javascript基礎&實戰 一、JS基礎 1.js編寫位置 1.在head中添加 在body中的語句上添加 不推薦使用 2.引入外部js文件 3.js基本語法 4.變數 賦值 5.標識符 6.數據類型 1.String 字元串 2. Number 3.布爾值 4. Null 和 Undefi ...
javascript基礎&實戰
一、JS基礎
1.js編寫位置
1.在head中添加

-
在body中的語句上添加 不推薦使用

2.引入外部js文件

3.js基本語法

4.變數 賦值

5.標識符

6.數據類型

1.String 字元串

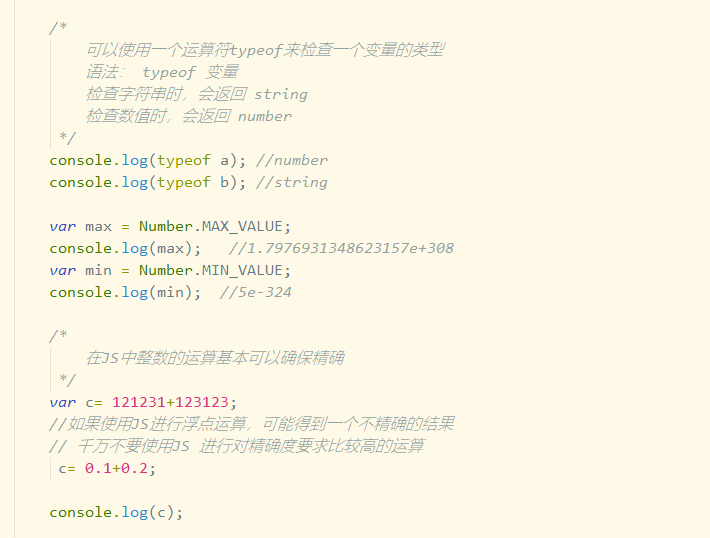
2. Number


3.布爾值

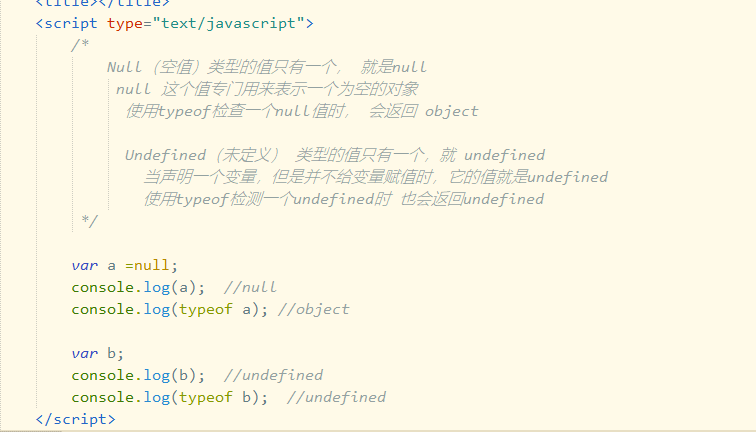
4. Null 和 Undefined

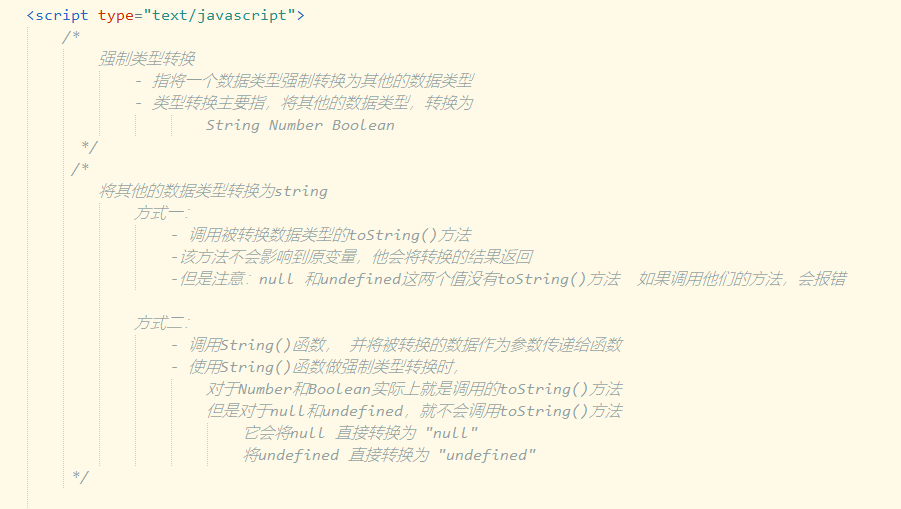
5.強制類型轉換-String


6.強制類型轉換-Number
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
/*
將其他的類型轉換為Number
轉換方式一:
使用Number()函數
- 字元串 --> 數字
1.如果是純數字的字元串,則直接將其轉換為數字
2. 如果字元串中有非數字的內容,則轉換為NaN
3.如果字元串是一個空串或者是一個全是空格的字元串,則轉換為0
- 布爾 --> 數字
true 轉成 1
false 轉成 0
- null --> 數字 0
- undefined -->數字 NaN
轉換方式二:
- 這種方式專門用來對付字元串
- parseInt() 把一個字元串轉換為一個整數
- parseFloat() 把一個字元串轉換為一個浮點數
*/
var a = "123";
a = Number(a);
var b = " "
b = Number(b); //轉換為 0
b =true;
b=Number(b); //轉換為 1
b= null;
b=Number(b); //轉換為 0
console.log(typeof a);
console.log(a);
console.log(typeof b);
console.log(b);
var d= "6a123px1aa2"; // 輸出 6
//調用parseInt()函數將a轉換為Number
/*
parseInt()可以將一個字元串中的有效的整數內容取出來
然後轉換為 Number
*/
d=parseInt(d);
d= "123.432aa"; //輸出 123.432
// parseFloat() 作用和parseInt()類似,不同的是它可以獲得有效的小數
d=parseFloat(d);
console.log(typeof d);
console.log(d);
</script>
</head>
7.其他進位的數字
<script type="text/javascript">
/*
在js中,如果需要表示16進位的數字,則需要以0x開頭
如果需要表示8進位的數字,則需要以0開頭
如果需要表示2進位的數字,則需要以0b開頭 不是所有瀏覽器都支持
*/
// 十六進位
a=0x20; //32
a = 0xff; //255
a = 0xcafe; //51966
// 八進位
a= 070; //56
//二進位
a = 0b10; //2
//向“070”這種字元串,有些瀏覽器會當成8進位解析,有些會當成10進位解析
a="070"
//可以在parseInt()中傳遞一個第二個參數,來制定數字的進位
a= parseInt(a,10); //70
//a= parseInt(a,8); //56
console.log(a);
</script>
8.轉化為 Boolean
<script type="text/javascript">
/*
將其他的數據類型轉換為Boolean
-使用Boolean()函數
- 數字 ---> 布爾
- 除了0和NaN,其餘的都是true
- 字元串 ---> 布爾
- 除了空串,其餘的都是true
- null和 undefined 都會轉換為false
- 對象也會轉換為 true
*/
var a= 123; // true
a=-123;// true
a=0; // false
a = Infinity; // true
a= null; //false
a = undefined; //flase
a=NaN; //false
a= ""; //false
a= " "; //true
a= Boolean(a);
console.log(typeof a);
console.log(a);
</script>
9.算數運算符
<script type="text/javascript">
/*
運算符也叫操作符
通過運算符可以對一個或多個值進行運算,並獲取運算結果
比如: typeof 就是運算符,可以來獲得一個值的類型
它會將該值的類型以字元串的形式返回
number string boolean undefined object
算數運算符
對將非Number類型的值進行運算時,會將這些值轉換為Number然後在運算
任何值和NaN做運算都得 NaN
+
+可以對兩個值進行加法運算,並將結果返回
如果對兩個字元串進行加法運算,則會做拼串 會將兩個字元串拼接為一個字元串,並返回
任何的值和字元串做加法運算,都會先轉換為字元串,然後再和字元串做拼串的操作
-
-可以對兩個值進行減法運算,並將結果返回
*
* 可以對兩個值進行乘法運算
/
/ 可以對兩個值進行除法運算
%
% 取模運算
*/
var a= 123;
var result = typeof a; //string
console.log(typeof result);
result= a+1; // 124
result = 123+1234; //1357
result = true + false; //1
result = true + 1; //2
result = null + 1; //
result = NaN + 1; //NaN
result = "123"+"453"; //123453 字元串拼接
result = "你好"+"陌生人"; //你好陌生人
result = 123+"1"; // 1231
result = true + "hello"; //truehello
result = true + "1"; //true1
console.log(result);
/*
任何值和字元串相加都會轉換為字元串,並做拼串操作
我們可以利用這一特點,來將一個任意的數據類型轉換為String
我們只需要為任意的數據類型 + 一個 "" 即可將其轉換為String
這是一種隱式的類型轉換,由瀏覽器自動完成,實際上它也是調用String()函數
*/
var c = 123;
c = c + ""; // 類型為 string
console.log(typeof c);
console.log("c = " + c); //c = 123
result = 1 + 2 + "3"; //33
result = "1" + 2 + 3; //123
console.log(result);
//減法
result = 100 - 5; //95
result = 100 - true; // 99
result = 100 - "1"; //99
console.log(result);
//乘法
result = 2 * 2; //4
result = 2 * "8"; //16
result = 2 * undefined; //NaN
result = 2 * null; //0
console.log(result);
//除法
result = 4 / 2; //2
result = 3 / 2; //1.5
console.log(result);
/*
任何值做 - * / 運算時都會自動轉換為Number
我們可以利用這一特點做隱式的類型轉換
可以通過和一個值 -0 *1 /1 來將其轉換為Number
原理和Number()函數一樣,使用起來更加簡單
*/
var d= "123";
d=d-0; //123
console.log(typeof d); //number
console.log(d);
//% 取模
result = 9 % 3; //0
result = 9 % 4; //1
console.log(result);
</script>
10.一元運算符
<script type="text/javascript">
/*
一元運算符, 只需要一個操作數
+ 正號
- 正號不會對數字產生任何影響
- 負號
- 負號可以對數字進行負號的取反
- 對於非Number 類型的值,
它會先轉換為Number,然後在運算
可以對一個其他的數據類型使用+,來將其轉換為number
它的原理和Number()函數一樣
*/
var a= 123;
a = +a; //123
a = -a; //-123
a = true;
//a = -a; //-1
//a = +a; // 1
a= "18"
a = +a; //18
console.log(a);
a = 1 + "2" + 3; //123
a = 1 + +"2" + 3; //6 +"2"會將其轉化為數字2
console.log(a);
</script>
11.自增和自減
<script type="text/javascript">
/*
自增 ++
- 通過自增可以使變數在自身的基礎上增加1
- 對於一個變數自增以後,原變數的值會立即自增1
- 自增分成兩種: 後++(a++) 和 前++(++a) ,但都會立即使原變數的值自增1
a++的值等於原變數的值(自增前的值)
++a的值等於原變數新值 (自增後的值)
自減 --
- 通過自減可以使變數在自身的基礎上減1
-自減分成兩種: 後--(a--) 和前--(--a) 但都會立即使原變數的值自減1
a--的值等於原變數的值(自減前的值)
--a的值等於原變數新值 (自減後的值)
*/
var a = 1;
a++;
console.log(a);
var d= 20;
