原文鏈接 [https://www.cnblogs.com/densen2014/p/16964858.html] 在Blazor項目嵌入 pdf.js 時不能正確顯示中文,瀏覽器F12顯示如下錯誤 錯誤 l10n.js /web/locale/locale.properties not found ...
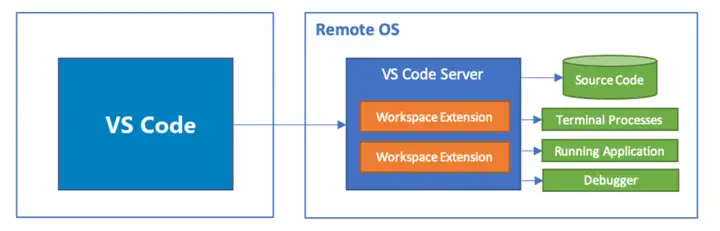
Visual Studio Code 的核心是一個代碼編輯器,它通過我們的遠程開發經驗與其他環境集成,變得更加強大和靈活:

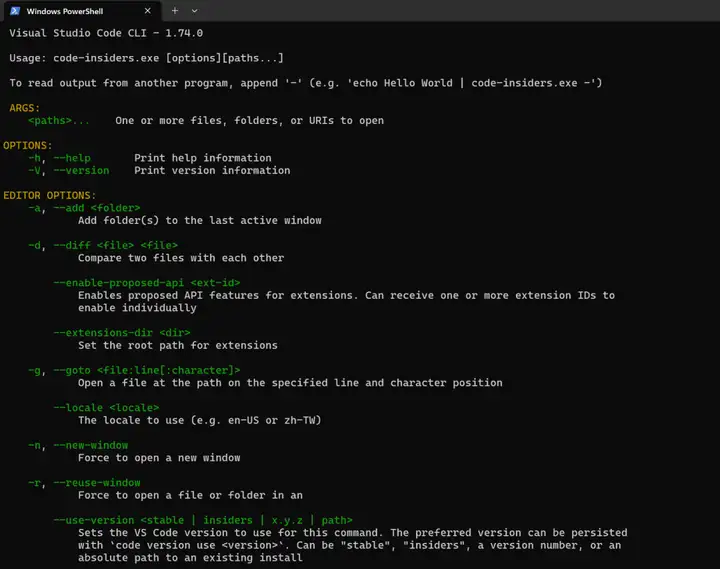
你可能沒有想到,但 VS Code 有一個內置的命令行界面(CLI),可以讓你控制啟動和管理編輯器的方式——你可以通過命令行選項打開文件、安裝擴展和輸出診斷信息:

CLI 在使用 VS Code Desktop 的工作流中非常有用,但存在一個缺陷:您無法使用它啟動遠程實例。因此,我們希望通過將本地和遠程更緊密地結合在一起來彌補這一差距,從而使 CLI 更加強大。
今天,我們很高興分享我們增強的 code CLI,它可以讓你啟動 VS Code 並從 VS Code Desktop 或 vscode.dev 遠程連接到一臺機器。更新的 CLI 內置於最新的 VS Code 版本中,也可用於獨立安裝,因此您可以創建到任何電腦的安全連接並遠程連接到它,即使您無法在其上安裝 VS Code Desktop。

除了新的 CLI 之外,我們還進行了以下更新以改進遠程開發:
- 您可以直接從 VS Code UI 啟用隧道。
- 隧道不再處於私人預覽階段——任何人都可以創建和使用隧道(Tunneling),無需註冊。
- 我們重命名了兩個遠程擴展,以便更清楚地瞭解它們的工作方式以及它們可以幫助開發的地方:
- “Remote - WSL”擴展現在只是 WSL。
- “Remote - Containers”擴展重命名為 Dev Containers 以反映它用於創建開發環境。
從一個工具到任何地方的隧道
隧道(Tunneling)安全地將數據從一個網路傳輸到另一個網路。您可以使用安全隧道從VS Code桌面或 Web 客戶端針對您選擇的任何機器進行開發,而無需設置 SSH 或 HTTPS(儘管如果您願意也可以這樣做 )。
從 VS Code 到遠程機器的隧道有兩個很好的選擇:
- 使用新的增強的
codeCLI。 - 直接從 VS Code UI 啟用隧道。
我們將在以下部分探討這兩個選項。
增強的 code CLI
當我們發佈 VS Code Server 時,我們提到了將其集成到code CLI中的長期願景。我們現在已經實現了這一點,並且我們還使其可用於獨立安裝,以防您在無法安裝 VS Code Desktop 的 VM 或鎖定電腦上工作。
以下是安裝 code CLI 並使用它創建安全隧道的步驟。如果您嘗試過 VS Code Server 的私人預覽版,步驟將非常相似。
註意:如果您code-server在VS Code Server的私人預覽期間使用獨立 CLI,您現在應該改用最新的codeCLI(通過最新的VS Code桌面或獨立下載)。
code在要在本地VS Code客戶端中開發的遠程電腦上安裝CLI。這可以是遠程桌面、VM,甚至是適用於 Linux (WSL) 發行版的Windows 子系統。
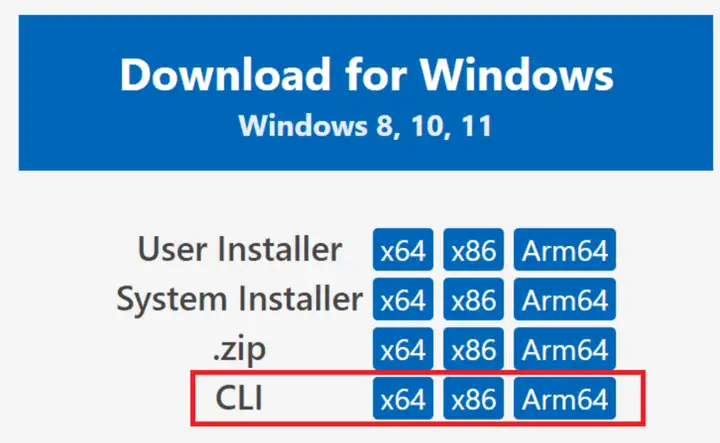
CLI 自動包含在您現有的 VS Code 安裝中——無需額外設置。如果您沒有安裝 VS Code 或無法在您的遠程電腦上安裝它,您可以通過我們的下載頁面上的獨立安裝來獲取 CLI:

註意:如果您使用的是獨立安裝,則下一節中的命令將以./code而不是開頭code。
- 使用 help 命令仔細檢查 CLI 安裝是否成功:
code -h
您可以使用以下方式探索特定於隧道的命令:
code tunnel -h
現在你已經安裝了 CLI,讓我們為這台機器設置隧道,以便你可以從任何 VS Code 客戶端連接到它。 tunnel使用以下命令創建安全隧道:
code tunnel
此命令下載並啟動本機上的VS Code Server,然後創建一個到它的隧道。
註意:當您第一次在機器上啟動隧道時,系統會提示您接受伺服器許可條款。您也可以通過--accept-server-license-terms命令行來避免提示。- 此 CLI 將輸出綁定到此遠程電腦的 vscode.dev URL,例如
https://vscode.dev/tunnel/<machine_name>/<folder_name>. 您可以從任何您想要的機器上打開此 URL。 - 首次在客戶端打開 vscode.dev URL 時,系統會提示您通過一個
https://github.com/login/oauth/authorize...URL 登錄您的 GitHub 帳戶。這會向隧道服務驗證您的身份,以確保您可以訪問正確的遠程機器集。
恭喜,您已經成功安裝並使用了codeCLI 的最新隧道功能!
從VS Code UI 啟用隧道
如果您的遠程電腦上安裝了VS Code,您也可以選擇直接從VS Code UI 創建隧道。如果您已經在 VS Code 中工作,這是一種啟用遠程訪問您的電腦的快速、方便的方法。
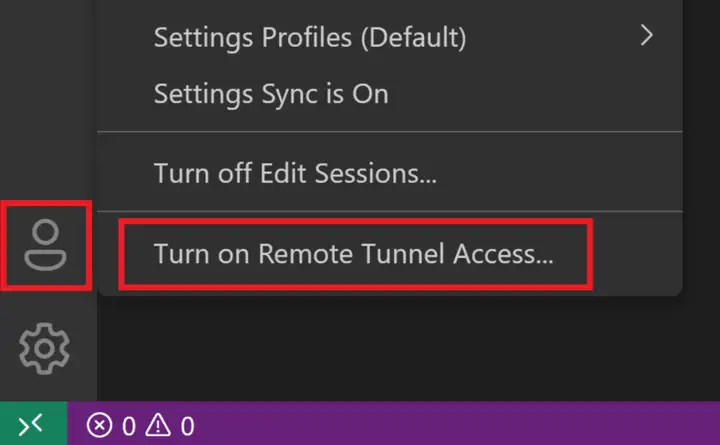
在遠程電腦上打開 VS Code。在 VS Code Account 菜單中,選擇Turn on Remote Tunnel Access…選項,如下圖所示。您還可以打開命令面板 ( F1 ) 並運行命令Remote Tunnels: Turn on Remote Tunnel Access ...。

系統將提示您登錄 GitHub。登錄後,隧道將在此遠程電腦上啟動,您將能夠連接到它:

在您選擇的客戶端中,您可以從上面的通知中打開 vscode.dev 鏈接並開始編碼!
通過 Remote Tunnels 連接
Remote - Tunnels擴展管理本地和遠程電腦之間的這些安全隧道。您通過 CLI 或 VS Code UI 打開的 vscode.dev 實例code預裝了 Remote Tunnels 擴展。
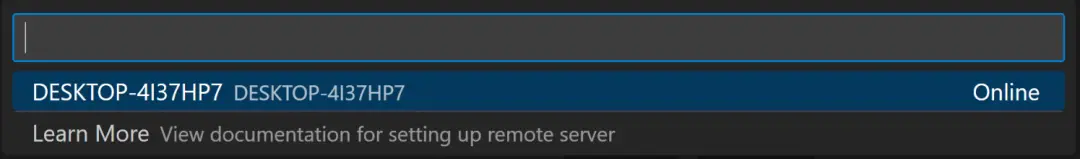
如果您已經在 VS Code 客戶端(桌面或 Web)中工作並且想要連接到遠程隧道,則可以直接安裝和使用 Remote - Tunnels擴展。安裝擴展後,打開命令面板 ( F1 ) 並運行命令Remote Tunnels: Connect to Tunnel。您將能夠連接到任何具有活動隧道的遠程機器:

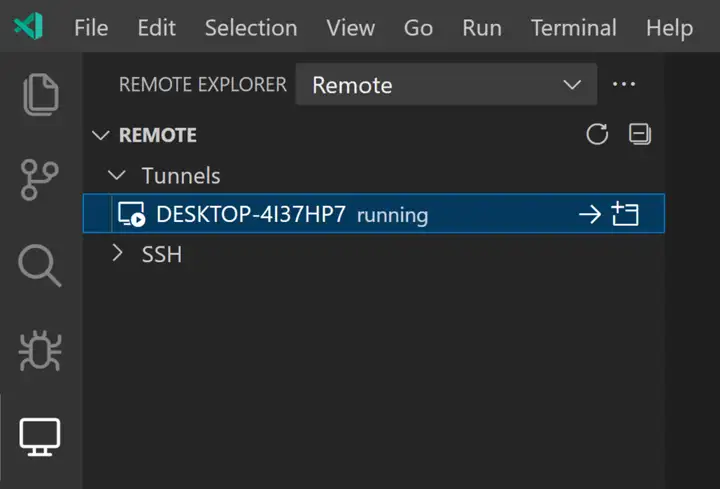
您還可以在 Remote Explorer 中查看您的遠程機器,您可以通過命令Remote Explorer: Focus on Remote View打開它:

移除隧道或機器
如果您想停止通過 CLI 運行的隧道,請使用Ctrl + C結束活動連接。如果您已通過 VS Code UI 啟用隧道,請運行命令Remote Tunnels: Turn of Remote Tunnel Access ...。
您可以通過在該機器上運行來刪除機器與隧道的關聯code tunnel unregister。在 VS Code 中,選擇 Remote Explorer 視圖,右鍵單擊要刪除的機器,然後選擇unregister。
遠程開發擴展
除了隧道和codeCLI 的更新,我們還對遠程開發擴展進行了一些更新,這些擴展允許您使用開發容器、遠程電腦或 WSL 作為全功能開發環境。
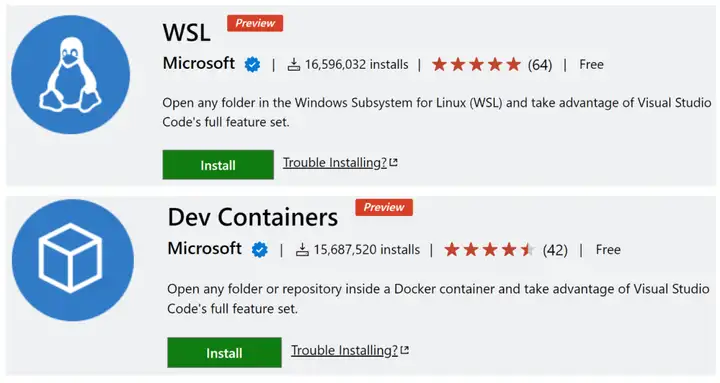
WSL 和 Dev Containers
我們聽到了您對Remote - WSL和Remote - Containers擴展名稱的反饋。我們旨在Remote表明您正在“遠程”或“單獨”WSL 發行版或開發容器中進行開發,而不是傳統的本地開發。然而,這是與許多人使用的“遠程”不同的用法,它可能會引起混淆(例如,我的本地機器上是 Dev Container 嗎?)。
我們更新了這些擴展中的命名和產品內命令,使其更清晰,將它們重命名為WSL和Dev Containers。Marketplace 和文檔中的擴展標識符等鏈接保持不變,因此您當前對這兩個擴展的使用應該不會出現問題。

遠程隧道(Remote Tunnels)
如上所述,您可以使用Remote - Tunnels擴展通過安全隧道連接到遠程電腦,而無需 SSH。我們已將擴展從“Remote Server”重命名為“Remote - Tunnels”,因為我們相信這更清楚地表明瞭它的行為(畢竟該擴展用於通過安全隧道在遠程機器上進行開發!)。