好家伙,好家伙,本篇為《JS高級程式設計》第八章“對象、類與面向對象編程”學習筆記 1.原型鏈 原型鏈是JS實現"繼承"的方案之一 ECMA-262把原型鏈定義為ECMAScript的主要繼承方式。其基本思想就是通過原型繼承多個引用類型的屬性和方法。 重溫一下構造函數、原型和實例的關係:每個構造函數 ...
好家伙,好家伙,本篇為《JS高級程式設計》第八章“對象、類與面向對象編程”學習筆記
1.原型鏈
原型鏈是JS實現"繼承"的方案之一
ECMA-262把原型鏈定義為ECMAScript的主要繼承方式。其基本思想就是通過原型繼承多個引用類型的屬性和方法。
重溫一下構造函數、原型和實例的關係:每個構造函數都有一個原型對象,原型有一個屬性指回構造函數,而實例有一個內部指針指向原型。
如果原型是另一個類型的實例呢?那就意味著這個原型本身有一個內部指針指向另一個原型,相應地另一個原型也有一個指針指向另一個構造函數。
這樣就在實例和原型之間構造了一條原型鏈。這就是原型鏈的基本構想。
function SuperType() {
this.property = true;
}
SuperType.prototype.getSuperValue = function() {
return this.property;
};
function SubType() {
this.subproperty = false;
}
// 繼承SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function () {
return this.subproperty;
};
let instance = new SubType();
console.log(instance.getSuperValue()); // true

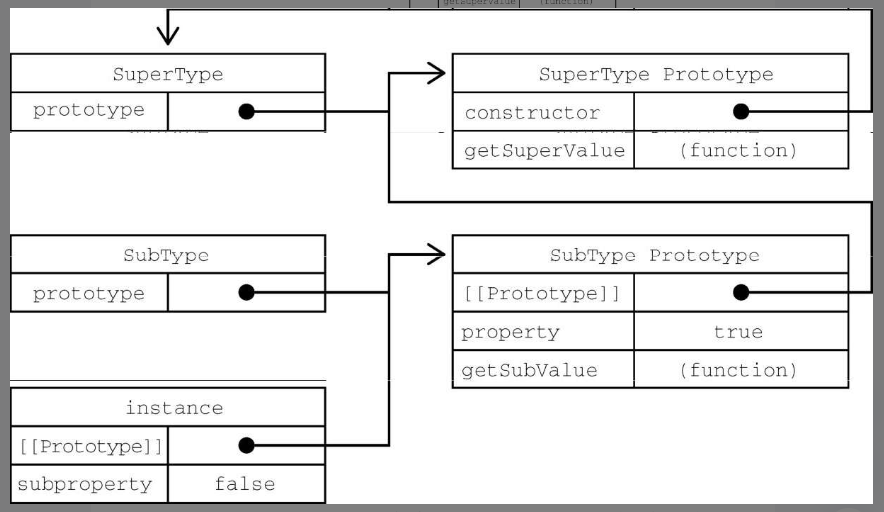
這個例子中實現繼承的關鍵,是SubType沒有使用預設原型,而是將其替換成了一個新的對象。
這個新的對象恰好是SuperType的實例。
這樣一來,SubType的實例不僅能從SuperType的實例中繼承屬性和方法,而且還與SuperType的原型掛上了鉤。
於是我們可以來看看他們的關係網

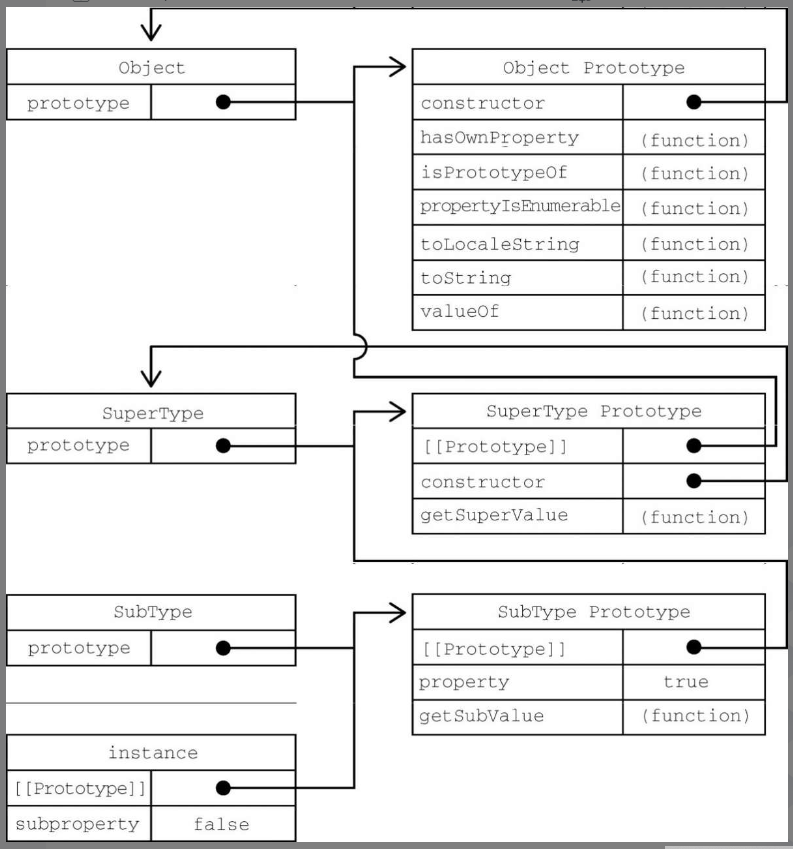
實際上,原型鏈中還有一環。預設情況下,所有引用類型都繼承自Object,這也是通過原型鏈實現的。完整的繼承鏈

這樣做有什麼好處?
1.實現了繼承
2.實例可以使用這個"鏈"上的所有內容,
特點:
1.就近原則,在讀取實例上的屬性時,首先會在實例上搜索這個屬性。
如果沒找到,則會繼承搜索實例的原型。在通過原型鏈實現繼承之後,搜索就可以繼承向上,搜索原型的原型。
對屬性和方法的搜索會一直持續到原型鏈的末端。
2.instanceof()方法和isPrototypeOf()方法
原型與實例的關係可以通過instanceof()方法和isPrototypeOf()方法來確定。
使用instanceof()方法檢測實例的原型鏈中出現過相應的構造函數
使用isPrototypeOf()方法判斷當前對象是否為另外一個對象的原型
function SuperType() {
this.property = true;
}
function SubType() {
this.subproperty = false;
}
// 繼承SuperType
SubType.prototype = new SuperType();
let instance = new SubType();
console.log(instance instanceof Object);
console.log(instance instanceof SuperType);
console.log(instance instanceof SubType);
console.log(Object.prototype.isPrototypeOf(instance));
console.log(SuperType.prototype.isPrototypeOf(instance));
console.log(SubType.prototype.isPrototypeOf(instance));

(全對✔)
3.方法覆蓋
子類有時需要增加父類沒有的方法 (不然為什麼會需要子類...)
也可以進行方法覆蓋
function SuperType() {
this.property = true;
}
SuperType.prototype.getSuperValue = function () {
return this.property;
};
function SubType() {
this.subproperty = false;
}
// 繼承SuperType
SubType.prototype = new SuperType();
//新方法
SubType.prototype.getSuperValue = function () {
return this.subproperty;
};
//覆蓋已有的方法
SubType.prototype.getSuperValue = function () {
console.log("getSubValue()方法已被覆蓋")
};
let instance = new SubType();
console.log(instance.getSuperValue()); // false

4.其它的繼承方法
JavaScript繼承(圖解筆記) - 簡書 (jianshu.com)
(寫的挺好的,一篇直接看懂JS剩下的幾種實現繼承的方式)



