好家伙,JS基礎接著學, 本篇內容為《JS高級程式設計》第四章學習筆記 1.原始值和引用值 ECMAScript變數可以包含兩種不同類型的數據:原始值和引用值。原始值(primitive value)就是最簡單的數據,引用值(reference value)則是由多個值構成的對象。 在把一個值賦給變 ...
好家伙,JS基礎接著學,
本篇內容為《JS高級程式設計》第四章學習筆記
1.原始值和引用值
ECMAScript變數可以包含兩種不同類型的數據:原始值和引用值。原始值(primitive value)就是最簡單的數據,引用值(reference value)則是由多個值構成的對象。
在把一個值賦給變數時, JavaScript引擎必須確定這個值是原始值還是引用值。
6種原始值:
1.Undefined
2.Null
3.Boolean
4.Number
5.String
6.Symbol。
引用值:
我們常見的引用值就是"對象"
保存原始值的變數是按值(by value )訪問的,因為我們操作的就是存儲在變數中的實際值。
(這句是真的抽象,按我的理解來,按值訪問即在棧中保存的實際的數值)
引用值是保存在記憶體中的對象。
(這句反而好理解,我們可以把他理解為引用值保存的是一個指針,後面的例子會幫助我們更好理解)
與其他語言不同,JavaScript不允許直接訪問記憶體位置(小東西真別緻),
因此也就不能直接操作對象所在的記憶體空間。
在操作對象時,實際上操作的是對該對象的引用(reference)而非實際的對象本身。
為此,保存引用值的變數是按引用(by reference)訪問的。
註意:在很多語言中,字元串是使用對象表示的,因此被認為是引用類型
2.動態屬性
原始值和引用值的定義方式很類似,都是創建一個變數,然後給它賦一個值。
不過,在變數保存了這個值之後,可以對這個值做什麼,則大有不同。
2.1.對於原始值,不能添加屬性,舉個例子
let panghu_1 = "panghu";
panghu_1.age =20;
console.log(panghu_1.age);
看圖:

添加屬性不會報錯,但原始值不能擁有屬性
2.2.對於引用值而言,可以隨時添加、修改和刪除其屬性和方法
let panghu_2 = new String("big panghu");
panghu_2.age = 20;
console.log(panghu_2.age);
看圖:

來看看兩種值的類型判斷:

3.複製值
原始值和引用值在通過變數複製是也有所不同.
3.1.原始值的複製
在通過變數把一個原始值賦值到另一個變數時,原始值會被覆制到新變數的位置.
let a = 1;
let b = a;
console.log(b); //1
(不用上圖了吧)
3.2.引用值的複製
在把引用值從一個變數賦給另一個變數時,存儲在變數中的值也會被覆制到新變數所在的位置。
區別在於,這裡複製的值實際上是一個指針,它指向存儲在堆記憶體中的對象。
操作完成後,兩個變數實際上指向同一個對象,因此一個對象上面的變化會在另一個對象上反映出來,
(讓我們提取重點.複製的值是一個指針,複製後,兩個變數指向同一個對象)
讓我們用代碼嘗試去證明:
let panghu_1 = new Object();
let panghu_2 = panghu_1;
panghu_1.age = 100;
console.log(panghu_2.age);
上圖:

(看,多麼神奇的js)
由此可證明,將panghu_1賦值給panghu_2後,兩個變數指向的其實是同一個對象
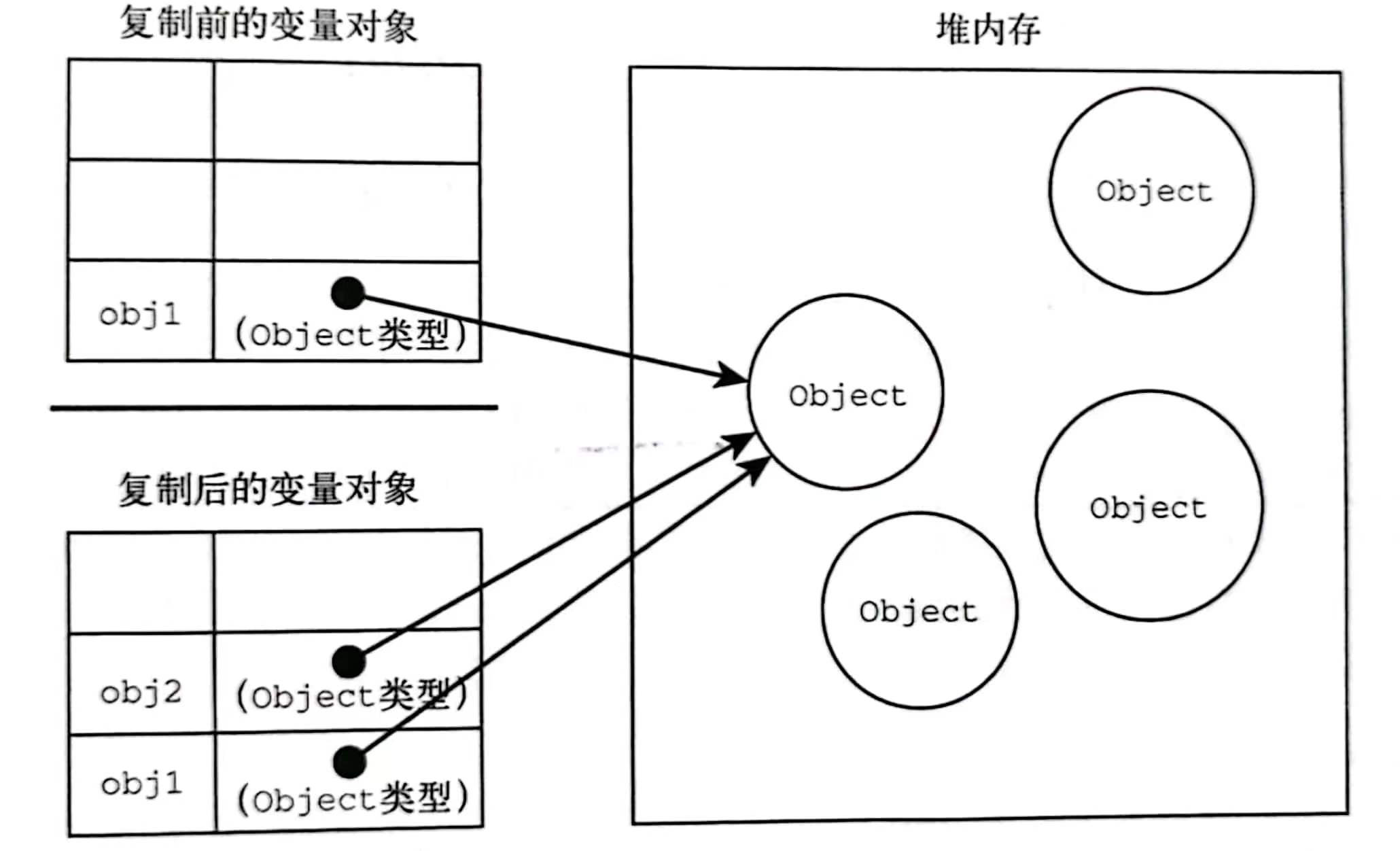
非常形象的一張圖:

4.傳遞參數(參數的複製)
經過我們在上面的一段大發現,我們又產生了新的問題
4.1.原始值的的參數傳遞
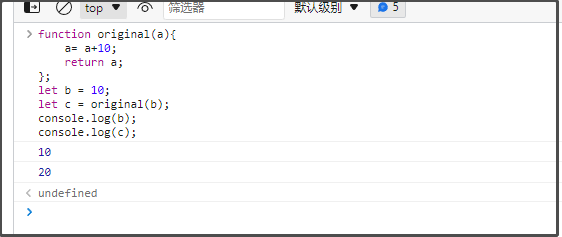
function original(a){
a= a+10;
return a;
};
let b = 10;
let c = original(b);
console.log(b);
console.log(c);
看圖:

這自然是沒什麼懸念
4.2.初始值的參數傳遞
例子4.2.1.
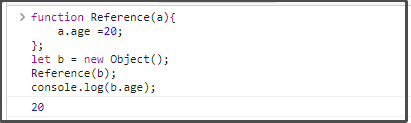
function Reference(a) {
a.age = 20;
};
let b = new Object();
Reference(b);
console.log(b.age);
上圖,

這怎麼解釋呢?
到此為止,有的小伙伴就要說了,
創建新對象,保存在b中,將b作為參數調用方法Reference();
此時,b被賦值給了a,此時,a,b指向同一個對象,於是當我a.age=20後,
b的age屬性自然就被設置為"20"了(錯誤的解釋)
(思路非常清晰,然而這是錯的)
我們加兩行代碼試試:
例子4.2.2.
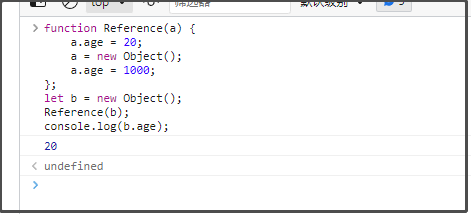
function Reference(a) {
a.age = 20;
a = new Object();
a.age = 1000;
};
let b = new Object();
Reference(b);
console.log(b.age);
上圖:

(裝一下:誒,發生甚麼事了,不應該是1000嗎)
於是,正確的解釋來了:
我們創建了一個對象並把它保存在變數 b 中。
然後,這個對象被傳給
Reference()方法,並被覆制到參數a中在函數內部,a和b都指向同一個對象結果就是,
即使對象是按值傳進函數的,a也會通過引用訪問對象。
當函數內部給a設置了name屬性時,函數外部的對象也會反映這個變化,因為a指向的對象保存在全局作用域的堆記憶體上。
這解釋了例子4.2.1為什麼發生
那例子4.2.2如何解釋呢?
當a在函數內部被重寫時,它變成了一個指向本地對象的指針
而那個對象在函數執行結束時就被銷毀了
所以我們會知道:Js中所有函數的參數都是按值傳遞的



