家居網購項目實現06 以下皆為部分代碼,詳見 https://github.com/liyuelian/furniture_mall.git 14.功能13-首頁分頁 14.1需求分析/圖解 顧客進入首頁頁面 分頁顯示家居 正確顯示分頁導航條 14.2思路分析 14.3代碼實現 14.3.1web層 ...
家居網購項目實現06
以下皆為部分代碼,詳見 https://github.com/liyuelian/furniture_mall.git
14.功能13-首頁分頁
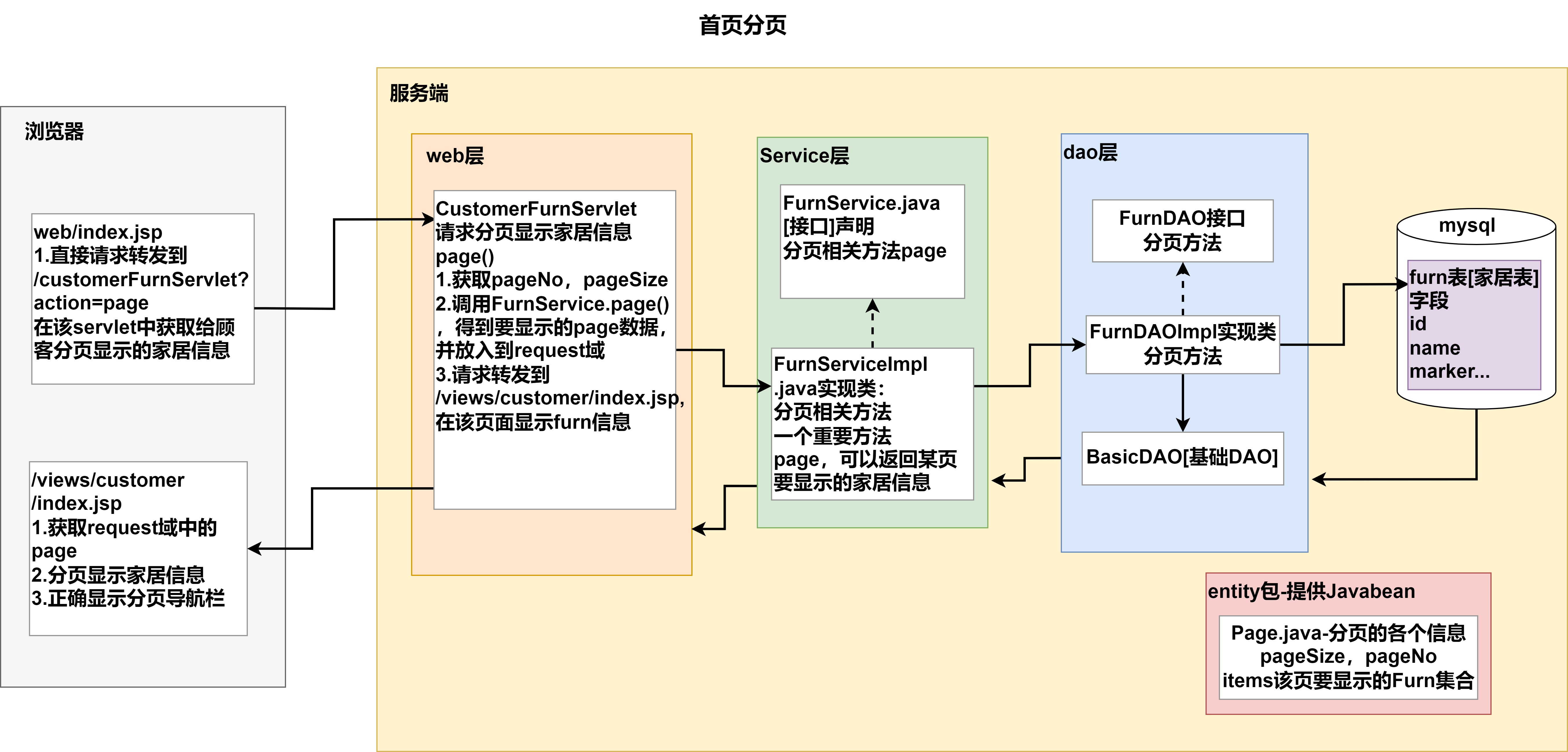
14.1需求分析/圖解

- 顧客進入首頁頁面
- 分頁顯示家居
- 正確顯示分頁導航條
14.2思路分析

14.3代碼實現
14.3.1web層
配置customerFurnServlet
<servlet>
<servlet-name>CustomerFurnServlet</servlet-name>
<servlet-class>com.li.furns.web.CustomerFurnServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>CustomerFurnServlet</servlet-name>
<url-pattern>/customerFurnServlet</url-pattern>
</servlet-mapping>
實現servlet
package com.li.furns.web;
import com.li.furns.entity.Furn;
import com.li.furns.entity.Page;
import com.li.furns.service.FurnService;
import com.li.furns.service.impl.FurnServiceImpl;
import com.li.furns.utils.DataUtils;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
public class CustomerFurnServlet extends BasicServlet {
private FurnService furnService = new FurnServiceImpl();
/**
* 處理首頁分頁請求
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void page(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//這裡的業務邏輯和原先的家居後臺分頁非常相似
int pageNo = DataUtils.parseInt(req.getParameter("pageNo"), 1);
int pageSize = DataUtils.parseInt(req.getParameter("pageSize"), Page.PAGE_SIZE);
