jQuery01 參考文檔1:jQuery API 中文文檔 | jQuery API 中文線上手冊 | jquery api 下載 | jquery api chm (cuishifeng.cn) 參考文檔2:jQuery 教程 (w3school.com.cn),jQuery 教程 | 菜鳥教程 ...
jQuery01
參考文檔1:jQuery API 中文文檔 | jQuery API 中文線上手冊 | jquery api 下載 | jquery api chm (cuishifeng.cn)
參考文檔2:jQuery 教程 (w3school.com.cn),jQuery 教程 | 菜鳥教程 (runoob.com)
1.jQuery基本介紹
- jQuery是一個快速的,簡潔的JavaScript庫,使用戶能更加方便地處理HTML,css,dom...
- 提供方法、events、選擇器,並且方便地為網站提供AJAX交互
- 其宗旨是WRITE LESS,DO MORE。寫更少的代碼,做更多的事情。
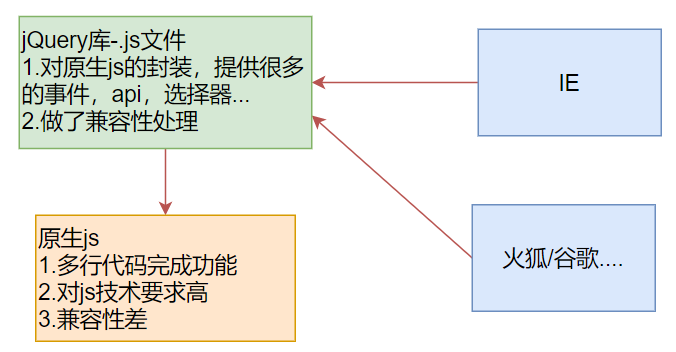
- jQuery實現了瀏覽器的相容問題
- jQuery的原理示意圖

2.jQuery的基本開發步驟
-
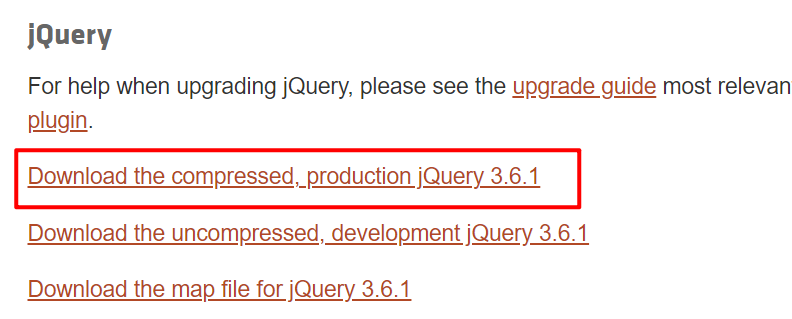
下載jQuery:點擊下載,在彈出的頁面右擊另存為js文件即可
下載鏈接:Download jQuery
說明:帶有compressed的是壓縮過的,uncompressd是沒有壓縮過得,第一個即可。

-
使用標簽script引入jQuery庫文件,即可使用jQuery相關的函數和對象。
2.1jQuery快速入門
- 需求:點擊按鈕,彈出“hello,jQuery”
- 使用傳統的dom編程/原生js,完成
- 使用jQuery完成,體會jQuery的WRITE LESS,DO MORE
- 使用兩種方式的代碼完成,體會兩種方式的不同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery快速入門</title>
<!-- 引入jquery庫-->
<script type="text/javascript" src="script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
/**
*使用dom編程
* 1.代碼比較麻煩
* 2.document.getElementById("btn01")返回dom對象
*/
//使用原生js+dom完成
//當頁面載入完畢後,就執行function
// window.onload=function () {
// //1.先得到btn01的dom對象
