JQuery02 4.jQuery選擇器02 4.3過濾選擇器 4.3.1基礎過濾選擇器 $("li:first") //第一個li $("li:last") //最後一個li $("li:even") //挑選下標為偶數的li $("li:odd") //挑選下標為奇數的li $("li:eq(4 ...
JQuery02
4.jQuery選擇器02
4.3過濾選擇器
4.3.1基礎過濾選擇器
$("li:first") //第一個li
$("li:last") //最後一個li
$("li:even") //挑選下標為偶數的li
$("li:odd") //挑選下標為奇數的li
$("li:eq(4)") //下標等於 4 的li(第五個 li 元素)
$("li:gt(2)") //下標大於 2 的li
$("li:lt(2)") //下標小於 2 的li
$("li:not(#runoob)") //挑選除 id="runoob" 以外的所有li
基礎過濾選擇器介紹:
-
:first用法:$("tr:first");,返回值:單個元素的組成的集合說明:匹配找到的第一個元素
-
:last用法:$("tr:last");,返回值:集合元素說明:匹配找到的最後一個元素
-
:not(selector)用法:$("input:not(:checked)");,返回值:集合元素說明:取出所有與給定選擇器匹配的元素,有點類似於“非”,這裡的例子為沒有選擇的input(input的type=“checkbox”)
-
:even用法:$("tr:even");,返回值:集合元素說明:匹配所有索引值為偶數的元素,從0開始計數。js的數據都是從0開始計數的,所以第一個選中的元素下標為0
-
:odd用法:$("tr:odd");,返回值:集合元素說明:匹配所有索引值為奇數的元素,從0開始計數。
-
:eq(index)用法:$("tr:eq(0)");,返回值:集合元素說明:匹配一個給定索引值的元素。eq(0)就是獲取第一個tr元素,括弧裡面的是索引值
-
:gt(index)用法:$("tr:gt(0)");,返回值:集合元素說明:匹配所有大於給定索引值的元素。
-
:lt(index)用法:$("tr:lt(2)");,返回值:集合元素說明:匹配所有小於給定索引值的元素。
-
:header(固定寫法)用法:$(":header").css("background","#EEE");,返回值:集合元素說明:匹配如h1,h2,h3之類的標題元素,是專門用來獲取標題元素的
-
:animated(固定寫法),返回值:集合元素說明:匹配所有正在執行動畫效果的元素
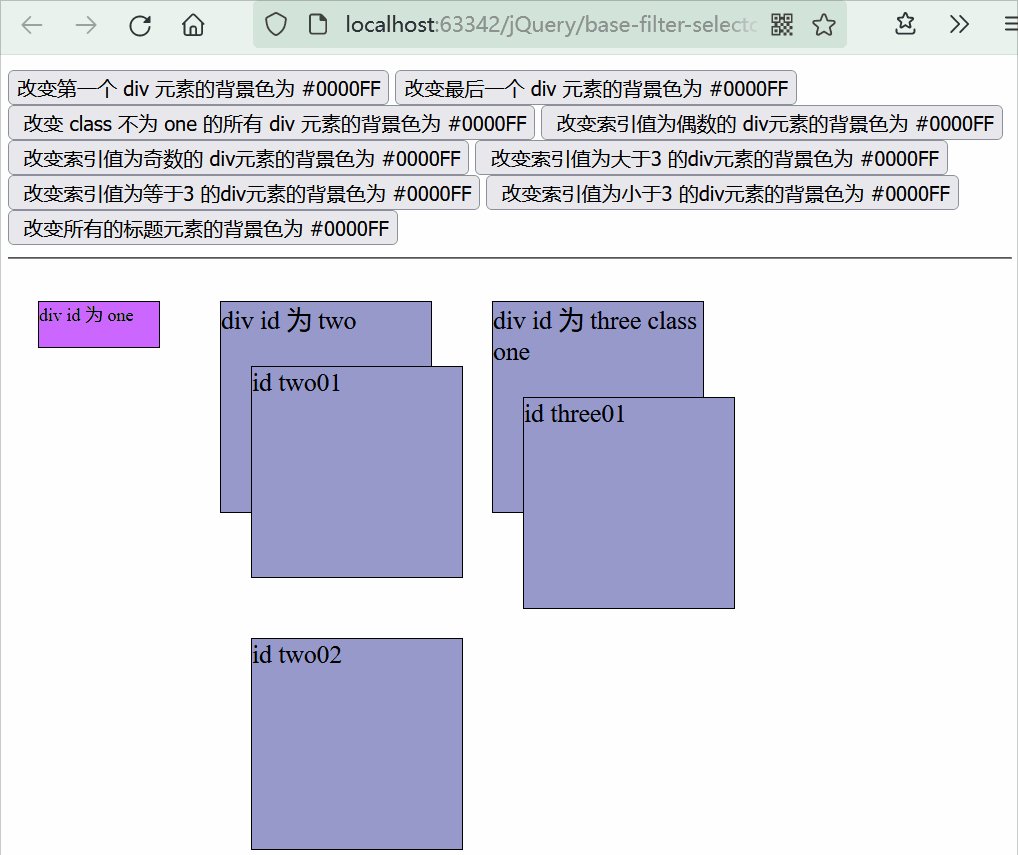
基礎過濾選擇器-應用實例
- 改變第一個 div 元素的背景色為 #0000FF
- 改變最後一個 div 元素的背景色為 #0000FF
- 改變 class 不為 one 的所有 div 元素的背景色為 #0000FF
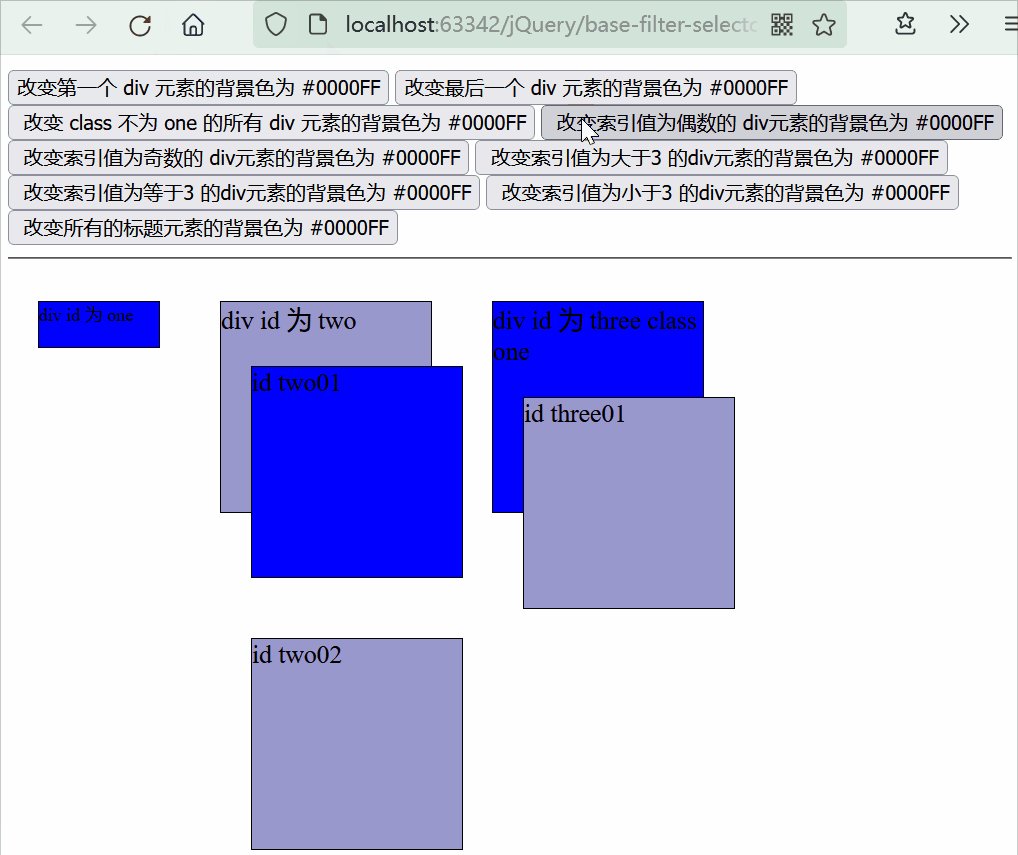
- 改變索引值為偶數的 div 元素的背景色為 #0000FF
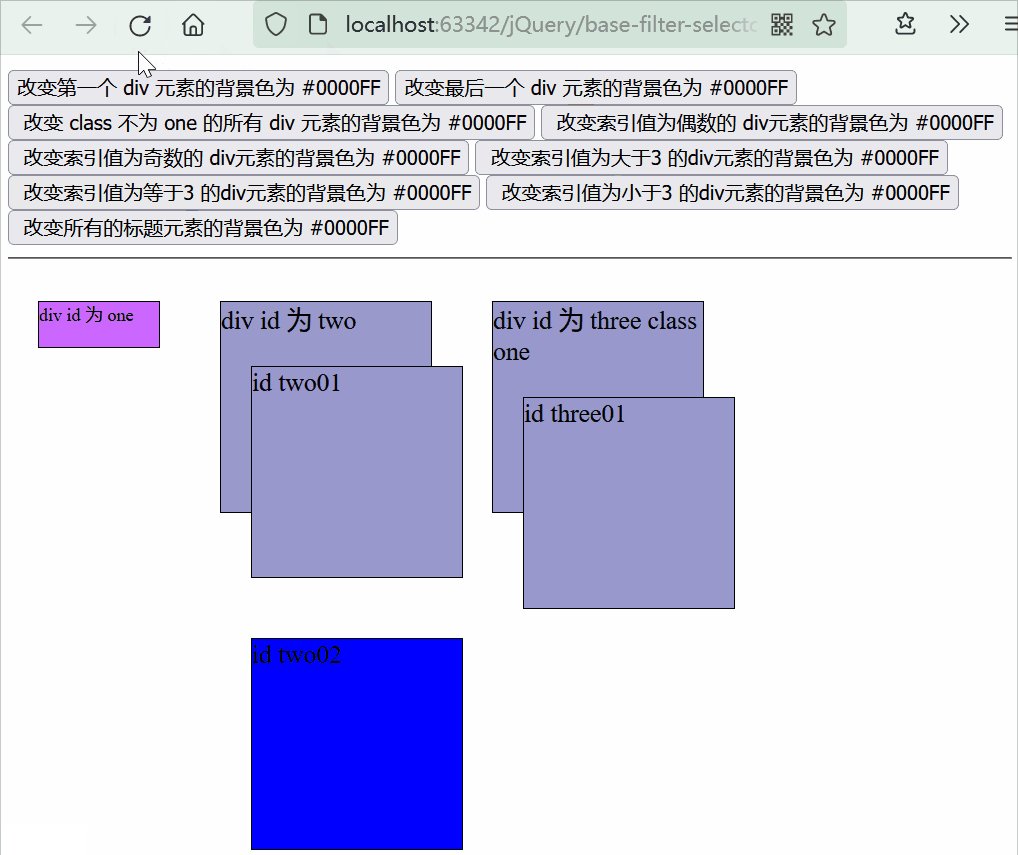
- 改變索引值為奇數的 div 元素的背景色為 #0000FF
- 改變索引值為大於 3 的 div 元素的背景色為 #0000FF
- 改變索引值為等於 3 的 div 元素的背景色為 #0000FF
- 改變索引值為小於 3 的 div 元素的背景色為 #0000FF
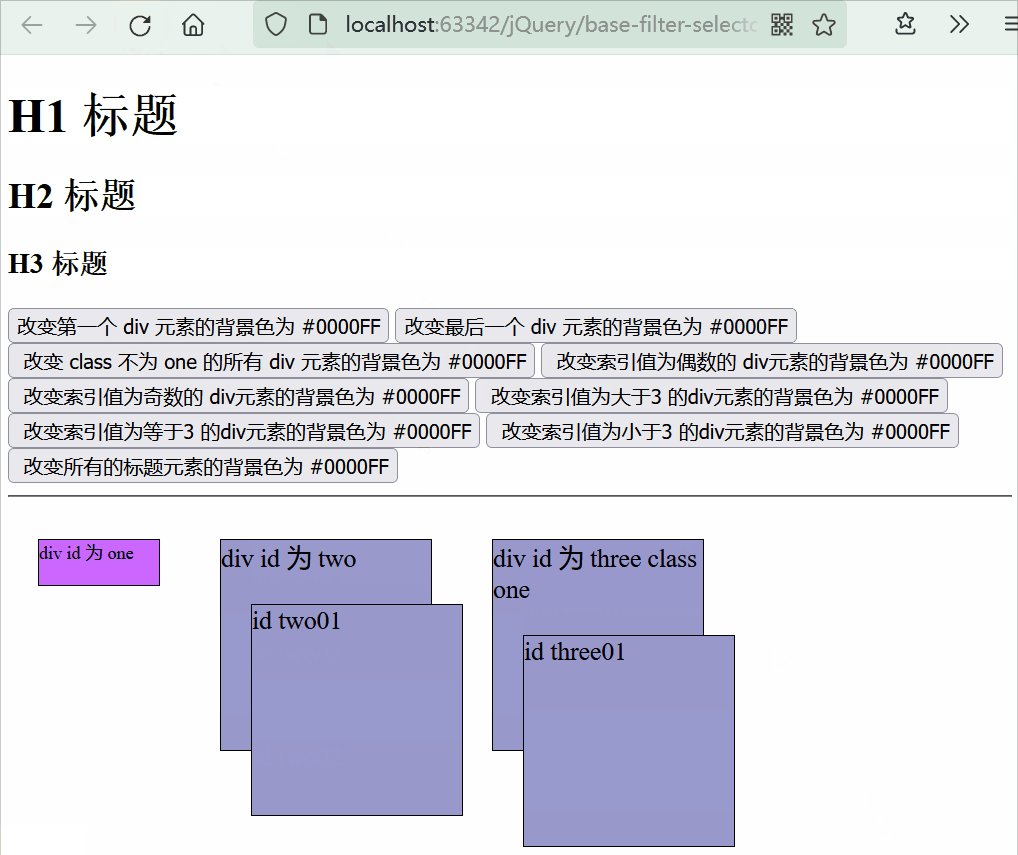
- 改變所有的標題元素的背景色為 #0000FF
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基礎過濾選擇器-應用實例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 80px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 1. 改變第一個 div 元素的背景色為 #0000FF