//調用service方法,獲取Page對象
Page<Furn> page = furnService.page(pageNo, pageSize);
//將page放入request域中
req.setAttribute("page", page);
//請求轉發到/views/customer/index.jsp - 真正的主頁
req.getRequestDispatcher("/views/customer/index.jsp")
.forward(req, resp);
}
}
14.3.2前端頁面
1.web/index.jsp
<%--
Created by IntelliJ IDEA.
User: li
Date: 2022/12/21
Time: 17:14
Version: 1.0
--%>
<%-- 直接請求到CustomerFurnServlet,
獲取網站首頁要顯示的分頁數據,類似我們的網站入口頁面
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--註意這裡如果沒有子元素的話不要分行!!!--%>
<jsp:forward page="/customerFurnServlet?action=page&pageNo=1"></jsp:forward>
2.web/views/customer/index.jsp
迴圈標簽顯示家居信息
<%--迴圈輸出--%>
<c:forEach items="${requestScope.page.items}" var="furn">
<div class="col-lg-3 col-md-6 col-sm-6 col-xs-6 mb-6" data-aos="fade-up"
data-aos-delay="200">
<!-- Single Prodect -->
<div class="product">
<div class="thumb">
<a href="shop-left-sidebar.html" class="image">
<img src="${furn.imgPath}" alt="Product"/>
<img class="hover-image" src="${furn.imgPath}"
alt="Product"/>
</a>
<span class="badges">
<span class="new">New</span>
</span>
<div class="actions">
<a href="#" class="action wishlist" data-link-action="quickview"
title="Quick view" data-bs-toggle="modal"
data-bs-target="#exampleModal"><i
class="icon-size-fullscreen"></i></a>
</div>
<button title="Add To Cart" class=" add-to-cart">Add
