flask基礎介紹和語法 flask項目初始化的app.py介紹 # 從flask包中導入flask類 from flask import Flask # 使用flask類實例化出一個app對象 # __name__:代表當前app.py這個模塊 app = Flask(__name__) # 創建 ...
flask基礎介紹和語法
flask項目初始化的app.py介紹
# 從flask包中導入flask類
from flask import Flask
# 使用flask類實例化出一個app對象
# __name__:代表當前app.py這個模塊
app = Flask(__name__)
# 創建一個路由和視圖的映射
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
# 運行app模塊
app.run()
flask的配置文件設計和引入
配置文件設計:
settings.py
在項目文件下,新建一個settings.py文件,用於存放項目的配置
ENV = 'development' # 設置環境為開發環境
DEBUG = True # 設置debug為true
配置文件引入app:
# 引入項目配置文件
app.config.from_object(settings)
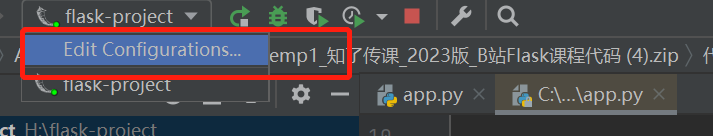
flask的debug、host、port配置
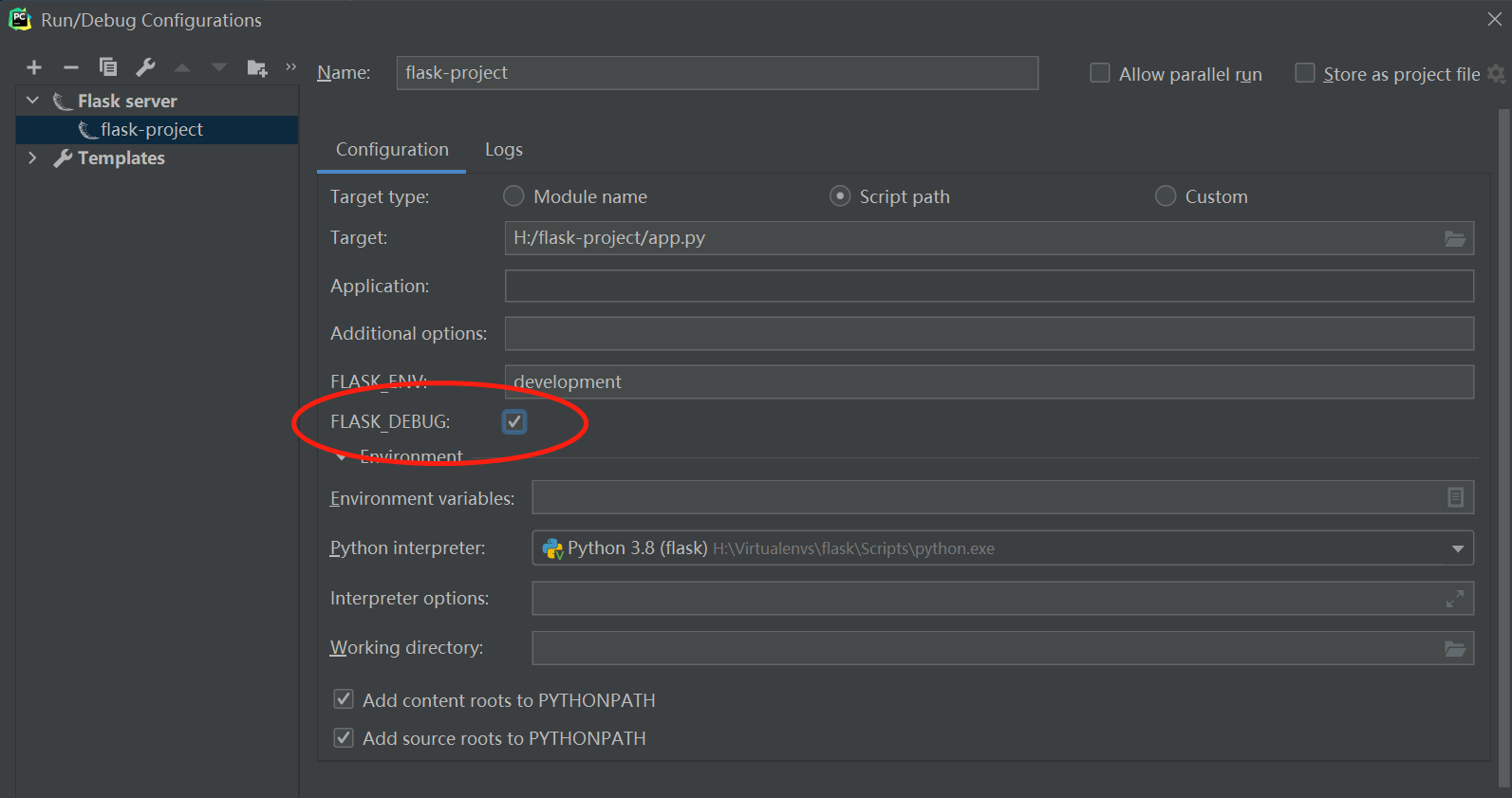
- debug
# 1. debug模式:
# 1.1. 開啟debug模式後,只要修改代碼後保存,就會自動重新載入,不需要手動重啟項目
# 1.2. 如果開發的時候,出現bug,如果開啟了debug模式,在瀏覽器上就可以看到出錯信息
開啟debug模式


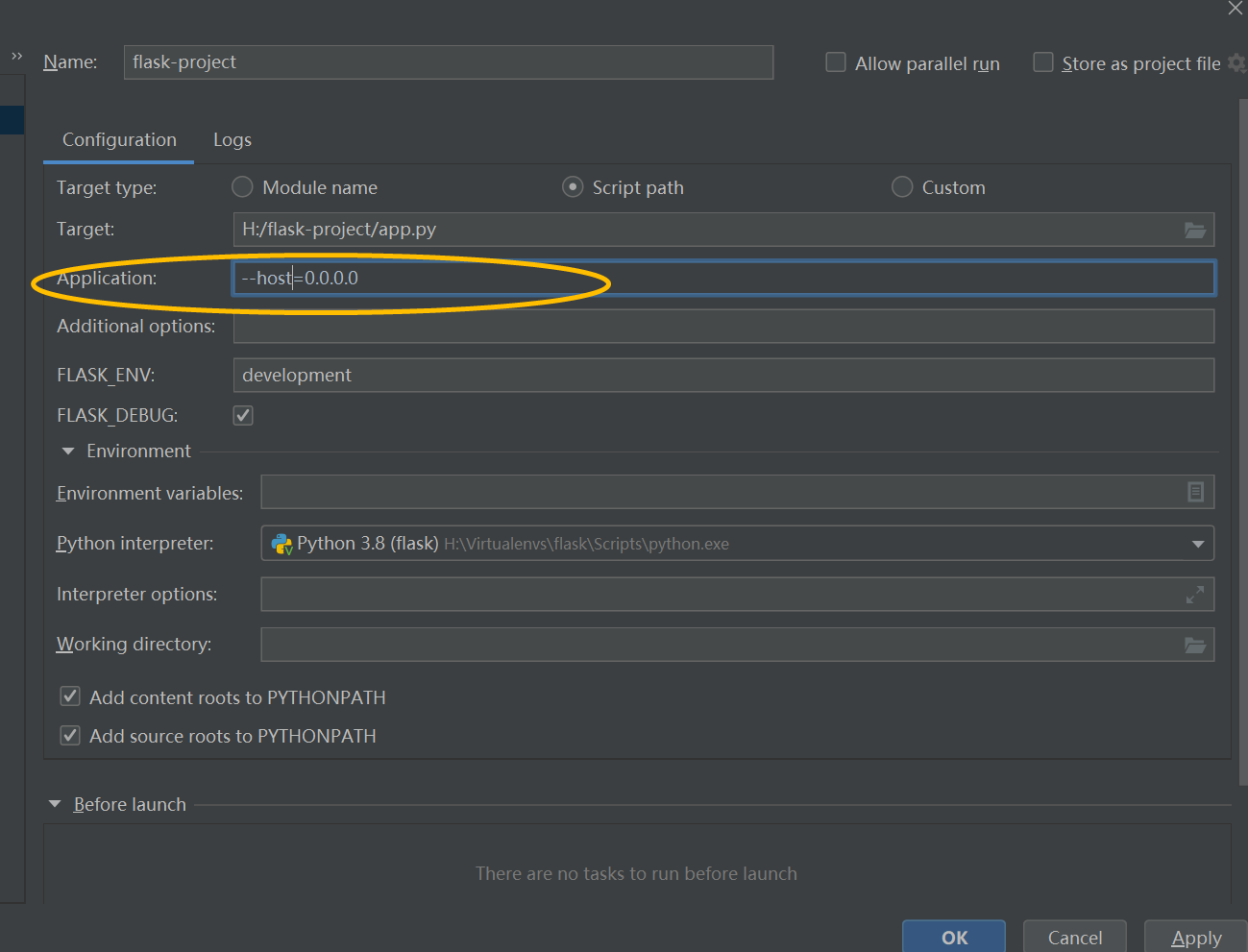
- host
# 2. 修改host:
# 主要的作用:就是讓其他電腦能訪問到我電腦上的flask項目
修改host

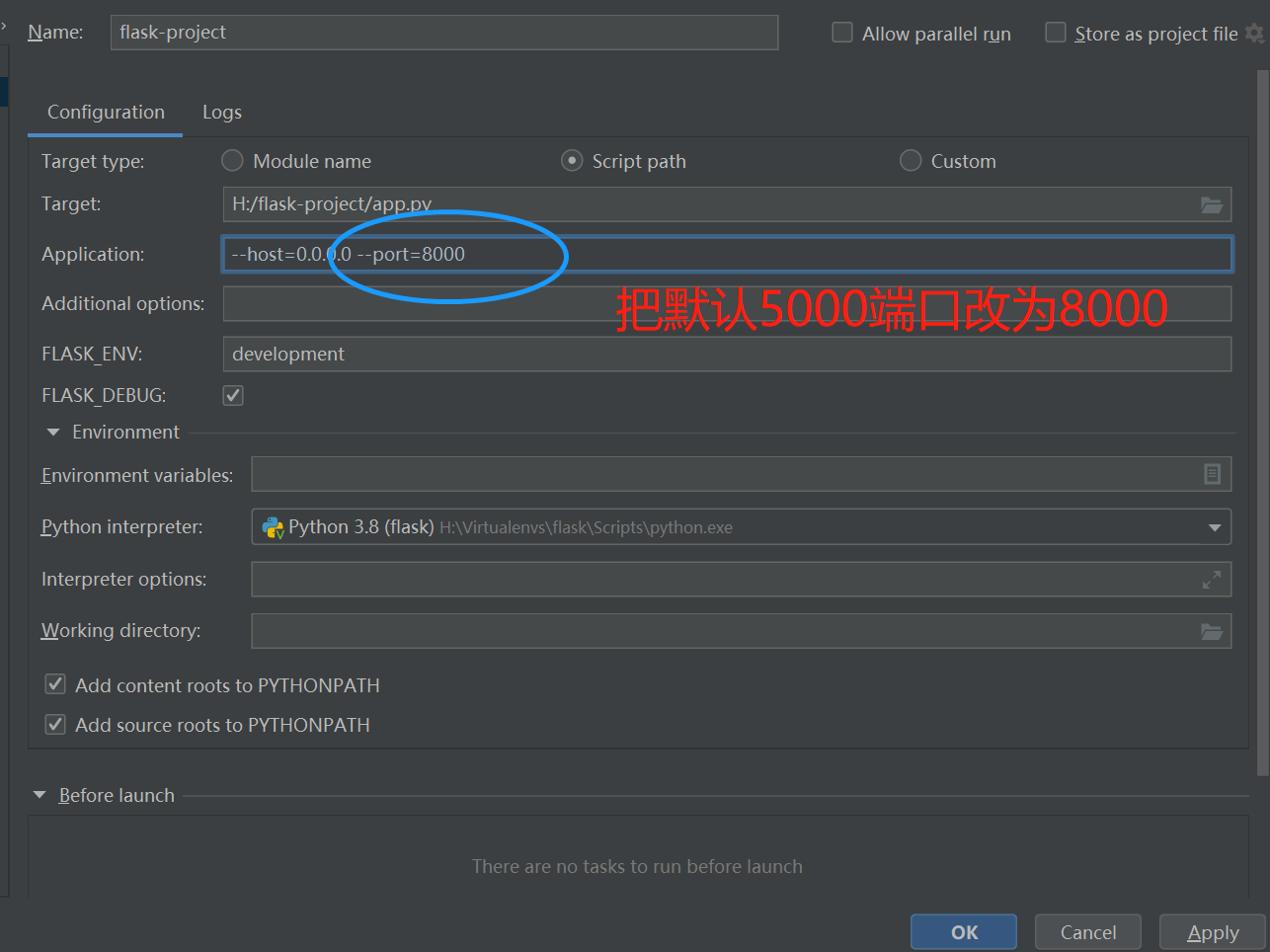
- port
# 主要的作用:如果5000埠被其他程式占用了,那麼可以通過修改port來監聽的埠號

url與視圖映射
from flask import Flask, request # request全局都可以用
app = Flask(__name__)
# url: http[80]/https[443]://www.qq.com:443/path
# url與視圖:path與視圖
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route("/profile")
def profile():
return "我是個人中心!"
@app.route("/blog/list")
def blog_list():
return "我是博客列表!"
# 帶參數的url:將參數固定到了path中
@app.route("/blog/<int:blog_id>") # 這裡面可以指定傳入的類型
def blog_detail(blog_id):
return "您訪問的博客是:%s" % blog_id
# 查詢字元串的方式傳參
# /book/list:會給我返回第一頁的數據
# /book/list?page=2:獲取第二頁的數據
@app.route('/book/list',methods=['POST','GET']) # 可以指定請求方式
def book_list():
# arguments:參數
# request.args:類字典類型,取得get方式提交的數據
page = request.args.get("page", default=1, type=int)
# 如果請求方式為post,則需要通過request.form.get()方式取得字典中的值
return f"您獲取的是第{page}的圖書列表!"
if __name__ == '__main__':
app.run()
路由重定向
路由返回的時候使用redirect方法
return redirect('/')
redirect里也可以放一個url_for的函數,該函數的作用是用來路徑反向解析的
return redirect(url_for('index')) # index是對應的路由的函數名,或者是路由里endpoint參數指定的名字。
註意,如果使用的是藍圖進行路由分發,則url_for括弧里的函數名需要前面帶上對應的藍圖對象,正確寫法應該是:藍圖對象.函數名!!
flask的模板渲染(使用jinja2模塊)
- 基礎語法
from flask import Flask, render_template
class User:
def __init__(self,username,email):
self.username = username
self.email = email
@app.route('/')
def hello_world():
user = User(username="知了", email="[email protected]")
person = {
"username": "張三",
"email": "[email protected]"
}
# 使用render_template模塊渲染html,user傳入html的是對象、person字典、變數、列表,可以通過和django一樣的.模板語法得到具體的值
return render_template("index.html", user=user, person=person)
- 模板過濾器
自定義過濾器的長度過濾器的使用
# datetime_format自定義過濾器名,value是需要過濾之前的值,format是過濾成什麼格式
def datetime_format(value, format="%Y年%m月%d日 %H:%M"):
return value.strftime(format) # 調用了datetime的方法轉換成字元串了
# 使用app的方法添加該模板過濾器
app.add_template_filter(datetime_format,"dformat")
模板中使用:
{{datetime | dformat}}
常見過濾器:
字元串方面:
{{datetime | lenth}} 長度過濾器
{{變數 | safe}} 轉義過濾器,將變數中帶標簽正常顯示
{{變數 | capitalize}} 將首字母大寫
{{變數 | lower}} 將字母全部小寫或者大寫upper
{{變數 | title }} 將每個單詞首字母大寫
{{變數 | reverse}} 反轉
{{變數 | truncate(5)|upper}} 將變數前五個字元截出來並大寫
列表方面:
first、last、sum、sort、lenth
- 控制語句
{% if age>18 %}
...
{% elif age==18 %}
...
{% else %}
...
{% endif %}
{% for book in books %}
...
{% endfor %}
迴圈裡面也有:
{{ loop.index }} 序號從1開始
{{ loop.index0 }} 序號從0開始
{{ loop.revindex }} 倒序
{{ loop.revindex0 }}
{{ loop.first }} 返回true 或者false 是不是第一個等
- 模板繼承
extend(繼承) 和include(包含)
和django一樣
flask載入靜態資源
使用url_for:路徑反向解析
<img src="{{ url_for('static', filename='images/ironman.jpg') }}" alt="">
src 里需要用模板語法,裡面放一個固定的函數url_for,函數里的第一給參數是固定的static,第二個參數是filename,裡面是文件的路徑



