文件上傳下載 1.基本介紹 在Web應用中,文件上傳和下載是非常常見的功能 如果是傳輸大文件一般用專門的工具或者插件 文件上傳和下載需要用到兩個包:commons-fileupload.jar和commons-io.jar 2.文件上傳 2.1文件上傳基本原理 文件上傳原理分析圖 文件上傳的解讀: ...
文件上傳下載
1.基本介紹
-
在Web應用中,文件上傳和下載是非常常見的功能
-
如果是傳輸大文件一般用專門的工具或者插件
-
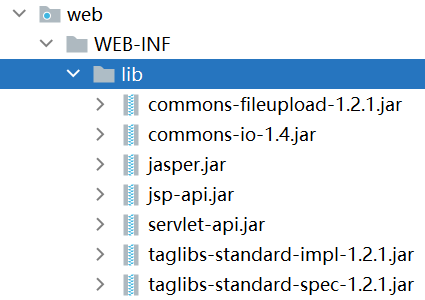
文件上傳和下載需要用到兩個包:commons-fileupload.jar和commons-io.jar

2.文件上傳
2.1文件上傳基本原理
-
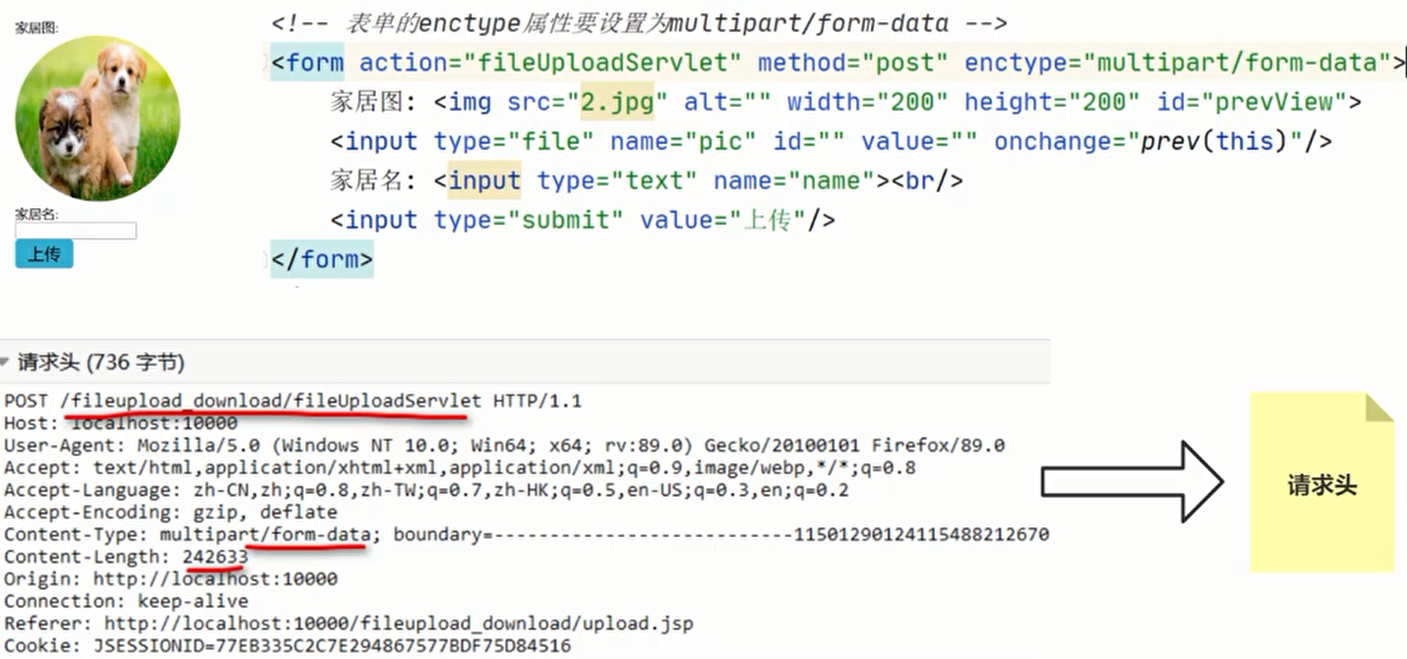
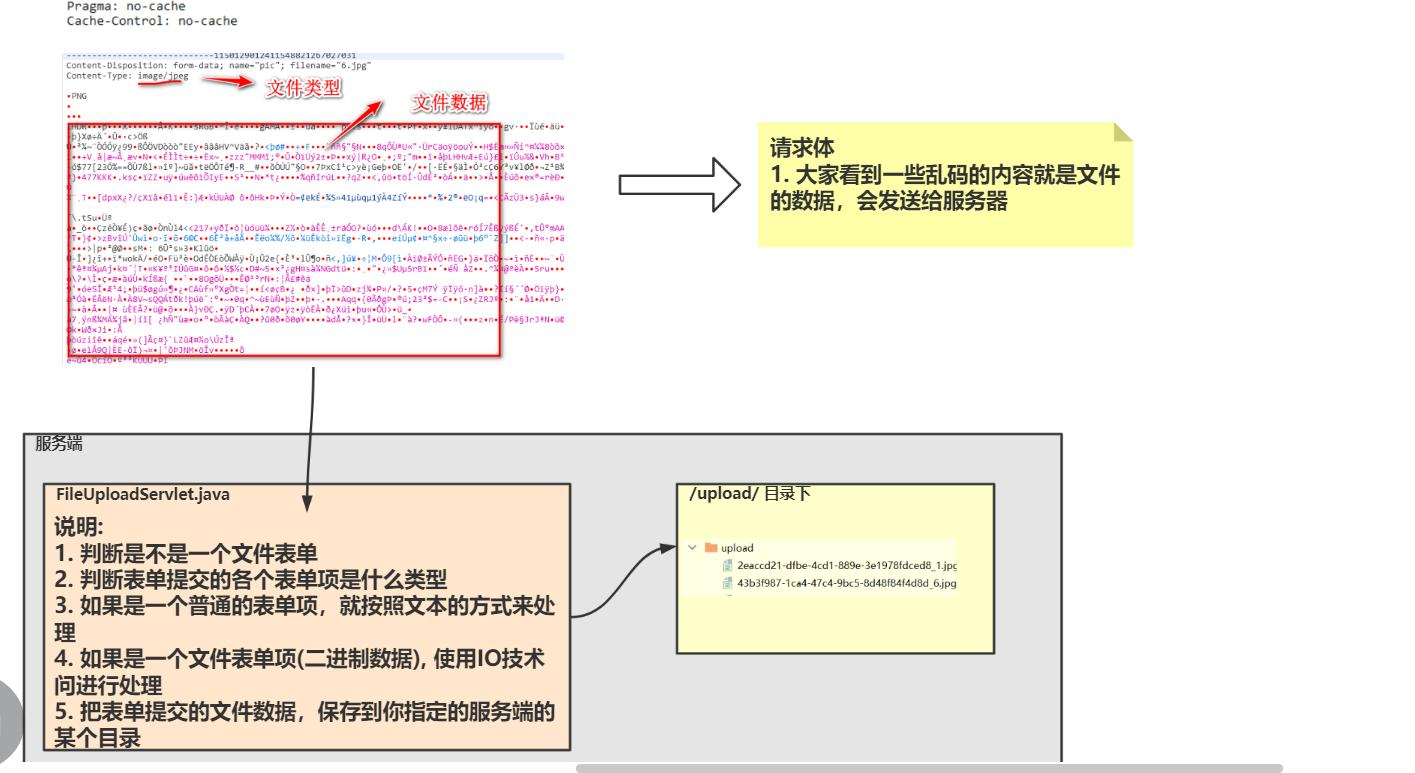
文件上傳原理分析圖
文件上傳的解讀:
-
仍然使用表單提交
-
表單屬性 action還是按照一般的規定來提交
-
表單屬性 method指定為post(get有大小限制一般為2k)
-
表單屬性 enctype,即encodetype,編碼類型,預設是application/x-www-form-urlencoded(url編碼)。url編碼形式不適合二進位文件數據的提交,一般用於文本
-
如果要進行二進位文件的提交,enctype要指定為 multipart/form-data,表示表單提交的數據是由多個部分組成的。這種類型既可以提交二進位數據也,可以提交文本數據。
-



2.2文件上傳應用實例
需求說明:文件上傳

思路:依據2.1的分析圖
首先在項目下添加web支持,添加文件上傳下載需要的jar包,添加servlet和jsp相關jar包

上傳頁面jsp:
<%--
Created by IntelliJ IDEA.