To Cart
</button>
</div>
<div class="content">
<h5 class="title">
<a href="shop-left-sidebar.html">${furn.name}</a></h5>
<span class="price">
<span class="new">家居: ${furn.name}</span>
</span>
<span class="price">
<span class="new">廠商: ${furn.maker}</span>
</span>
<span class="price">
<span class="new">價格: ¥${furn.price}</span>
</span>
<span class="price">
<span class="new">銷量: ${furn.sales}</span>
</span>
<span class="price">
<span class="new">庫存: ${furn.stock}</span>
</span>
</div>
</div>
</div>
</c:forEach>
<%--迴圈結束--%>
前端導航欄
<ul>
<%--如果當前頁大於1,就顯示上一頁--%>
<c:if test="${requestScope.page.pageNo>1}">
<li><a href="customerFurnServlet?action=page&pageNo=${requestScope.page.pageNo-1}">上頁</a></li>
</c:if>
<%-- 顯示所有的分頁數
先確定開始頁數 begin 第一頁
再確定結束頁數 end 第page.TotalCount頁
--%>
<c:set var="begin" value="1"/>
<c:set var="end" value="${requestScope.page.pageTotalCount}"/>
<c:forEach begin="${begin}" end="${end}" var="i">
<%--如果i為當前頁,就使用class=active來修飾--%>
<c:if test="${i==requestScope.page.pageNo}">
<li><a class="active" href="customerFurnServlet?action=page&pageNo=${i}">${i}</a></li>
</c:if>
<c:if test="${i!=requestScope.page.pageNo}">
<li><a href="customerFurnServlet?action=page&pageNo=${i}">${i}</a></li>
</c:if>
</c:forEach>
<%-- --%>
<%-- 如果當前頁小於總頁數,就往下一頁--%>
<c:if test="${requestScope.page.pageNo < requestScope.page.pageTotalCount}">
