代碼1 class Base { public: Base(int data=10):ma(data){ cout<<"Base()"<<endl; } void show(){cout<<"Base Show()"<<endl;} void show(int){cout<<"Base Show(i ...
代碼1
class Base
{
public:
Base(int data=10):ma(data){
cout<<"Base()"<<endl;
}
void show(){cout<<"Base Show()"<<endl;}
void show(int){cout<<"Base Show(int)"<<endl;}
~Base(){cout<<"~Base()"<<endl;}
protected:
int ma;
};
class Derive : public Base
{
public:
Derive(int data=20):Base(data),mb(data){
cout<<"Derive()"<<endl;
}
void show(){cout<<"Derive Show()"<<endl;}
~Derive(){cout<<"~Derive()"<<endl;}
private:
int mb;
};
int main(){
Derive d(20);
Base *pb=&d;
pb->show(); //靜態綁定(編譯期間綁定)
pb->show(100) //靜態綁定(編譯期間綁定)
cout<<sizeof(Base)<<endl; // 4 位元組
cout<<sizeof(Derive)<<endl; // 8位元組
cout<<typeid(pb).name()<<endl; // clas Base *
cout<<typeid(*pb).name()<<endl; // class Base
return 0;
}
代碼2
class Base
{
public:
Base(int data=10):ma(data){
cout<<"Base()"<<endl;
}
//虛函數
virtual void show(){cout<<"Base Show()"<<endl;}
//虛函數
virtual void show(int){cout<<"Base Show(int)"<<endl;}
~Base(){cout<<"~Base()"<<endl;}
protected:
int ma;
};
class Derive : public Base
{
public:
Derive(int data=20):Base(data),mb(data){
cout<<"Derive()"<<endl;
}
void show(){cout<<"Derive Show()"<<endl;}
~Derive(){cout<<"~Derive()"<<endl;}
private:
int mb;
};
int main(){
Derive d(20);
Base *pb=&d;
pb->show(); //動態綁定(運行期間綁定)
pb->show(100) //動態綁定(運行期間綁定) )
cout<<sizeof(Base)<<endl; // 12 位元組
cout<<sizeof(Derive)<<endl; // 16 位元組
cout<<typeid(pb).name()<<endl; //
cout<<typeid(*pb).name()<<endl; //
return 0;
}
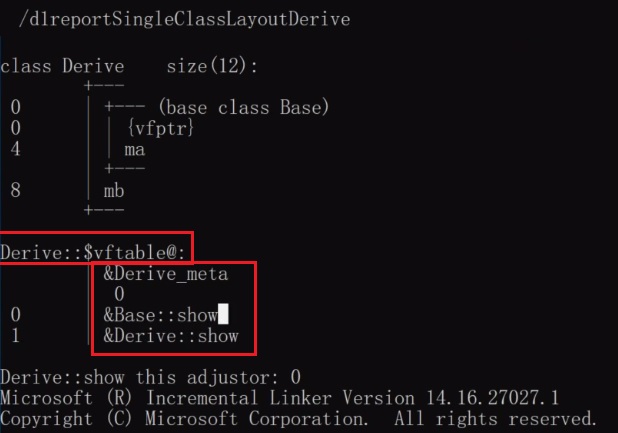
//在上面的代碼中,如果一個類中定義了虛函數,編譯器會做什麼??