User: li
Date: 2022/12/10
Time: 20:21
Version: 1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<%--base指定了瀏覽器url跳轉目錄--%>
<base href="<%=request.getContextPath()+"/"%>">
<style type="text/css">
input[type="submit"] {
outline: none;
border-radius: 5px;
cursor: pointer;
background-color: #31B0D5;
border: none;
width: 70px;
height: 35px;
font-size: 20px;
}
img {
border-radius: 50%;
}
form {
position: relative;
width: 200px;
height: 200px;
}
input[type="file"] {
position: absolute;
left: 0;
top: 0;
height: 200px;
opacity: 0;
cursor: pointer;
}
</style>
<script type="text/javascript">
function prev(event) {
//獲取展示圖片的區域
var img = document.getElementById("prevView");
//獲取文件對象
let file = event.files[0];
//獲取文件閱讀器
let reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function () {
//給 img 的 src 設置圖片 url
img.setAttribute("src", this.result);
}
}
</script>
</head>
<body>
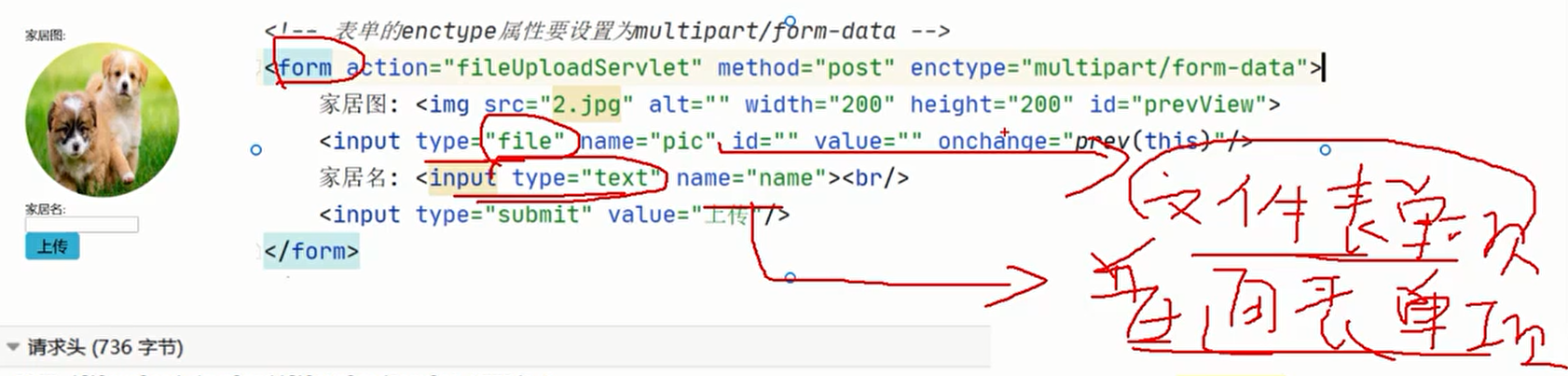
<!-- 表單的 enctype 屬性要設置為 multipart/form-data
用於表示提交的數據是多個部分構成的,有文件和文本 -->
<form action="fileUploadServlet" method="post" enctype="multipart/form-data">
家居圖: <img src="2.jpg" alt="" width="200" height="200" id="prevView">
<input type="file" name="pic" id="" value="" onchange="prev(this)"/>
家居名: <input type="text" name="name"><br/>
<input type="submit" value="上傳"/>
</form>
</body>
</html>
配置Servlet:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>FileUploadServlet</servlet-name>
<servlet-class>com.li.servlet.FileUploadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>FileUploadServlet</servlet-name>
<url-pattern>/fileUploadServlet</url-pattern>