// 20 + 22 + 22
var result = d++ + ++d + d;
console.log("result= " + result); //result= 64
d = 10;
console.log(d--); //10
</script>
12.邏輯運算符 (! && ||)
<script type="text/javascript">
/*
JS中為我們提供了三種邏輯運算符
! 非
- !可以用來對一個值進行非運算
- 所謂非運算就是值對一個布爾值進行取反操作,
true 變false ,false 變true
- 如果對一個值進行兩次取反,它不會變化
- 如果對非布爾值進行取反,則會將其轉換為布爾值,然後再取反
所以我們可以利用該特點,來將一個其他的數據類型轉換為布爾值
可以為一個任意數據類型去兩次反,來將其轉換為布爾值,
原理和Boolean()函數一樣
&& 與
- &&可以對符號兩側的值進行與運算並返回結果
- 運算規則
- 兩個值中只要有一個值為false就返回false
只有兩個值都為true時,才會返回true
- JS中的"與"屬於短路的與,
如果第一個值為false,則不會看第二個值
|| 或
- ||可以對符號兩側的值進行或運算並返回結果
- 運算規則:
- 兩個值中只要有一個 true,就返回true
如果兩個值都為false,才返回false
- JS中的"或"屬於短路的或
如果第一個值為true,則不會檢查第二個, 只有第一個為false,才會檢查第二個
*/
var a = true;
a= !a; //false
console.log(a);
a = "hello"
a = !!a; //true
console.log(a);
// 兩個值都是true,則返回true
var result = true && true; //result = true
//只有有一個false ,就返回false
var result = true && false; //result = false
var result = false && true;
var result = false && false;
console.log("result = " + result);
//第一個值為false,不會檢查第二個值
false && alert("看我出不出來");
// 兩個都是false,則返回false
result = false || false; //fasle
//只要有一個true,就返回true
result = true || false; //true
result = false || true;
result = true || true;
console.log(result);
//第一個值為false, 則會檢查第二個值
false || alert("123");
//第一個值為true, 則不再檢查第二個值
true || alert("123");
</script>
13. 非布爾值的與或運算
<script type="text/javascript">
/*
&& || 非布爾值的情況
- 對於非布爾值進行與或運算時,
會將其轉換為布爾值,然後再運算,並且返回原值
- 與運算:
- 如果第一個值為true,則必返回第二個值
- 如果第一個值為false,則直接返回第一個值
- 或運算
-如果第一個值為true,則直接返回第一個值
-如果第一個值為false,則直接返回第二個值
*/
// 與運算: 如果兩個值都為true,則返回後邊的
var result = 1 && 2; //返回 2
//與運算: 如果兩個值中有false,則返回靠前的false
result = 0 && 2; // 0
result = 2 && 0; //0
result = NaN && 0; //NaN
result = 0 && NaN; //0
console.log(result);
//如果第一個值為true,則直接返回第一個值
result = 2||1; // 2
result = 2||0; // 2
//如果第一個值為false,則直接返回第二個值
result = NaN || 1; //1
result = NaN || 0; //0
result = "" || "hello"; //hello
result = -1 || "你好";
console.log(result);
</script>
14.賦值運算符
<script type="text/javascript">
/*
=
可以將符號右側的值賦值給符號左側的變數
+= -= *= /= %=
*/
var a = 123;
//a += 5; //128
a -= 5; //118
console.log(a);
</script>
15.關係運算符
<script type="text/javascript">
/*
通過關係運算符可以比較兩個值之間的大小關係,
如果關係成立它會返回true,如果關係不成立則返回false
> 大於號
- 判斷符號左側的值是否大於右側的
- 如果關係成立,返回true,如果關係不成立則返回false
>= 大於等於
- 判斷符號左側的值是否大於或等於右側的值
< 小於號
<= 小於等於
非數值的情況
- 對於非數值進行比較時,會將其轉換為數字然後在比較
- 如果符號兩側的值都是字元串時,不會將其轉換為數字進行比較,
而會分別比較字元串中的字元的Unicode編碼
*/
console.log(5 > 8); //fasle
console.log(5>=5); // true
console.log(1 > true); //false
console.log(1 >= true); //true
console.log(1 > "0"); //true
console.log(1 > null); //true
//任何值和NaN做任何比較都是false
console.log(10 > "hello"); //fasle
console.log(true > false); //true
console.log("1" < "5"); //true
console.log("11" < "5"); //true
console.log("a" < "b"); //true
//比較字元編碼時是一位一位進行比較
console.log("asd" < "a"); //false
//如果比較的兩個字元串型的數字,可能會得到不可預期的結果
// 註意: 在比較兩個字元串類型的數字時,一定一定一定要轉型
console.log("11123" < +"5"); //false
console.log("11123" < "5"); //true
</script>
16.相等運算符
<script type="text/javascript">
/*
相等運算符用來比較兩個值是否相等,
如果相等會返回true, 否則返回false
使用 == 來做相等運算
- 當使用==來比較兩個值時,如果值的類型不同,則會自動進行類型轉換,將其轉換為相同的類型
然後再比較
不相等
不相等用來判斷兩個值是否不相等,如果不相等返回true,否則返回false
- 使用 != 來做不相等運算
- 不相等也會對變數進行自動的類型轉換,如果轉換後相等它也返回false
===
全等
- 用來判斷兩個值是否全等,它和相等類似,不同的是他不會做自動的類型轉換
如果兩個值的類型不同,直接返回false
!==
不全等
- 用來判斷兩個值是否不全等,和不等類似,不同的是它不會做自動類型轉換
如果兩個值的類型不同,直接返回true
*/
var a= 10;
console.log(a == 4); //false
console.log("1" == 1); //true
console.log(true == "1"); //true
console.log(null == 0); //false
/*
undefined 衍生自null
所以這兩個值做相等判斷時,會返回true
*/
console.log(undefined == null); //true
//NaN 不和任何值相等,包括它本身
console.log(NaN == NaN); //false
//可以通過isNaN()函數來判斷一個值是否是NaN
// 如果該值是NaN則返回true,否則返回false
var b = NaN;
console.log(isNaN(b)); //true
console.log(10 != 5); //true
console.log("abcd" != "abcd"); //false
console.log("123" === 123); //false
console.log(null === undefined); //false
console.log("12" !== 12); //true
</script>
17.條件運算符
<script type="text/javascript">
/*
條件運算符也叫三元運算符
語法:
條件表達式 ? 語句1 : 語句2;
如果條件的表達式的求值結果是一個非布爾值,
會將其轉換為布爾值然後在運算
*/
var a=10,b=20,c=50;
// a>b?alert("a大"):alert("b大");
//獲取a和b中的最大值
var max = a>b?a:b; //20
//獲取a b c中的最大值
max = max > c ? max :c; //50
console.log(max);
"hello"?alert("1"):alert("2"); // 1
""?alert("1"):alert("2"); // 2
</script>
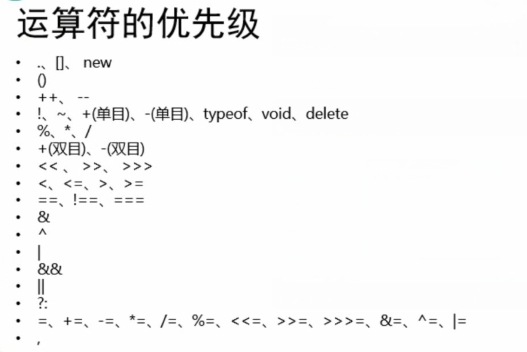
18.運算符的優先順序
<script type="text/javascript">
/*
就和數學中一樣,在JS中運算符也有優先順序
比如: 先乘除,後加減
在JS中有一個運算符優先順序的表,
在表中越靠上優先順序越高,優先順序越高越優先計算,
如果優先順序一樣,則從左往右計算。
*/
var a= 1|| 2 && 3; //1
var a= (1|| 2) && 3; //3
console.log(a);
</script>

