JSON&Ajax02 1.Ajax基本介紹 1.1Ajax是什麼 AJAX 即“Asynchronous JavaScript And XML”(非同步JavaScript和XML) Ajax 是一種瀏覽器非同步發起請求(指定發哪些數據),局部更新頁面的技術 傳統的網頁(不使用 AJAX)如果需要更新 ...
JSON&Ajax02
1.Ajax基本介紹
1.1Ajax是什麼
- AJAX 即“Asynchronous JavaScript And XML”(非同步JavaScript和XML)
- Ajax 是一種瀏覽器非同步發起請求(指定發哪些數據),局部更新頁面的技術
- 傳統的網頁(不使用 AJAX)如果需要更新內容,必需重載整個網頁面。而使用Ajax,通過在後臺與伺服器進行少量數據交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
- 傳統的網頁(不使用 AJAX),如果沒有得到伺服器的響應,瀏覽器程式會處於一個等待掛起的狀態,無法執行其他操作,直至得到http響應。
1.2Ajax經典應用場景
- 搜索引擎根據用戶輸入關鍵字,自動提示檢索關鍵字
- 動態載入數據,按需取得數據 [樹形菜單,聯動菜單]
- 改善用戶體驗 [輸入內容前提示,帶進度條文件上傳]
- 電子商務應用 [購物車,郵件訂閱]
- 訪問第三方服務 [訪問搜索服務,rss閱讀器]
- 頁面局部刷新

- Ajax的三個特點
- 非同步請求
- 發送指定數據
- 局部刷新
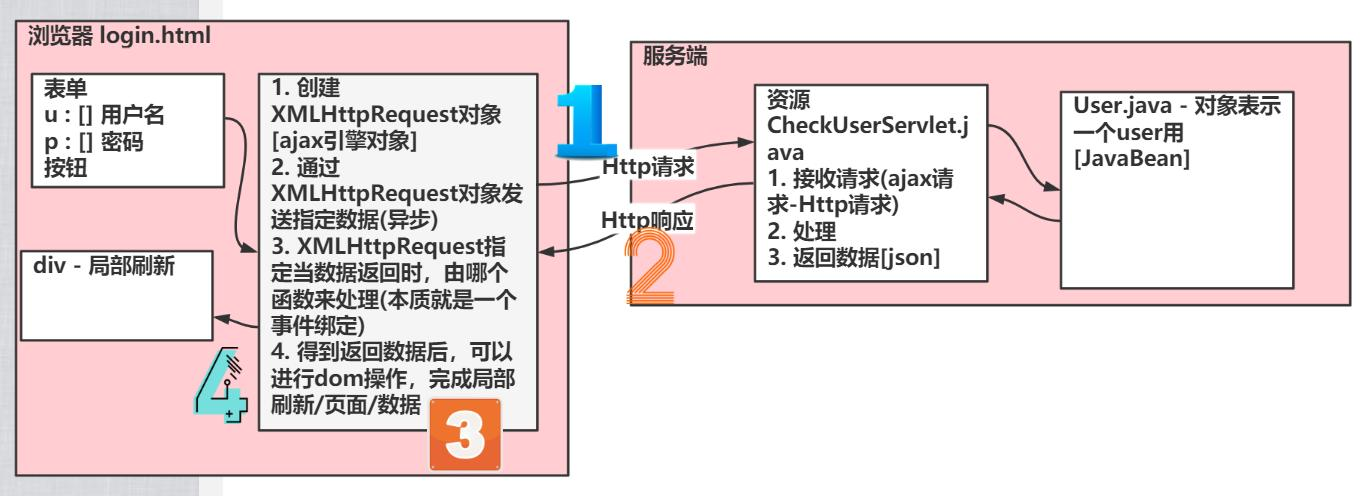
2.Ajax原理示意圖
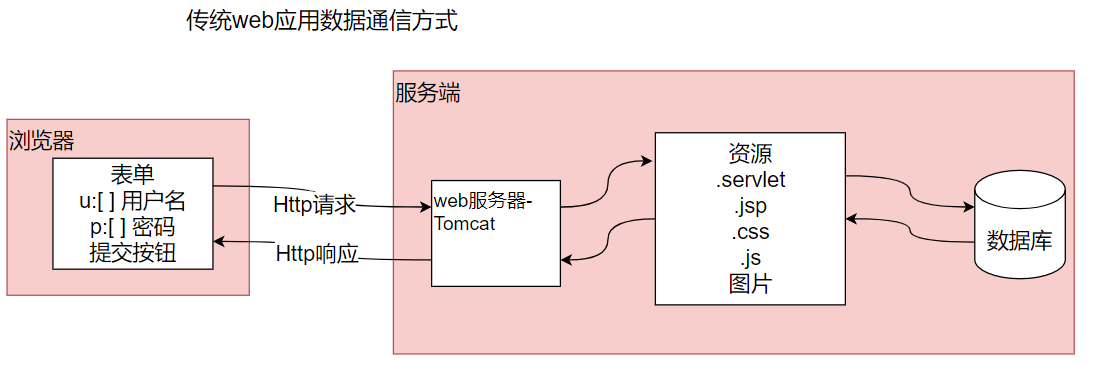
2.1傳統的web應用數據通信方式

傳統web應用數據通信方式
-
瀏覽器發出http請求(攜帶數據username=xxx&pwd=xxx)
-
服務端接收數據,並處理
-
通過http響應,把數據返回給瀏覽器
缺點:
-
表單提交是把該表單的所有數據都提交給服務端,數據量大,沒有意義
-
在服務端沒有響應前,瀏覽器前端頁面處於等待狀態,處於一個掛起的狀態
-
不能進行局部刷新頁面,而是刷新整個頁面
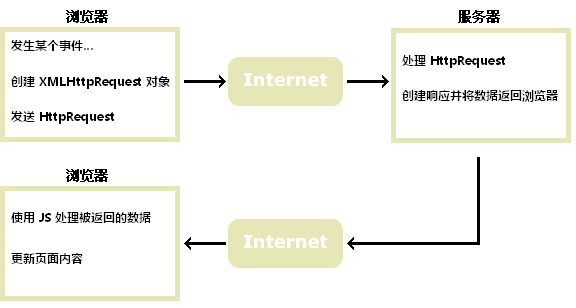
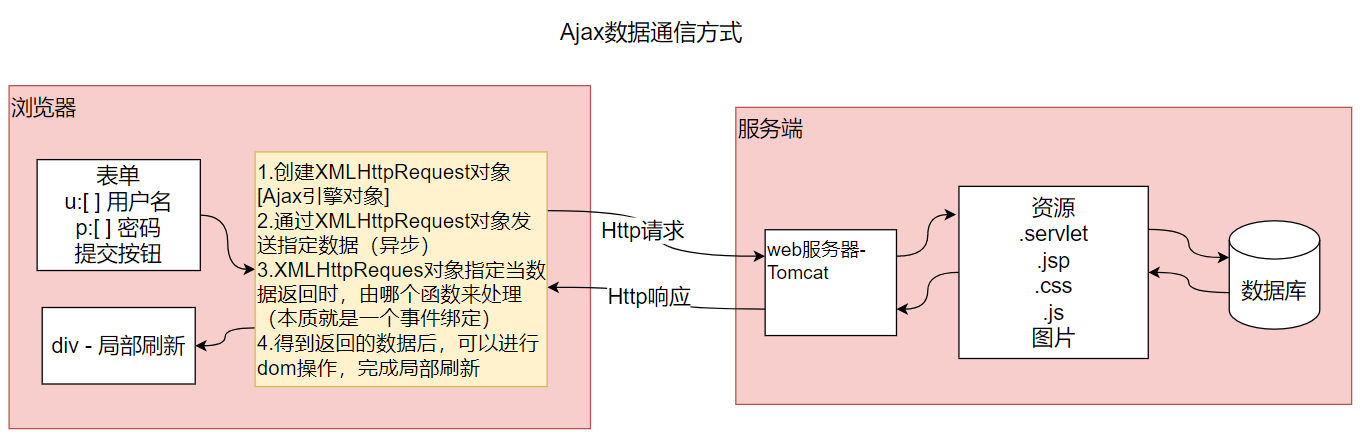
2.2Ajax數據通信方式


Ajax數據通信方式:
- 瀏覽器發出http請求,使用XMLHttpRequest對象
- 服務端接收數據,並處理
- 通過http響應,把數據返回給瀏覽器(返回的數據格式可以多樣 如json,xml,普通文本)
優點:
-
可以通過XMLHttpReques對象,發送指定數據,數據量小,速度快
-
XMLHttpReques是非同步發送,在服務端沒有Http響應前,瀏覽器不需要等待,用戶可以進行其他操作
-
可以進行局部刷新,提高了用戶體驗
3.JavaScript原生Ajax請求
3.1Ajax文檔
AJAX - XMLHttpRequest 對象 (w3school.com.cn)

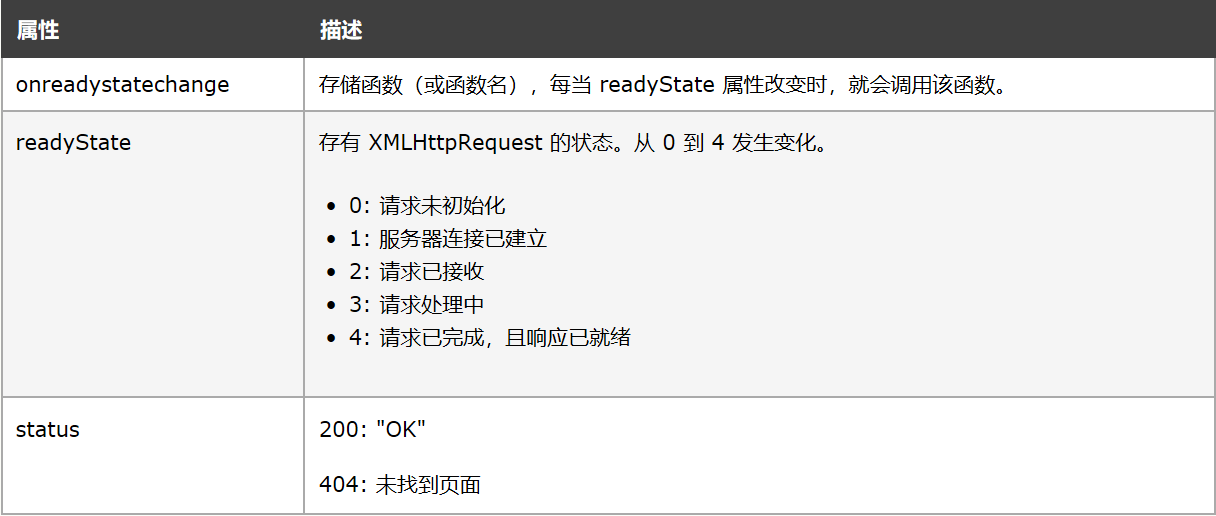
- onreadystatechange 事件
當請求被髮送到伺服器時,我們需要執行一些基於響應的任務。
每當 readyState 改變時,就會觸發 onreadystatechange 事件。
readyState 屬性存有 XMLHttpRequest 的狀態信息。
下麵是 XMLHttpRequest 對象的三個重要的屬性:

在 onreadystatechange 事件中,我們規定當伺服器響應已做好被處理的準備時所執行的任務。
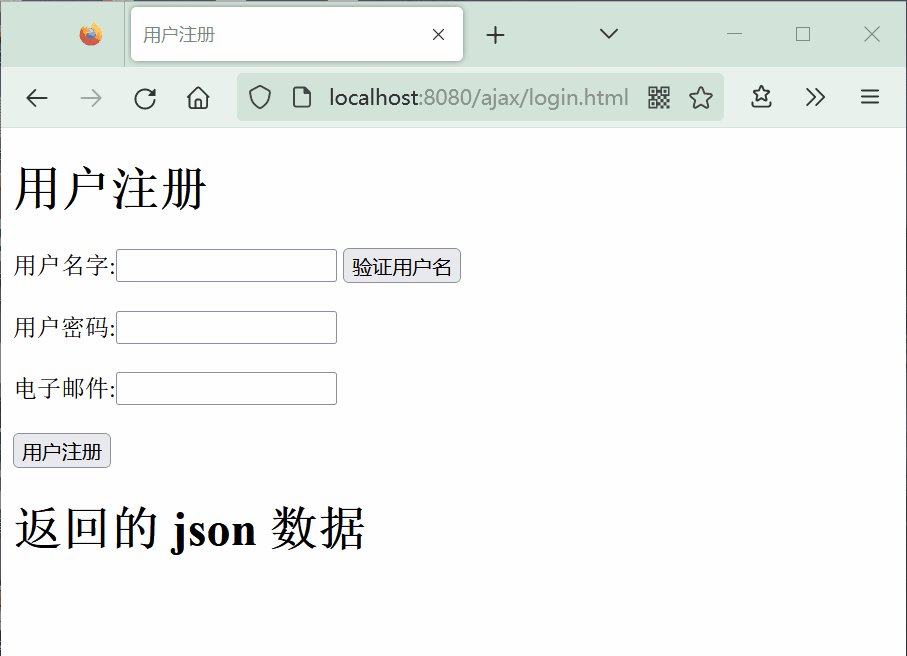
3.2應用實例
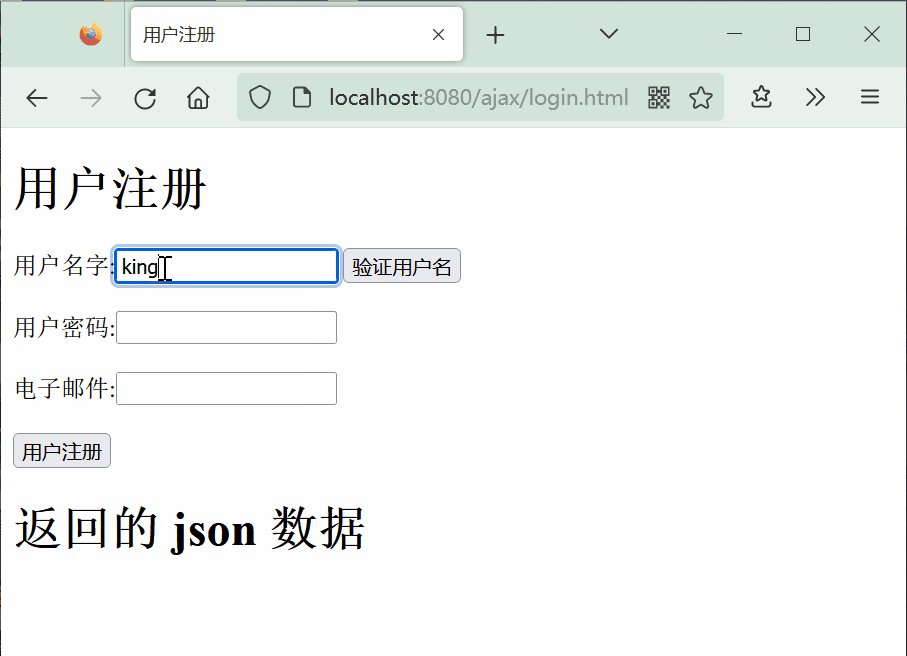
演示JavaScript發送原生Ajax請求的案例
-
在輸入框輸入用戶名
-
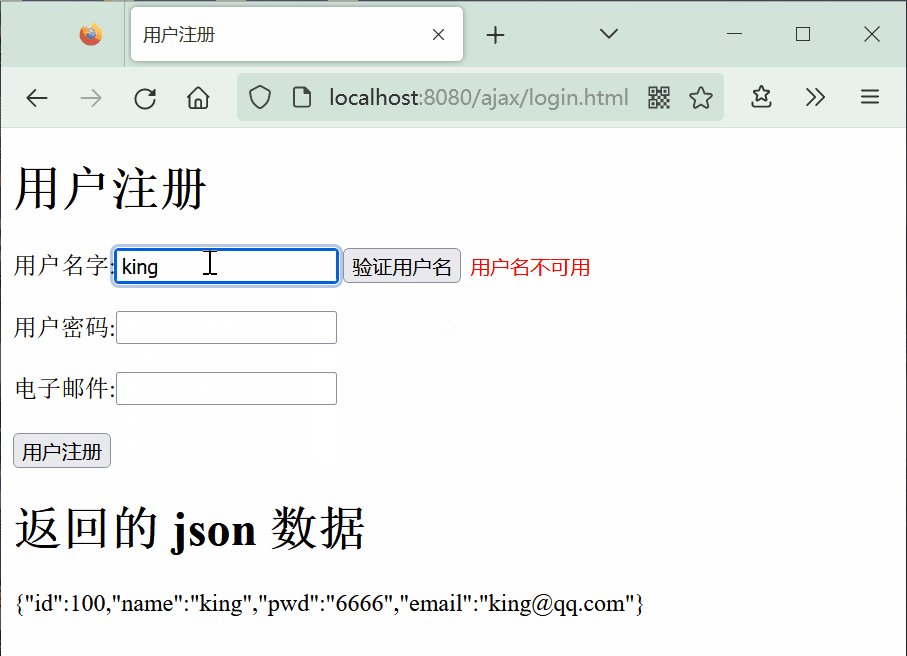
點擊驗證用戶名,使用ajax方式,服務端驗證該用戶名是否已經被占用,如果已經被占用,以json格式返回該用戶信息
-
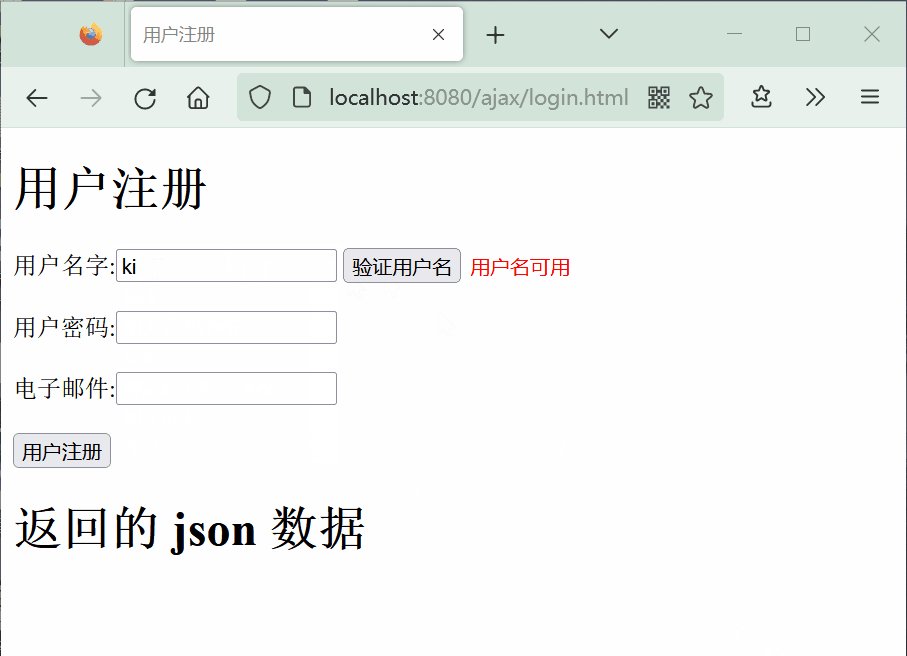
假定用戶名為king,就不可用,其他用戶名可以(後面我們接入DB)
-
對頁面進行局部刷新,顯示返回信息
-
思考:為什麼直接返回用戶名是否可用信息?==>為什麼返回json格式的字元串?
可以根據返回的json可以做更多的業務操作。
思路

-
首先創建一個新項目,添加web支持(暫時不使用maven)

-
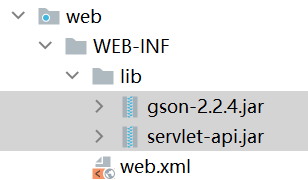
在web-inf文件夾下添加lib目錄,添加servlet和json的相關jar包

-
配置Tomcat伺服器
-
創建login.html,使用ajax
大致的流程是:用戶點擊驗證用戶名按鈕後,操作dom獲取填寫的用戶名,然後創建XMLHttpRequest對象[ajax引擎對象],調用XMLHttpRequest 對象的 open() 和 send() 方法
-
在open中設置三個參數:1.請求方式、2.請求url(如果是get請求,url需包括請求參數)、3.是否使用非同步發送
-
給XMLHttpRequest對象綁定一個事件onreadystatechange,該事件的觸發時機是XMLHttpRequest的readyState狀態改變。
readyState狀態詳見:AJAX - 伺服器響應 (w3school.com.cn)
-
然後調用send方法真正發送ajax請求(如果是post請求,參數就是在send方法中設置)
-
根據readyState的狀態判斷請求已完成且響應已就緒,然後進行業務操作。
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用戶註冊</title>
<script type="text/javascript">
window.onload = function () {//頁面載入完畢後執行function
var checkButton = document.getElementById("checkButton");
checkButton.onclick = function () {
//1.創建XMLHttpRequest對象[ajax引擎對象]
var xhr = new XMLHttpRequest();
//2.準備發送指定數據
// 2.1獲取用戶填寫的用戶名
var username = document.getElementById("uname").value;
// 2.2XMLHttpRequest 對象的 open() 和 send() 方法
// (1)"GET" 請求方式,也可以是post
// (2)"/ajax/checkUserServlet?username="+username 就是url
// (3) true表示非同步發送
xhr.open("GET", "/ajax/checkUserServlet?username=" + username, true);
//2.3在send方法調用前,給XMLHttpRequest對象綁定一個事件==>onreadystatechange
//每當XMLHttpRequest對象的 readyState 改變時,就會觸發 onreadystatechange 事件
xhr.onreadystatechange = function () {
//如果請求已完成,並且響應已經就緒,並且狀態碼是200
if (xhr.readyState == 4 && xhr.status == 200) {
//把返回的json數據顯示在div上
document.getElementById("div1").innerText = xhr.responseText;
// console.log("xhr=", xhr);
//處理XMLHttpRequest對象中拿到的數據
var responseText = xhr.responseText;
// console.log("返回的信息= "+responseText);
if (responseText != "") {
//根據在servlet設置的邏輯,如果返回的數據不是空串,說明該用戶名不可用
document.getElementById("myres").value = "用戶名不可用";
} else {
document.getElementById("myres").value = "用戶名可用";
}
}
}
//2.4真正發送ajax請求[底層還是http請求]
//如果前面open的第一個參數指定的是post請求,那麼post的參數在send中指定
//如果open的第一個參數指定的是get請求,那麼send中不需要寫任何數據,因為前面已經在url中指定了
xhr.send();
}
}
</script>
</head>
<body>
<h1>用戶註冊</h1>
<form action="/ajax/checkUserServlet" method="post">
用戶名字:<input type="text" name="username" id="uname">
<input type="button" id="checkButton" value="驗證用戶名">