</servlet-mapping>
</web-app>
FileUploadServlet:
- FileItem的使用
- 表單項目區別處理
- 創建目錄保存文件(根據上傳日期分目錄存放)
- 文件覆蓋問題處理
- 拓展:一次上傳多個文件功能
package com.li.servlet;
import com.li.utils.WebUtils;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.File;
import java.io.IOException;
import java.util.List;
import java.util.UUID;
/**
* 下麵只是保存一個文件的過程,可以將83-120行封裝到一個方法中,拓展為一次上傳多個文件功能。
*/
public class FileUploadServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.先判斷是不是文件表單(enctype="multipart/form-data")
if (ServletFileUpload.isMultipartContent(request)) {
//2.創建DiskFileItemFactory對象,用於構建一個解析上傳數據的工具對象
DiskFileItemFactory diskFileItemFactory =
new DiskFileItemFactory();
//3.創建一個解析上傳數據的工具對象
/**
* 前端表單提交的就是input元素
* <input type="file" name="pic" id="" value="" onchange="prev(this)"/>
* 家居名: <input type="text" name="name"><br/>
* <input type="submit" value="上傳"/>
*/
ServletFileUpload servletFileUpload =
new ServletFileUpload(diskFileItemFactory);
//解決接收到的文件名是中文亂碼問題
servletFileUpload.setHeaderEncoding("utf-8");
//4.關鍵地方
// servletFileUpload對象可以把表單提交的數據text或文件
// 將其封裝到 FileItem文件項中
// 比如這裡封裝的就是上面對應的兩個input
try {
List<FileItem> list =
servletFileUpload.parseRequest(request);
/*
* 輸出如下:
* list===>
* [name=fish.jpg,
* StoreLocation=
* D:\apps\apache-tomcat-8.0.50\temp\ upload__53dac
* 468_184fbfce02f__7f59_00000000.tmp,
* size=476906bytes,
* isFormField=false,
* FieldName=pic,
* name=null,
* StoreLocation=
* D:\apps\apache-tomcat-8.0.50\temp\ upload__53dac468_18
* 4fbfce02f__7f59_00000001.tmp,
* size=6bytes,
* isFormField=true,
* FieldName=name]
*/
//System.out.println("list===>" + list);