19.代碼塊
<script type="text/javascript">
/*
我們的程式是由一條一條語句構成的
語句是按照自下向上的順序一條一條 執行的
在JS中可以使用{}來為語句進行分組,
同一個{}中的語句我們稱為是一組語句,
它們要麼都執行,要麼都不執行
一個{}中的語句我們也稱為一個代碼塊
在代碼快的後邊就不用再編寫;了
JS中的代碼塊,只具有分組的作用,沒有其他的用途
*/
{
var a = 10;
alert("hello");
console.log("你好");
document.write("語句");
}
console.log("a= " +a);
</script>
20. if語句
<script type="text/javascript">
/*
流程式控制制語句
- JS中的程式是從上到下一行一行執行的
- 通過流程式控制制語句可以控制流程執行流程
使程式可以根據一定的條件來選擇執行
- 語句的分類:
1.條件判斷語句
2.條件分支語句
3.迴圈語句
條件判斷語句:
- 使用條件判斷語句可以在執行某個語句之前進行判斷,
如果條件成立才會執行語句,條件不成立則語句不執行。
- if語句
- 語法一:
if(條件表達式)
{
語句1 ……
}
- 語法二:
if(條件表達式){
語句……
}else{
語句……
}
- 語法三:
if(條件表達式){
語句……
}else if(條件表達式){
語句……
}else{
語句……
}
*/
var a = 20;
if(a > 10)
alert("a比10大 ~~~");
var b = 15;
if(a > 10 && a <= 20){
alert("a大於10,並且a小於等於20");
}
var age = 50;
if(age >= 60){
alert("你己經退休了!!");
}else{
alert("你還沒退休……");
}
if(age > 100){
alert("活著挺沒意思的!!");
}else if(age > 60){
alert("退休了……");
}else if(age > 40){
alert("你已經年過半載了");
}else{
alert("你還是個小孩");
}
</script>
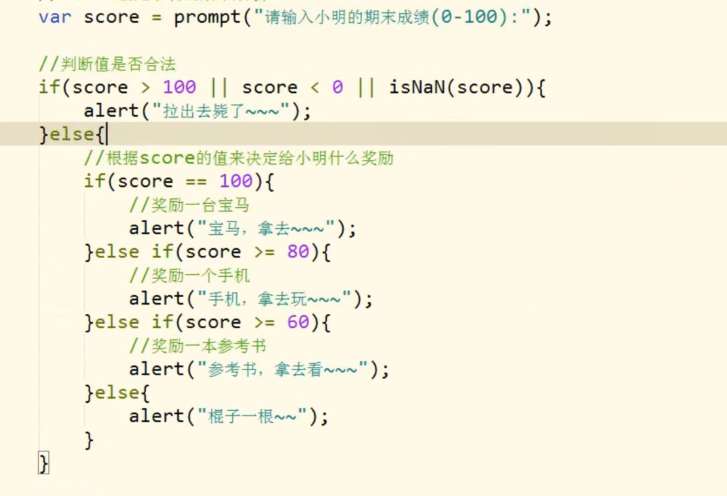
練習