<li><a href="customerFurnServlet?action=page&pageNo=${requestScope.page.pageNo+1}">下頁</a></li>
</c:if>
<li><a>共${requestScope.page.pageTotalCount}頁</a></li>
<li><a>共${requestScope.page.totalRow}記錄</a></li>
</ul>
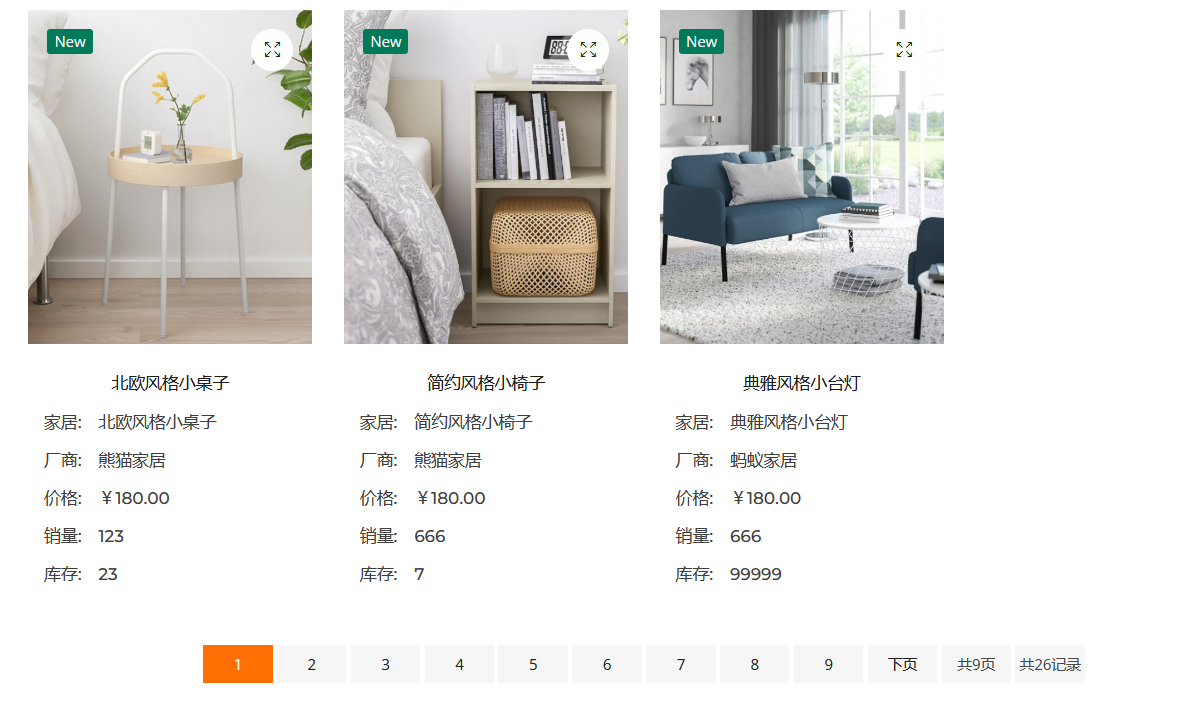
14.4完成測試
在瀏覽器訪問http://localhost:8080/furniture_mall/,點擊分頁超鏈接,可以完成分頁顯示數據


15.功能14-首頁搜索
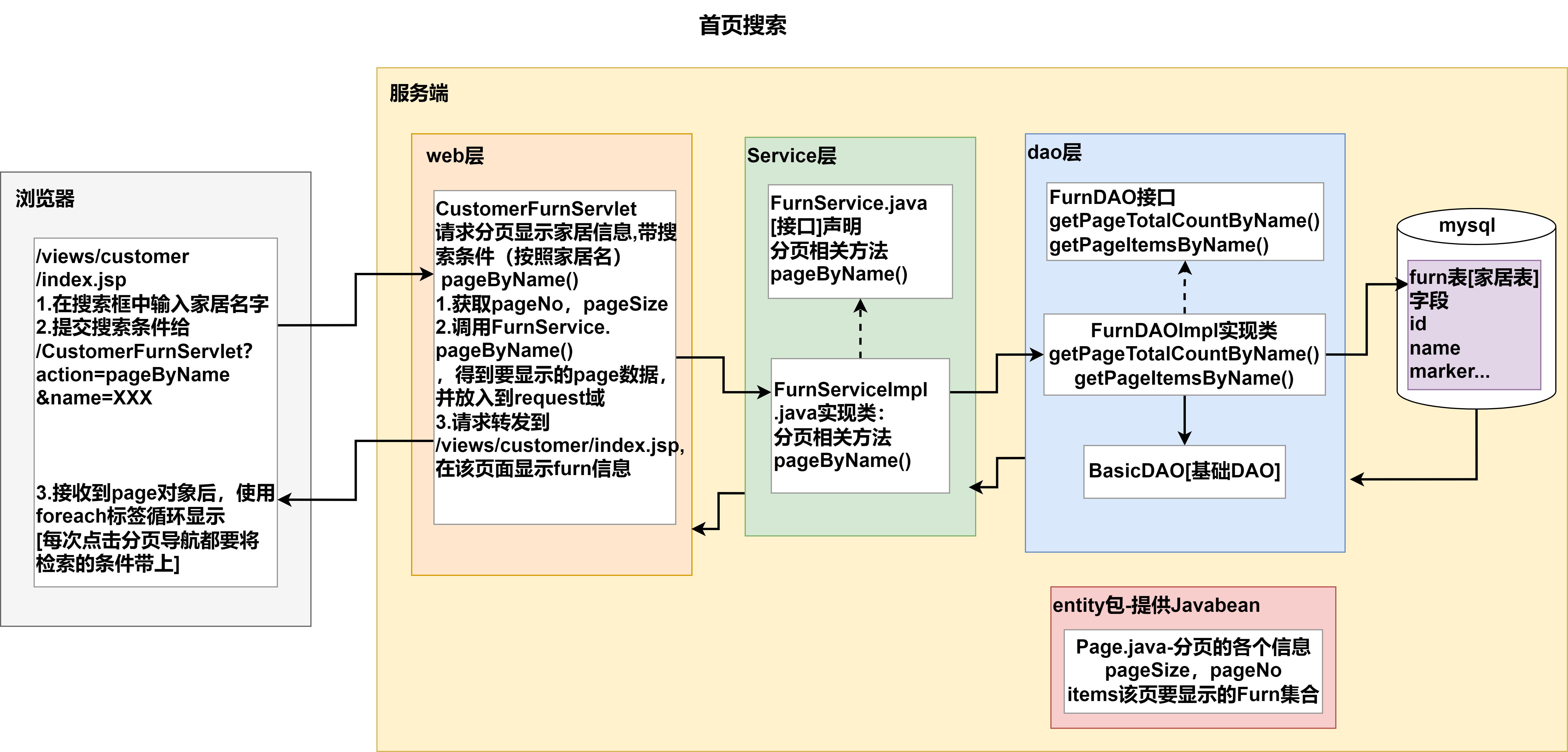
15.1需求分析/圖解

- 顧客點擊首頁搜索框,可以輸入家居名
- 正確顯示分頁導航條,並且要求在分頁基礎上保留上次搜索條件(即點擊分頁,顯示的家居信息仍要符合搜索條件)
15.2思路分析

15.3代碼實現
15.3.1dao層
FurnDAO
/**
* 根據furnName返回符合條件的記錄數
*
* @param furnName 搜索條件
* @return 返回符合條件的記錄數
*/
public int getTotalRowByName(String furnName);
/**
* 根據 begin,pageSize,furnName,返回furn的記錄
*
* @param furnName 搜索條件
* @return 返回furn對象集合
*/
public List<Furn> getPageItemByName(int begin, int pageSize, String furnName);
FurnDAOImpl
@Override
public int getTotalRowByName(String furnName) {
String sql = "SELECT COUNT(*) " +
"FROM `furn` " +
"WHERE `name` LIKE ?";
return ((Number) queryScalar(sql, "%" + furnName + "%")).intValue();
}
@Override
public List<Furn> getPageItemByName(int begin, int pageSize, String furnName) {
String sql = "SELECT `id` , `name` , `maker` , `price` , `sales` , `stock` , `img_path` AS imgPath " +
"FROM `furn` " +
"WHERE `name` LIKE ? LIMIT ?,?";