//遍歷並分別處理
for (FileItem fileItem : list) {
//System.out.println("fileItem=" + fileItem);
//判斷是不是一個文件
/**
* isFormField()方法用於
* 判斷FileItem類對象封裝的數據是一個普通文本表單欄位,還是一個文件表單欄位,
* 如果是普通表單欄位則返回true,否則返回false
*/
if (fileItem.isFormField()) {//為true,說明普通表單項
String name = fileItem.getString("utf-8");
System.out.println("傢具名為=" + name);
} else {//說明是一個文件表單項
//獲取上傳的文件的名字
String name = fileItem.getName();
System.out.println("上傳的文件名為=" + name);
//把上傳到伺服器temp目錄下的文件保存到指定目錄
//1.指定一個目錄,比如我們網站的工作目錄下
String filePath = "/upload/";
//但是一般來說,工作目錄是不確定的,所以我們動態獲取
//2.獲取完整目錄[io+serlvet基礎]
String fileRealPath =
request.getServletContext().getRealPath(filePath);
//下麵的目錄是和根據你web項目運行環境改變而改變的(動態的)
//fileRealPath=
// D:\IDEA-workspace\file-upload-download\out
// \artifacts\file_upload_download_war_exploded\ upload\
System.out.println("fileRealPath=" + fileRealPath);
//3.創建上傳的文件的目錄(io流的文件創建)
// 寫一個工具類,可以返回一個日期,如2024/11/11,
// 可以將不同日期上傳的文件放到不同目錄下,
// 防止一個文件夾存放的文件過多造成訪問速度變慢
File fileRealPathDirectory =
new File(fileRealPath + WebUtils.getYearMonthDay());
//fileRealPathDirectory=
// D:\IDEA-workspace\file-upload-download\out
// \artifacts\file_upload_download_war_exploded\
// upload\2022\12\11
System.out.println("fileRealPathDirectory=" + fileRealPathDirectory);
if (!fileRealPathDirectory.exists()) {//如果文件目錄不存在
fileRealPathDirectory.mkdirs();//創建
}
//4.將上傳到伺服器temp目錄下的文件拷貝到上述創建的目錄下
//構建文件上傳的完整路徑:目錄+文件名
//防止出現文件覆蓋問題,將獲取到的文件名加一個首碼,保證文件名唯一即可
//如果擔心在高併發的情況下會出現UUID相同,可以在UUID後再加上系統當前毫秒數
name = UUID.randomUUID().toString() + "_" + name;
String fileFullPath = fileRealPathDirectory + "/" + name;