練習2:
<script type="text/javascript">
/*
編寫程式,由鍵盤輸入三個數分別存入變數num1,num2,num3,
對他們進行排序,並且從小到大輸出
*/
// prompt()函數的返回值是String類型的
var num1,num2,num3;
num1 = +prompt("請輸入整數num1:"); //通過加個+ 讓其轉換為number類型
num2 = +prompt("請輸入整數num2:");
num3 = +prompt("請輸入整數num3:");
if(num1 < num2 && num1 < num3){
//num1最小
if(num2 < num3){
alert(num1+","+num2+","+num3);
}else{
alert(num1+","+num3+","+num2);
}
}else if(num2 < num3 && num2 < num1){
//num2最小
if(num1 < num3){
alert(num2+","+num1+","+num3);
}else{
alert(num2+","+num3+","+num1);
}
}else{
//num3最小
if(num2 < num1){
alert(num3+","+num2+","+num1);
}else{
alert(num3+","+num1+","+num2);
}
}
//alert(num1);
</script>
21.條件分支語句--switch
<script type="text/javascript">
/*
條件分支語句也叫switch語句
語法:
switch(條件表達式){
case 表達式:
語句……
break;
case 表達式:
語句……
break;
default:
語句……
break;
}
*/
var num = 2;
switch(num){
case 1: alert("壹"); break;
case 2: alert("貳"); break;
default: alert("0"); break;
}
</script>
22.while迴圈
<script type="text/javascript">
/*
迴圈語句:
通過迴圈語句可以反覆的執行一段代碼多次
while迴圈
- 語法:
while(條件表達式){
語句……
}
do ... while迴圈
- 語法:
do{
語句……
}while(條件表達式);
*/
var n = 1;
/* while(n < 5){
document.write(n++ + "<br/>");
//alert(n++);
} */
do{
document.write(++n + "<br/>");
}while(n<5);
</script>
23.for迴圈
<script type="text/javascript">
/*
for語句,也是一個迴圈語句,也稱為for迴圈
for迴圈的語法:
for(①初始化表達式;②條件表達式;④更新表達式){
③語句……
}
for迴圈的執行流程:
①執行初始化表達式,初始化變數 (初始化表達式只會執行一次)
②執行條件表達式,判斷是否執行迴圈。
如果為true,則執行迴圈③
如果為false,終止迴圈
④執行更新表達式,執行更新表達式執行完畢繼續重覆②
*/
for(var i=0;i<10;i++){
document.write(i);
}
//列印1-100之間所有奇數之和
var sum = 0;
for (var i= 1;i<=100;i+=2){
sum += i;
}
document.write("<br/>奇數之和為: " + sum); //2500
document.write("<br/>");
//水仙花是指(1^3 + 5^3 + 3^3 = 153),列印所有的水仙花數
for(var i=100;i<1000;i++){
//獲取i的百位 十位 個位的數字
var bai = parseInt(i/100); //取整
var shi = parseInt(i/10%10); //也需要取整
var ge = i%10;
if(bai*bai*bai + shi*shi*shi + ge*ge*ge == i){
document.write("水仙花:" + i + "<br/>" );
}
// document.write(shi+" " );
}
</script>
練習
<script type="text/javascript">
for(var i=0;i<5;i++){
for(var j=0;j<5;j++){
document.write("* ");
}
document.write("<br/>");
}
/*
* * * * *
* * * * *
* * * * *
* * * * *
* * * * * */
for(var i=1;i<=5;i++){
for(var j=0;j<i;j++){
document.write("* ");
}
document.write("<br/>");
}
/* *
* *
* * *
* * * *
* * * * * */
for(var i=5;i>=1;i--){
for(var j=0;j<i;j++){
document.write("* ");
}
document.write("<br/>");
}
/* * * * * *
* * * *
* * *
* *
* */
//列印99乘法表
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write(j+"*"+i +"="+ i*j+" ");
}
document.write("<br/>");
}
</script>
23.1測試程式性能
<script type="text/javascript">
//測試如下的程式的性能
//在程式執行前,開啟計時器
//console.time("計時器的名字")可以用來開啟一個計時器
//它需要一個字元串作為參數,這個字元串將會作為計時器的標識
console.time("test");
for(var i=0;i<100;i++)
for(var j=0;j<i;j++)
{
console.log(j);
}
//終止計時器
//console.timeEnd()用來終止一個計時器,需要一個計時器的名字作為參數
console.timeEnd("test");
//可以通過 Math.sqrt()對一個數進行開方
var rest = Math.sqrt(16);