return queryMulti(sql, Furn.class, "%" + furnName + "%", begin, pageSize);
}
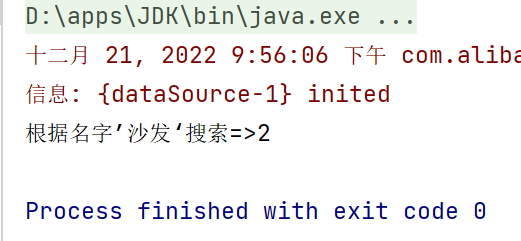
FurnDAOImplTest
@Test
public void getPageTotalCountByName() {
System.out.println("根據名字’沙發‘搜索=>" + furnDAO.getTotalRowByName("沙發"));
}
@Test
public void getPageItemByName() {
//從第0條記錄開始,每頁顯示5個記錄
List<Furn> furns = furnDAO.getPageItemByName(0, 5, "沙發");
for (Furn furn : furns) {
System.out.println(furn);
}
}


15.3.2service層
FurnService
/**
* 根據傳入的pageNo,pageSize和furnName,返回對應的page對象
*
* @param pageNo 表示第幾頁
* @param pageSize 表示一頁取出多少條記錄
* @param furnName 搜索的家居名
* @return 返回對應的page對象
*/
public Page<Furn> pageByName(int pageNo, int pageSize, String furnName);
FurnServiceImpl
@Override
public Page<Furn> pageByName(int pageNo, int pageSize, String furnName) {
//先創建一個page對象,然後根據實際情況填充屬性
Page<Furn> page = new Page<>();
//1.當前第幾頁
page.setPageNo(pageNo);
//2.每頁取出多少條記錄
page.setPageSize(pageSize);
//3.根據名字來返回總記錄數
int totalRow = furnDAO.getTotalRowByName(furnName);
page.setTotalRow(totalRow);
//4.總頁數 = 總記錄數 / 每頁記錄數
int pageTotalCount = totalRow / pageSize;
if (totalRow % pageSize > 0) {
//如果有餘數就把總頁數 +1
pageTotalCount++;
}
page.setPageTotalCount(pageTotalCount);
//5.數據集合items
//SELECT * FROM table_name
//LIMIT 每頁顯示記錄數*(第幾頁-1),每頁顯示記錄數
int begin = (pageNo - 1) * pageSize;
List<Furn> pageItems = furnDAO.getPageItemByName(begin, pageSize, furnName);