<input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>
用戶密碼:<input type="password" name="password"><br/><br/>
電子郵件:<input type="text" name="email"><br/><br/>
<input type="submit" value="用戶註冊">
</form>
<h1>返回的 json 數據</h1>
<div id="div1"></div>
</body>
</html>
- 在web.xml中配置servlet
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>CheckUserServlet</servlet-name>
<servlet-class>com.li.ajax.servlet.CheckUserServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>CheckUserServlet</servlet-name>
<url-pattern>/checkUserServlet</url-pattern>
</servlet-mapping>
</web-app>
- CheckUserServlet:如果接收到的用戶名為king,就將其信息以json形式返回前端頁面,如果是其他名字,就返回空串。
package com.li.ajax.servlet;
import com.google.gson.Gson;
import com.li.ajax.entity.User;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
import java.io.PrintWriter;
public class CheckUserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//System.out.println("CheckUserServlet 被調用...");
//接收ajax提交的數據
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String username = request.getParameter("username");//參數名取決於url中的參數名
System.out.println("uname=" + username);
//如果用戶名為king,就認為是不可用的
if ("king".equals(username)) {//假定king已經有人使用了
//後面這個信息是從資料庫db來獲取的
User king = new User(100, "king", "6666", "[email protected]");
//把king 對象轉成 json 格式的字元串
String strKing = new Gson().toJson(king);
//返回信息
response.getWriter().print(strKing);
} else {
//如果用戶名可用,返回空串即可
response.getWriter().print("");
}
}
}
- Javabean,為了完成對象-->json字元串的需求
package com.li.ajax.entity;
/**
* User類就是一個Javabean/pojo/entity/domain
*/
public class User {
private Integer id;
private String name;
private String pwd;
private String email;
public User(Integer id, String name, String pwd, String email) {
this.id = id;
this.name = name;
this.pwd = pwd;
this.email = email;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}

3.3練習
需求分析:到資料庫中驗證用戶名是否可用
- 點擊驗證用戶名,到資料庫中驗證用戶名是否可用
- 自己設計創建資料庫ajaxdb,創建users表
- 使用ajax方式,服務端驗證該用戶名是否已經被占用了,若已經被占用,以json格式返回該用戶信息
- 對頁面進行局部刷新,顯示返回信息
- 提示:[Mysql+JDBC+資料庫連接池]
只需在前面的應用實例中進行升級改進,接入DB