console.log(rest);
</script>
24.break和continue
<script type="text/javascript">
/*
break關鍵字可以用來退出switch或迴圈語句
不能在if語句中使用break和continue
break關鍵字,會立即終止離他最近的那個迴圈語句
*/
/*
可以為迴圈語句創建一個label,來標識當前的迴圈
label:迴圈語句
使用break語句時,可以在break後跟著一個label,
這樣break將會結束指定的迴圈,而不是最近的
*/
/* outer:
for(var i=0;i<5;i++){
console.log("@外出迴圈"+i);
for(var j=0;j<5;j++){
break outer; //這樣可以結束外層的for迴圈
console.log("內層迴圈"+j);
}
} */
/*
continue關鍵字可以用來跳過當次迴圈
同樣continue也是預設只會對離他最近的迴圈起作用
*/
for(var i=0;i<5;i++){
if(i==2){
continue;
}
console.log("內層迴圈"+i);
}
</script>
25.對象的簡介 -Object
<script type="text/javascript">
/*
對象的分類:
1.內建對象
- 由ES標準中定義的對象,在任何的ES的實現中都可以使用
- 比如: Math String Number Boolean Function Object
2. 宿主對象
- 由JS的運行環境提供的對象,目前來講主要指由瀏覽器提供的對象
- 比如 BOM DOM
3. 自定義對象
- 由開發人員自己創建的對象
*/
//創建對象
/*
使用new關鍵字調用的函數,是構造函數constructor
構造函數是專門用來創建對象的函數
使用typeof檢查一個對象時,會返回object
*/
var obj = new Object();
//console.log(typeof obj); //object
/*
在對象中保存的值稱為屬性
向對象添加屬性
語法: 對象.屬性名 = 屬性值;
*/
//向obj中添加一個name屬性
obj.name= "孫悟空";
//向obj中添加一個gender屬性
obj.gender = "男";
obj.age = 18;
console.log(obj); //{name: '孫悟空', gender: '男', age: 18}
/**
* 讀取對象中的屬性
* 語法: 對象.屬性名
*
* 如果讀取對象中沒有的屬性,不會報錯而是會返回undefined
*/
console.log(obj.name); //孫悟空
/*
修改對象的屬性值
語法: 對象.屬性名= 新值
*/
obj.name="tom";
console.log(obj.name); //tom
/*
刪除對象的屬性
語法: delete 對象.屬性名
*/
delete obj.name;
console.log(obj.name); //undefined
</script>
26.屬性名和屬性值
<script type="text/javascript">
var obj = new Object();
/*
向對象中添加屬性
屬性名:
- 對象的屬性名不強制要求遵守標識符的規範
但是我們使用時還是儘量按照標識符的規範去做
*/
obj.name = "孫悟空";
obj.var = "hellow";
console.log(obj.var); //hellow
/*
如果要使用特殊的屬性名,不能採用.的方式來操作
需要使用另一種方式:
語法: 對象["屬性名"] = 屬性值
讀取時也需要採用這種方式
使用[]這種形式去操作屬性,更加靈活
在[]中可以直接傳遞一個變數,這樣變數值是多少就會讀取那個屬性
*/
obj["123"] = 432;
obj["nihao"] = "你好";
var n = "nihao";
console.log(obj["123"]); //432
console.log(obj[n]); //你好
/*
屬性值
JS對象的屬性值,可以是任意的數據類型
甚至也可以是一個對象
*/
obj.test = true;
obj.test = null;
//創建一個對象
var obj2 = new Object();
obj2.name = "豬八戒";
//將obj2設置為obj的屬性
obj.test = obj2;
console.log(obj.test); //{name: '豬八戒'}
console.log(obj.test.name); //豬八戒
/*
in 運算符
- 通過該運算符可以檢查一個對象中是否含有指定的屬性
如果有則返回true,沒有則返回false
- 語法:
“屬性名” in 對象
*/
//檢查obj中是否含有test2 屬性
console.log("test2" in obj); //false
console.log("test" in obj); //true
console.log("name" in obj); //true
</script>
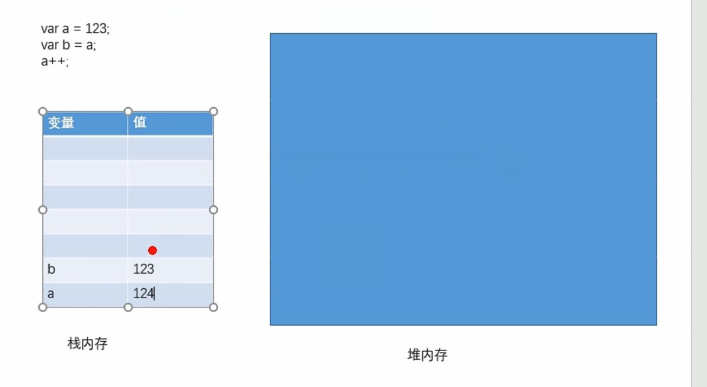
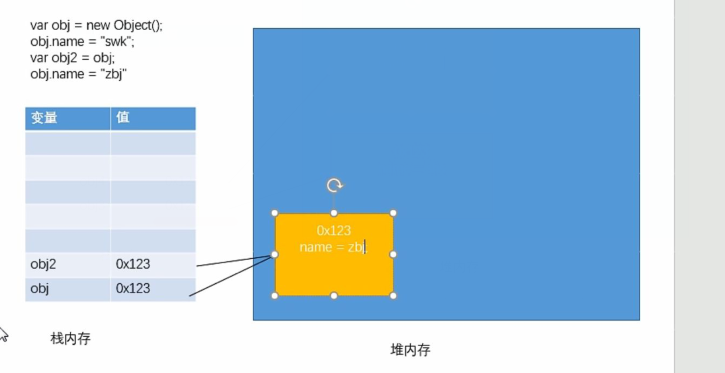
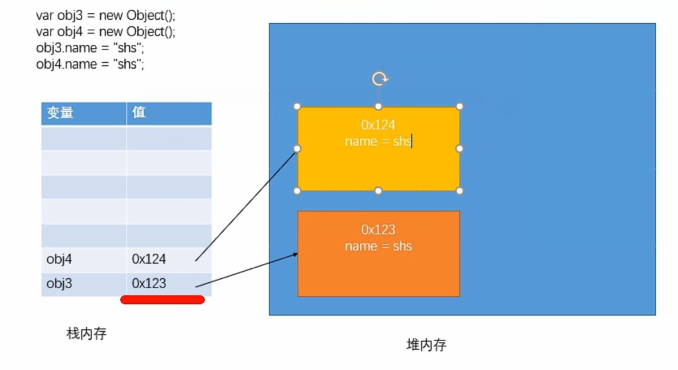
27.基本數據類型和引用數據類型
<script type="text/javascript">
/*
JS中的變數都是保存到棧記憶體中的,
基本數據類型的值直接在棧記憶體中存儲,
值與值之間是獨立存在,修改一個變數不會影響其他的變數
對象是保存到堆記憶體中的,每創建一個新的對象,就會在堆記憶體中開闢出一個新的空間,
而變數保存的是對象的記憶體地址(對象的引用),如果兩個變數保存的是同一個對象引用,
當一個通過另一個變數修改屬性時,另一個也會受到影響。
*/
var a= 123;
b = a;
a++;
console.log(a); //124
console.log(b); //123
var obj3 = new Object();
var obj4 = new Object();
obj3.name="孫悟空";
obj4.name="孫悟空";
/*
當比較兩個基本數據類型的值時,就是比較值
而比較兩個引用數據類型時,它是比較的對象的記憶體地址,
如果兩個對象是一模一樣的,但是地址不同,他也會返回false
*/
console.log(obj3 == obj4); //false
</script>