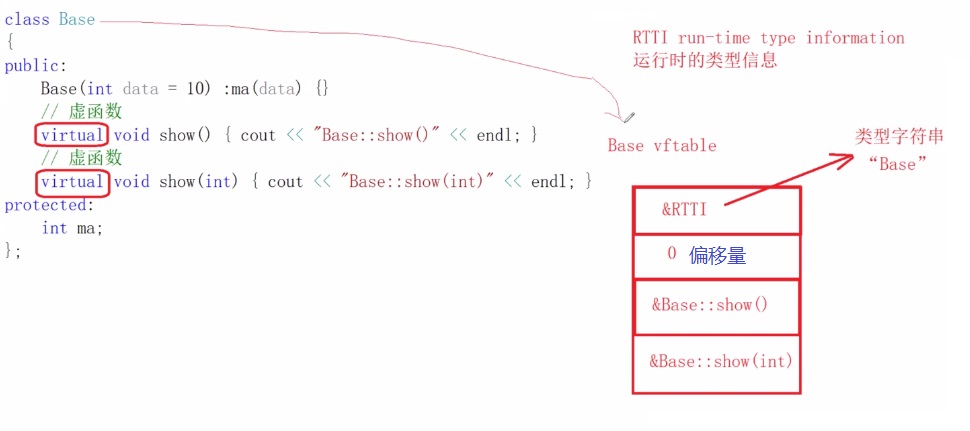
//1:一個類裡面定義了虛函數,那麼編譯階段,編譯器給這個類會產生一個唯一的vftable虛函數表,
// 虛函數表中主要存儲的內容就是RTTI和虛函數地址,如下圖
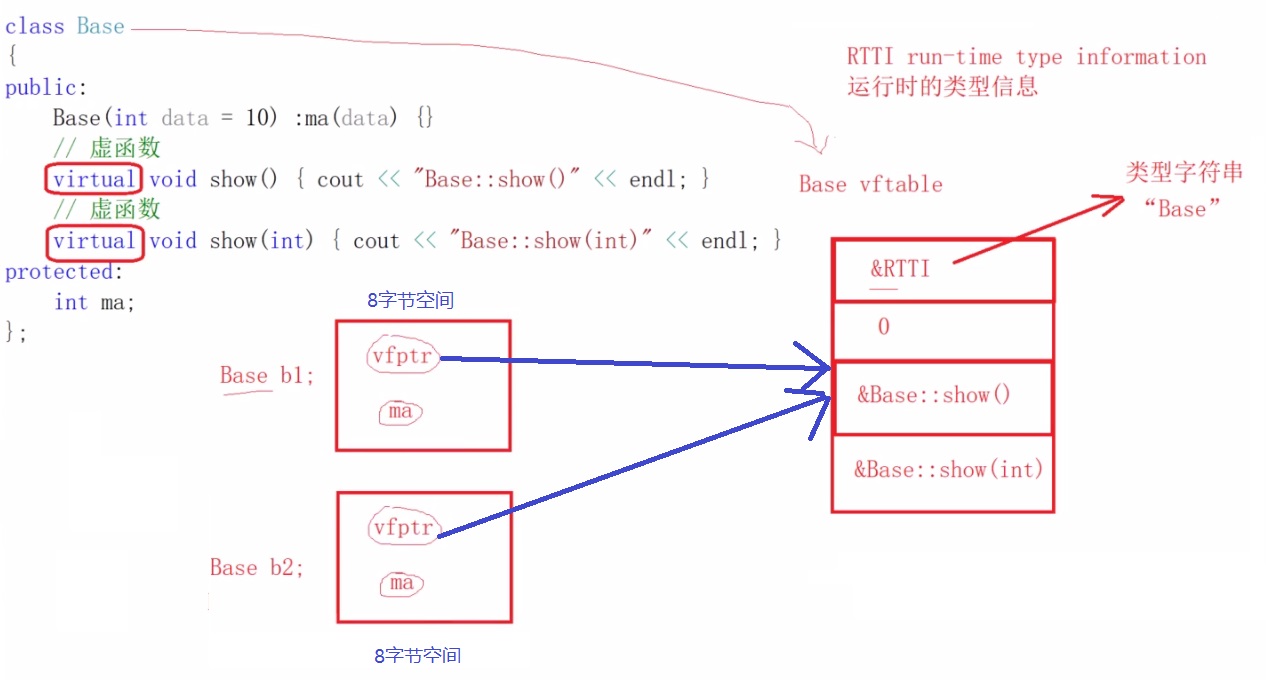
//2:當程式運行時,每一張(程式中的可能有很多類都有虛函數,每一個類都會對應一個虛函數表)虛函數表都會載入到記憶體的.rodata區
// 一個類裡面定義了虛函數,那麼這個類定義的對象,其運行時,在記憶體中開始部分,多存儲一個vfptr虛函數指針,指向相應
// 類型的虛函數表vftable, 一個類型定義的n個對象,指向同一張表
//3:一個類裡面虛函數的個數,不影響對象記憶體大小(vfptr),影響的是虛函數表的大小
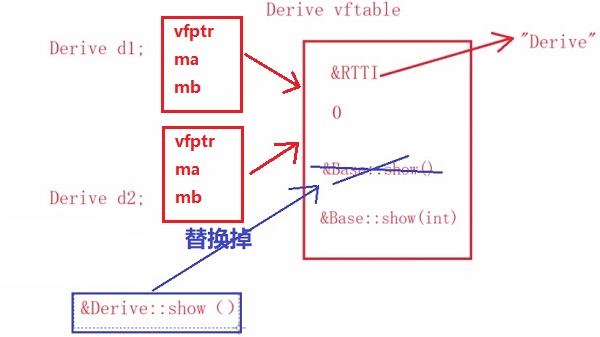
//4:如果派生類中的方法,和基類繼承來的某個方法,返回值,函數名,參數列表都相同,而且基類的方法是virtual虛函數
// 那麼派生類的這個方法,自動處理成虛函數


在上面代碼2中,Base 中void show()和 void show(int) 為虛函數, 在Derive 中有返回值,函數名,參數列表都
相同的 show()方法,這個時候 我叫 重寫(或覆蓋 即要返回值,函數名,參數列表 都相同),這個Derive中的void show()方法也會處理成虛函數.所以有
下圖 Derive中的show()方法地址替換掉繼承來的Base的show()函數地址 ,同時我們也可以看到Base中的 void show(int) 並沒有被覆蓋

覆蓋:基類和派生類的方法,返回值,函數名以及參數列表都相同,而且基類的方法是虛函數,那麼派生類的方法就自動處理成虛函數,他們之前成為覆蓋關係.
所以根據上圖,我們說 覆蓋 其實是指虛函數表中函數地址的覆蓋
代碼2中的這段代碼