fileItem.write(new File(fileFullPath));
//5.給瀏覽器返回提示信息
response.setContentType("text/html;charset=utf-8");
response.getWriter().print("上傳成功~~");
}
}
} catch (FileUploadException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
} else {
System.out.println("不是文件表單");
}
}
}
WebUtils:
package com.li.utils;
import java.time.LocalDateTime;
public class WebUtils {
public static String getYearMonthDay() {
//得到當前的日期
LocalDateTime ldt = LocalDateTime.now();
int year = ldt.getYear();
int monthValue = ldt.getMonthValue();
int dayOfMonth = ldt.getDayOfMonth();
String yearMonthDay = year + "/" + monthValue + "/" + dayOfMonth;
return yearMonthDay;
}
}
測試:
redeploy Tomcat,在瀏覽器訪問http://localhost:8080/file_upload_download/upload.jsp
分別上傳兩個文件名相同的文件,查看後臺命名情況


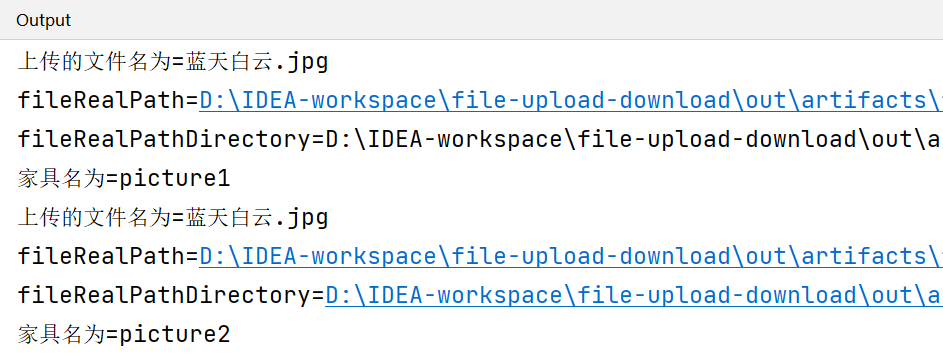
後臺輸出如下:

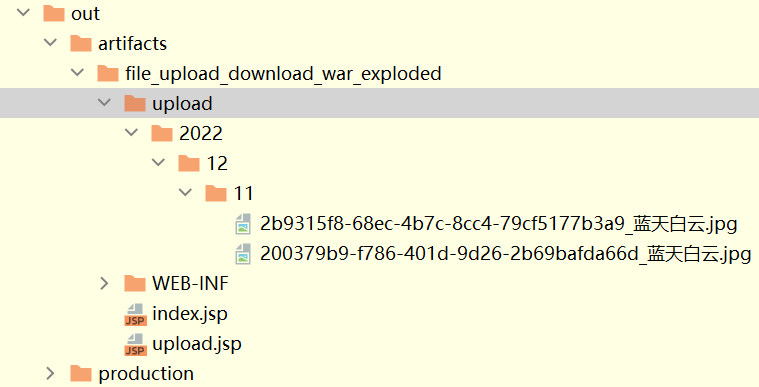
查看out目錄,文件成功上傳至系統指定目錄/upload/年/月/日/下,且文件名相同的文件不會互相覆蓋。

2.3文件上傳註意事項和細節
-
如果將文件都上傳到一個目錄下,當上傳文件很多的時候,會造成訪問文件速度變慢,因此可以將文件上傳到不同目錄 。如同一天上傳的文件,統一放到一個文件夾,以年月日的形式命名
-
一個完美的文件上傳,需要考慮的因素很多,比如斷點續傳、控製圖片大小、尺寸、分片上傳、防止惡意上傳等。在項目中,可以考慮使用WebUploader組件(百度開發)
-
文件上傳功能,在項目中建議有限制的使用,一般用在頭像、證明、合同、產品展示等,如果不加限制,會造成伺服器空間大量被占用[比如微信發一次朋友圈最多9張圖,b站評論不能發照片等]
-
文件上傳中,如果在web目錄下創建空目錄 web/upload,在 tomcat 啟動時,不會在 out 目錄下創建對應的 upload 文件夾。原因是tomcat 不會在 out 下創建對應web目錄下的空目錄,所以,只需在 web/upload 目錄下,放一個文件即可,這個是 Idea + Tomcat 的問題,,實際開發不會存在。
3.文件下載
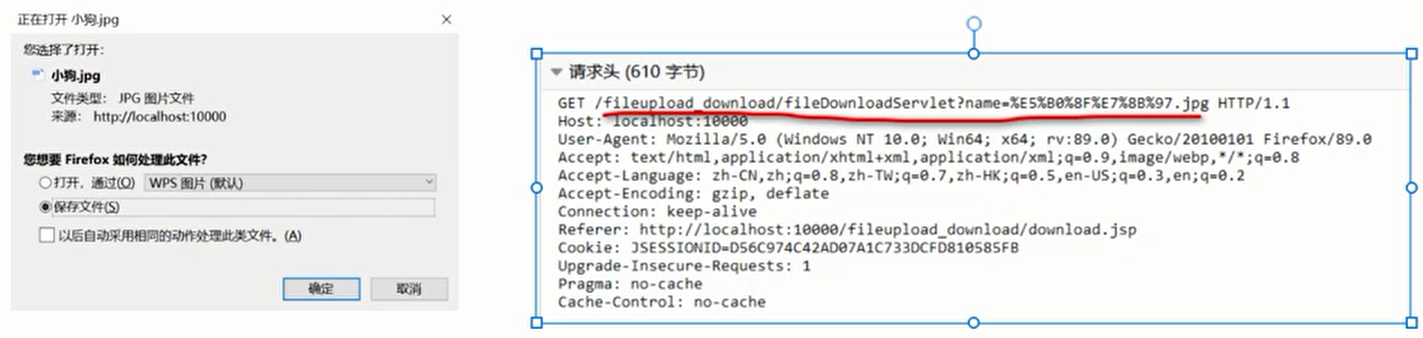
3.1文件下載原理分析



3.2文件下載應用實例
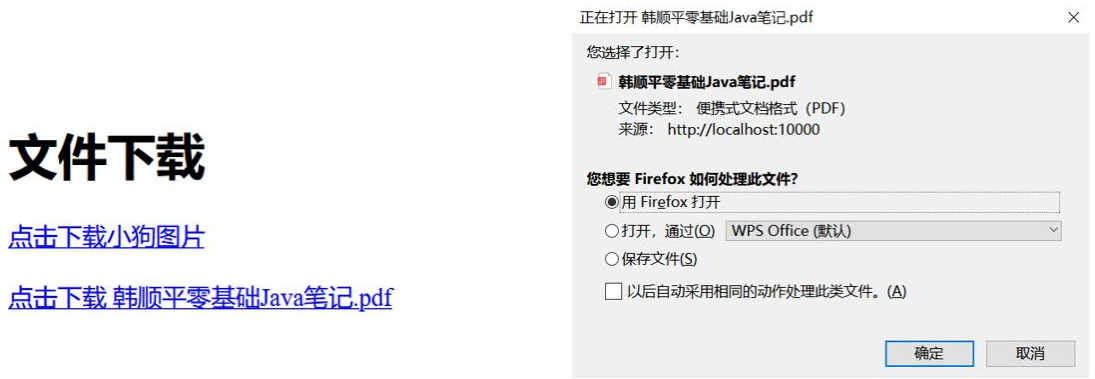
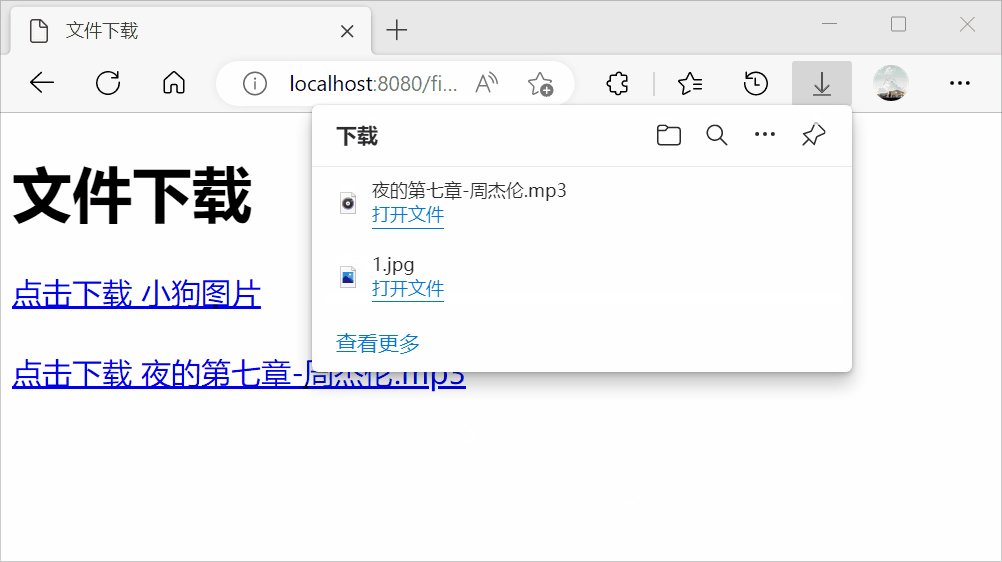
需求:演示文件下載,如圖:

下載頁面jsp:
<%--
Created by IntelliJ IDEA.
User: li
Date: 2022/12/11
Time: 19:35
Version: 1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件下載</title>
<base href="<%=request.getContextPath()+"/"%>">
</head>
<body>
<h1>文件下載</h1>
<%--超鏈接預設是get請求--%>
<%--下載的文件名name不要有空格--%>
<a href="fileDownloadServlet?name=1.jpg">點擊下載 小狗圖片</a><br/><br/>
<a href="fileDownloadServlet?name=夜的第七章-周傑倫.mp3">點擊下載 夜的第七章-周傑倫.mp3</a>
</body>
</html>
配置servlet:
<servlet>
<servlet-name>FileDownloadServlet</servlet-name>
<servlet-class>com.li.servlet.FileDownloadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>FileDownloadServlet</servlet-name>
<url-pattern>/fileDownloadServlet</url-pattern>
</servlet-mapping>
FileDownloadServlet:
package com.li.servlet;
import org.apache.commons.io.IOUtils;
import sun.misc.BASE64Encoder;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
import java.io.InputStream;
import java.net.URLEncoder;
public class FileDownloadServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.先準備要下載的文件[假定這些文件是公共的資源]
//我們在web項目中的download目錄下添加要下載的文件
// 註意:一定要保證我們的Tomcat啟動後,在工作目錄下有download文件夾,並且有可供下載的文件
// 如果沒有在out目錄下看到你創建的文件夾,rebuild project-->restart tomcat
//2.獲取到要下載的文件的名字
request.setCharacterEncoding("utf-8");//處理中文
String downloadFileName = request.getParameter("name");//根據接收到url請求的參數名決定
//System.out.println(downloadFileName);
//3.給http響應設置響應頭Content-Type,即文件的 MIME類型
// 這裡我們根據要下載的文件動態獲取對應的MIME類型,再在response中設置
String downloadPath = "/download/";//下載目錄:從web工程根目錄計算
//要下載的文件的全路徑=下載路徑 +文件名
String downloadFileFullPath = downloadPath + downloadFileName;
//根據上面找到要下載的文件,得到文件的 MIME類型
// 通過servletContext 來獲取
ServletContext servletContext = request.getServletContext();
String mimeType = servletContext.getMimeType(downloadFileFullPath);
//System.out.println("mimeType=" + mimeType);
//根據得到的文件MIME類型,在response中設置
response.setContentType(mimeType);
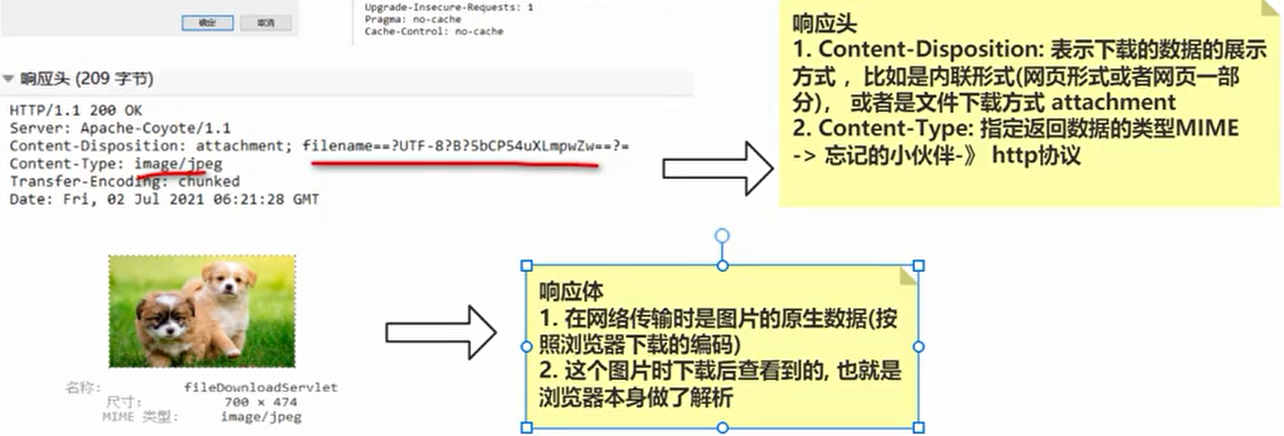
//4.給http響應設置Content-Disposition,說明回覆的內容以何種形式展示
/**
* 這裡要考慮的細節比較多,比如不同的瀏覽器寫法不一樣
* 還有要考慮編碼問題:針對不同瀏覽器,對下載時,顯示中文的文件名進行不同的編碼
* 如:火狐的中文文件名需要base64編碼,ie或者Chrome的中文文件名則使用URL編碼
* 這裡知道原理即可
*/
//(1)如果是Firefox,則中文編碼需要 base64
//(2)Content-Disposition 指定回覆的內容以何種形式展示,如果是attachment,則使用文件下載方式
//(3)其他主流瀏覽器如 ie、Chrome的中文編碼使用URL編碼操作
if (request.getHeader("User-Agent").contains("Firefox")) {
//User-Agent的內容包含發出請求的用戶信息
//火狐-base64編碼
response.setHeader("Content-Disposition", "attachment; filename==?UTF-8?B?" +
new BASE64Encoder().encode(downloadFileName.getBytes("UTF-8")) + "?=");
} else {
//其他主流瀏覽器如 ie、Chrome使用URL編碼操作
response.setHeader("Content-Disposition", "attachment; filename=" +
URLEncoder.encode(downloadFileName, "UTF-8"));
}
//5.讀取下載的文件數據,返回給客戶端/瀏覽器
//(1)創建一個和要下載的文件關聯的輸入流(這裡使用提供的api,其他方法也可以完成)
InputStream resourceAsStream =
servletContext.getResourceAsStream(downloadFileFullPath);
//(2)得到返回客戶端數據的輸出流(這裡使用位元組流,如果是文本數據,可以使用轉換流)
ServletOutputStream outputStream = response.getOutputStream();
//(3)使用工具類,將輸入流關聯的文件,拷貝到輸出流,並返回給客戶端/瀏覽器
// 使用 org.apache.commons.io包中的IOUtils工具類
// 底層是:獲取輸入流的文件數據,將其讀到輸出流中並返回
IOUtils.copy(resourceAsStream, outputStream);
}
}


3.3文件下載註意事項和細節
-
文件下載比較麻煩的就是文件中文名的處理
-
因為不同的瀏覽器對中文的編碼不一樣,需要根據不同的瀏覽器進行處理

-
對於網站的文件,很多文件使用另存為即可下載,對於大文件(文檔,視頻),還是要使用專業的下載工具(如迅雷,百度網盤等)
-
對於不同的瀏覽器,文件下載完畢後的處理方式也不一樣,有的是會直接打開文件,有的是將文件下載到本地的下載目錄中