28.對象字面量
<script type="text/javascript">
//創建一個對象
var obj = new Object();
/*
使用對象字面量來創建一個對象
*/
var obj2 = { };
obj2.name = "孫悟空";
console.log(obj2.name); //孫悟空
/*
使用對象字面量,可以在創建對象時,直接指定對象中的屬性
語法:{屬性名:屬性值,屬性名:屬性值……}
對象字面量的屬性名可以加引號也可以不加,建議不加,
如果要使用一些特殊的名字,則必須加引號
屬性名和屬性值是一組一組的名值對結構
名和值之間使用:連接,多個名值對之間使用,隔開
如果一個屬性之後沒有其他的屬性了,就不要寫,
*/
var obj3 = {
name : "豬八戒",
age : 18,
gender : "性別",
test:{
name:"沙和尚",
age:22
}
};
console.log(obj3); //{name: '豬八戒', age: 18, gender: '性別'}
console.log(obj3.test); //{name: '沙和尚', age: 22}
console.log(obj3.test.name); //沙和尚
</script>
29.函數的簡介
<script type="text/javascript">
/*
函數 function
- 函數也是一個對象
- 函數中可以封裝一些功能(代碼),在需要時可以執行這些功能(代碼)
- 函數中可以保存一些代碼在需要的時候調用
- 使用typeof檢查一個函數對象時,會返回function
*/
//方法一
//我們在實際開發中很少使用構造函數來創建一個函數對象
//創建一個函數對象
//可以將要封裝的代碼以字元串的形式傳遞給構造函數
//var fun = new Function();
//var fun = new Function("console.log('hello 這是我的第一個函數');");
//console.log(fun);
//封裝到函數中的代碼不會立即執行
//函數中的代碼會在函數調用的時候執行
//調用函數 語法: 函數對象()
//當調用函數時,函數中封裝的代碼會按照順序執行
//fun();
//方法二
/*
使用 函數聲明 來創建一個函數
語法:
function 函數名([形參1,形參2..形參N]){
語句...
}
*/
function fun2(){
console.log("這是我的第二個函數!!");
document.write("~~┭┮﹏┭┮~~");
}
//調用fun2
fun2();
//方法三
/*
使用 函數表達式來創建一個函數
var 函數名 = function([形參1,形參2..形參N]){
語句...
}
*/
var fun3 = function(){
console.log("我是匿名函數中封裝的代碼");
};
fun3();
</script>
1.函數的參數
<script type="text/javascript">
/*
定義一個用來求兩個數和的函數
可以在函數的()中來指定一個或多個形參(形式參數)
多個形參之間使用,隔開,聲明形參就相當於在函數內部聲明瞭對應的變數,但是並不賦值
*/
function sum( a, b){
console.log(a+b);
}
//在調用函數時,可以在()中指定實參(實際參數)
//實參將會賦值給函數中對應的形參
sum(2,3);
/*
調用函數時解析器不會檢查實參的類型,
所以要註意,是否有可能會接收到非法的參數,如果有可能則需要對參數進行類型檢查
函數的實參可以是任意的數據類型
*/
sum(123,"hello"); //123hello
sum(true,false); //1
/*
調用函數時,解析器也不會檢查實參的數量
多餘實參不會被賦值
如果實參的數量少於形參的數量,則沒有對應實參的形參將是undefined
*/
sum(123,432,"asda",true,null); //555
sum(123); //NaN
</script>
2.函數的返回值
<script type="text/javascript">
/*
創建一個函數,用來計算三個數的和
可以使用return 來設置函數的返回值
語法:
return 值
return後的值將會作為函數的執行結果返回,
可以定義一個變數,來接收結果
在函數中return後的語句都不會執行
如果return語句後不跟任何值就相當於返回一個undefined,
如果函數中不寫return,則也會返回undefined
return後可以跟任意類型的值
*/
function sum(a,b,c){
var d = a+b+c;
return d;
//alert("hello") ; //在此將不會被執行
//return ; //相當於返回 undefined
//return "hello";
}
//函數返回什麼,result的值就是什麼
var result = sum(3,2,1);
console.log(result); //6
</script>
練習
<script type="text/javascript">
//創建一個函數,可以在控制台輸出一個人的信息
var obj ={
name:"孫悟空",
age:18,
gender:"男",
address:"花果山"
};
function sayhello(o){
console.log("我是"+o.name+",今年我"+o.age+"歲了,"+"我是一個"+o.gender+",家住在"+o.address);
}
sayhello(obj); //我是孫悟空,今年我18歲了,我是一個男,家住在花果山
function fun(a){
console.log("a = "+a);
}
fun(function(){alert("hello")}); //a = function(){alert("hello")}
fun(sayhello);
fun(sayhello(obj));
/*
sayhello()
- 調用函數
- 相當於使用函數的返回值
sayhello
- 函數對象
- 相當於直接使用函數對象
*/
</script>
3.立即執行函數
<script type="text/javascript">
//函數對象()
/*
立即執行函數
函數定義完,立即被調用,這種函數叫做立即執行函數
立即執行函數往往只會執行一次
*/
(function(){
alert("我是一個匿名函數");
})();
(function(a,b){
console.log("a=" +a);
console.log("b=" +b);
})(123,434); //a=123 b=434
</script>
4. 函數的方法 call和apply
<script type="text/javascript">
/*
call()和apply()
- 這兩個方法都是函數對象的方法,需要通過函數對象來調用
- 當對函數調用call()和apply()都會調用函數執行
- 在調用call()和apply()可以將一個對象指定為第一個參數
此時這個對象將會成為函數執行時的this
- call()方法可以將實參在對象之後一次傳遞
- apply()方法需要將實參封裝到一個數組中統一傳遞
- this的情況:
1.以函數形式調用時,this永遠都是window
2.以方法的形式調用時,this是調用方法的對象
3.以構造函數的形式調用時,this是新創建的那個對象
4.使用call和apply調用時,this是指定的那個對象
*/
function fun(a,b){
console.log("a=" +a);
console.log("b=" +b);
//alert(this);
}
var obj ;
fun.call(obj,2,3);
5.arguments
<script type="text/javascript">
/*
在調用函數時,瀏覽器每次都會傳遞進兩個隱含的參數,
1.函數的上下文對象this
2.封裝實參的對象 arguments
- arguments是一個類數組對象,它也可以通過索引來操作數據,也可以獲取長度
- 在調用函數時,我們所傳遞的實參都會在arguments中保存
- arguments.length可以用來獲取實參的長度
- 我們即使不定義形參,也可以通過arguments來使用實參,
只不過比較麻煩
arguments[0] 表示第一個實參
arguments[1] 表示第二個實參
- 它裡邊有一個屬性叫做callee
這個屬性對應一個函數對象,就是當前正在執行的函數的對象
*/
function fun(){
console.log(arguments instanceof Array); //false
console.log(Array.isArray(arguments)); //false
console.log(arguments.length); // arguments用來檢查傳遞的實參的個數
console.log(arguments[0]); //hello
console.log(arguments.callee);
}
//fun();
fun("hello",1,true);
</script>
30.枚舉對象中的屬性
<script type="text/javascript">
var obj = {
name:"孫悟空",
age:18,
gender:"男",
address:"花果山"
};
//枚舉對象中的屬性
/*
使用 for .. in 語句
語法:
for(var 變數 in 對象){
}
for ... in 語句 對象中有幾個屬性,迴圈體就會執行幾次
每次執行時,會將對象中的一個屬性的名字賦值給變數
*/
for(var n in obj){
console.log("屬性名: "+n); // 屬性名: name
console.log("屬性值: "+obj[n]); //屬性值: 孫悟空
}
</script>
31.全局作用域
<script type="text/javascript">
/*
作用域:
- 作用域指一個變數的作用的範圍
- 在JS中一共有兩個作用域:
1.全局作用域
- 直接編寫在script標簽中的JS代碼,都在全局作用域
- 全局作用域在頁面打開時創建,在頁面關閉時銷毀
- 在全局作用域中有一個全局對象window,他代表的是一個瀏覽器的視窗,
