一、什麼是防禦式編程 防禦性編程是一種細緻、謹慎的編程方法(習慣)。我們在寫代碼時常會有“以防萬一”的心態,把以防萬一有可能出現的情況提前考慮進去,規避以免以防萬一齣現帶來的問題。 應用防禦性編程技術,你可以偵測到可能被忽略的錯誤,防止可能會導致災難性後果的“小毛病”的出現,在時間的運行過程中為你節 ...

一、什麼是防禦式編程
防禦性編程是一種細緻、謹慎的編程方法(習慣)。我們在寫代碼時常會有“以防萬一”的心態,把以防萬一有可能出現的情況提前考慮進去,規避以免以防萬一齣現帶來的問題。
應用防禦性編程技術,你可以偵測到可能被忽略的錯誤,防止可能會導致災難性後果的“小毛病”的出現,在時間的運行過程中為你節約大量的調試時間。
比如我們在寫下麵這個效果時,如果只是按設計師設計效果來開發,我們就不會考慮標題內容過長的問題。但是在實際的應用中,數據是從後臺載入而來,標題的字數就有可能過長,過長之後就會導致標題溢出折行的效果如下圖,帶來不好的體驗。
如果站在防禦式編程的角度來思考,那我們就會提前把這種問題規避掉。如果標題過長,我們可以使用...省略號來處理。而不是等到項目上線,實際問題發生時,再來修改代碼。

二、防禦式CSS
防禦式CSS是一個片段的集合,可以幫助我們規避“以防萬一”產生的問題。
我們在CSS佈局時,是按照設計師的效果來開發的,但是實際的網頁內容是動態的,網頁上的內容是可以改變的,如:文字數量,圖片尺寸、視窗大小等,再加上用戶的一些意想不到的行為和運行環境,從而造成CSS佈局的效果並沒有按照我們預期的效果顯示。
我們可以通過添加某些CSS代碼,來避免這種情況帶來的問題。防禦式CSS是實現項目穩定性建設重要但極其容易忽視的一環。
接下來我們分享9個應用場景下,具有防禦式的CSS代碼。
三、9個具有防禦式的CSS代碼
① :場景一:單行文本過長
我們設計時的理想效果是標題文字不超過8個字,正好顯示完整。但實際應用時,有可能標題內容過長造成換行顯示。我們可以添加文字溢出顯示..省略號來解決。

<style>
body,
h3 {
margin: 0;
padding: 0;
}
.box {
width: 150px;
height: 150px;
position: relative;
margin: 40px auto;
}
.box h3 {
height: 30px;
line-height: 30px;
font-weight: 100;
width: 100%;
background-color: rgba(0, 0, 0, 0.5);
font-size: 16px;
color: #fff;
position: absolute;
bottom: 0;
text-align: center;
/*以防萬一,標題過長時,用...省略號顯示*/
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<body>
<div class="box">
<img src="images/flex-06.jpg" alt="" />
<h3>"以防萬一"標題過長產生的問題</h3>
</div>
</body>2、場景二:類別標簽中文本過長
在這個效果中,我們並不希望標簽延伸到最右側,我們希望內容過長時,可以在一定的長度時就折行顯示。我們可以通過添 max-width屬性來避免這種“以防萬一”的問題。
同類的應用還有 min-width,在此就不演示了

<style>
.box {
width: 250px;
height: 250px;
position: relative;
}
.box span {
position: absolute;
background-color: rgba(119, 245, 197, 0.8);
line-height: 1.3;
font-size: 12px;
padding: 5px 10px;
border-radius: 0 50px 50px 0px;
left: 0px;
top: 5px;
/*以防萬一標簽內容過長,控制最大寬度,內容過多折行顯示*/
max-width: 70%;
}
</style>
</head>
<body>
<div class="box">
<img src="images/ms.jpg" alt="" />
<span>植物奶油 巧克力 草莓 榴蓮 花生 芝麻 小米 雞蛋</span>
</div>
</body>3、場景三:防止圖片拉伸或擠壓
我們預想的是用戶按1:1的大小來上傳頭像圖片,但實際用戶上傳的頭像比例是五花八門,就會造成圖片被拉伸或擠壓變形。我們可以添加Object-fit:cover來等比例裁剪圖片尺寸,這樣圖片就不會被拉伸或壓縮,不過會有一部分圖片被裁剪掉。