page.setItems(pageItems);
//6.還差一個url,分頁導航,先放一放
return page;
}
FurnServiceImplTest
@Test
public void pageByName() {
Page<Furn> page = furnService.pageByName(1, 5, "桌子");
for (Furn furn : page.getItems()) {
System.out.println(furn);
}
}

15.3.3web層
CustomerFurnServlet
/**
* 處理首頁搜索請求
* 併進行分頁(只對搜索到的信息分頁)
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void pageByName(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//獲取請求參數
int pageNo = DataUtils.parseInt(req.getParameter("pageNo"), 1);
int pageSize = DataUtils.parseInt(req.getParameter("pageSize"), Page.PAGE_SIZE);
//如果參數有name但沒有值,接收的就是空串
//如果參數沒有name,接收到的就是null
String furnName = req.getParameter("furnName");
//這樣做,將""和null的業務邏輯合併在一起
if (furnName == null) {
furnName = "";
}
//調用service方法,獲取Page對象
Page<Furn> page = furnService.pageByName(pageNo, pageSize, furnName);
//將page放入request中
req.setAttribute("page", page);
//請求轉發到/customer/index.jsp
req.getRequestDispatcher("/views/customer/index.jsp")
.forward(req, resp);
}
15.3.4customer/index.jsp
修改搜索框參數
<form class="action-form" action="customerFurnServlet">
<input type="hidden" name="action" value="pageByName">
<input class="form-control" name="furnName" placeholder="輸入家居名搜索" type="text" >
<button class="submit" type="submit"><i class="icon-magnifier"></i></button>
</form>
關於攜帶上次檢索條件,即點擊分頁,顯示的家居信息仍要符合搜索條件:
-
功能13-首頁分頁實現,在導航欄的超鏈接上附上了請求的servlet路徑,servlet中方法以及當前頁數等參數。檢索信息的分頁 和 首頁分頁 的導航欄,兩者功能是相似的,只是在請求的servlet,servlet方法等參數不一致
-
檢索信息的分頁:
由於furnName的值在搜索欄中提交給CustomerFurnServlet,我們可以在CustomerFurnServlet的pageByName方法中獲取到的furnName值,並設置在page的屬性url中,返回給jsp頁面,這樣就可以拿到furnName了
-
改進CustomerFurnServlet
protected void pageByName(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //獲取請求參數 int pageNo = DataUtils.parseInt(req.getParameter("pageNo"), 1); int pageSize = DataUtils.parseInt(req.getParameter("pageSize"), Page.PAGE_SIZE); //如果參數有name但沒有值,接收的就是空串 //如果參數沒有name,接收到的就是null String furnName = req.getParameter("furnName"); //這樣做,將""和null的業務邏輯合併在一起 if (furnName == null) { furnName = ""; } //調用service方法,獲取Page對象 Page<Furn> page = furnService.pageByName(pageNo, pageSize, furnName); //根據furnName StringBuilder url = new StringBuilder("customerFurnServlet?action=pageByName"); if (!"".equals(furnName)) {//如果furnName不為空串,就拼接 furnName參數 url.append("&furnName=").append(furnName); } page.setUrl(url.toString()); //將page放入request中 req.setAttribute("page", page); //請求轉發到/customer/index.jsp req.getRequestDispatcher("/views/customer/index.jsp") .forward(req, resp); } -
index.jsp的分頁導航欄