它由瀏覽器創建我們可以直接使用
- 在全局作用域中:
創建的變數都會作為window對象的屬性保存
創建的函數都會作為window對象的方法保存
- 全局作用域中的變數都是全局變數,
在頁面的任意的部分都可以訪問的到
2.函數作用域
*/
var a = 10;
var b= 20;
var c = "hello";
console.log(window.c);
//fun(); //可以在這裡提前聲明調用
//函數聲明,會被提前創建
function fun(){
console.log("1111");
}
//函數表達式,不會被提前創建
var obj2 = function fun(){
console.log("2222");
}
fun();
obj2();
</script>
32.函數作用域
<script type="text/javascript">
/*
函數作用域
- 調用函數時創建函數作用域,函數執行完畢以後,函數作用域銷毀
- 每調用一次就會創建一個新的函數作用域,他們之間是互相獨立的。
- 在函數作用域中可以訪問到全局作用域的變數
在全局作用域中無法訪問到函數作用域的變數
- 當在函數作用域操作一個變數時,它會先在自身作用域中尋找,如果有就直接使用
如果沒有則向上一級作用域中尋找,直到找到全局作用域
如果全局作用域中依然沒有找到,則會報錯ReferenceError
- 在函數中要訪問全局變數可以使用window對象
*/
var a = 10;
function fun(){
var a= "我是fun函數中的變數a";
var b = 20;
console.log("a = "+a); //我是fun函數中的變數a
function fun2(){
console.log("a = "+a); //我是fun函數中的變數a
console.log("a = "+window.a); //a = 10
}
fun2();
}
fun();
// 定義形參就相當於在函數作用域中聲明瞭變數
function fun4(e){
alert(e)
}
fun4(); //undefined
var w = 123;
function fun5(){
alert(w);
var w = 544;
}
fun5(); //undefined
alert(w); //123
</script>
33.this
<script type="text/javascript">
/*
解析器在調用函數每次都會向函數內部傳遞一個隱函數的參數,
這個隱含的參數就是this,this指向的是一個對象,
這個對象我們稱為函數執行的 上下文對象,
根據函數的調用方式的不同,this會指向不同的對象
1.以函數的形式調用時,this永遠都是window
2.以方法的形式調用時,this就是調用方法的那個對象
*/
var name = "全局";
function fun(){
console.log(this.name);
}
//創建兩個對象
var obj = {
name:"孫悟空",
sayName:fun
};
var obj2 = {
name:"沙和尚",
sayName:fun
};
//fun(name); //全局
obj.sayName(); //孫悟空
obj2.sayName(); //沙和尚
</script>
34.使用工廠方法創建對象
<script type="text/javascript">
//創建兩個對象
var obj = {
name:"孫悟空",
age:17,
sayName:function(){
alert(this.name);
}
};
var obj2 = {
name:"豬八戒",
age:17,
sayName:function(){
alert(this.name);
}
};
//obj2.sayName();
/*
使用工廠方法創建對象
通過該方法可以大批量的創建對象
*/
function createPerson(name,age){
//創建一個新對象
var obj = new Object();
//向對象中添加屬性
obj.name=name;
obj.age = age;
obj.sayName =function(){
alert(this.name);
};
//將新的對象返回
return obj;
};
var obj5 = createPerson("孫悟空",28);
var obj6 = createPerson("白骨精",38);
var obj7 = createPerson("蜘蛛精",18);
console.log(obj5);
console.log(obj6);
console.log(obj7);
obj5.sayName();
obj6.sayName();
/*
使用工廠方法創建的對象,使用的構造函數都是object
所以創建的對象都是object 這個類型,
就導致我們無法區分出多種不同類型的對象
*/
function createDog(name,age){
var obj = new Object();
obj.name=name;
obj.age = age;
obj.sayName =function(){
alert("汪汪~~~");
};
return obj;
};
</script>
35.構造函數
<script type="text/javascript">
/*
創建一個構造函數,專門用來創建Person對象的
構造函數就是一個普通的函數,創建方式和普通函數沒有區別,
不同的是構造函數習慣上首字母大寫
構造函數和普通函數的區別就是調用方式的不同
普通函數是直接調用,而構造函數需要使用 new 關鍵字來調用
構造函數的執行流程:
1.立即創建一個新的對象
2.將新建的對象設置為函數中this,在構造函數中可以使用this來引用新建的對象
3.逐行執行函數中的代碼
4.將新建的對象作為返回值返回
使用同一個函數創建的對象,我們稱為一類對象,也將一個構造函數稱為一個類。
我們將通過一個構造函數創建的對象,稱為是該類的實例
this的情況:
1.當以函數的形式調用時,this是window
2.當以方法的形式調用時,誰調用方法this就是誰
3.當以構造函數的形式調用時,this就是新創建的那個對象
*/
function Person(name,age,gender){
this.name = name,
this.age=age,
this.gender = gender,
//向對象中添加一個方法
this.sayName=function(){
alert(this.name);
};
this.sayName2= fun;
}
// 也可以這樣再外面定義一次,這樣執行1000次創建,就只會執行一次
/*
將sayName方法在全局作用域中定義
將函數定義在全局作用域,污染了全局作用域的命名空間
而且定義在全局作用域中也很不安全
*/
function fun(){
alert(this.name);
};
function Dog(){
}
var per = new Person("孫悟空",18,"男"); //{name: '孫悟空', age: 18, gender: '男', sayName: ƒ}
var per2 = new Person("白骨精",14,"女");
var per3 = new Person("沙和尚",19,"男");
console.log(per);
console.log(per2);
console.log(per3);
per.sayName2(); //孫悟空
var dog = new Dog();
console.log(dog); //Dog {}
/*
使用instanceof可以檢查一個對象是否屬實一個類的實例
語法:
對象 instanceof 構造函數
如果是,則返回true,否則返回false
*/
console.log(per instanceof Person); //true
console.log(dog instanceof Person); //false
/*
所有的對象都是object的後代,
所以任何對象和object做instanceof檢查時都會返回true
*/
console.log(per instanceof Object); //true
console.log(dog instanceof Object); //true
</script>
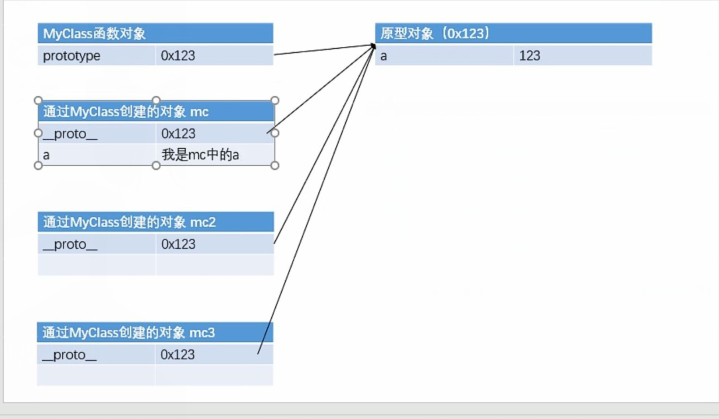
36.原型對象
<script type="text/javascript">
/*
原型 prototype
我們所創建的每一個函數,解析器都會向函數中添加一個屬性prototype
這個屬性對應著一個對象,這個對象就是我們所謂的原型對象
如果函數作為普通函數調用prototype沒有任何作用
當函數以構造函數的形式調用時,他所創建的對象中都會有一個隱含的屬性,
指向該構造函數的原型對象,我們可以通過 __proto__來訪問該屬性
原型對象就相當於一個公共的區域,所有同一個類的實例都可以訪問到這個原型對象,
我們可以將對象中共有的內容,統一設置到原型對象中。
當我們訪問對象的一個屬性或方法時,它會先在對象自身中尋找,如果有則直接使用,
如果沒有則會去原型對象中尋找,如果找到則直接使用
以後我們創建構造函數時,可以將這些對象共有的屬性和方法,統一添加到構造函數的原型對象中,
這樣不用分別為每一個對象添加,也不會影響到全局作用域,就可以使每個對象都具有這些屬性和方法了
*/
function MyClass(){
}
//向MyClass的原型中添加屬性a
MyClass.prototype.a = 123;
//向MyClass的原型中添加一個方法
MyClass.prototype.sayHello = function(){
alert("hello");
}
var mc = new MyClass();
var mc2 = new MyClass();
//console.log(MyClass.prototype);
//console.log(mc2.__proto__ == MyClass.prototype); //true
//向mc中添加a屬性
mc.a = "我是mc中的a";
console.log(mc.a); //我是mc中的a
console.log(mc2.a); //123
//mc.sayHello();
mc2.sayHello();
</script>

