCities: ['上海', '北京'],
cities: cityOptions,
isIndeterminate: true
};
},
methods: {
handleCheckAllChange(val) {
this.checkedCities = val ? cityOptions : [];
this.isIndeterminate = false;
},
handleCheckedCitiesChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.cities.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.cities.length;
}
}
};
</script>


7.input輸入框
<el-input v-model="input" placeholder="請輸入內容"></el-input>
<el-button type="success" @click="click">成功按鈕</el-button>
methods:{
click(){
this.input="hello"
}
}
data(){
return{
input:''
}
}
通過size屬性修改輸入框的尺寸,large/medium / small / mini,size修改的是輸入框的高度
<el-input v-model="input" size="mini" placeholder="請輸入內容"></el-input>
修改寬度可以在外出嵌套一個div,通過修改div的寬度來實現輸入框寬度的修改
<div style="width: 200px">
<el-input v-model="input" size="mini" placeholder="請輸入內容"></el-input>
</div>

show-password 屬性設置可以切換顯示隱藏的密碼框
通過 prefix-icon 和 suffix-icon 屬性在 input 組件首部和尾部增加顯示圖標
<el-input v-model="input" show-password prefix-icon="el-icon-phone" suffix-icon="el-icon-remove" placeholder="請輸入內容"></el-input>

maxlength、minlength限制輸入框的字元長度
show-word-limit //顯示輸入了幾個字元,一共能輸入幾個字元
<el-input v-model="input" maxlength="6" show-word-limit placeholder="請輸入內容"></el-input>

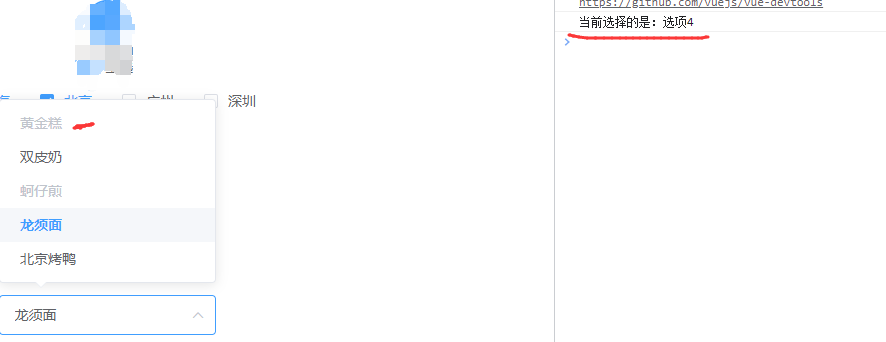
8. Select下拉框
使用el-select/el-option 標簽進行操作,v-model進行數據綁定,label進行文本的展示,value是當前選項的值
v-model的值為當前被選中的el-option的 value 屬性值
disabled 表示禁止使用
change 下拉框進行修改之後會自動觸發該事件(該事件加在el-select中)
<el-select v-model="value" placeholder="請選擇" @change="change1">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
:disabled="item.disabled">
/el-option>
</el-select>
<script>
export default {
methods:{
change1(){
console.log('當前選擇的是:'+this.value)
}
}
data() {
return {
options: [{
value: '選項1',
label: '黃金糕',
disabled:true
}, {
value: '選項2',
label: '雙皮奶'
}, {
value: '選項3',
label: '蚵仔煎',
disabled:true
}, {
value: '選項4',
label: '龍鬚面'
}, {
value: '選項5',
label: '北京烤鴨'
}],
value: ''
}
}
}
</script>