<style>
.box {
width: 200px;
height: 200px;
border-radius: 50%;
overflow: hidden;
}
.box img {
width: 100%;
height: 100%;
/*保持圖片原有尺寸來裁剪*/
object-fit: cover;
}
</style>
<body>
<div class="box">
<img src="images/tx2.png" alt="" />
</div>
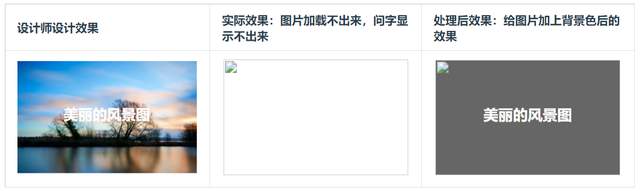
</body>4、場景四:圖片載入失敗,文字顯示問題
當圖片上有文字時,如果圖片載入失敗,而外層容器的背景色和文字顏色接近,那麼文字的展示效果就不理想;此時我們可以給圖片加上對應的背景色。

這個效果大家只需做個瞭解就好。通常如果圖片上有文字,設計師在設計效果圖時都會在圖片和文字中間加上一層黑色的半透明遮罩層,這樣即使圖片載入不出來,也不影響文字的展示效果。
<style>
.box {
width: 250px;
height: 156px;
position: relative;
}
.box img {
width: 100%;
height: 100%;
object-fit: cover;
/*"以防萬一"圖片載入失敗,加上背景色,保證文字能正常顯示*/
background-color: #666;
}
.box h3 {
width: 100%;
font-size: 20px;
text-align: center;
position: absolute;
top: 40px;
color: #fff;
}
</style>
<body>
<div class="box">
<img src="images/rotate3.webp" alt="" />
<h3>美麗的風景圖</h3>
</div>
</body>5、場景五:必要時顯示滾動條
在內容比較長的情況下,可以通過設置 overflow-y控制滾動條是否展示。但是這裡更推薦將overflow-y的值設置為 auto。如果你將overflow-y顯式設置為 scroll時,不管容器內容長短,滾動條都會展示出來,這種體驗是不好的

<style>
.box {
width: 160px;
padding: 20px;
height: 200px;
background-color: skyblue;
line-height: 2;
border-radius: 20px;
}
.box .content {
padding-right: 10px;
max-height: 100%;
/*以防萬一,用戶內容不足時,不需要顯示滾動條,只有內容溢出時才顯示*/
overflow-y: auto;
}
/* 整個滾動條*/
.content::-webkit-scrollbar {
width: 5px;
padding: 0px 20px;
}
/* 滾動條軌道*/
.content::-webkit-scrollbar-track {
border-radius: 10px;
background-color: #000;
margin: 20px 0px;
}
/*滾動條上的滾動滑塊*/
.content::-webkit-scrollbar-thumb {
width: 14px;
border-radius: 10px;
background-color: #ddd;
}
</style>
<body>
<div class="box">
<div class="content">
在內容比較長的情況下,可以通過設置
overflow-y控制滾動條是否展示。但是這裡更推薦將
</div>
</div>
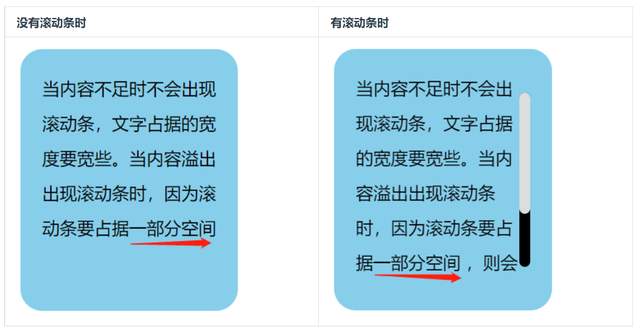
</body>6、場景六:預留滾動條空間,避免重排
當內容不足時不會出現滾動條,文字占據的寬度要寬些。當內容溢出出現滾動條時,因為滾動條要占據一部分空間,則會造成文字占據的空間變窄,因而會造成重排。我們可以元素添加scrollbar-gutter:stable;來避免這個問題。
scrollbar-gutter屬性有三個值
|
屬性值 |
描述 |
|
auto |
就是預設表現。沒有滾動條的時候,內容儘可能占據寬度,有了滾動條,可用寬度減小 |
|
stable |
如果 overflow 屬性計算值不是 visible,則提前預留好空白區域,這樣滾動條出現的時候,整個結構和佈局都是穩定的。 |
|
both-edges |
讓容器左右兩側同時預留好空白區域,目的是讓局部絕對居中對稱。 |
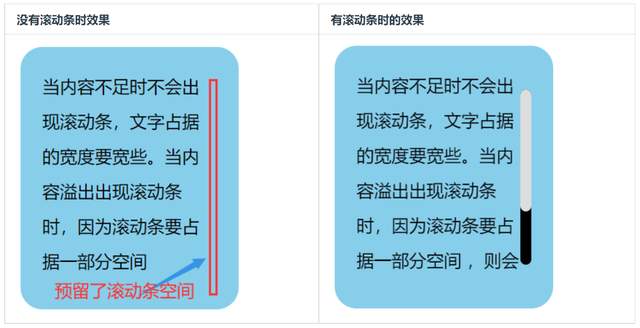
沒有加scrollbar-gutter時,未出現滾動條和出現滾動條之間的差別

