前言 在前三章中我們的案例大量使用到了Thread這個類,通過其原始API,對其進行創建、啟動、中斷、中斷、終止、取消以及異常處理,這樣的寫法不僅不夠優雅(對接下來這篇,我稱其為.NET現代化並行編程體系中出現的API而言),並且大部分的介面都是極度複雜和危險的。很幸運,如今.NET已經提供,並且普 ...
學習ASP.NET Core Blazor編程系列文章之目錄 學習ASP.NET Core Blazor編程系列一——綜述 學習ASP.NET Core Blazor編程系列二——第一個Blazor應用程式(上)
學習ASP.NET Core Blazor編程系列三——實體 學習ASP.NET Core Blazor編程系列五——列表頁面 學習ASP.NET Core Blazor編程系列七——新增圖書 學習ASP.NET Core Blazor編程系列八——數據校驗 學習ASP.NET Core Blazor編程系列十——路由(上) 學習ASP.NET Core Blazor編程系列十三——路由(完) 學習ASP.NET Core Blazor編程系列十五——查詢 學習ASP.NET Core Blazor編程系列十六——排序
從本篇文章開始我們來講在圖書租賃系統中如何使用內置的文件上傳組件進行文件上傳功能的開發。本文的示例適合上傳小型文件。本篇文章演示如何通過Blazor的內置組件InputFile將文件上傳至伺服器。
安全註意事項
在向用戶提供向上傳文件的功能時,必須格外註意安全性。攻擊者可能對系統執行拒絕服務和其他攻擊。所以在提供上傳功能時需要註意以下安全措施:
1. 將文件上傳到系統上的專用文件上傳目錄,這樣可以更輕鬆地對上傳內容實施安全措施。如果允許文件上傳,請確保在上傳目錄禁用執行許可權。
2. 上傳文件的文件名在伺服器端保存時要由應用程式自動重新命名文件名稱,而不是採用用戶輸入或已上傳文件的文件名。
3.請不要將上傳的文件保存在與應用程式相同的目錄下。
4. 僅允許使用一組特定的文件擴展名。
5. 在服務端重新執行客戶端檢查。 不要相信客戶端檢查,因為客戶端檢查很容易規避。
6. 檢查上傳文件大小,防止上傳文件的大小比預期的文件大小大。
7. 對上傳文件的內容進行病毒/惡意軟體掃描程式。
8.應用程式中的文件不能被具有相同名稱的上傳文件覆蓋。
警告
將惡意代碼上傳到系統通常是執行代碼的第一步,這些代碼可以實現以下功能:
1. 完全接管系統。
2. 重載系統,導致系統完全崩潰。
3. 泄露用戶或系統數據。
一、添加一個用於上傳文件的文件輔助類FileHelpers
為避免處理上傳文件文件時出現重覆代碼,我們首先創建一個靜態類用於處理上傳功能。
1.在Visual Studio 2022 的解決方案資源管理器中創建一個“Utils”文件夾。
2.在Visual Studio 2022的解決方案資源管理器中,滑鼠左鍵選中“Utils”文件夾,右鍵單擊,在彈出菜單中選擇“添加—>類”(如下圖)。 將類命名為“FileHelpers”。

3.在Visual Studio 2022的文本編輯器中打開我們剛纔創建的“FileHelpers.cs”類文件,並添加以下內容。其中方法 ProcessFormFile 接受 IBrowserFile 和 ModelStateDictionary等參數,保存成功則空字元串,否則返回錯誤信息。 檢查內容類型和長度。 如果上傳文件未通過校驗,將向 ModelState 添加一個錯誤。
using BlazorAppDemo.Models;
using Microsoft.AspNetCore.Components.Forms;
using Microsoft.AspNetCore.Mvc.ModelBinding;
using System.ComponentModel.DataAnnotations;
using System.Net;
using System.Reflection;
using System.Text;
namespace BlazorAppDemo.Utils
{
public class FileHelpers
{
public static async Task<string> ProcessFormFile(IBrowserFile formFile, ModelStateDictionary modelState,IWebHostEnvironment envir,int maxFileSize)
{
var fieldDisplayName = string.Empty;
if (!string.IsNullOrEmpty(formFile.Name))
{
// 如果名稱沒有找到,將會有一個簡單的錯誤消息,但不會顯示文件名稱
string displayFileName = formFile.Name.Substring(formFile.Name.IndexOf(".") + 1);
fieldDisplayName = $"{displayFileName} ";
}
//使用path.GetFileName獲取一個帶路徑的全文件名。
//通過HtmlEncode進行編碼的結果必須在錯誤消息中返回。
var fileName = WebUtility.HtmlEncode(Path.GetFileName(formFile.Name));
if (formFile.ContentType.ToLower() != "text/plain")
{
modelState.AddModelError(formFile.Name,
$"The {fieldDisplayName}file ({fileName}) must be a text file.");
}
//校驗文件長度,如果文件不包含內容,則不必讀取文件長度。
//此校驗不會檢查僅具有BOM(位元組順序標記)作為內容的文件,
//因此在讀取文件內容後再次檢驗文件內容長度,以校驗僅包含BOM的文件。
if (formFile.Size == 0)
{
modelState.AddModelError(formFile.Name, $"The {fieldDisplayName}file ({fileName}) is empty.");
}
else if (formFile.Size > maxFileSize)
{
modelState.AddModelError(formFile.Name, $"The {fieldDisplayName}file ({fileName}) exceeds 1 MB.");
}
else
{
try
{
//獲取一個隨機文件名
var trustedFileNameForFileStorage=Path.GetRandomFileName();
var path = Path.Combine(envir.ContentRootPath, envir.EnvironmentName, "unsafeUploads", trustedFileNameForFileStorage);
using (
var reader =
new FileStream(
path,
FileMode.Create))
{
await formFile.OpenReadStream(maxFileSize).CopyToAsync(reader);
}
}
catch (Exception ex)
{
modelState.AddModelError(formFile.Name,
$"The {fieldDisplayName}file ({fileName}) upload failed. " +
$"Please contact the Help Desk for support. Error: {ex.Message}");
//return ex.Message;
throw ex;
}
}
return string.Empty;
}
}
}
二、添加前端代碼
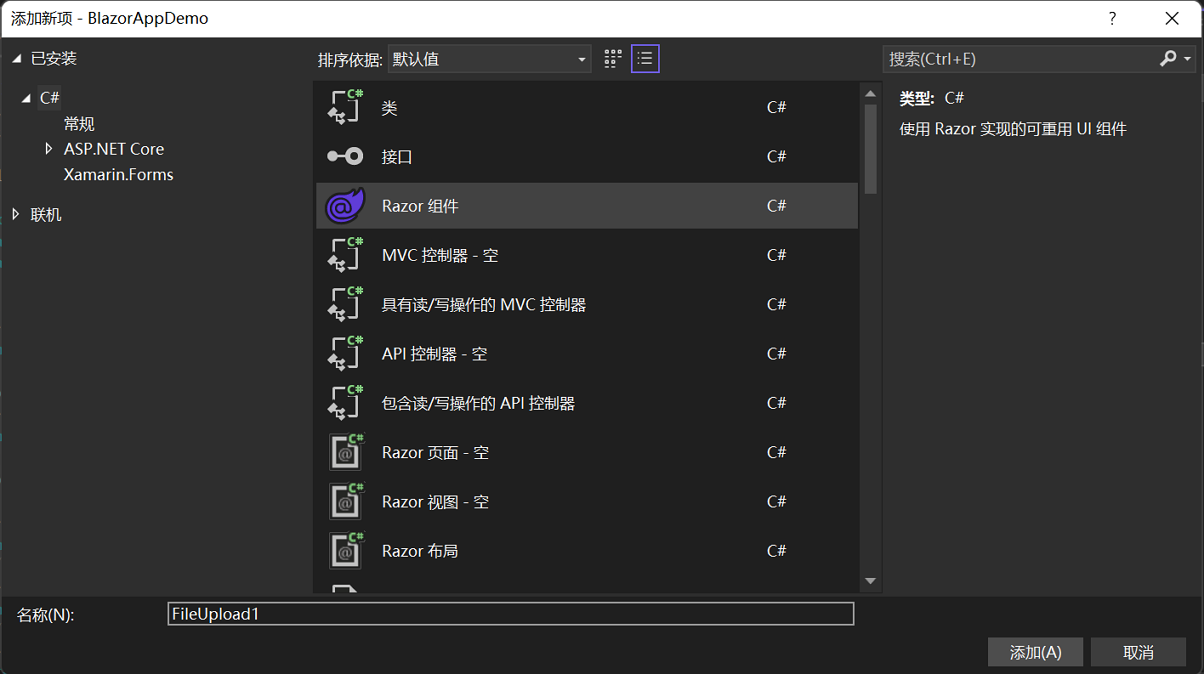
1. 在Visual Studio 2022的解決方案資源管理器中,滑鼠右鍵單擊“Pages”文件夾。在彈出菜單中選擇,添加-->Razor組件。如下圖。

2.在彈出對話框,名稱中輸入FileUpload1.razor。如下圖。

3. 在Visual Studio 2022的解決方案資源管理器中,滑鼠左鍵雙擊“Pages\FileUpload1.razor”文件,在文本編輯器中打開,在文件的頂部添加@page指令。並添加如下代碼。
@page "/FileUpload1"
@using BlazorAppDemo.Utils
@using Microsoft.AspNetCore.Mvc.ModelBinding
@inject IWebHostEnvironment Environ
<h3>多文件上傳示例</h3>
<p>
<label>
提示信息:@Message
</label>
</p>
<p>
<label>
上傳文件最大可以為:<input type="number" @bind="maxFileSize"/>位元組
</label>
</p>
<p>
<label>
一次可上傳:<input type="number" @bind="maxAllowedFiles" />個文件
</label>
</p>
<p>
<label>
選擇上傳文件:<InputFile OnChange="@LoadFiles" multiple />
</label>
</p>
@if (isLoading)
{
<p>文件上傳中......</p>
}
else
{
<ul>
@foreach (var file in loadedFiles)
{
<li>
<ul>
<li>文件名:@file.Name</li>
<li>最後修改時間:@file.LastModified.ToString()</li>
<li>文件大小(byte):@file.Size</li>
<li>文件類型:@file.ContentType</li>
</ul>
</li>
}
</ul>
}
@code {
private List<IBrowserFile> loadedFiles = new();
private long maxFileSize = 1024 * 18;
private int maxAllowedFiles = 2;
private bool isLoading;
private string Message = string.Empty;
private async Task LoadFiles(InputFileChangeEventArgs e)
{
isLoading = true;
loadedFiles.Clear();
foreach (var file in e.GetMultipleFiles(maxAllowedFiles))
{
try
{
ModelStateDictionary modelState = new ModelStateDictionary();
loadedFiles.Add(file);
string result= await FileHelpers.ProcessFormFile(file, modelState, Environ, maxFileSize);
if (string.IsNullOrEmpty(result))
{
Message = "上傳成功!";
}else
Message = "上傳失敗!";
}
catch (Exception ex)
{
Message = ex.Message;
}
}
isLoading = false;
}
}
4. 在Visual Studio 2022的解決方案資源管理器中,滑鼠左鍵雙擊“Shared\NavMenu.razor”文件,在文本編輯器中打開,我們在此文中添加指向上傳文件的菜單。具體代碼如下:
<div class="top-row ps-3 navbar navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="">BlazorAppDemo</a>
<button title="Navigation menu" class="navbar-toggler" @onclick="ToggleNavMenu">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</div>
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="BookIndex">
<span class="oi oi-list-rich" aria-hidden="true"></span> 圖書列表
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="AddBook">
<span class="oi oi-list-rich" aria-hidden="true"></span> 添加圖書
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="FileUpload1">
<span class="oi oi-list-rich" aria-hidden="true"></span> 上傳文件
</NavLink>
</div>
</nav>
</div>
@code {
private bool collapseNavMenu = true;
private string? NavMenuCssClass => collapseNavMenu ? "collapse" : null;
private void ToggleNavMenu()
{
collapseNavMenu = !collapseNavMenu;
}
}
5. 在Visual Studio 2022的菜單欄上,找到“調試à開始調試”或是按F5鍵,Visual Studio 2022會生成BlazorAppDemo應用程式,併在瀏覽器中打開Home頁面,我們使用滑鼠點擊左邊的菜單欄上的“上傳文件”菜單項,頁面會進入“FileUpload1”頁面,我們會看到我們寫的圖書列表頁面,如下圖。

6. 我們在“多文件上傳示例”中選擇一個上傳文件,然後應用程式會自動上傳文件,但是卻會提示錯誤,錯誤信息如下圖中1處,指明“找不到路徑的一部分”。我們打開資源管理器,在項目中找一下圖中2處的目錄,發現沒有這樣的目錄結構。我們手動創建一下即可。 
7. 我們在“多文件上傳示例”中選擇一個上傳文件,然後應用程式會自動上傳文件,上傳到到目錄中卻不是我們選擇的文件名,是一個隨機的文件名。如下圖。