<ul> <%--如果當前頁大於1,就顯示上一頁--%> <c:if test="${requestScope.page.pageNo > 1}"> <li><a href="${requestScope.page.url}&pageNo=${requestScope.page.pageNo-1}">上頁</a></li> </c:if> <%-- 顯示所有的分頁數 先確定開始頁數 begin 第一頁 再確定結束頁數 end 第page.TotalCount頁 --%> <c:set var="begin" value="1"/> <c:set var="end" value="${requestScope.page.pageTotalCount}"/> <c:forEach begin="${begin}" end="${end}" var="i"> <%--如果i為當前頁,就使用class=active來修飾--%> <c:if test="${i==requestScope.page.pageNo}"> <li><a class="active" href="${requestScope.page.url}&pageNo=${i}">${i}</a></li> </c:if> <c:if test="${i!=requestScope.page.pageNo}"> <li><a href="${requestScope.page.url}&pageNo=${i}">${i}</a></li> </c:if> </c:forEach> <%-- --%> <%-- 如果當前頁小於總頁數,就往下一頁--%> <c:if test="${requestScope.page.pageNo < requestScope.page.pageTotalCount}"> <li><a href="${requestScope.page.url}&pageNo=${requestScope.page.pageNo+1}">下頁</a></li> </c:if> <li><a>共${requestScope.page.pageTotalCount}頁</a></li> <li><a>共${requestScope.page.totalRow}記錄</a></li> </ul>
15.3.5bugFix
上述代碼雖然可以解決搜索信息的分頁問題,但是如果我們第一次進入首頁的時候,走的是CustomerFurnServlet的page方法,因此返回的page的url中是null,如果這時直接點擊分頁導航欄,就會顯示錯誤,因為獲取不到page的url屬性,超鏈接拼接錯誤。
解決方案:直接將web/index.jsp的action改為pageByName,由於沒有給furnName參數,預設搜索的是所有家居信息

15.4完成測試
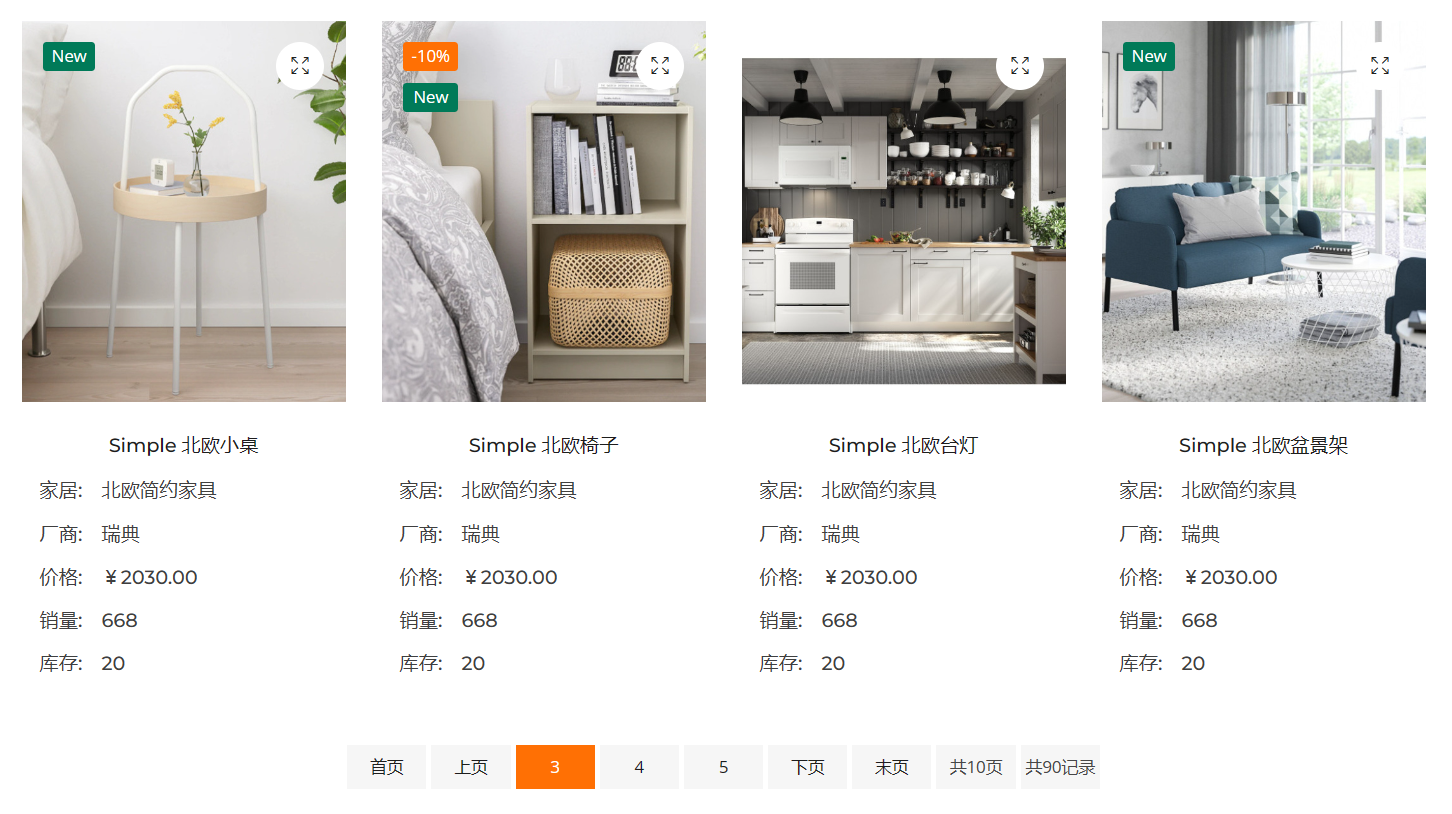
訪問urlhttp://localhost:8080/furniture_mall/,首次進入首頁,點擊分頁導航欄,功能正常
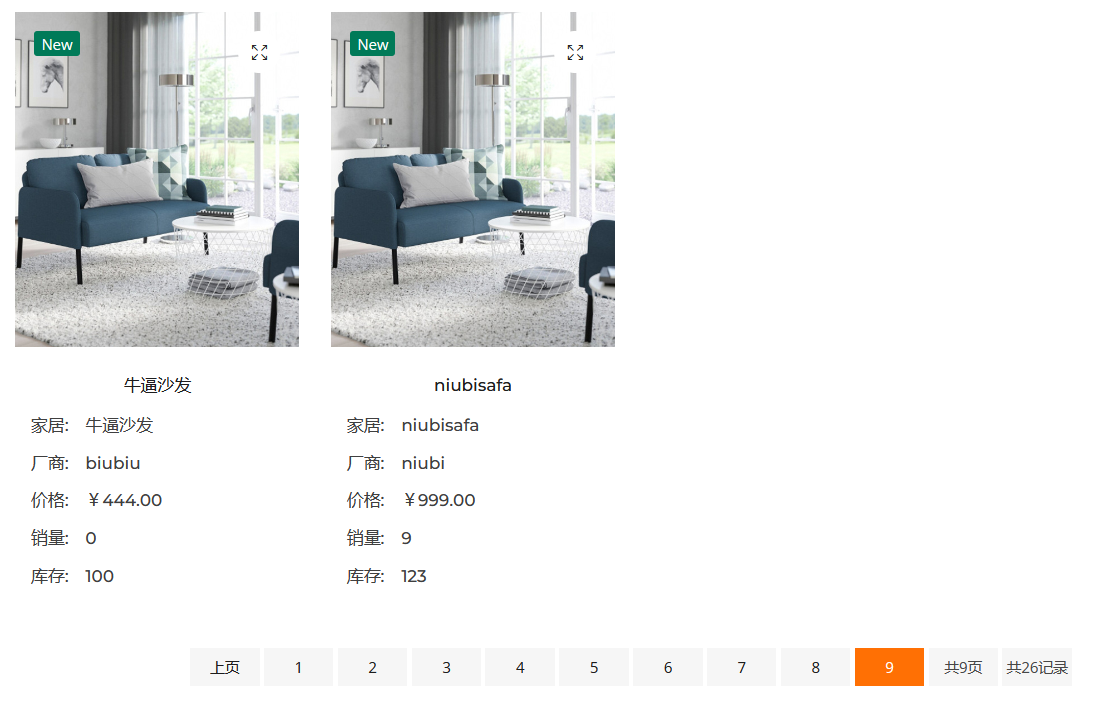
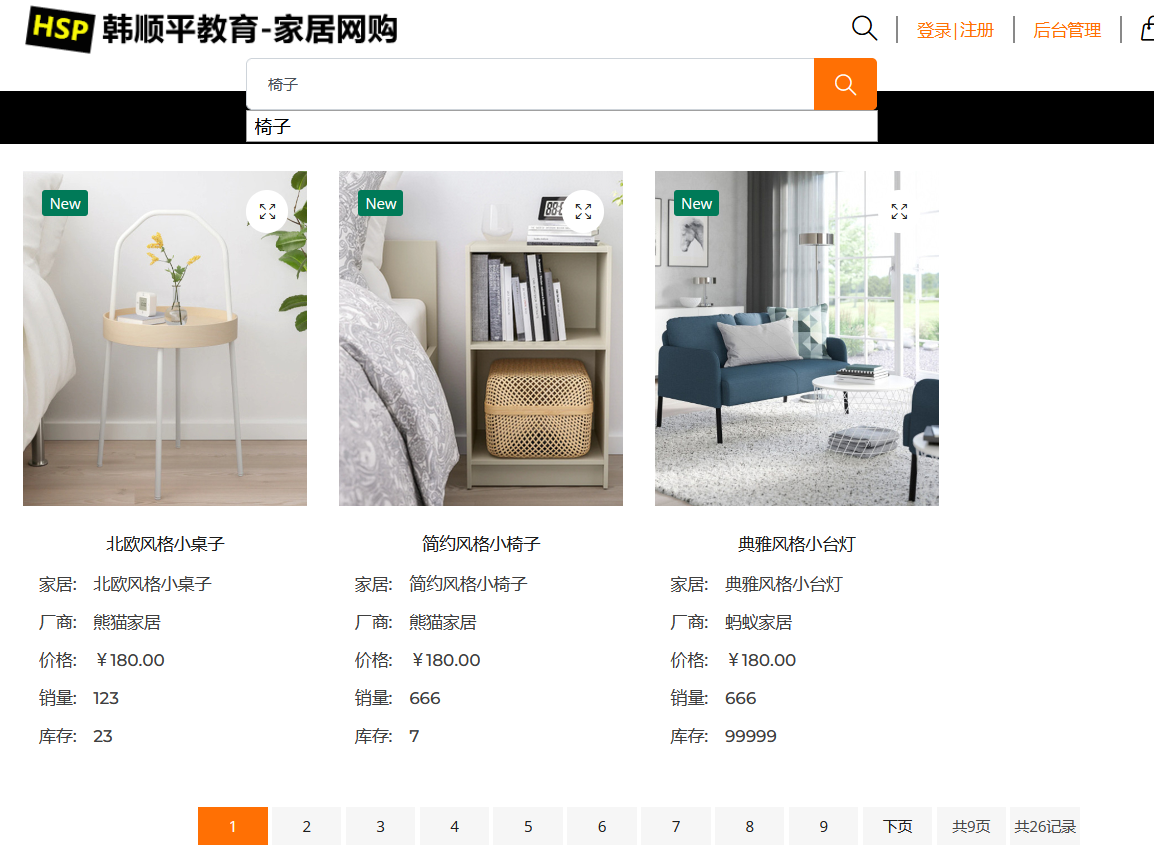
在搜索框中搜索家居名稱,成功返回合法數據,點擊分頁導航欄,功能正常

搜索結果第一頁:

搜素結果第三頁: