如何開發微信小程式 小程式:學習微信開發的語言(前端html、css、js、vue.js) 微信開發者工具 API:restful介面(Python+django+drf框架)。 pycharm 環境搭建 python環境搭建 虛擬環境 django drf pycharm 小程式環境 在微信公眾平 ...
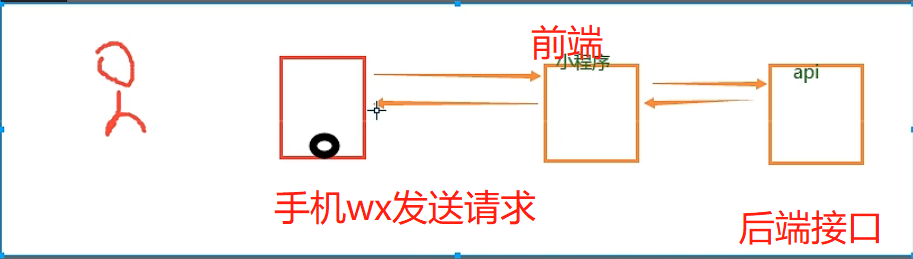
如何開發微信小程式

- 小程式:學習微信開發的語言(前端html、css、js、vue.js)
- 微信開發者工具
- API:restful介面(Python+django+drf框架)。
- pycharm
環境搭建
python環境搭建
- 虛擬環境
- django
- drf
- pycharm
小程式環境
- 在微信公眾平臺上註冊一個小程式賬號
- 在開發設置里保存好自己的appid
- 下載對應版本的開發者工具
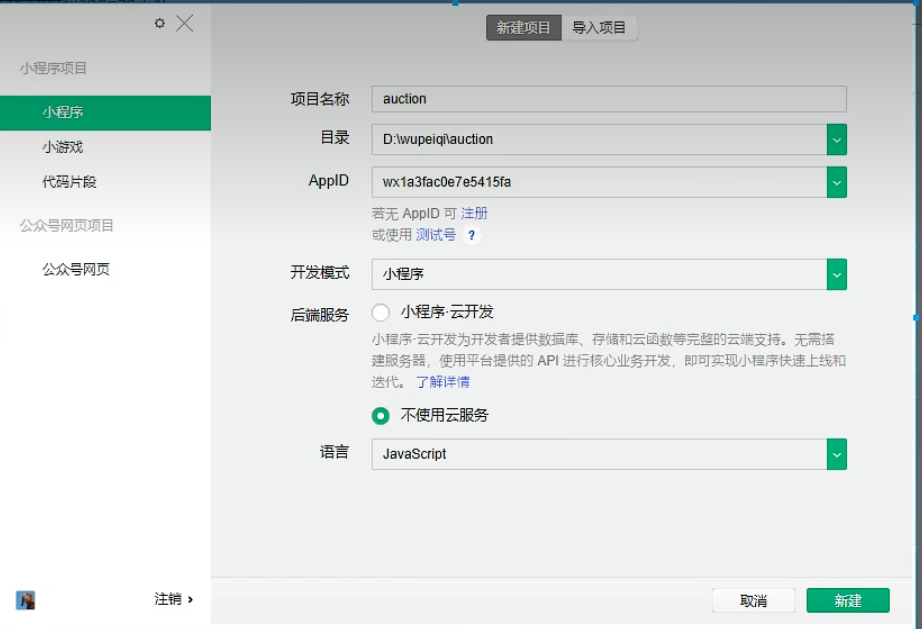
- 下載完創建項目

小程式預設的全局配置
pages項是表示該小程式有幾個頁面,每添加一個會自動增加一個
window項是表示該小程式頭部的配置
tabbar項是表示小程式底部的一些配置
{
"pages": [
"pages/index/index",
"pages/home/home"
],
"window": {
"navigationBarBackgroundColor": "#FFDAB9",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "李業"
},
"tabBar": {
"selectedColor":"#CD5C5C",
"list": [
{
"pagePath": "pages/index/index",
"text": "首頁",
"iconPath": "static/tabbar/ic_menu_choice_nor.png",
"selectedIconPath": "static/tabbar/ic_menu_choice_pressed.png"
},
{
"pagePath": "pages/home/home",
"text": "我的",
"iconPath": "static/tabbar/ic_menu_me_nor.png",
"selectedIconPath": "static/tabbar/ic_menu_me_pressed.png"
}
]
}
}
小程式的組件
具體更多組件,參考官方文檔!
text
編寫文本信息,類似於span標簽
view
容器,類似於div標簽
image
圖片