$("#b1").click(function () {
$("div:first").css("background", "#0000FF")
//或者 $("div:eq(0)").css("background","#0000FF")
})
// 2. 改變最後一個 div 元素的背景色為 #0000FF
//所謂的最後一個是從上到下,從左到右去搜,最後一個
$("#b2").click(function () {
$("div:last").css("background", "#0000FF")
})
// 3. 改變 class 不為 one 的所有 div 元素的背景色為 #0000FF
$("#b3").click(function () {
$("div:not(.one)").css("background", "#0000FF")
})
// 4. 改變索引值為偶數的 div 元素的背景色為 #0000FF
$("#b4").click(function () {
$("div:even").css("background", "#0000FF")
})
// 5. 改變索引值為奇數的 div 元素的背景色為 #0000FF
$("#b5").click(function () {
$("div:odd").css("background", "#0000FF")
})
// 6. 改變索引值為大於 3 的 div 元素的背景色為 #0000FF
$("#b6").click(function () {
$("div:gt(3)").css("background", "#0000FF")
})
// 7. 改變索引值為等於 3 的 div 元素的背景色為 #0000FF
$("#b7").click(function () {
$("div:eq(3)").css("background", "#0000FF")
})
// 8. 改變索引值為小於 3 的 div 元素的背景色為 #0000FF
$("#b8").click(function () {
$("div:lt(3)").css("background", "#0000FF")
})
// 9. 改變所有的標題元素的背景色為 #0000FF
$("#b9").click(function () {
$(":header").css("background", "#0000FF")
})
})
</script>
</head>
<body>
<h1>H1 標題</h1>
<h2>H2 標題</h2>
<h3>H3 標題</h3>
<input type="button" value="改變第一個 div 元素的背景色為 #0000FF" id="b1"/>
<input type="button" value="改變最後一個 div 元素的背景色為 #0000FF" id="b2"/>
<input type="button" value=" 改變 class 不為 one 的所有 div 元素的背景色為 #0000FF" id="b3"/>
<input type="button" value=" 改變索引值為偶數的 div元素的背景色為 #0000FF" id="b4"/>
<input type="button" value=" 改變索引值為奇數的 div元素的背景色為 #0000FF" id="b5"/>
<input type="button" value=" 改變索引值為大於3 的div元素的背景色為 #0000FF" id="b6"/>
<input type="button" value=" 改變索引值為等於3 的div元素的背景色為 #0000FF" id="b7"/>
<input type="button" value=" 改變索引值為小於3 的div元素的背景色為 #0000FF" id="b8"/>
<input type="button" value=" 改變所有的標題元素的背景色為 #0000FF" id="b9"/>
<hr/>
<div id="one" class="mini">
div id 為 one
</div>
<div id="two">
div id 為 two
<div id="two01">
id two01
</div>
<div id="two02">
id two02
</div>
</div>
<div id="three" class="one">
div id 為 three class one
<div id="three01">
id three01
</div>
</div>
</body>
</html>

4.3.2內容過濾選擇器
$("div:contains('Runob')") // 包含 Runob文本的元素
$("td:empty") //不包含子元素或者文本的空元素
$("div:has(selector)") //含有選擇器所匹配的元素
$("td:parent") //含有子元素或者文本的元素
內容過濾選擇器的過濾規則主要體現在它所包含的子元素和文本內容上:
-
:contains(text)用法:$("div:contains('Hello')")返回值:集合元素說明:匹配包含給定文本的元素。這個選擇器比較有用,當我們要選擇的不是dom標簽元素時,它就派上了用場,它的作用是查找被標簽圍起來的文本內容是否符合指定的內容的。
-
:empty用法:$("td:empty")返回值:集合元素說明:匹配所有不包含子元素或者文本的空元素
-
:has(selector)用法:$("div:has(p)").addClass("test")返回值:集合元素說明:匹配含有選擇器所匹配的元素的元素。這裡的例子是:給所有包含p元素的div標簽加上class="test"
-
:parent用法:$("td:parent")返回值:集合元素說明:匹配含有子元素或者文本的元素,和上面empty相反。
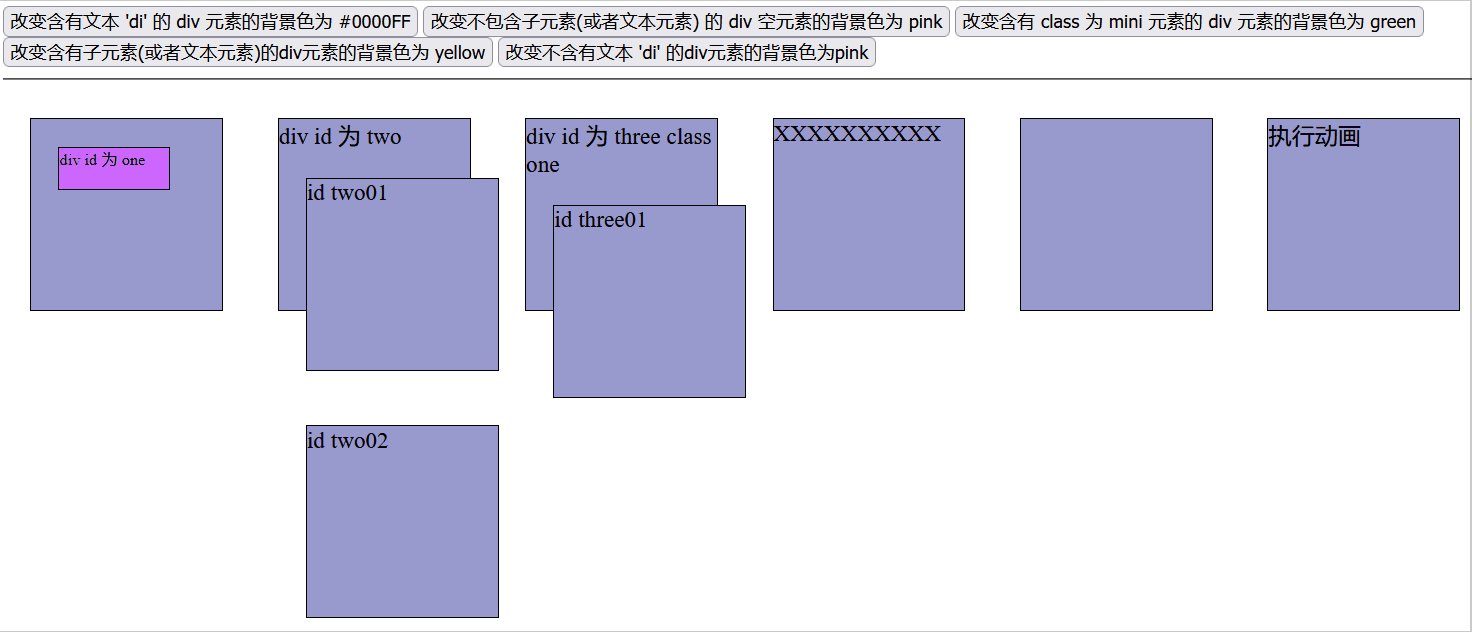
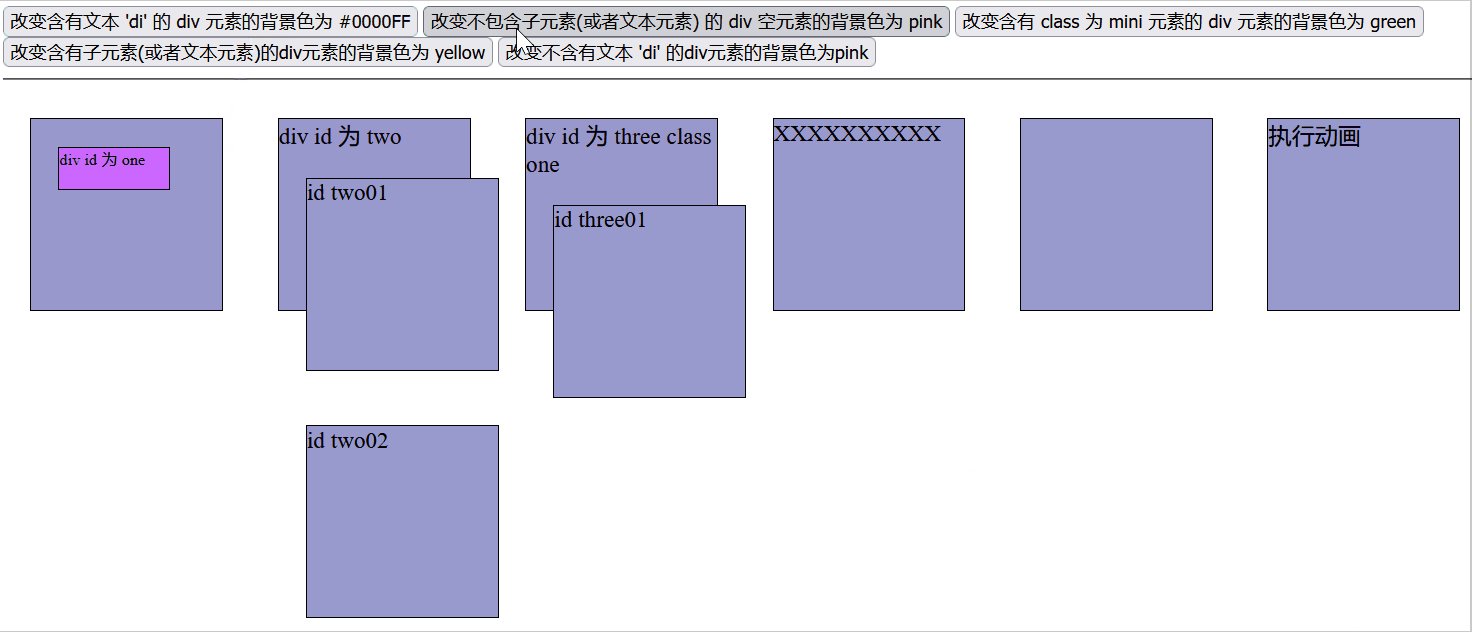
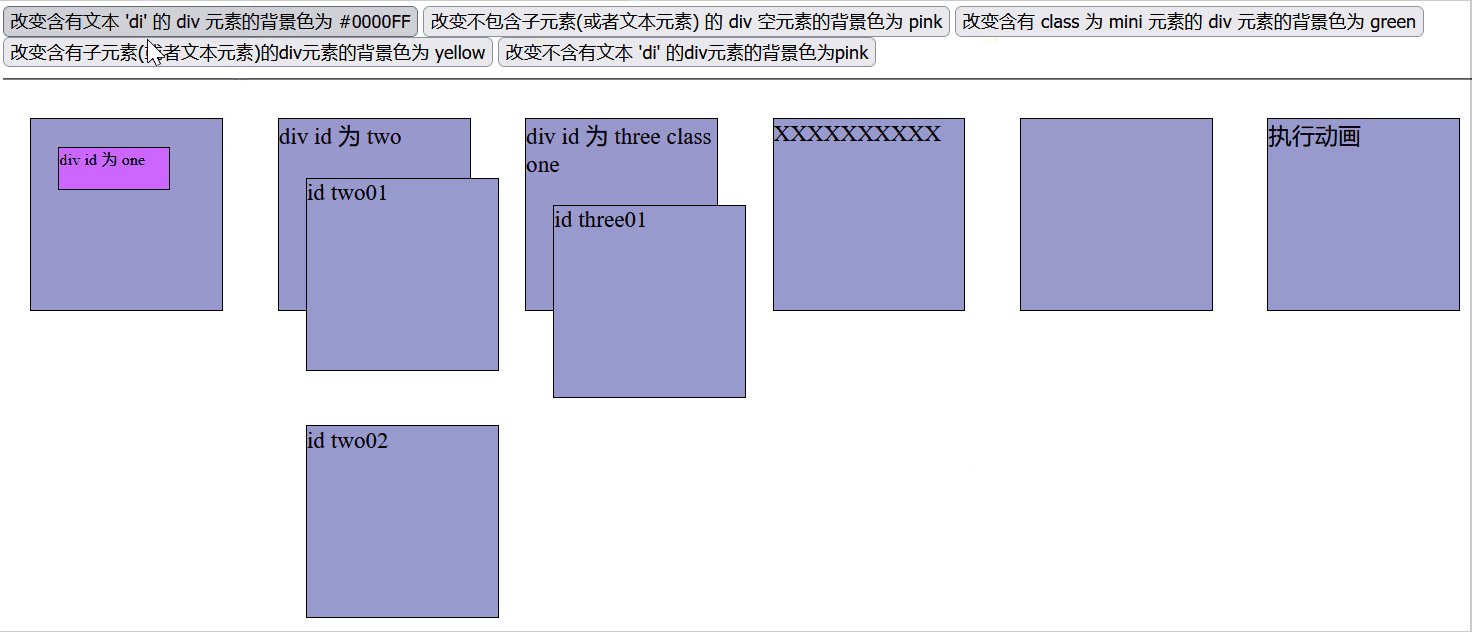
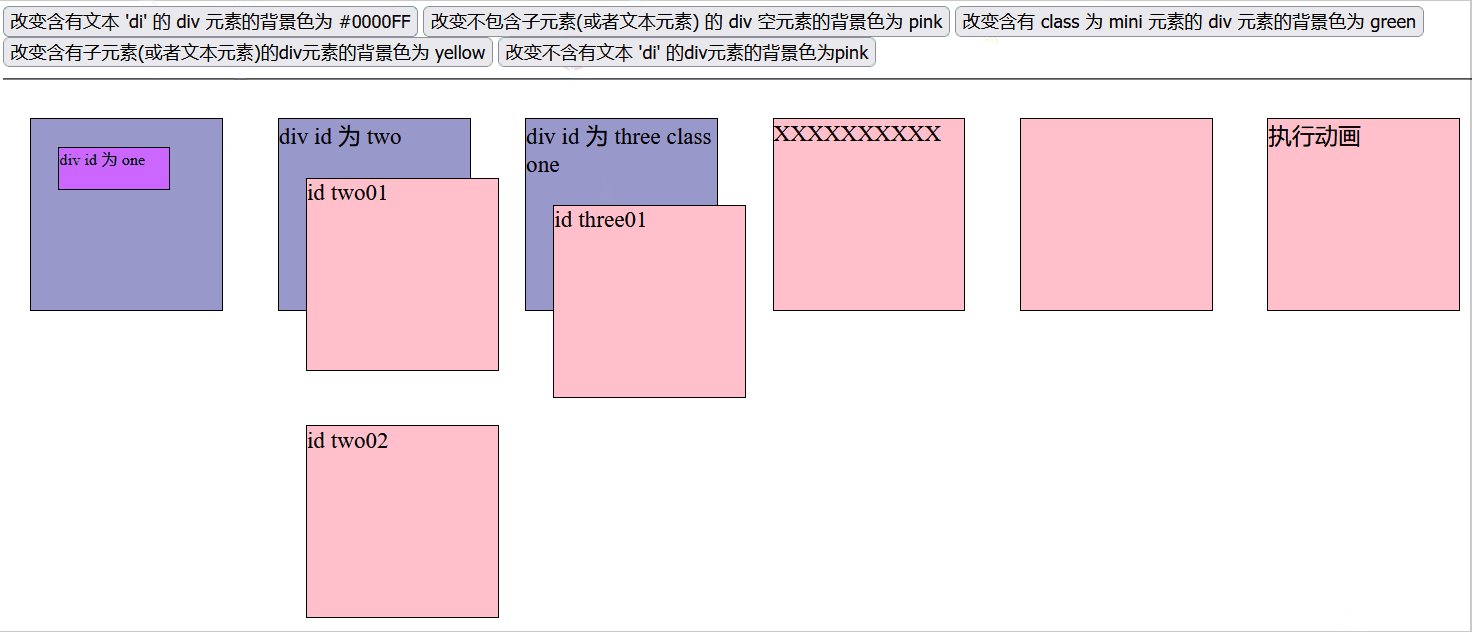
內容過濾選擇器-應用實例
- 改變含有文本 'di' 的 div 元素的背景色為 #0000FF
- 改變不包含子元素(或者文本元素) 的 div 空元素的背景色為 pink
- 改變含有 class 為 mini 元素的 div 元素的背景色為 green
- 改變含有子元素(或者文本元素)的div元素的背景色為 yellow
- 改變不含有文本 'di' 的div元素的背景色為 pink
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>內容過濾選擇器應用實例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 80px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 1. 改變含有文本 ‘di’ 的 div 元素的背景色為 #0000FF
$("#b1").click(function () {
$("div:contains('di')").css("background", "#0000FF")
})
// 2. 改變不包含子元素(或者文本元素) 的 div 空元素的背景色為 pink
$("#b2").click(function () {
$("div:empty").css("background", "pink")
})
// 3. 改變含有 class 為 mini 元素的 div 元素的背景色為 green
$("#b3").click(function () {
//這個是選擇有 class='.mini' div 的父div元素
// $("div:has(.mini)").css("background","green")
//這個才是選擇有 class='.mini' div
$("div.mini").css("background", "green")
})
// 4. 改變含有子元素(或者文本元素)的div元素的背景色為 yellow
$("#b4").click(function () {
$("div:parent").css("background", "yellow")
})
// 5. 改變不含有文本 di 的 div 元素的背景色 為pink
$("#b5").click(function () {
$("div:not(:contains('di'))").css("background", "pink")
})
})
</script>
</head>
<body>
<input type="button" value="改變含有文本 'di' 的 div 元素的背景色為 #0000FF" id="b1"/>
<input type="button" value="改變不包含子元素(或者文本元素) 的 div 空元素的背景色為 pink" id="b2"/>
<input type="button" value="改變含有 class 為 mini 元素的 div 元素的背景色為 green" id="b3"/>
<input type="button" value="改變含有子元素(或者文本元素)的div元素的背景色為 yellow" id="b4"/>
<input type="button" value="改變不含有文本 'di' 的div元素的背景色為pink" id="b5"/>
<hr/>
<div id="xxxx">
<div id="one" class="mini">
div id 為 one
</div>
</div>
<div id="two">
div id 為 two
<div id="two01">
id two01
</div>
<div id="two02">
id two02
</div>
</div>
<div id="three" class="one">
div id 為 three class one
<div id="three01">
id three01
</div>
</div>
<div id="four" class="one">
XXXXXXXXXX
</div>
<div id="five" class="one"></div>
<div id="mover">
執行動畫
</div>
</body>
</html>

4.3.3可見性過濾選擇器
$("li:hidden") //匹配所有不可見元素,或type為hidden的元素
$("li:visible") //匹配所有可見元素
可見性過濾選擇器是根據元素的可見和不可見狀態來選擇相應的元素
-
:hidden用法:$("tr:hidden")返回值:集合元素說明:匹配所有的不可見元素,input元素的type屬性為"hidden"的話也會被匹配到,意思是css中
display:none和input type="hidden"的都會被匹配到 -
:visible用法:$("tr:visible")返回值:集合元素說明:匹配所有的可見元素
應用實例
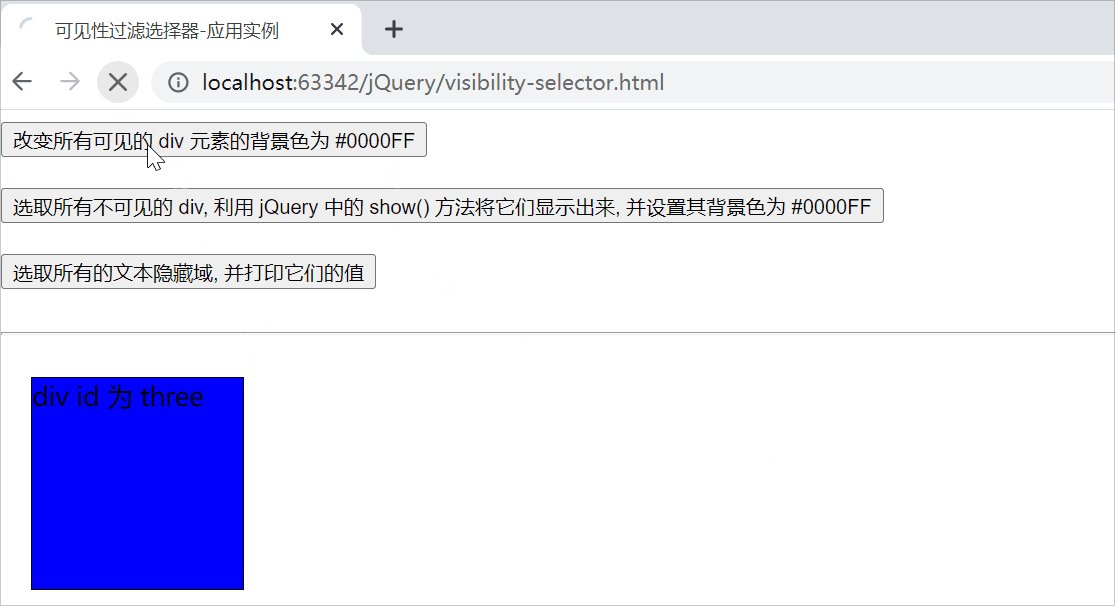
- 改變所有可見的div元素的背景色為 #0000FF
- 選取所有不可見的div元素, 利用 jQuery 中的 show() 方法將它們顯示出來, 並設置其背景色為 #0000FF
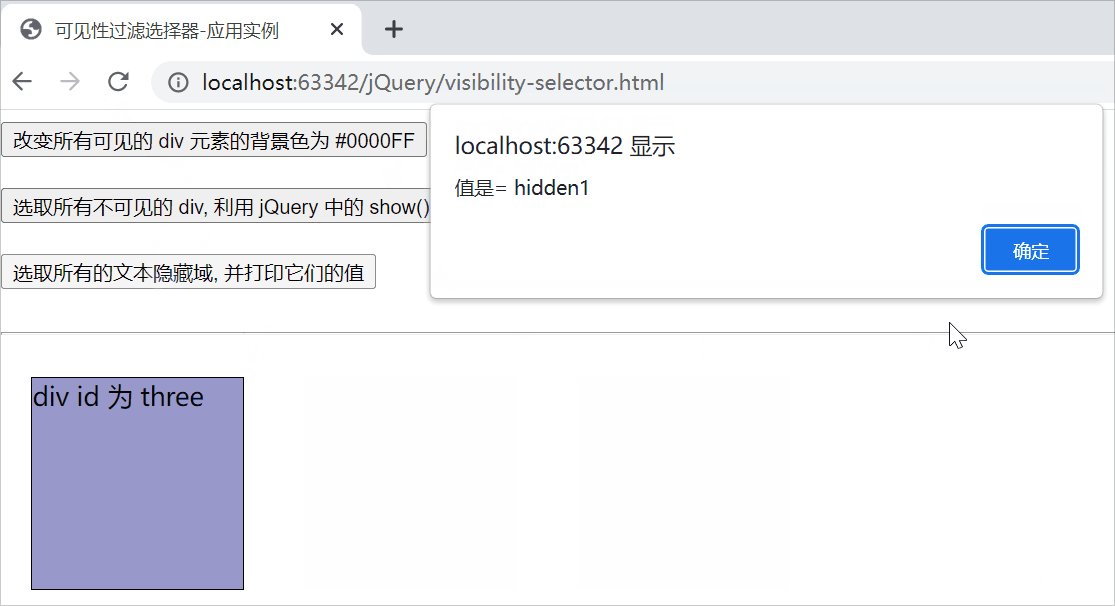
- 選取所有的文本隱藏域, 並列印它們的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>可見性過濾選擇器-應用實例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
div.visible {
display: none;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 1. 改變所有可見的div元素的背景色為 #0000FF
$("#b1").click(function () {
$("div:visible").css("background", "#0000FF")
})
// 2. 選取所有不可見的div元素, 利用 jQuery 中的 show() 方法將它們顯示出來, 並設置其背景色為 #0000FF
$("#b2").click(function () {
var $div = $("div:hidden");
$div.show().css("background", "#0000FF")
})
// 3. 選取所有的文本隱藏域, 並列印它們的值
$("#b3").click(function () {
//先得到所有的hidden input
var $inputs = $("input:hidden");
//$inputs是一個jquery對象,而且是一個數組對象
//遍歷
//方式一:for迴圈
// for (let i = 0; i < $inputs.length; i++) {
// //這裡是dom對象
// var input = $inputs[i];
// // alert(input)//[object HTMLInputElement]
// console.log("值是:"+input.value)
// }
//方式二:jquery each() 可以對數組遍歷
//1.each方法每遍歷一次,會將$input數組的元素取出,傳給 this 對象
$inputs.each(function () {
//這裡可以使用this獲取每次遍歷的對象
//this對象是一個dom對象
// console.log("值是= "+this.value)
//也可以將this對象轉成jquery對象,使用jquery方法
alert("值是= " + $(this).val())
})
})
})
</script>
</head>
<body>
<input type="button" value="改變所有可見的 div 元素的背景色為 #0000FF" id="b1"/> <br/><br/>
<input type="button" value="選取所有不可見的 div, 利用 jQuery 中的 show() 方法將它們顯示出來, 並設置其背景色為 #0000FF" id="b2"/> <br/><br/>
<input type="button" value="選取所有的文本隱藏域, 並列印它們的值" id="b3"/> <br/><br/>
<hr/>
<input type="hidden" value="hidden1"/>
<input type="hidden" value="hidden2"/>
<input type="hidden" value="hidden3"/>
<input type="hidden" value="hidden4"/>
<div id="one" class="visible">
div id 為 one
</div>
<div id="two" class="visible">
div id 為 two
</div>
<div id="three" class="one">
div id 為 three
</div>
</body>
</html>

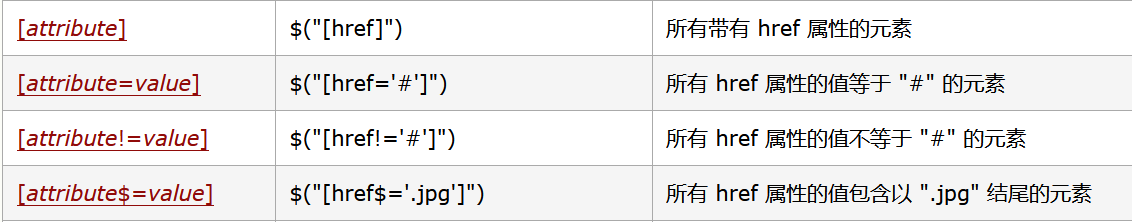
4.3.4屬性過濾選擇器

$("div[id]") //所有含有 id 屬性的 div 元素
$("div[id='123']") // id屬性值為123的div 元素
$("div[id!='123']") // id屬性值不等於123的div 元素
$("div[id^='qq']") // id屬性值以qq開頭的div 元素
$("div[id$='zz']") // id屬性值以zz結尾的div 元素
$("div[id*='bb']") // id屬性值包含bb的div 元素
$("input[id][name$='man']") //多屬性選過濾,同時滿足兩個屬性的條件的元素
屬性過濾選擇器的過濾規則是通過元素的屬性來獲取相應的元素
-
[attribute]用法:$("div[id]")返回值:集合元素說明:匹配包含給定屬性的元素。例子中是選取所有帶id 屬性的 div 元素
-
[attribute=value]用法:$("div[id='one']")返回值:集合元素說明:匹配給定屬性是某個特定值的元素。例子中是選取id 屬性的值為one的 div 元素
-
[attribute!=value]用法:$("input[name!='newsletter']返回值:集合元素說明:匹配所有不含有指定的屬性,或者屬性不等於特定值的元素。此選擇器等價於
:not([attr=value]),即含有特定屬性但該屬性不含有指定值的元素。 -
[attribute^=value]用法:$("input[name^='news']")返回值:集合元素說明:匹配給定的屬性值是以某些值開始的元素
-
[attribute$=value]用法:$("input[name$='letter']")返回值:集合元素說明:匹配給定的屬性值是以某些值結尾的元素
-
[attribute*=value]用法:$("input[name*='man']")返回值:集合元素說明:匹配給定的屬性是包含某些值的元素
-
[attr1][attr2][attrN]用法:$("input[id][name$='man']")返回值:集合元素說明:多屬性選過濾,同時滿足兩個屬性的條件的元素
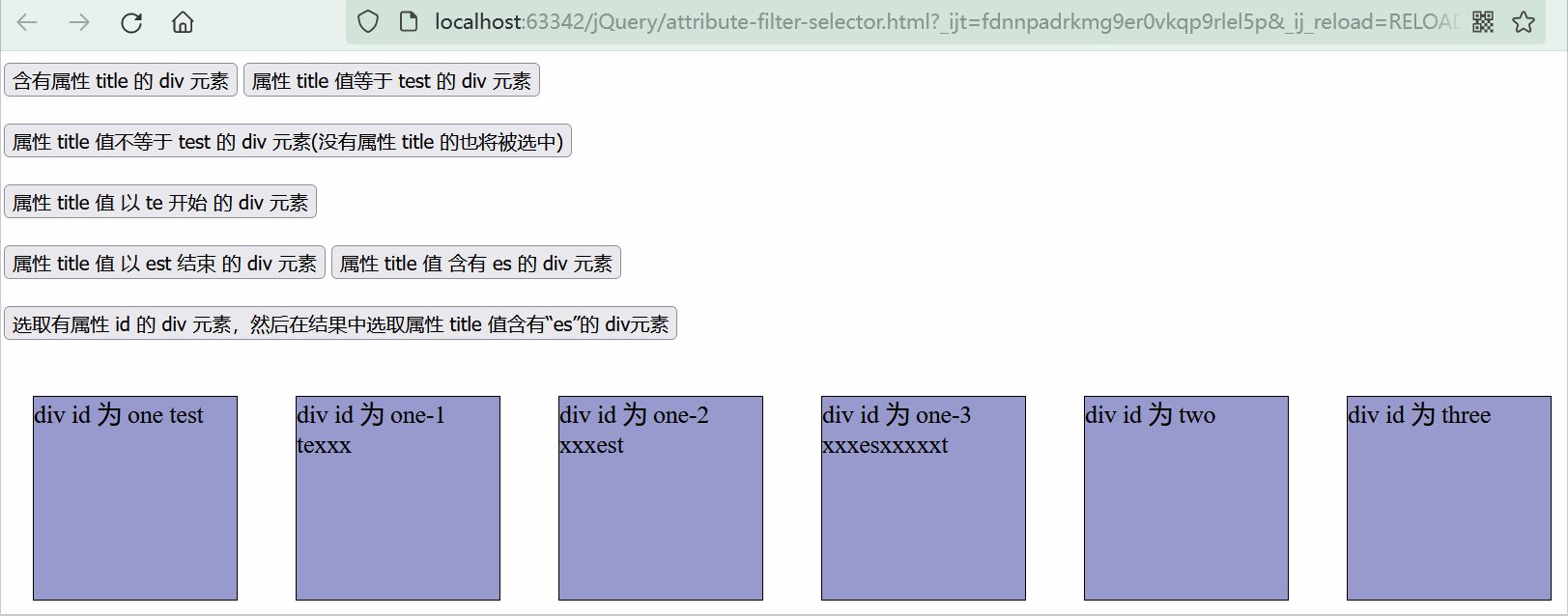
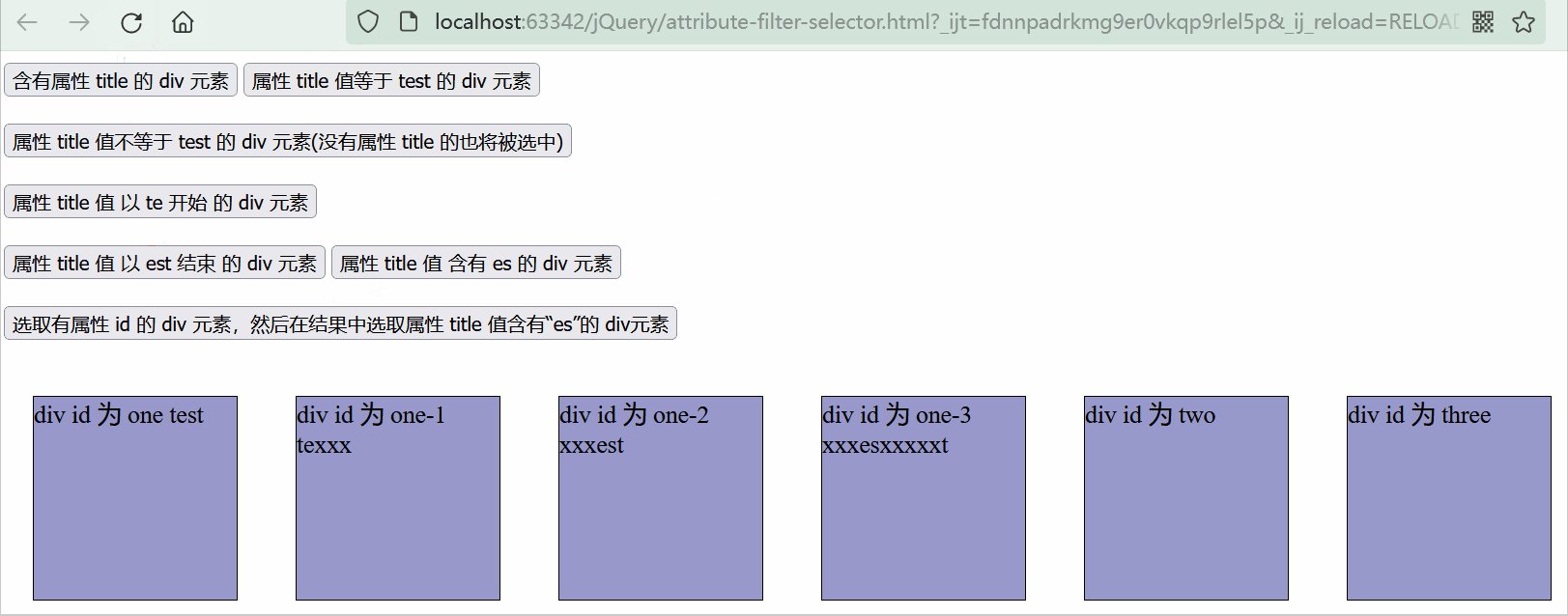
應用實例
選取下列元素,改變其背景色為 #0000FF
- 含有屬性title 的div元素.
- 屬性title值等於"test"的div元素.
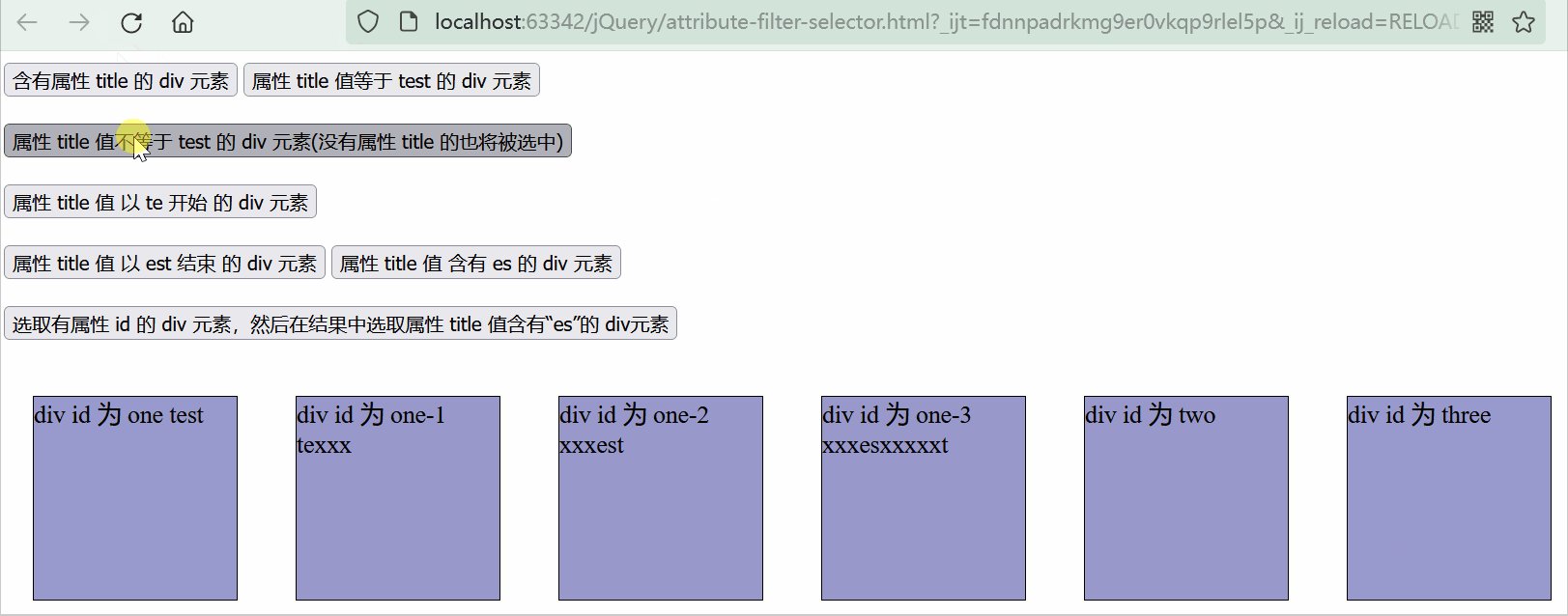
- 屬性title值不等於"test"的div元素(沒有屬性title的也將被選中).
- 屬性title值 以"te"開始 的div元素.
- 屬性title值 以"est"結束 的div元素.
- 屬性title值 含有"es"的div元素.
- 選取有屬性id的div元素,然後在結果中選取屬性title值含有“es”的 div 元素.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>屬性過濾選擇器-應用實例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
div.visible {
display: none;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 選取下列元素,改變其背景色為 #0000FF
// 1. 含有屬性title 的div元素.
$("#b1").click(function () {
$("div[title]").css("background", "#0000FF")
})
// 2. 屬性title值等於"test"的div元素.
$("#b2").click(function () {
$("div[title='test']").css("background", "#0000FF")
})
// 3. 屬性title值不等於"test"的div元素(沒有屬性title的也將被選中).