加上scrollbar-gutter:stable;後,出現滾動條和沒有出現滾動,前後文字顯示效果沒有差異

<style>
.box {
width: 160px;
padding: 20px;
height: 200px;
background-color: skyblue;
line-height: 2;
border-radius: 20px;
}
.box .content {
max-height: 100%;
/*以防萬一,用戶內容不足時,不需要顯示滾動條,只有內容溢出時才顯示*/
overflow-y: auto;
/*預留好滾動條位置,必免引起重排*/
scrollbar-gutter: stable;
}
.content::-webkit-scrollbar {
width: 10px;
}
.content::-webkit-scrollbar-track {
border-radius: 10px;
background-color: #000;
margin: 20px 0px;
}
.content::-webkit-scrollbar-thumb {
width: 14px;
border-radius: 10px;
background-color: #ddd;
}
</style>
<body>
<div class="box">
<div class="content">
當內容不足時不會出現滾動條,文字占據的寬度要寬些。當內容溢出出現滾動條時,因為滾動條要占據一部分空間,則會造成文字占據的空間變窄,因而會造成重排。
</div>
</div>
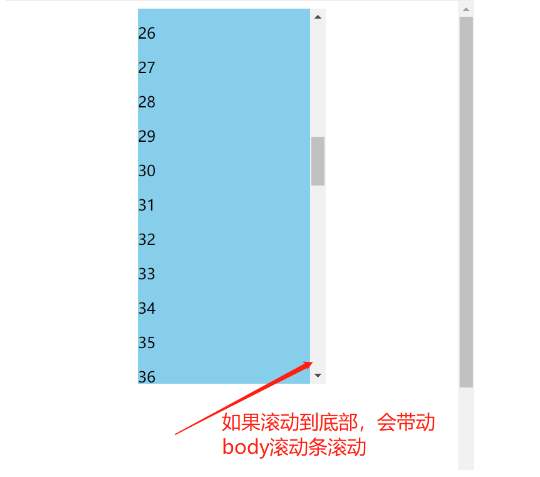
</body>7、場景七:鎖定滾動鏈
我們會發現當子元素滾動到頂部或底部繼續滾動滾輪時,會導致父元素的滾動,但這種行為有時會影響頁面體驗。在子元素上應用overscroll-behavior: contain就可以禁止掉這一行為。