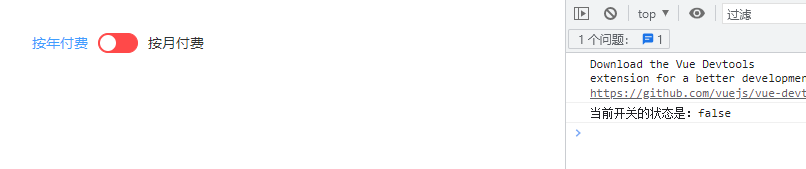
9.Switch開關
switch組件表示兩種相互對立狀態之間的切換,開發,el-switch標簽完成,v-model進行數據綁定,Boolean表示開/關的狀態,active-color屬性與inactive-color屬性來設置開關的背景色。
active-text屬性與inactive-text屬性來設置開關的文字描述。
change事件進行開/關操作時觸發該方法
<el-switch
v-model="value"
active-color="#13ce66" //打開的顏色
inactive-color="#ff4949"//關閉的顏色
active-text="按月付費" //設置打開的文本
inactive-text="按年付費"
@change="change1">
</el-switch>
<script>
export default {
data() {
return {
value: true
}
},
methods:{
change1(){
console.log('當前開關的狀態是:'+this.value)
},
};
</script>

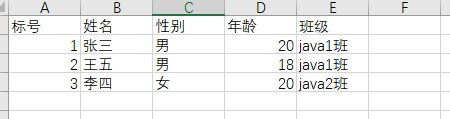
10.Upload上傳文件
10.1前端
使用el-upload組件完成,action屬性為後端請求的介面
<el-upload
class="upload-demo"
drag
action="http://localhost:8082/excel/import"
multiple>
<i class="el-icon-upload"></i>
<div class="el-upload__text">將文件拖到此處,或<em>點擊上傳</em></div>
<div class="el-upload__tip" slot="tip">只能上傳jpg/png文件,且不超過500kb</div>
</el-upload>
10.2後端
springboot +easyExcel完成Excel數據的解析
1.pom.xml導入easyExcel相關依賴
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
<version>2.2.6</version>
</dependency>
2.創建一個類,用來映射Excel文件

ExcelVo
package com.example.upload.vo;
import com.alibaba.excel.annotation.ExcelProperty;
import lombok.Data;
@Data
public class ExcelVo {
@ExcelProperty("標號")
private Integer id;
@ExcelProperty("姓名")
private String name;
@ExcelProperty("性別")
private String gender;
@ExcelProperty("年齡")
private String age;
@ExcelProperty("班級")
private String classes;
}
ExcelService
package com.example.upload.service;
import com.example.upload.vo.ExcelVo;
import java.io.InputStream;
import java.util.List;
public interface ExcelService {
public List<ExcelVo> list(InputStream inputStream);
}
ExcelServiceimpl
package com.example.upload.service.impl;
import com.alibaba.excel.EasyExcel;
import com.alibaba.excel.context.AnalysisContext;
import com.alibaba.excel.event.AnalysisEventListener;
import com.example.upload.service.ExcelService;
import com.example.upload.vo.ExcelVo;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.List;
public class ExcelServiceimpl implements ExcelService {
@Override
public List<ExcelVo> list(InputStream inputStream) {
List<ExcelVo> list = new ArrayList<>();
EasyExcel.read(inputStream)
.head(ExcelVo.class)
.sheet()
.registerReadListener(new AnalysisEventListener<ExcelVo>() {
@Override
public void invoke(ExcelVo excelVo, AnalysisContext analysisContext) {
list.add(excelVo);
}
@Override
public void doAfterAllAnalysed(AnalysisContext analysisContext) {
System.out.println("數據解析完成");
}
}).doRead();
return list;
}
}
ExcelController
package com.example.upload.controller;
import com.example.upload.service.ExcelService;
import com.example.upload.vo.ExcelVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.util.List;
@RestController
@RequestMapping("/excel")
public class ExcelController {
@Autowired
private ExcelService excelService;
@PostMapping("/import")
public String importData(@RequestParam("file")MultipartFile file){
try {
List<ExcelVo> list = excelService.list(file.getInputStream());
for (ExcelVo excelVo:list){
System.out.println(excelVo);
}
} catch (IOException e) {
return "false";
}
return "success";
}
}
需要解決跨域問題
CorsConfig
package com.example.upload.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowCredentials(false)
.allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE")
.allowedOrigins("*");
}
};
}
}
示例:

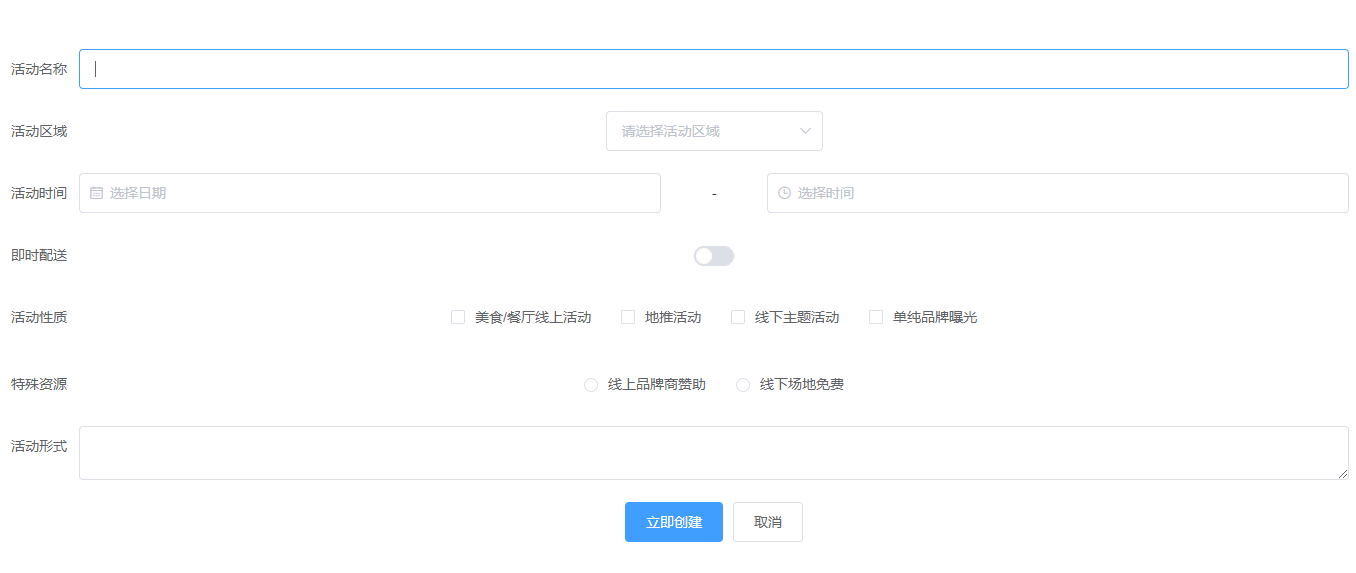
11.Form表單
Form組件,每一個表單域由一個el-form-item組件構成的,表單域中可以放置各種類型的表單控制項,input、select、CheckBox、radio、switch,表單域的的值直接跟Vue對象進行綁定
11.1基本使用
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活動名稱">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活動區域">
<el-select v-model="form.region" placeholder="請選擇活動區域">
<el-option label="區域一" value="shanghai"></el-option>
<el-option label="區域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活動時間">
<el-col :span="11">
<el-date-picker type="date" placeholder="選擇日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="選擇時間" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="即時配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活動性質">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐廳線上活動" name="type"></el-checkbox>
<el-checkbox label="地推活動" name="type"></el-checkbox>
<el-checkbox label="線下主題活動" name="type"></el-checkbox>
<el-checkbox label="單純品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊資源">
<el-radio-group v-model="form.resource">
<el-radio label="線上品牌商贊助"></el-radio>
<el-radio label="線下場地免費"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活動形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即創建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
}
},
methods: {
onSubmit() {
console.log(this.form);
}
}
}
</script>

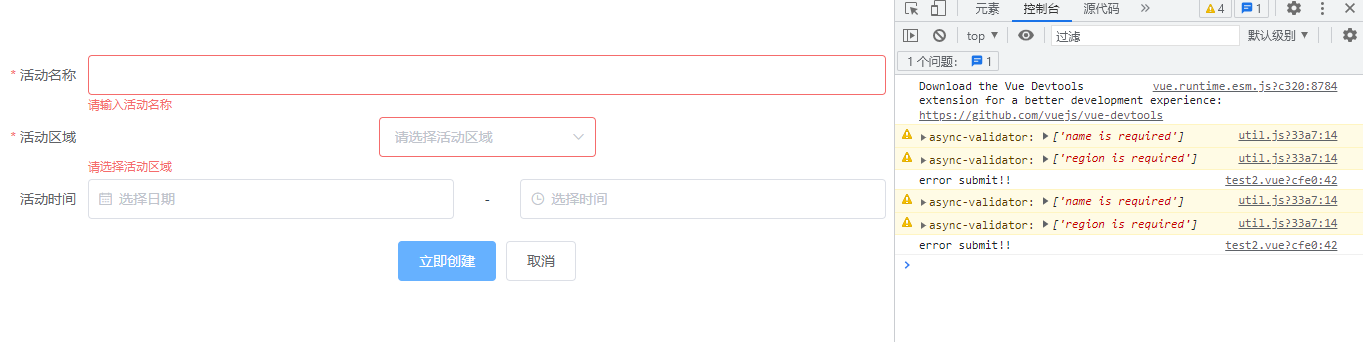
11.2數據效驗
Form 組件提供了表單驗證的功能,只需要通過 rules 屬性傳入約定的驗證規則,並將 Form-Item 的 prop 屬性設置為需校驗的欄位名即可。
<template>
<div>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="活動名稱" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活動區域" prop="region" >
<el-select v-model="form.region" placeholder="請選擇活動區域">
<el-option label="區域一" value="shanghai"></el-option>
<el-option label="區域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活動時間" >
<el-col :span="11">
<el-date-picker type="date" placeholder="選擇日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="選擇時間" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('form')">立即創建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "test",
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
}
},
data() {
return {
form: {
name: '',
region: '',
date1: '',
date2: ''
},
rules: {
name: [
{ required: true, message: '請輸入活動名稱', trigger: 'blur' },
{ min: 3, max: 5, message: '長度在 3 到 5 個字元', trigger: 'blur' }
],
region: [
{ required: true, message: '請選擇活動區域', trigger: 'change' }
],
date1: [
{ type: 'date', required: true, message: '請選擇日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '請選擇時間', trigger: 'change' }
],
}
}
}
}
</script>
<style scoped>
</style>

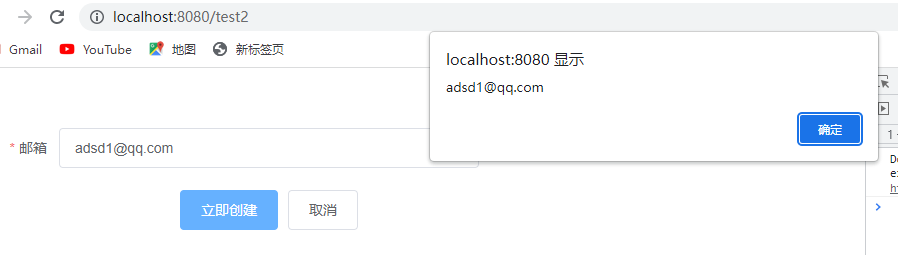
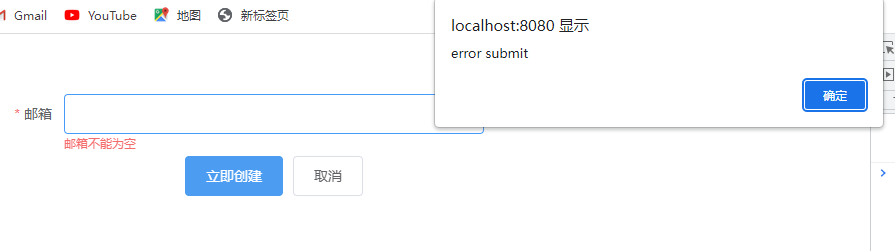
11.3自定義數據效驗(郵箱效驗)
郵箱效驗的正則表達式
const mailReg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/
<template>
<div style="width: 500px">
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="郵箱" prop="email">
<el-input v-model="form.email"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('form')">立即創建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "test",
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
//alert('submit!');
alert(this.form.email)
} else {
//console.log('error submit!!');
alert("error submit")
return false;
}
});
}
},
data() {
var checkEmail = (rule,value,callback)=>{
//const mailReg = /^([a-z0-9A-Z]+[-|\\.]?)+[a-z0-9A-Z]@([a-z0-9A-Z]+(-[a-z0-9A-Z]+)?\\.)+[a-zA-Z]{2,}$/
const mailReg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/
if (!value){
return callback(new Error('郵箱不能為空'))
}
setTimeout(()=>{
if (mailReg.test(value)){
callback()
}else{
callback(new Error('請輸入正確的郵箱格式'))
}
},100)
}
return {
form: {
email: '',
},
rules: {
email: [
{ required: true,validator:checkEmail , trigger: 'blur' },
]
}
}
}
}
</script>
<style scoped>
</style>


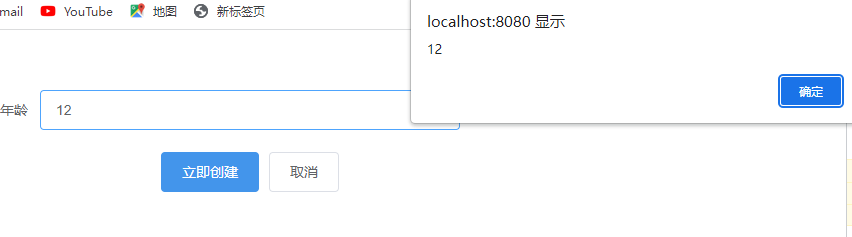
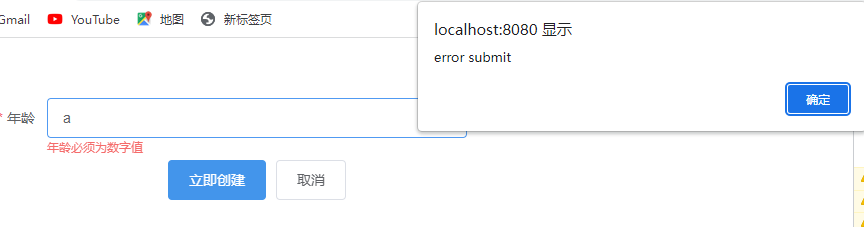
11.4數字類型效驗
數字類型的驗證需要在 v-model 處加上 .number 的修飾符,這是 Vue 自身提供的用於將綁定值轉化為 number 類型的修飾符。
<template>
<div style="width: 500px">
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="年齡" prop="age"
:rules="[
{ required: true, message: '年齡不能為空', },
{ type:'number', message: '年齡必須為數字值', trigger: 'blur' }
]">
<el-input v-model.number="form.age"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('form')">立即創建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "test",
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert(this.form.age)
} else {
alert("error submit")
return false;
}
});
}
},
data() {
return {
form: {
age: '',
}
}
}
}
</script>
<style scoped>
</style>


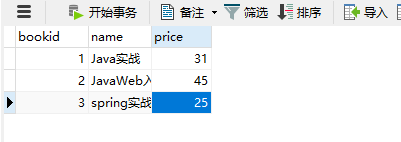
12.CRUD小案例
1.資料庫

2.後端
1.在pom.xml添加mybatis plus相關依賴
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.3</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.3.2</version>
</dependency>
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity</artifactId>
<version>1.7</version>
</dependency>
2.application.properties
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=UTF-8&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=Asia/Shanghai
spring.datasource.username=root
spring.datasource.password=123456
在啟動類(Application)中指定mapper的位置
@MapperScan("com.example.upload.mapper")
3.LianxiController
package com.example.upload.controller;
import com.example.upload.entity.Lianxi;
import com.example.upload.service.LianxiService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import org.springframework.stereotype.Controller;
import java.util.List;
/**
* <p>
* 前端控制器
* </p>
*
* @author southwind
* @since 2023-01-03
*/
@RestController
@RequestMapping("/lianxi")
public class LianxiController {
@Autowired
private LianxiService lianxiService;
@GetMapping("/list")
public List<Lianxi> list(){
return this.lianxiService.list();
}
/*
一般來講的話是以兩種方式為主,分別為Post和Get,這兩種方式都是向一個url傳參,而Get方式體現到了地址欄里,Post方式則將內容放在了 body 裡面。
@PathParam 和 @PathVariable 註解是用於從 request 中接收請求的,兩個都可以接收參數,關鍵點不同的是@PathParam 是從 request 裡面拿取值,
而 @PathVariable 是從一個url模板裡面來填充(綁定 URL 占位符到功能處理方法的參數上,主要實現RESTFULL風格的請求),也就是從地址欄中取值(以鍵值對形式)。
@PathVariable
它是以“/”方式來獲取參數值。
*/
@GetMapping("/findById/{id}")
public Lianxi findById(@PathVariable("id") Integer id){
return this.lianxiService.getById(id);
}
@DeleteMapping("/delete/{id}")
public boolean delete(@PathVariable("id") Integer id){
return this.lianxiService.removeById(id);
}
//RequestBody是把json格式字元串串 ,轉換為java類型的
@PostMapping("/add")
public boolean add(@RequestBody Lianxi lianxi){
return this.lianxiService.save(lianxi);
}
@PutMapping("/update")
public boolean update(@RequestBody Lianxi lianxi){
return this.lianxiService.updateById(lianxi);
}
}
3.前端
1.安裝axios插件

2.首頁數據載入

<template>
<el-table
:data="tableData"
border
style="width: 650px">
<el-table-column
fixed
prop="bookid"
label="編號"
width="130">
</el-table-column>
<el-table-column
prop="name"
label="書名"
width="170">
</el-table-column>
<el-table-column
prop="price"
label="價格"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="180">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">編輯</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">刪除</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
name: "Index",
created() {
let _this = this;
axios.get('http://localhost:9000/lianxi/list').then(function (resp) {
//alert(resp.data[0].name);
// console.log(resp.data)
_this.tableData = resp.data;
})
},
methods:{
handleClick(row) {
console.log(row);
}
},
data() {
return {
tableData: []
}
}
}
</script>
<style scoped>
</style>
3.刪除數據
<template>
<el-table
:data="tableData"
border
style="width: 650px">
<el-table-column
fixed
prop="bookid"
label="編號"
width="130">
</el-table-column>
<el-table-column
prop="name"
label="書名"
width="170">
</el-table-column>
<el-table-column
prop="price"
label="價格"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="180">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.row)">編輯</el-button>
<!-- scope.row 指一行的數據-->
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.row)">刪除</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
name: "Index",
created() {
let _this = this;
axios.get('http://localhost:9000/lianxi/list').then(function (resp) {
//alert(resp.data[0].name);
// console.log(resp.data)
_this.tableData = resp.data;
})
},
methods:{
handleDelete(row) {
let _this = this;
//console.log(row.name);
this.$confirm('是否確定刪除《'+row.name+'》?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
axios.delete('http://localhost:9000/lianxi/delete/'+row.bookid).then(function (resp) {
if (resp.data){
_this.$alert('《'+row.name+'》 刪除成功', '提示', {
confirmButtonText: '確定',
callback: action => {
//重新載入一下頁面
location.reload();
}
});
}
})
}).catch(() => {
/* this.$message({
type: 'info',
message: '已取消刪除'
});*/
});
}
},
data() {
return {
tableData: []
}
}
}
</script>
<style scoped>
</style>
4.修改數據
index.vue
<template>
<el-table
:data="tableData"
border
style="width: 650px">
<el-table-column
fixed
prop="bookid"
label="編號"
width="130">
</el-table-column>
<el-table-column
prop="name"
label="書名"
width="170">
</el-table-column>
<el-table-column
prop="price"
label="價格"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="180">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.row)">編輯</el-button>
<!-- scope.row 指一行的數據-->
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.row)">刪除</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
name: "Index",
created() {
let _this = this;
axios.get('http://localhost:9000/lianxi/list').then(function (resp) {
//alert(resp.data[0].name);
// console.log(resp.data)
_this.tableData = resp.data;
})
},
methods:{
handleEdit(row){
//把id傳給update頁面
this.$router.push('/update?id='+row.bookid)
},
handleDelete(row) {
let _this = this;
//console.log(row.name);
this.$confirm('是否確定刪除《'+row.name+'》?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