Base *pb=&d;
pb->show(); //動態綁定(運行期間綁定)
pb->show(100) //動態綁定(運行期間綁定) )
pb->show() pb是Base類型,所以編譯器會去Base中查看void show()函數情況
如果是普通函數,那麼靜態綁定(編譯期綁定),但是發現是 void show()函數是個虛函數就進行動態綁定了
同理 pb->show(100)發現Base中的void show(int )也是個虛函數,所以執行動態綁定(運行期綁定).
但是 這兩個函數在Derive虛函數表中的區別就是,void show()被Derive覆蓋掉了,即虛函數表中的地址被覆蓋了
而void show(int) 為被覆蓋,所以虛函數表中的 地址仍然是Base的void show(int)的地址
----------------------------------------
cout<<sizeof(Base)<<endl; // 4 +8 =12 位元組 Base中又多了一個虛函數表指針
cout<<sizeof(Derive)<<endl; // 8+8 =16 位元組 Derive 多了一個虛函數表指針
------------------------------------------------------
cout<<typeid(pb).name()<<endl; // Base *
cout<<typeid(*pb).name()<<endl; //
關於這句代碼typeid(*pb).name(),即列印指針指向對象的類型, 先看pb是Base類型,再看有沒有虛函數
1:如果沒有虛函數,那麼*pb 識別的是編譯時期的類型,即 Base class
2:如果有虛函數,那麼 *pb 識別的是運行時的類型,即RTTI類型,RTTI是存儲在虛函數表中,所以要在運行期識別
即 pb->d(vfptr)->Derive vftable -> Class Derive