原型的補充
<script type="text/javascript">
function MyClass(){
}
//向MyClass的原型中添加一個name屬性
MyClass.prototype.name = "我是原型中的名字";
var mc = new MyClass();
mc.age = 17;
console.log(mc.name); //我是原型中的名字
//使用in檢查對象中是否含有某個屬性時,如果對象中沒有但是原型中有,也會返回true
//console.log("name" in mc); //true
//可以使用hasOwnProperty()來檢查對象自身是否含有該屬性
//使用該方法只有當對象自身中含有屬性時,才會返回true
console.log(mc.hasOwnProperty("name")); //false
console.log(mc.hasOwnProperty("age")); //true
/*
原型對象也是對象,所以它也有原型,
當我們使用一個對象的屬性或方法時,會出現在自身中尋找,
自身中如果有,則直接使用,
如果沒有則去原型對象中尋找,如果原型對象中有 則使用,
如果沒有則去原型的原型中尋找,直到找到object對象的原型,
object對象的原型沒有原型,如果在object原型中依然沒有找到,則返回undefined
*/
console.log(mc.__proto__.hasOwnProperty("hasOwnProperty")); //false
console.log(mc.__proto__.__proto__.hasOwnProperty("hasOwnProperty")); //true
</script>
37.toString()
<script type="text/javascript">
function Person(name,age,gender){
this.name = name,
this.age=age,
this.gender = gender
}
//修改person原型的toString 無論是per還是per2都會改變
Person.prototype.toString = function(){
return "Person[name="+this.name+",age="+this.age+",gender="+this.gender+"]"
}
//創建一個person實例
var per = new Person("孫悟空",18,"男");
var per2 = new Person("豬八戒",18,"男");
//當我們直接在頁面中列印一個對象時,實際上是輸出的對象toString()方法的返回值
//如果我們希望在輸出對象時不輸出[object Object],可以為對象添加一個toString()方法
//這種方法只會改變per,不會改變per2
per.toString = function(){
return "我是一個快樂的小person";
}
console.log(per.toString()); //[object Object]
var result = per.toString();
console.log(result); //[object Object] 重寫toString方法後 輸出:我是一個快樂的小person
console.log(per);
console.log(per2); //Person {name: '孫悟空', age: 18, gender: '男'}
</script>
38.垃圾回收
<script type="text/javascript">
/*
垃圾回收(GC)
- 當一個對象沒有任何的變數或屬性對它 進行引用,此時我們將永遠無法操作該對象,
此時這種對象就是一個垃圾,這種對象過多會占用大量的記憶體空間,導致程式運行變慢,
所以這種垃圾必須進行清理。
- 在JS中擁有自動倒垃圾回收機制,會自動將這些垃圾對象從記憶體中搗毀,
我們不需要也不能進行垃圾回收的操作
- 我們需要做的只是要將不再使用的對象設置null即可
*/
var obj = new Object();
obj = null; //將不用的垃圾 設置為null , 將自動回收
</script>
39.數組簡介
<script type="text/javascript">
/*
數組(Array)
- 數組也是一個對象
- 它和我們普通對象功能類似,也是用來存儲一些值的
- 不同的是普通對象是使用字元串作為屬性名的,
而數組是使用數字來作為索引操作元素
- 索引:
從0開始的整數就是索引
- 數組的存儲性能比普通對象要好,在開發中我們經常使用數組來存儲一些數據
*/
//創建數組對象
var arr = new Array();
//使用typeof檢查一個數組時,會返回object
console.log(typeof arr); //object
/*
向數組中添加元素
語法: 數組[索引] = 值
*/
arr[0]=10;
arr[2]=13;
console.log(arr); //[10, 空白, 13]
/*
讀取數組中的元素
語法: 數組[索引]
如果讀取不存在的索引,它不會報錯而是返回undefined
*/
console.log(arr[0]); //10
//獲取數組的長度
console.log(arr.length); //3
/*
修改length
如果修改的length大於原長度,則多出部分會空出來
如果修改的length小於原長度,則多出的元素會被刪除
*/
//arr.length = 10; //修改arr的length的長度為10
//向數組的最後一個位置添加元素
// 語法:數組[數組.length] = 值
arr[arr.length] = 40;
arr[arr.length] = 50;
console.log(arr); // [10, 空白, 13, 40, 50]
</script>
1.數組字面量
<script type="text/javascript">
//創建一個數組
var arr = new Array();
//使用字面量來創建數組
//語法:[]
var arr = [];
console.log(arr); //[]
console.log(typeof arr); //object
//使用字面量創建數組時,可以在創建時就指定數組中的元素
var arr = [1,3,24,4,5,3];
console.log(arr); //[1, 3, 24, 4, 5, 3]
//使用構造函數創建數組時,也可以同時添加元素,將要添加的元素作為構造函數的參數傳遞
//元素之間使用,隔開
var arr2 = new Array(10,20,30);
console.log(arr2); //[10, 20, 30]
//創建一個數組數組中只有一個元素10
arr = [10];
//創建一個長度為10的數組
arr2 = new Array(10);
console.log(arr2.length); //10
//數組中的元素可以是任意的數據類型
arr = ["hello",1,true,null,undefined]; //['hello', 1, true, null, undefined]
console.log(arr);
//也可以是對象
var obj = {name:"孫悟空"};
arr[arr.length] = obj;
arr = [{name:"孫悟空"},{name:"沙和尚"},{name:"豬八戒"}];
console.log(arr[1].name); //沙和尚
//也可以是一個函數
arr = [function(){alert(1)},function(){alert(2)}];
arr[1]();
//數組中也可以放數組,如下這種數組我們稱為二維數組
arr = [[1,2,3],[4,5,6],[7,8,9]];
console.log(arr[1]); //[4, 5, 6]
console.log(arr[0][2]); //3
</script>
2.數組的四個方法
<script type="text/javascript">
var arr = ["孫悟空","沙和尚","豬八戒"];
/*
push()
- 該方法可以向數組的末尾添加一個或多個元素,並返回數組的新的長度
- 可以將要添加的元素作為方法的參數傳遞,
這樣這些元素將會自動添加到數組的末尾
- 該方法會將數組新的長度作為返回值返回
*/
var result = arr.push("唐僧");
//arr.push("唐僧","白骨精",“蜘蛛精);
console.log(arr);
console.log("result = " + result); //result = 4
/*
pop()
- 該方法可以刪除數組的最後一個元素,並將被刪除的元素作為返回值返回
*/
arr.pop();
result = arr.pop();
// console.log(arr); /['孫悟空', '沙和尚']
console.log("result = " + result); //result = 豬八戒
/*
unshift()
- 向數組開頭添加一個或多個元素,並返回新的數組長度
*/
arr.unshift("牛魔王","二郎神");
console.log(arr); // ['牛魔王', '二郎神', '孫悟空', '沙和尚']
/*
shift()
- 可以刪除數組的第一個元素,並將被刪除的元素作為返回值返回
*/
result = arr.shift();
console.log("result = "+ result); //result = 牛魔王
</script>
3.forEach
<script type="text/javascript">
var arr = ["孫悟空","豬八戒","唐僧"];
/* for(var i=0;i<arr.length;i++)
console.log(arr[i]); */
/*
一般我們都是使用for迴圈去遍曆數組,
JS中還為我們提供了一個方法,用來遍曆數組 : forEach()
這個方法只支持IE8以上的瀏覽器
*/
/*
forEach()方法需要一個函數作為參數
- 像這種函數,由我們創建但不是由我們調用的,我們稱為回調函數
- 數組中有幾個元素函數就會執行幾次,每次執行時,瀏覽器會將遍歷到的元素
以 實參的形式傳遞進來,我們可以來定義形參,來讀取這些內容
- 瀏覽器會在回調中傳遞三個參數,
第一個參數,就是當前正在遍歷的元素
第二個參數,就是當前正在遍歷的元素的索引
第三個參數,就是正在遍歷的數組
*/
arr.forEach(function(value,index,obj){
console.log("value = "+value); //value = 孫悟空 ...
console.log("index = "+index); //index = 0 ...
console.log("obj = "+obj); //obj = 孫悟空,豬八戒,唐僧 ...
});
</script>
4.slice 和splice
<script type="text/javascript">
var arr = ["孫悟空","豬八戒","唐僧","白骨精","六小齡童"];
/*
slice()
- 可以用來從數組提取指定元素
- 該方法不會改變原數組,而是將截取到的元素封裝到一個新數組中返回
- 參數:
1.截取開始的位置的索引,包括開始索引
2.截取結束的位置的索引, 不包含結束索引
- 第二個參數可以省略不寫,此時會截取從開始索引往後的所有元素
- 索引可以傳遞一個負值, 如果傳遞一個負值,則從後往前計算
-1 倒數第一個
-2 倒數第二個
*/
console.log(arr.slice(1,3)); //['豬八戒', '唐僧']
//console.log(arr);
console.log(arr.slice(1,-1)); //['豬八戒', '唐僧', '白骨精']
/*
splice()
- 可以用於刪除數組中的指定元素
- 使用splice()會影響到原數組,會將指定元素從原數組中刪除
並將刪除的元素作為返回值返回
- 參數:
第一個: 表示開始位置的索引
第二個:表示刪除的數量
第三個及以後 可以傳遞一些新的元素,這些元素將會自動插入到開始位置索引前