axios.delete('http://localhost:9000/lianxi/delete/'+row.bookid).then(function (resp) {
if (resp.data){
_this.$alert('《'+row.name+'》 刪除成功', '提示', {
confirmButtonText: '確定',
callback: action => {
//重新載入一下頁面
location.reload();
}
});
}
})
}).catch(() => {
/* this.$message({
type: 'info',
message: '已取消刪除'
});*/
});
}
},
data() {
return {
tableData: []
}
}
}
</script>
<style scoped>
</style>
update.vue
<template>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="編號" prop="bookid"
:rules="[
{ required: true, message: '編號不能為空', },
{ type:'number', message: '編號不能為數字' }
]">
<el-input v-model.number="form.bookid" readonly></el-input>
</el-form-item>
<el-form-item label="書名" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="價格" prop="price"
:rules="[
{ required: true, message: '價格不能為空', },
{ type:'number', message: '價格不能為數字' }
]">
<el-input v-model.number="form.price"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('form')">立即修改</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
name: "Update",
created() {
let _this = this;
//this.$route.query.id可以用來接收點擊編輯傳過來的id
axios.get('http://localhost:9000/lianxi/findById/'+this.$route.query.id).then(function (resp){
// console.log(resp.data);
_this.form = resp.data;
})
},
data(){
return {
form: {
bookid: '',
name: '',
price: ''
},
rules: {
name: [
{ required: true,message:'請輸入圖書名稱' , trigger: 'blur' },
{min:3,max:20,message: '長度在3 到20 個字元',trigger: 'blur' }
]
}
}
},
methods:{
submitForm(formName) {
let _this = this;
this.$refs[formName].validate((valid) => {
if (valid) {
//console.log(this.form);
axios.put('http://localhost:9000/lianxi/update',this.form).then(function (resp) {
if (resp.data){
_this.$alert('《'+_this.form.name+'》 修改成功', '提示', {
confirmButtonText: '確定',
callback: action => {
_this.$router.push('/index')
}
});
}
})
} else {
alert("error submit")
return false;
}
});
}
}
}
</script>
<style scoped>
</style>
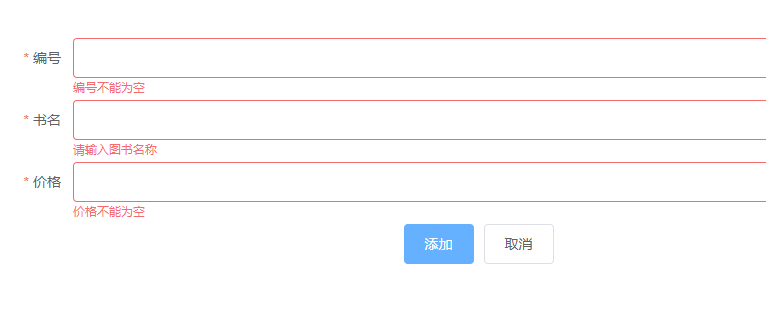
5.添加數據
<template>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="編號" prop="bookid"
:rules="[
{ required: true, message: '編號不能為空', },
{ type:'number', message: '編號不能為數字' }
]">
<el-input v-model.number="form.bookid" ></el-input>
</el-form-item>
<el-form-item label="書名" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="價格" prop="price"
:rules="[
{ required: true, message: '價格不能為空', },
{ type:'number', message: '價格不能為數字' }
]">
<el-input v-model.number="form.price"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('form')">添加</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
name: "Add",
data(){
return {
form: {
bookid: '',
name: '',
price: ''
},
rules: {
name: [
{ required: true,message:'請輸入圖書名稱' , trigger: 'blur' },
{min:3,max:20,message: '長度在3 到20 個字元',trigger: 'blur' }
]
}
}
},
methods:{
submitForm(formName) {
let _this = this;
this.$refs[formName].validate((valid) => {
if (valid) {
//console.log(this.form);
axios.post('http://localhost:9000/lianxi/add',this.form).then(function (resp) {
if (resp.data){
_this.$alert('《'+_this.form.name+'》 添加成功', '提示', {
confirmButtonText: '確定',
callback: action => {
_this.$router.push('/index')
}
});
}
})
} else {
alert("error submit")
return false;
}
});
}
}
}
</script>
<style scoped>
</style>