// var btn01 = document.getElementById("btn01");
// //2.綁定點擊事件
// btn01.onclick=function () {
// alert("hello,js")
// }
// }
//使用jquery完成
//1.先引入jQuery文件
//2.${function(){}} 等價於原生js的window.onload=function () {}
// 即當頁面載入完畢,就會執行function(){}
$(function () {
//1.先得到btn01這個對象(這裡是jquery對象)
//$btn01是一個jquery對象,其實就是對dom對象的一個包裝
//這時我們就可以使用jquery對象的方法,事件等
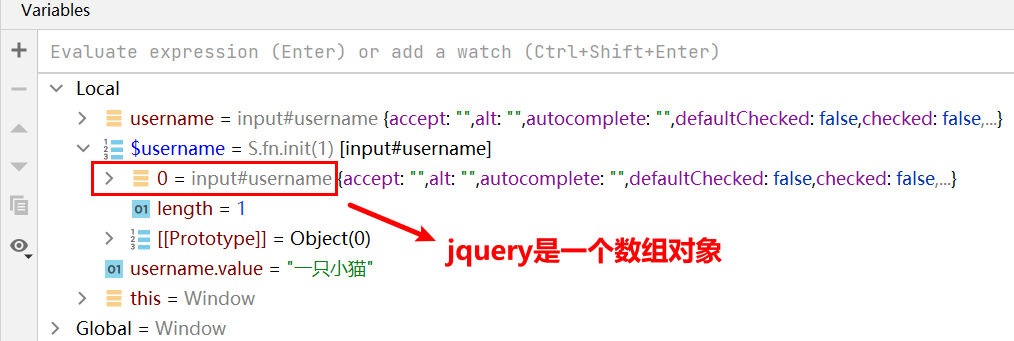
//通過debug,我們可以發現jquery對象是數組對象
//2.jquery中獲取對象的方法是$("#id"),必須在id前有#號
//3.在編程中,規定jquery對象的命名以$開頭。非必須,但是約定
var $btn01 = $("#btn01");
//3.綁定事件
$btn01.click(function () {
alert("hello,jquery")
})
});
</script>
</head>
<body>
<button id="btn01">按鈕1</button>
</body>
</html>

2.2入口函數
jQuery 入口函數:
$(document).ready(function(){
// 執行代碼
});
或者
$(function(){
// 執行代碼
});
JavaScript 入口函數:
window.onload = function () {
// 執行代碼
}
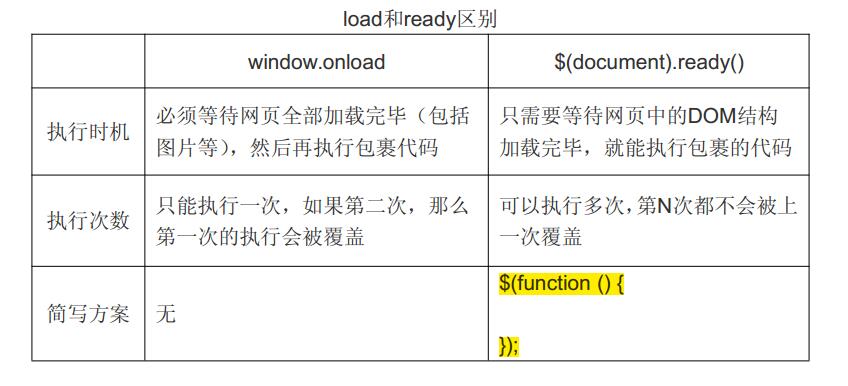
jQuery 入口函數與 JavaScript 入口函數的區別:
- jQuery 的入口函數是在 html 所有標簽(DOM)都載入之後,就會去執行。
- JavaScript 的 window.onload 事件是等到所有內容,包括外部圖片之類的文件載入完後,才會執行。

3.jQuery對象和DOM對象
3.1什麼是jQuery對象
什麼是jQuery對象:
-
jQuery對象就是對dom對象進行包裝後產生的對象
比如:
$("test").html()意思是指:獲取ID為test的元素內的html代碼。其中html()是jQuery里的方法。這端代碼等同於用dom實現代碼document.getElementById("id").innerHTML; -
jQuery對象是jQuery獨有的。如果一個對象是jQuery對象,那麼它就可以使用jQuery裡面的方法
-
約定:如果獲取的是jQuery對象,那麼要在變數前面加上$
比如
var $variable=jQuery對象,var variable=DOM對象
3.2DOM對象轉成jQuery對象
- 對於一個DOM對象,只需要用\(()把dom對象包裝起來,就可以得到一個jquery對象了。`\)(DOM對象)`
- DOM對象轉成jQuery對象後,就可以使用jquery的方法了
應用實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM對象轉成jQuery對象</title>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
window.onload = function () {
//演示通過dom獲取輸入框的value
var username = document.getElementById("username");
alert("username value= " + username.value)
//通過jquery對象來獲取輸入框的value
//把username dom對象轉成jquery對象
var $username = $(username);
//使用jquery的方法,來獲取value
alert("$username value= " + $username.val())
}
</script>
</head>
<body>
用戶名:<input type="text" id="username" name="username" value="一隻小貓"/>
</body>
</html>

3.3jQuery對象轉成DOM對象
-
兩種轉換方式將一個jQuery對象轉換成dom對象:
[index]和.get(index);
-
jQuery對象是一個數組對象,可以通過數組[index]的方法,得到其中某一個它封裝的dom對象
-
jQuery本身提供通過.get(index)方法,得到對象的dom對象
應用實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery對象轉成DOM對象</title>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
window.onload = function () {
//得到一個jquery對象
var $username = $("#username");
alert("$username value= " + $username.val())
//把jquery對象-->dom對象
//1.jquery是一個數組對象,封裝了dom對象
// 2.可以通過[index]或者.get(index)方法來來獲取
//3.一般來說index是0
//方式一
var username = $username[0];
alert(username)//[object HTMLInputElement]
//獲取原生dom對象的值
alert("username value= " + username.value)
//方式二
//提醒,在練習中,輸出的提示信息儘量不同
var username1 = $username.get(0);
alert("username1 value~~~= " + username1.value)
}
</script>
</head>
<body>
用戶名:<input type="text" id="username" name="username" value="一隻小貓"/>
</body>
</html>

4.jQuery選擇器
4.1jQuery選擇器介紹
-
選擇器是jQuery的核心,在jQuery中,對事件處理,遍歷dom和ajax操作都依賴於選擇器
-
jQuery選擇器的優點
-
簡潔的寫法
$("#id")等價於document.getElementById("id");$("tagName")等價於document.getElementsByTagName("tagName"); -
完善的處理機制
-
應用實例-jQuery選擇器使用特點
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery選擇器使用特點</title>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
window.onload = function () {
//var username = document.getElementById("username");
//alert(username.value);//這裡在控制台會拋出一個錯誤,後面的程式無法執行
//如果是jQuery對象,獲取的value
//如果沒有獲取到,調用val()時,並不會報錯,後面的程式可以執行
var $username = $("#username");
alert($username.val())//這裡不會報錯,會提示undefined
}
</script>
</head>
<body>
用戶名:<input type="text" id="username##"
name="username" value="一隻小貓"/>
</body>
</html>

4.2jQuery基本選擇器
基本選擇器是jQuery中最常見的選擇器,也是最簡單的選擇器,它通過元素id,class和標簽名來查找dom元素
$("#id") //ID選擇器
$("div") //元素選擇器
$(".classname") //類選擇器
$(".classname,.classname1,#id1") //組合選擇器
-
#id-id選擇器,用法:$("#myDiv");,返回值:單個元素的組成的集合說明:這個就是直接選擇html中的id=“myDiv”
-
Element-元素選擇器,用法:$("div"),返回值:集合元素說明:element意為“元素”,element其實就是html已經定義的標簽元素,例如div,input,a等等
-
class-類選擇器,用法:$(".myClass"),返回值:集合元素說明:這個標簽是直接選擇html代碼中的class=“myClass”的元素或者元素組(因為在同一html頁面中class是可以存在多個同樣值的)
-
*,用法:$("*"),返回值:集合元素說明:匹配所有元素,多用於結合上下文來搜索
-
selector1,selector2,selectorN -組合選擇器,用法:$("div,span,p.myClass"),返回值:集合元素。說明:將每一個選擇器匹配到的元素合併後一起返回。你可以任意指定多個選擇器,並將匹配到的元素合併到一個結果內。其中p.myClass是表示匹配元素 p class=“myClass”
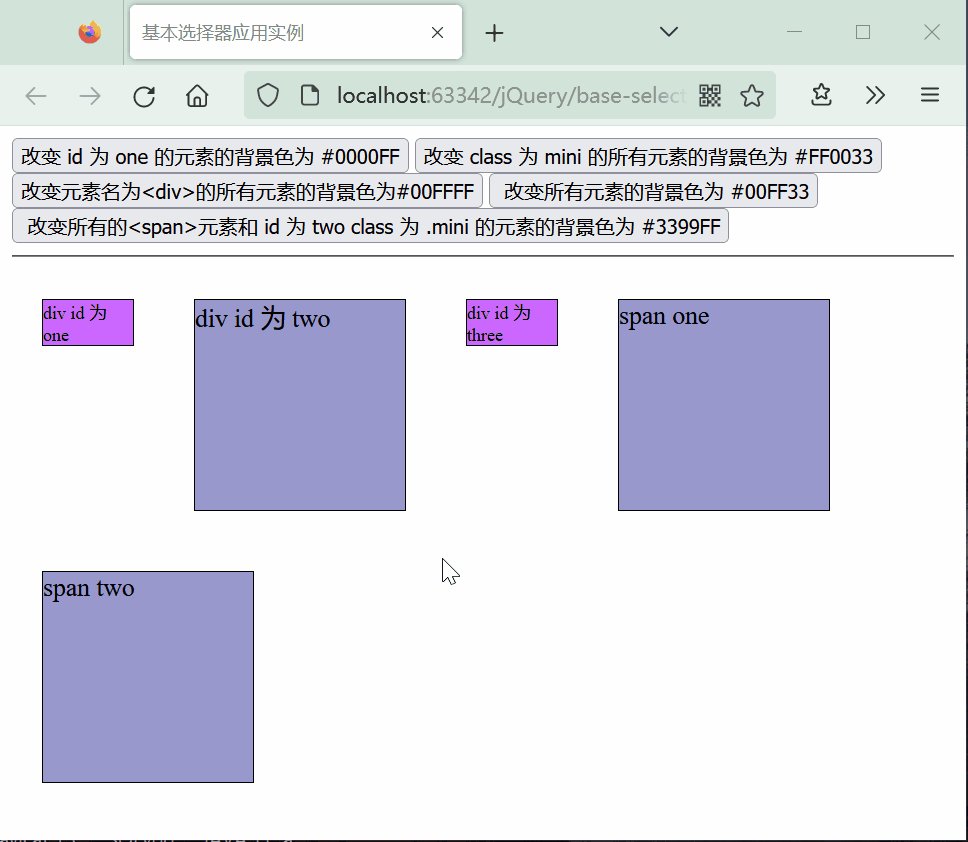
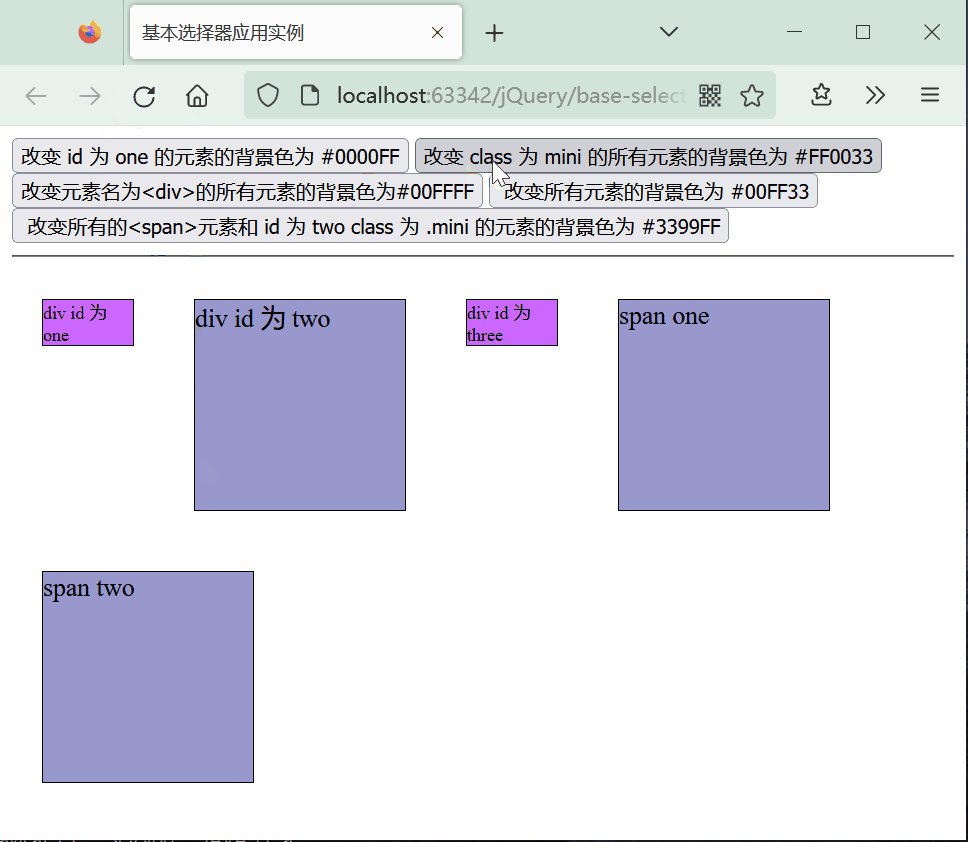
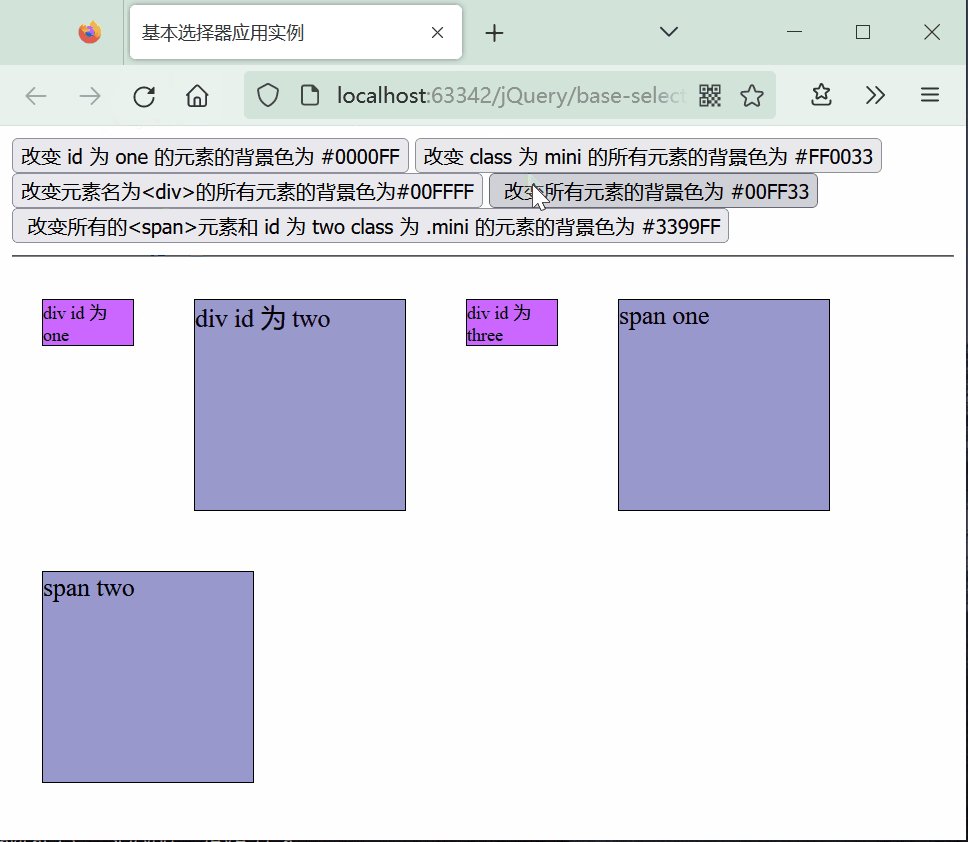
基本選擇器應用實例
- 改變id為one的元素的背景色為#0000FF
- 改變class為mini的所有元素的背景色為#FF0033
- 改變元素名為< div>的所有元素的背景色為#00FFFF
- 改變所有元素的背景色為#00FF33
- 改變所有的< span>元素和id為two,class為.mini 的元素的背景色為 #3399FF
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本選擇器應用實例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 60px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 1. 改變id為one的元素的背景色為#0000FF
$("#b1").click(
function () {
//css() 方法設置或返回被選元素的一個或多個樣式屬性
$("#one").css("background", "#0000FF");
})
// 2. 改變class為mini的所有元素的背景色為#FF0033
$("#b2").click(
function () {
$(".mini").css("background", "#FF0033");
}
)
// 3. 改變元素名為<div>的所有元素的背景色為#00FFFF
$("#b3").click(
function () {
$("div").css("background", "#00FFFF");
})
// 4. 改變所有元素的背景色為#00FF33
$("#b4").click(
function () {
$("*").css("background", "#00FF33");
})
// 5. 改變所有的<span>元素和id為two,class為.mini的元素的背景色為 #3399FF
$("#b5").click(
function () {
$("span,#two,.mini").css("background", "#3399FF");
})
})
</script>
</head>
<body>
<input type="button" value="改變 id 為 one 的元素的背景色為 #0000FF" id="b1"/>
<input type="button" value="改變 class 為 mini 的所有元素的背景色為 #FF0033" id="b2"/>
<input type="button" value="改變元素名為<div>的所有元素的背景色為#00FFFF" id="b3"/>
<input type="button" value=" 改變所有元素的背景色為 #00FF33" id="b4"/>
<input type="button" value=" 改變所有的<span>元素和 id 為 two class 為 .mini 的元素的背景色為 #3399FF" id="b5"/>
<hr/>
<div id="one" class="mini">div id 為 one</div>
<div id="two">div id 為 two</div>
<div id="three" class="mini">div id 為 three</div>
<span id="s_one" class="mini">span one</span>
<span id="s_two">span two</span>
</body>
</html>

4.3層次選擇器
$("#id >.classname ") //子元素選擇器
$("#id .classname ") //後代元素選擇器
$("#id + .classname ") //緊鄰下一個元素選擇器
$("#id ~ .classname ") //兄弟元素選擇器
如果想通過dom元素之間的層次關係來獲取特定元素,例如後代元素,子元素,相鄰元素,兄弟元素等,則需要使用層次選擇器。
-
ancestor descendant(祖先 後代)
用法:
$("body input");,返回值:集合元素
說明: 在給定的祖先元素下匹配所有後代元素 -
parent > child
用法:$("body > input");,返回值:集合元素
說明: 在給定的父元素下匹配所有子元素,註意:要區分好後代元素與子元素 -
prev + next
用法:
$("label + input");返回值:集合元素
說明: 匹配所有緊接在 prev 元素後的 next 元素 -
prev ~ siblings
用法:$("form ~ input");,返回值:集合元素
說明: 匹配 prev 元素之後的所有 siblings 元素。註意:是匹配的元素的之後的元素,不包含匹配元素在內,並且 siblings 匹配的是和 prev 同輩的元素,其後輩元素不被匹配。(“prev ~ div”) 選擇器只能選擇 “# prev ” 元素後面的同輩元素;而 jQuery中的方法 siblings() 與前後位置無關, 只要是同輩節點就可以選取
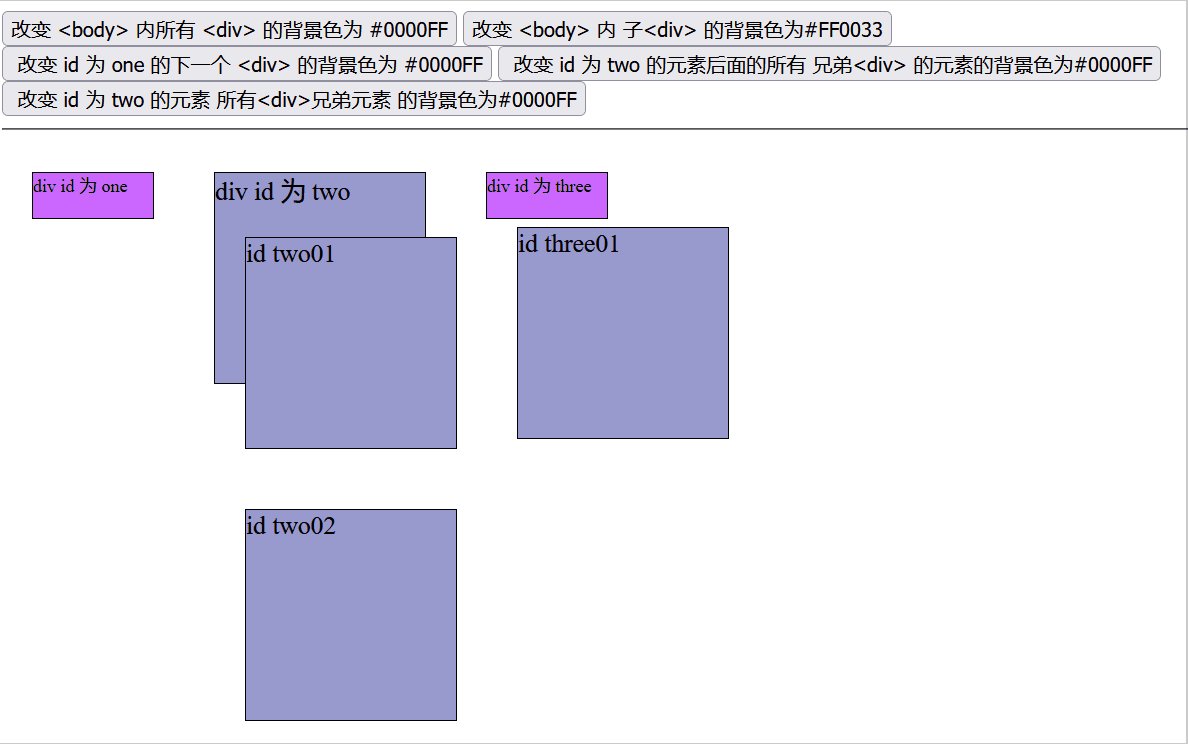
層次選擇器應用實例
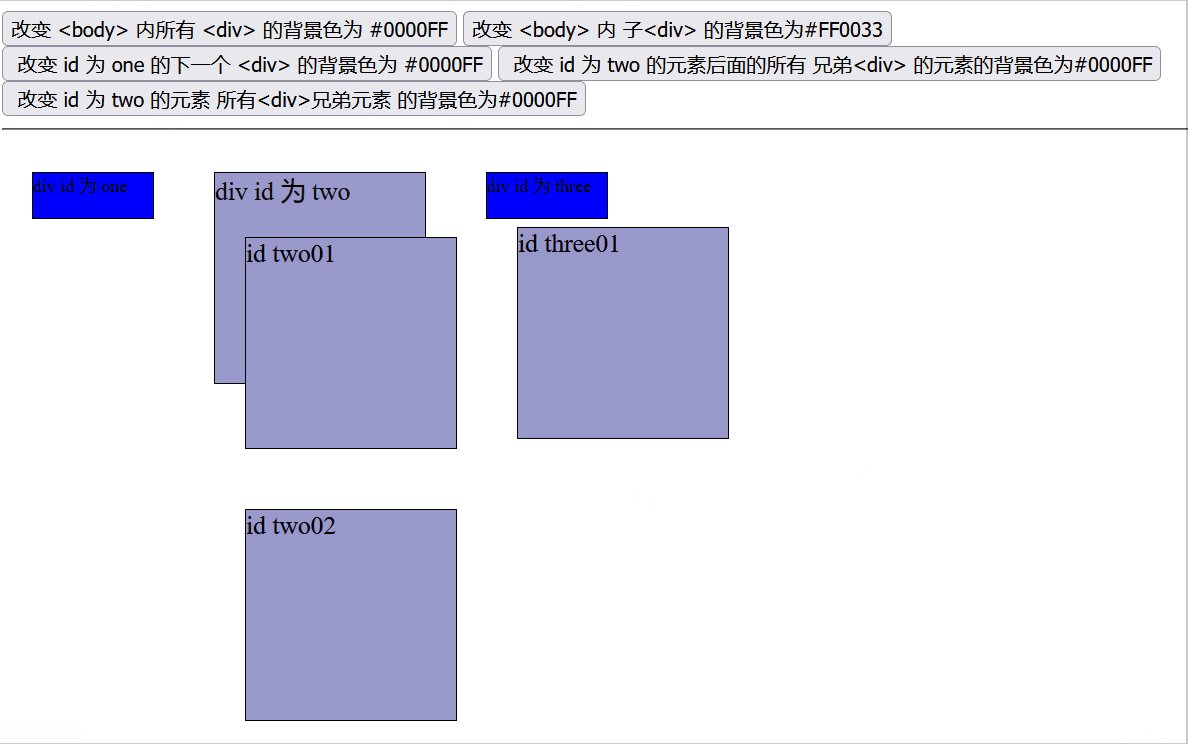
- 改變 < body> 內所有 < div> 的背景色為 #0000FF
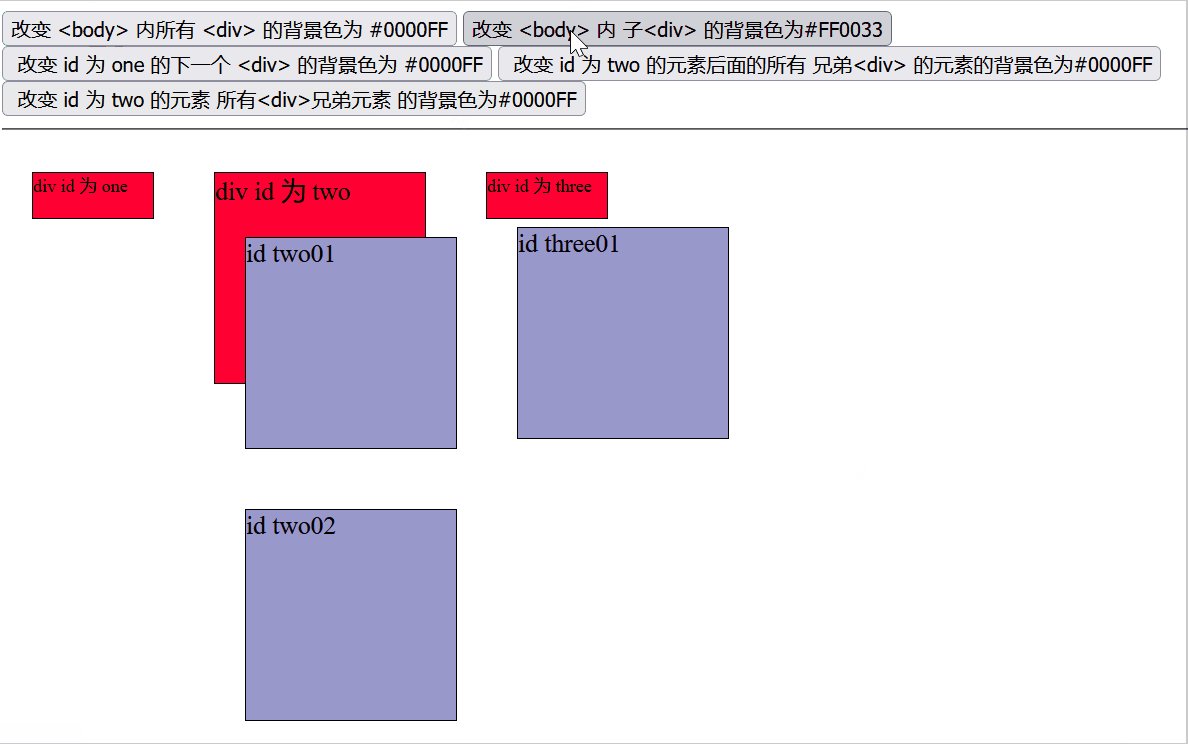
- 改變 < body> 內子 < div> 的背景色為 #FF0033
- 改變 id 為 one 的下一個 < div> 的背景色為 #0000FF
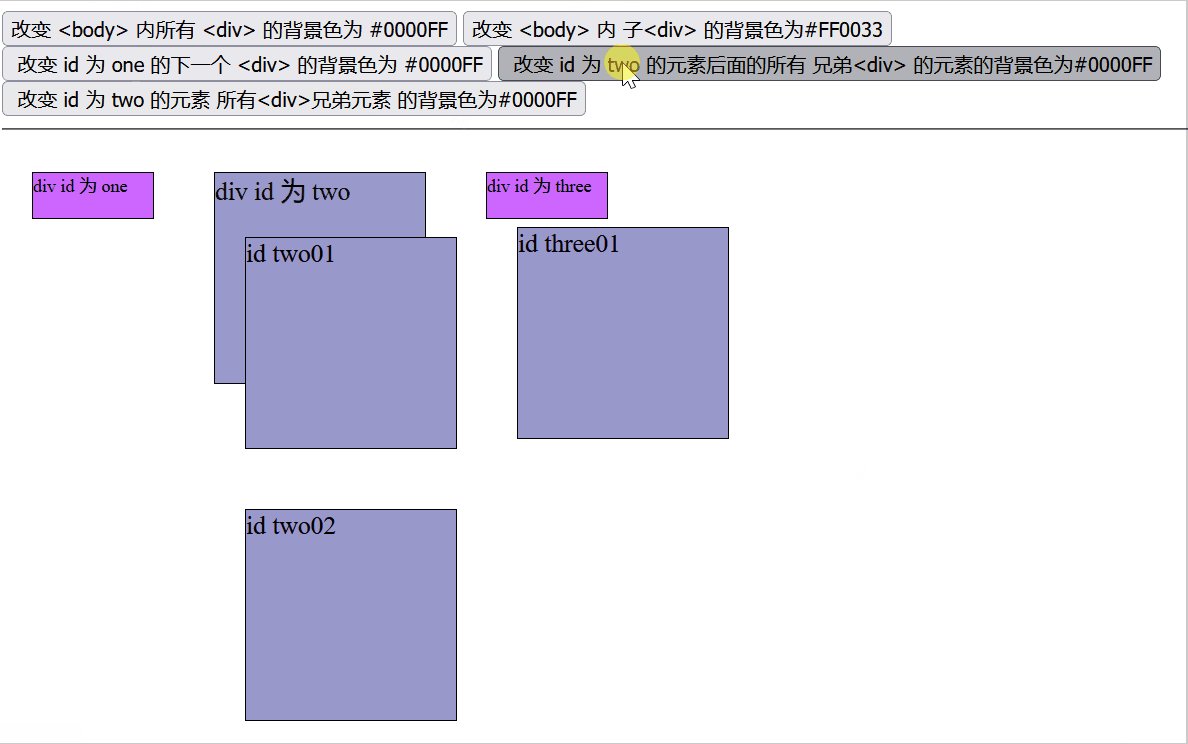
- 改變 id 為 two 的元素後面的所有兄弟< div>的元素的背景色為 #0000FF
- 改變 id 為 two 的元素所有兄弟< div> 元素的背景色為 #0000FF
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>層次選擇器應用實例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 80px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//1. 改變 <body> 內所有 <div> 的背景色為 #0000FF
$("#b1").click(function () {
$("body div").css("background", "#0000FF");
})
// 2. 改變 <body> 內子 <div> (第一層div)的背景色為 #FF0033
$("#b2").click(function () {
$("body > div").css("background", "#FF0033")
})
// 3. 改變 id 為 one 的下一個 <div> 的背景色為 #0000FF
$("#b3").click(function () {
$("#one + div").css("background", "#0000FF")
})
// 4. 改變 id 為 two 的元素 後面的所有兄弟<div> 的元素的背景色為 #0000FF
$("#b4").click(function () {
$("#two ~ div").css("background", "#0000FF")
})
// 5. 改變 id 為 two 的元素 所有兄弟<div> 元素的背景色為 #0000FF
$("#b5").click(function () {
$("#two").siblings("div").css("background", "#0000FF");
})
})
</script>
</head>
<body>
<input type="button" value="改變 <body> 內所有 <div> 的背景色為 #0000FF" id="b1"/>
<input type="button" value="改變 <body> 內 子<div> 的背景色為#FF0033" id="b2"/>
<input type="button" value=" 改變 id 為 one 的下一個 <div> 的背景色為 #0000FF" id="b3"/>
<input type="button" value=" 改變 id 為 two 的元素後面的所有 兄弟<div> 的元素的背景色為#0000FF" id="b4"/>
<input type="button" value=" 改變 id 為 two 的元素 所有<div>兄弟元素 的背景色為#0000FF" id="b5"/>
<hr/>
<div id="one" class="mini">
div id 為 one
</div>
<div id="two">
div id 為 two
<div id="two01">
id two01
</div>
<div id="two02">
id two02
</div>
</div>
<div id="three" class="mini">
div id 為 three
<div id="three01">
id three01
</div>
</div>
</body>
</html>