<style>
body {
height: 2000px;
}
.box {
height: 400px;
width: 200px;
margin: 0px auto;
overflow-y: auto;
background-color: skyblue;
/*當滾動到滾動條底部和頂部時,會觸發父元素的滾動條滾動*/
overscroll-behavior-y: contain;
}
</style>
<body>
<div class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>11</p>
<p>12</p>
<p>13</p>
<p>14</p>
<p>15</p>
<p>16</p>
<p>17</p>
<p>18</p>
<p>19</p>
<p>20</p>
<p>21</p>
<p>22</p>
<p>23</p>
<p>24</p>
<p>25</p>
<p>26</p>
<p>27</p>
<p>28</p>
<p>29</p>
<p>30</p>
<p>31</p>
<p>32</p>
</div>
</body>8、場景八:flex佈局中,元素使用space-between最後一行兩邊分佈的問題?
如果我們每一行顯示的個數為n,那我們可以最後一行子項的後面加上n-2個span元素,span元素的寬度和其它子項元素寬度一樣,但不用設置高度。
為什麼是添加n-2個span元素呢?
當最後一行只有1個子元素時,他會預設靠左,不用處理
當最後一行子元素正好時,我們就不用關心這個問題。
所以要去掉這兩種情況,只需要加n-2個span元素就好

<style>
.container {
width: 500px;
display: flex; /*彈性佈局*/
justify-content: space-between; /*兩端對齊*/
flex-wrap: wrap; /*超出部分換行*/
}
.item {
width: 120px;
height: 100px;
background-color: pink;
margin-top: 10px;
}
.container span {
width: 120px; /*span寬和子項寬一樣*/
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<!--以防萬一,子項個數不夠,最後一排出現兩端對齊,達不到預期效果-->
<span></span>
<span></span>
</div>
</body>9、場景九:grid網格中的響應式斷行效果的處理
當我們想儘可能多的在一行顯示子項的個數時,有可能會出現子項個數不滿一行的情況。那這個時候利用網格佈局,使用auto-fill和auto-fit就會是兩個完全不同的效果。
- auto-fill :網格的最大重覆次數(正整數),如果有剩餘空間,則會保留剩餘空間,而不改變網格項目的寬度。
- auto-fit:網格的最大重覆次數(正整數),如果有剩餘空間,網格項平分剩餘空間來擴展自己的寬度。
以下情況只會出現在子項內容不能占滿一行時。也就是說萬一內容不能占滿一行,則使用auto-fill就會出現空白問題。我們把auto-fill改成auto-fit就解決了這個問題

<style>
.container {
width: 100%;
display: grid;
/*grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));*/
/*以防萬一,子項不足占據一行時*/
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-template-rows: 250px;
grid-auto-flow: row;
grid-auto-rows: 250px;
gap: 10px;
}
.container .item:nth-child(even) {
background-color: skyblue;
}
.container .item:nth-child(odd) {
background-color: pink;
}
</style>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
為幫助到一部分同學不走彎路,真正達到一線互聯網大廠前端項目研發要求,首次實力寵粉,打造了《30天挑戰學習計劃》,內容如下:
HTML/HTML5,CSS/CSS3,JavaScript,真實企業項目開發,雲伺服器部署上線,從入門到精通
- PC端項目開發(1個)
- 移動WebApp開發(2個)
- 多端響應式開發(1個)
共4大完整的項目開發 !一行一行代碼帶領實踐開發,實際企業開發怎麼做我們就是怎麼做。從學習一開始就進入工作狀態,省得浪費時間。
從學習一開始就同步使用 Git 進行項目代碼的版本的管理,Markdown 記錄學習筆記,包括真實大廠項目的開發標準和設計規範,命名規範,項目代碼規範,SEO優化規範
從藍湖UI設計稿 到 PC端,移動端,多端響應式開發項目開發
- 真機調試,雲服務部署上線;
- Linux環境下 的 Nginx 部署,Nginx 性能優化;
- Gzip 壓縮,HTTPS 加密協議,功能變數名稱伺服器備案,解析;
- 企業項目功能變數名稱跳轉的終極解決方案,多網站、多系統部署;
- 使用 使用 Git 線上項目部署;
這些內容在《30天挑戰學習計劃》中每一個細節都有講到,包含視頻+圖文教程+項目資料素材等。只為實力寵粉,真正一次掌握企業項目開發必備技能,不走彎路 !
過程中【不涉及】任何費用和利益,非誠勿擾 。
點擊進入:30 天挑戰學習計劃 Web 前端從入門到實戰 | arry老師的博客-艾編程