$("#b3").click(function () {
$("div[title!='test']").css("background", "#0000FF")
})
// 4. 屬性title值 以"te"開始 的div元素.
$("#b4").click(function () {
$("div[title^='te']").css("background", "#0000FF")
})
// 5. 屬性title值 以"est"結束 的div元素.
$("#b5").click(function () {
$("div[title$='est']").css("background", "#0000FF")
})
// 6. 屬性title值 含有"es"的div元素.
$("#b6").click(function () {
$("div[title*='es']").css("background", "#0000FF")
})
// 7. 選取有屬性id的div元素,然後在結果中選取屬性title值含有“es”的 div 元素.
$("#b7").click(function () {
$("div[id][title*='es']").css("background", "#0000FF")
})
})
</script>
</head>
<body>
<input type="button" value="含有屬性 title 的 div 元素" id="b1"/>
<input type="button" value="屬性 title 值等於 test 的 div 元素" id="b2"/><br/><br/>
<input type="button" value="屬性 title 值不等於 test 的 div 元素(沒有屬性 title 的也將被選中)" id="b3"/><br/><br/>
<input type="button" value="屬性 title 值 以 te 開始 的 div 元素" id="b4"/><br/><br/>
<input type="button" value="屬性 title 值 以 est 結束 的 div 元素" id="b5"/>
<input type="button" value="屬性 title 值 含有 es 的 div 元素" id="b6"/><br/><br/>
<input type="button" value="選取有屬性 id 的 div 元素,然後在結果中選取屬性 title 值含有“es”的 div元素" id="b7"/><br/><br/>
<div id="one" title="test">
div id 為 one test
</div>
<div id="one-1" title="texxx">
div id 為 one-1 texxx
</div>
<div id="one-2" title="xxxest">
div id 為 one-2 xxxest
</div>
<div id="one-3" title="xxxesxxxxxt">
div id 為 one-3 xxxesxxxxxt
</div>
<div id="two" title="ate">
div id 為 two
</div>
<div id="three" class="one">
div id 為 three
</div>
</body>
</html>

4.3.5子元素過濾選擇器
-
:nth-child(index/even/odd/equation)用法:$("ul li:nth-child(2)")返回值:集合元素說明:匹配其父元素下的第N個子或奇偶元素。這個選擇器和之前說過的基礎過濾(Bade Filters)中的eq()有些類似,不同的地方就是前者是從0開始,後者是從1開始。
-
:first-child用法:$("ul li:first-child")返回值:集合元素說明:匹配第一個子元素。
':first'只匹配一個元素,而此選擇符將為每個父元素匹配其第一個子元素,這裡需要區分 -
:last-child用法:$("ul li:last-child")返回值:集合元素說明:匹配最後一個子元素。
':last'只匹配一個元素,而此選擇符將為每個父元素匹配其最後一個子元素,這裡需要區分 -
:only-child用法:$("ul li:only-child")返回值:集合元素說明:如果某個元素是父元素中唯一的子元素,那將會被匹配
-
nth-child() 選擇器詳解如下:
(1)
:nth-child(even/odd): 能選取每個父元素下的索引值為偶(奇)數的元素(2)
:nth-child(2): 能選取每個父元素下的索引值為 2 的元素(3)
:nth-child(3n): 能選取每個父元素下的索引值是 3 的倍數 的元素(4)
:nth-child(3n + 1): 能選取每個父元素下的索引值是 3n + 1 的元素
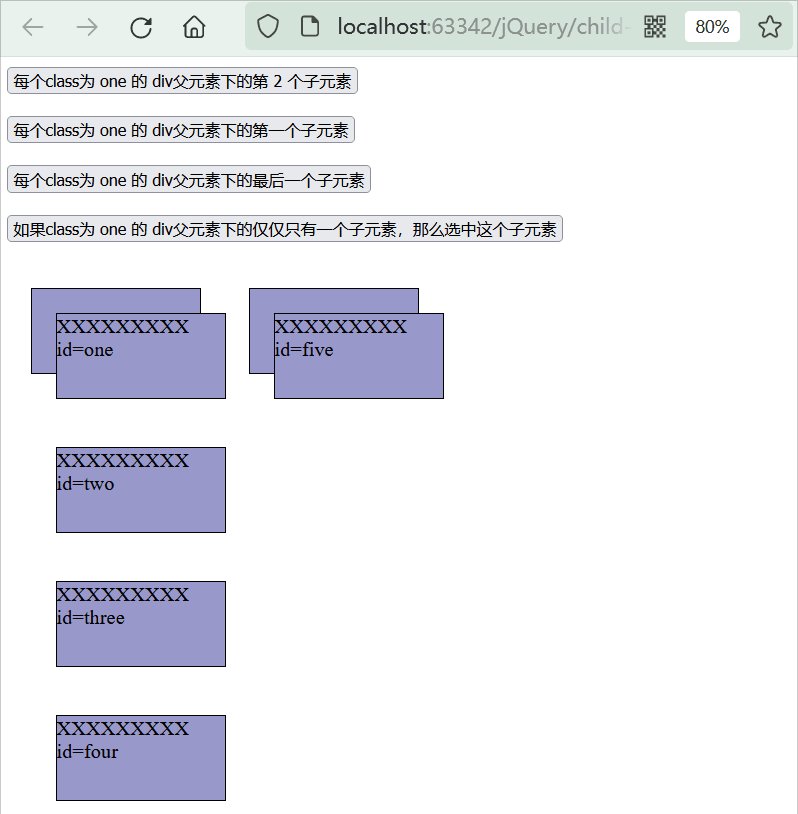
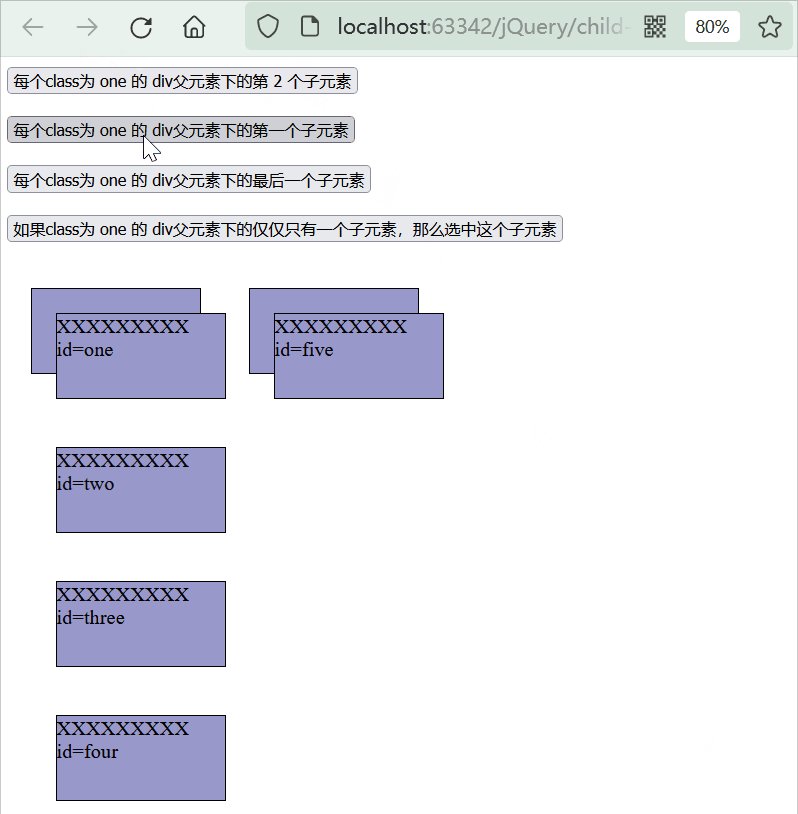
應用例子
選取下列元素,改變其背景色為 #0000FF
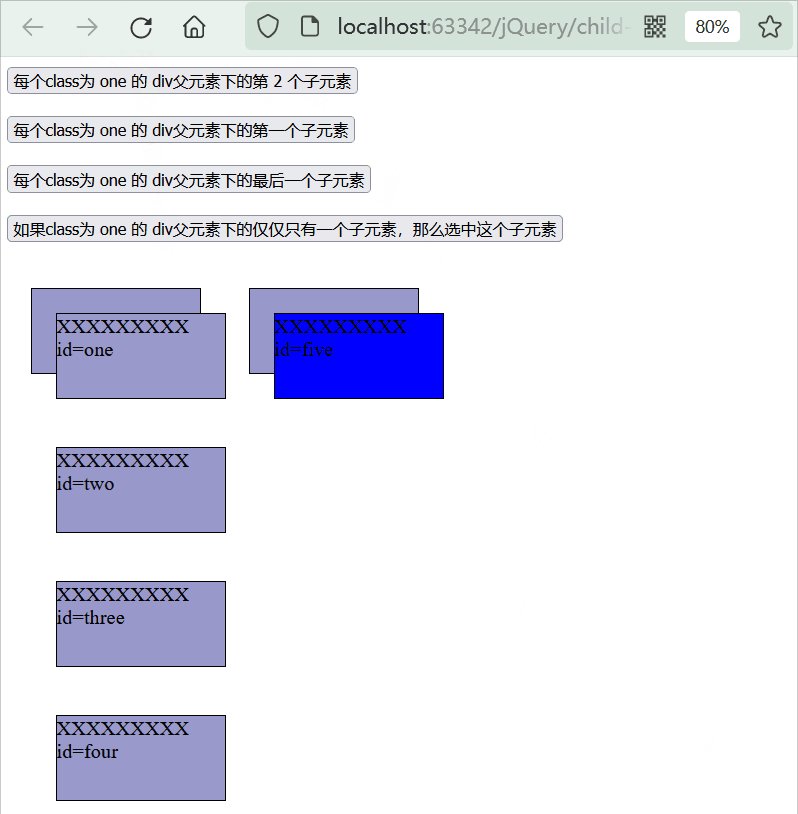
- 每個class為one的div父元素下的第2個子元素.
