前幾天在B站刷到尼爾後突發奇想,就想給尼爾做一個簡單的小網站,在思考如何體現尼爾的世界觀的時候想到了使用時間線的方式,將所有時間的事件羅列起來。所以就試著做了一下,這種方式可以很直觀的表現一些歷史上發生的事情,歷史相關主題的一些網站應該可以參考一下 首先來看效果 以上都是游戲里的一些歷史,簡單的設計 ...
前幾天在B站刷到尼爾後突發奇想,就想給尼爾做一個簡單的小網站,在思考如何體現尼爾的世界觀的時候想到了使用時間線的方式,將所有時間的事件羅列起來。所以就試著做了一下,這種方式可以很直觀的表現一些歷史上發生的事情,歷史相關主題的一些網站應該可以參考一下
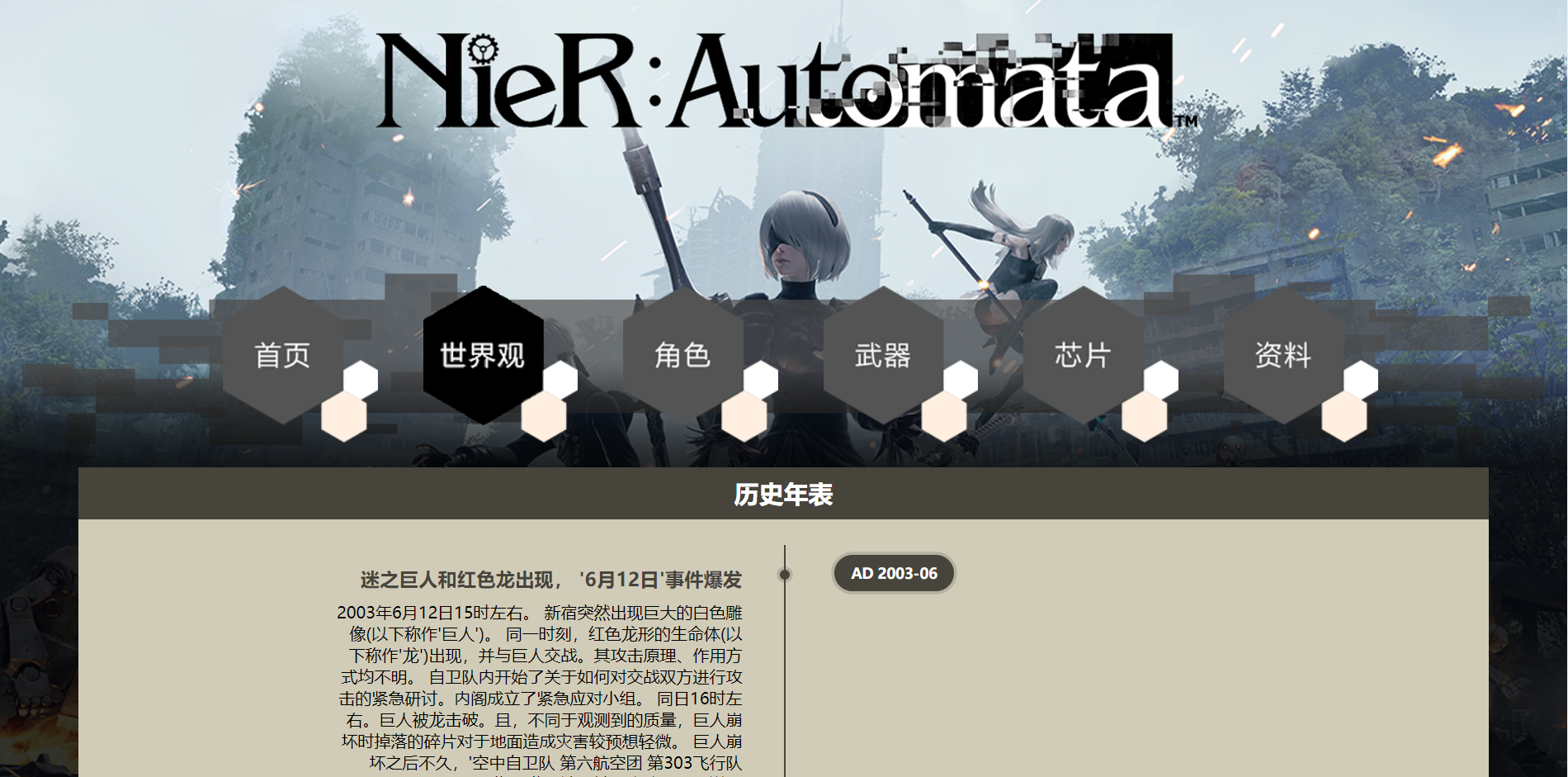
首先來看效果


以上都是游戲里的一些歷史,簡單的設計了一下,個人對整體的頁面設計還是挺滿意的,但是本期主要講的是時間線,就不多扯其他的東西了,下麵來講講具體是怎樣實現的
首先是上面黑色的部分:

很簡單
HTML:
<h2 class="daibiao">歷史年表</h2>CSS:
.daibiao {
width: 100%;
height: 50px;
line-height: 50px;
background-color: #47443B;
color: white;
text-align: center;
margin: 0 auto 0;
clear: both;
}都是一些簡單的樣式,沒什麼好說的
在來看主要的時間線的部分,HTML因為是重覆的,主要就只看格結構,這裡我就只拿出一塊來講
HTML:
<div id="timeline">
<ul>
<li>
<div class="content">
<h3>'複製體'們的文化開始成形</h3>
<p>幾乎全部的複製體都獲得了自我意識。與原有的格式塔人格無關,是受到環境影響而成形的人格。
根據居住地區的不同,不同的文化和文明急速的發展起來(比中世紀的時候略微先進的程度,基本上圍繞著過去的遺物進行增建、生活)。</p>
</div>
<div class="time">
<h4>AD 3000-XX</h4>
</div>
</li>
<ul>
</div>css的代碼比較多
CSS:
#timeline {
position: relative;
margin: 0px auto;
padding: 25px;
width: 1000px;
height: 17100px ;
box-sizing: border-box;
}
#timeline::before {
content: '';
position: absolute;
left: 50%;
width: 2px;
height: 17045px;
background: #47443B;
}
#timeline ul {
margin: 0;
padding: 0;
}
#timeline ul li {
list-style: none;
line-height: normal;
position: relative;
width: 50%;
padding: 20px 40px;
box-sizing: border-box;
}
#timeline ul li:nth-child(odd) {
float: left;;
text-align: right;
clear: both;
}
#timeline ul li:nth-child(even) {
float: right;;
text-align: left;
clear: both;
}
#timeline ul li:nth-child(odd)::before{
content: '';
position: absolute;
top: 24px;
right: -6px;
width: 10px;
height: 10px;
background: rgba(71, 68, 59, 1);
border-radius: 50%;
box-shadow: 0 0 0 3px rgba(71, 68, 59, 0.2);
}
#timeline ul li:nth-child(even)::before{
content: '';
position: absolute;
top: 24px;
left: -4px;
width: 10px;
height: 10px;
background: rgba(71, 68, 59, 1);
border-radius: 50%;
box-shadow: 0 0 0 3px rgba(71, 68, 59, 0.2);
}
#timeline ul li h3 {
margin: 0;
padding: 0;
font-weight: 600;
color: rgba(71, 68, 59, 1);
}
#timeline ul li p {
margin: 10px 0 0;
padding: 0;
}
#timeline ul li .time h4 {
margin: 0;
padding: 0;
font-size: 14px;
}
#timeline ul li:nth-child(odd) .time {
position: absolute;
top: 10px;
right: -165px;
margin: 0;
padding: 8px 16px;
background: rgba(71, 68, 59, 1);
color: white;
border-radius: 18px;
box-shadow: 0 0 0 3px rgba(71, 68, 59, 0.2);
}
#timeline ul li:nth-child(even) .time {
position: absolute;
top: 10px;
left: -165px;
margin: 0;
padding: 8px 16px;
background: rgba(71, 68, 59, 1);
color: white;
border-radius: 18px;
box-shadow: 0 0 0 3px rgba(71, 68, 59, 0.2);
}
上面這些代碼都是非常基礎的。
好了,此次分享暫時就到這裡了,遇過有需要的朋友歡迎參考,再見(づ ̄3 ̄)づ╭❤~




