先簡要概述一下video標簽: video:嵌入視頻到頁面中 1. 聲明video標簽 單個視頻的時候使用src: Your browser does not support the video element. 多個視頻的時候使用標簽: Your browser does not support ... ...
先簡要概述一下video標簽:
video:嵌入視頻到頁面中
1. 聲明video標簽
單個視頻的時候使用src:
<video src="http://v2v.cc/~j/theora_testsuite/320x240.ogg" controls> Your browser does not support the <code>video</code> element. </video>
多個視頻的時候使用<source>標簽:
<video controls>
<source src="SampleVideo.ogv" type="video/ogv">
<source src="SampleVideo.mp4" type="video/mp4">
Your browser does not support the <code>video</code> element.
</video>
瀏覽器會先去識別是否支持Ogg格式文件,如果不支持,就讀取MPEG-4的文件。同時可以規定編碼格式,如下:
<video controls>
<source src="SampleVideo.ogv" type="video/ogv; codecs=dirac, speex">
Your browser does not support the <code>video</code> element.
</video>
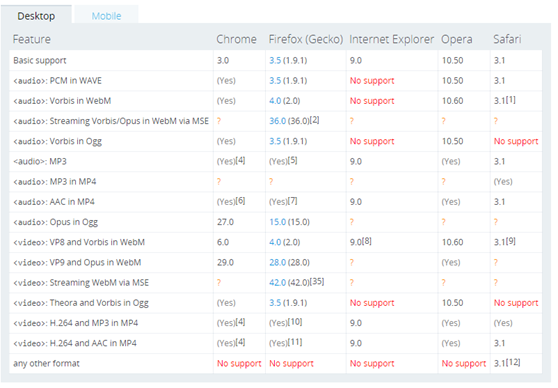
2. 視頻格式
不同的瀏覽器支持的格式不同參考Media formats supported by the audio and video elements:
經驗總結:
通常嵌入的視頻無法播放是2個原因,第一個是視頻格式瀏覽器不支持,第二個原因是沒有安裝播放支持的插件。因為內嵌視頻實際上會耗費很大資源,同時存在十分嚴重的相容性問題,所以通常鼓勵的事將視頻嵌入到第三方播放網站執行。
提供幾個方便實用的網站:
1. flowplayer:上傳文件之後,自動生成文件鏈接,可以直接嵌入html頁面中,支持HTML5(不過要付費。。。)
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>video</title>
</head>
<body>
<video controls>
<source type="application/x-mpegurl" src="http://cdn.flowplayer.org/202777/96295-sunsetthroughsomeflowers2W1tsD5OeH.m3u8">
<source type="video/webm" src="http://cdn.flowplayer.org/202777/96295-sunsetthroughsomeflowers2W1tsD5OeH.webm">
<source type="video/mp4" src="http://cdn.flowplayer.org/202777/96295-sunsetthroughsomeflowers2W1tsD5OeH.mp4">
</video>
</body>
</html>
新建頁面,執行代碼,可以看到支持HTML5的瀏覽器可以進行視頻播放。
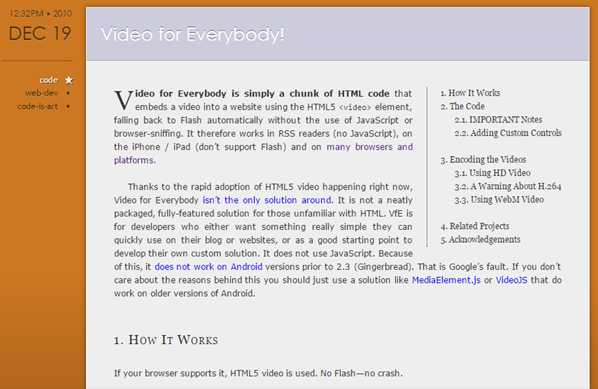
2. Video for Everybody: 相容各大瀏覽器中關於video的問題,同時有一些關於視頻壓縮格式的建議
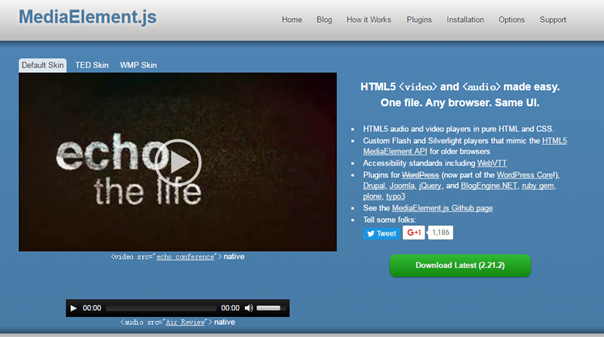
3. mediaelementjs: 推薦的補丁
4. vid.ly: 線上轉換視頻網站(只能免費轉換一個視頻)
4. online-convert:線上轉換視頻網站
參考資料:
2. MDN:Using HTML5 audio and video
3. MDN:<video>
4. html5please