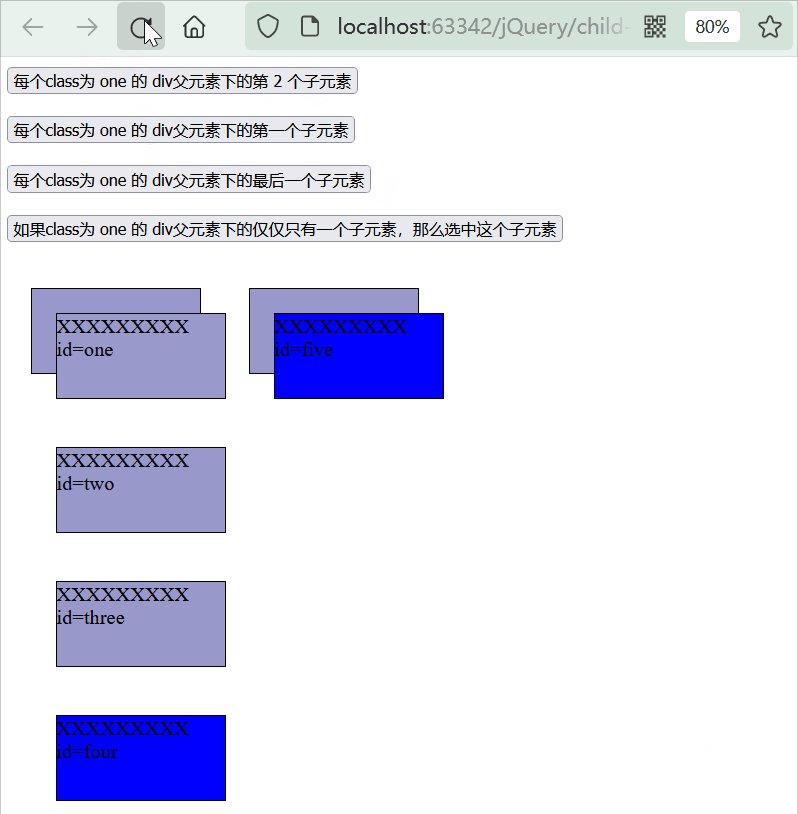
- 每個class為one的div父元素下的第一個子元素
- 每個class為one的div父元素下的最後一個子元素
- 如果class為one的div父元素下的僅僅只有一個子元素,那麼選中這個子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子元素過濾選擇器示例</title>
<style type="text/css">
div, span {
width: 140px;
height: 70px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.visible {
display: none;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 選取下列元素,改變其背景色為 #0000FF
// 1. 每個class為one的div父元素下的第2個子元素.
$("#b1").click(function () {
//div .one 應該理解成層級關係,類似ul li
$("div .one:nth-child(2)").css("background", "#0000FF")
})
// 2. 每個class為one的div父元素下的第一個子元素
$("#b2").click(function () {
$("div .one:first-child").css("background", "#0000FF")
})
// 3. 每個class為one的div父元素下的最後一個子元素
$("#b3").click(function () {
$("div .one:last-child").css("background", "#0000FF")
})
// 4. 如果class為one的div父元素下的僅僅只有一個子元素,那麼選中這個子元素
$("#b4").click(function () {
$("div .one:only-child").css("background", "#0000FF")
})
})
</script>
</head>
<body>
<input type="button" value="每個class為 one 的 div父元素下的第 2 個子元素" id="b1"/><br/><br/>
<input type="button" value="每個class為 one 的 div父元素下的第一個子元素" id="b2"/><br/><br/>
<input type="button" value="每個class為 one 的 div父元素下的最後一個子元素" id="b3"/><br/><br/>
<input type="button" value="如果class為 one 的 div父元素下的僅僅只有一個子元素,那麼選中這個子元素" id="b4"/><br/><br/>
<div class="one">
<div id="one" class="one">
XXXXXXXXX id=one
</div>
<div id="two" class="one">
XXXXXXXXX id=two
</div>
<div id="three" class="one">
XXXXXXXXX id=three
</div>
<div id="four" class="one">
XXXXXXXXX id=four
</div>
</div>
<div class="one">
<div id="five" class="one">
XXXXXXXXX id=five
</div>
</div>
</body>
</html>

4.3.6表單屬性過濾選擇器
此選擇器主要對所選擇的表單元素進行過濾
-
:enabled用法:$("input:enabled")返回值:集合元素說明:匹配所有可用元素,意思是查找所有input中不帶有disabled=“disabled”的input
-
:disabled用法:$("input:disabled")返回值:集合元素說明:匹配所有不可用元素
-
:checked用法:$("input:checked")返回值:集合元素說明:匹配所有選中的被選中元素(覆選框,單選框等,不包括select中的option)
-
:selected用法:$("select option:selected")返回值:集合元素說明:匹配所有選中的option元素
應用實例
- 利用 jQuery 對象的 val() 方法改變表單內可用 < input> 元素的值
- 利用 jQuery 對象的 val() 方法改變表單內不可用 < input> 元素的值
- 利用 jQuery 對象的 length 屬性獲取多選框選中的個數
- 利用 jQuery 對象的 text() 方法獲取下拉框選中的內容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單對象屬性過濾選擇器</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 1. 利用jQuery 對象的val() 方法改變表單內 type=text 可用<input> 元素的值
$("#b1").click(function () {
//jquery對象.val()表示返回value
//jquery對象.val("值")表示給該對象設置值
$("input[type='text']:enabled").val("撞球")
})
// 2. 利用 jQuery 對象的 val() 方法改變表單內不可用 < input> 元素的值
$("#b2").click(function () {
$("input[type='text']:disabled").val("足球")
})
// 3. 利用 jQuery 對象的 length 屬性獲取多選框/覆選框 選中的個數
$("#b3").click(function () {
alert("覆選框選中個數= " + $("input[type='checkbox']:checked").length)
})
// 4. 利用 jQuery 對象的 text() 方法獲取下拉框選中的內容
$("#b4").click(function () {
//如果我們希望選擇指定的select,可以加入屬性過濾選擇器
//如:$("select[屬性=‘值’] option:selected")
var $selects = $("select option:selected");
$selects.each(function () {
alert("你選擇了= " + $(this).text())
})
})
})
</script>
</head>
<body>
<input type="button" value="利用jQuery 對象的val() 方法改變表單內 type=text 可用<input> 元素的值" id="b1"/><br/><br/>
<input type="button" value="利用jQuery 對象的val() 方法改變表單內 type=text 不可用<input> 元素的值" id="b2"/><br/><br/>
<input type="button" value="利用jQuery 對象的length 屬性獲取多選框選中的個數" id="b3"/><br/><br/>
<input type="button" value="利用jQuery 對象的text() 方法獲取下拉框選中的內容" id="b4"/><br/><br/>
<br>
<input type="text" value="籃球 1"/>
<input type="text" value="籃球 2"/>
<input type="text" value="籃球 3" disabled="true"/>
<input type="text" value="籃球 4" disabled="true"/>
<br>
<h1>選擇你的愛好</h1>
<input type="checkbox" value="愛好 1"/>愛好 1
<input type="checkbox" value="愛好 2"/>愛好 2
<input type="checkbox" value="愛好 3"/>愛好 3
<input type="checkbox" value="愛好 4"/>愛好 4
<br>
<h1>選項如下:</h1>
<select name="job" size=9 multiple="multiple">
<option value="選項 1">選項 1</option>
<option value="選項 2">選項 2</option>
<option value="選項 3">選項 3</option>
<option value="選項 4">選項 4</option>
<option value="選項 5">選項 5</option>
<option value="選項 6">選項 6</option>
</select>
<select id="lili" name="edu">
<option value="博士">博士</option>
<option value="碩士">碩士</option>
<option value="本科">本科</option>
<option value="小學">小學</option>
</select>
</body>
</html>




