在很多情況下,我們利用IOC控制反轉可以很方便實現一些介面的適配處理,可以在需要的時候切換不同的介面實現,使用這種方式在調用的時候,只需要知道相應的介面介面,具體調用哪個實現類,可以在配置文件中動態指定,本篇主要介紹AutoFac的IOC組件的使用,用來實現微信介面處理的控制反轉功能。 ...
在很多情況下,我們利用IOC控制反轉可以很方便實現一些介面的適配處理,可以在需要的時候切換不同的介面實現,使用這種方式在調用的時候,只需要知道相應的介面介面,具體調用哪個實現類,可以在配置文件中動態指定,本篇主要介紹AutoFac的IOC組件的使用,用來實現微信介面處理的控制反轉功能。
我們知道,實現IOC的方式有很多,如Unity、AutoFac、Ninject、Castle Windsor、Spring.NET等等,每種IOC組件均有自己的一些特點,我在之前的實體框架隨筆系列介紹過Unity的使用《Entity Framework 實體框架的形成之旅--利用Unity對象依賴註入優化實體框架(2)》,本來也想用這個來實現微信的介面調用處理,不過由於其版本以及一些其他問題,總是沒有那麼方便,最後決定使用也比較流行,應用較多的的AutoFac組件來實現。
1、微信介面的處理需求
我們在使用微信公眾號實現一些業務處理的時候,往往需要根據不同的條件進行不同的介面調用。
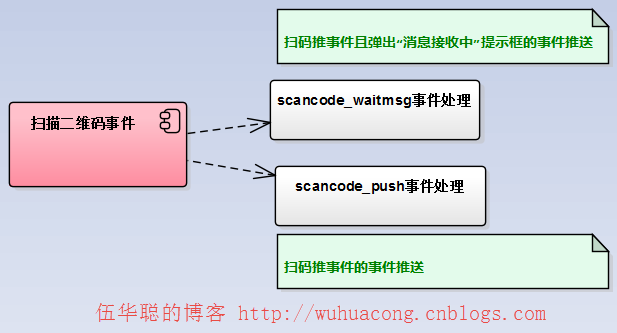
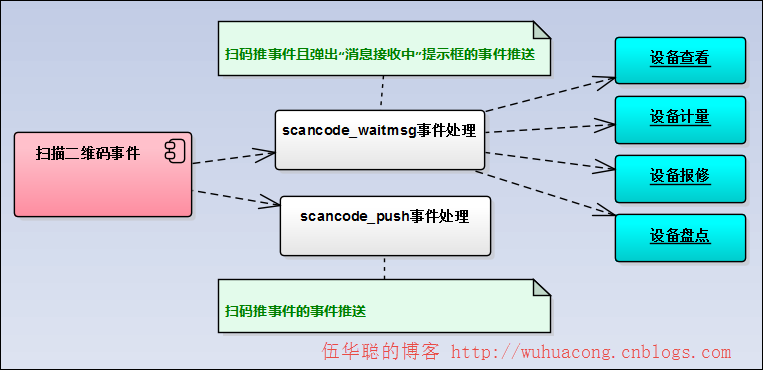
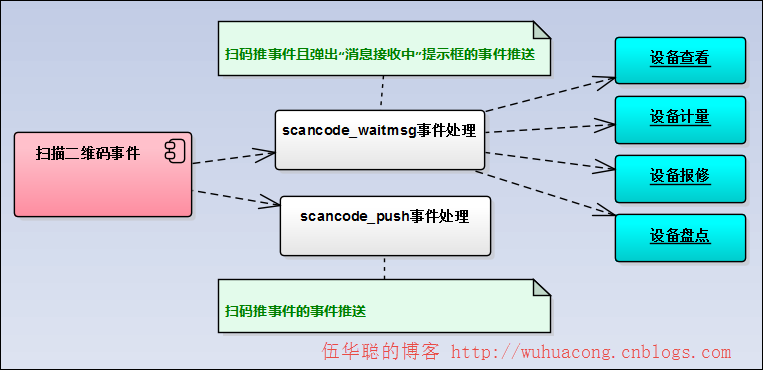
如通過二維碼掃碼的結果處理,然後呈現給微信用戶的相關信息,有下麵兩種方式。

根據用戶的掃碼結果,我們可以自定義自己的業務處理,然後呈現給用戶,那麼這裡使用IOC來實現具體的業務是比較好的,我們在具體的業務實現裡面,可以根據不同的條件實現所需要的複雜處理。

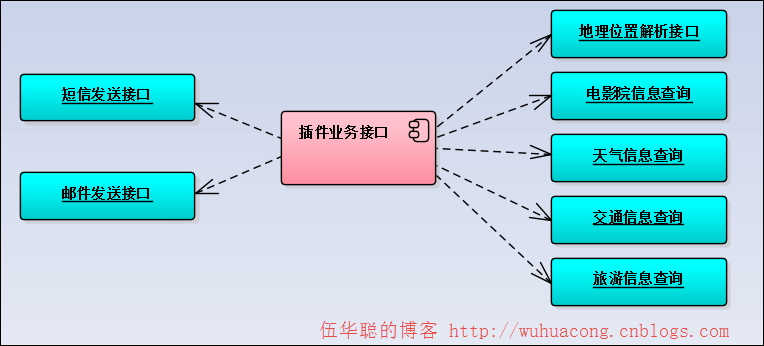
當然我們還可以擴展到很多的業務介面裡面,如百度的地理位置解析介面、電影院信息查詢、天氣信息查詢、交通信息查詢、旅游信息查詢等,還有簡訊、郵件發送等常規介面,都可以使用這種方式進行處理。
介面的效果展示如下所示。

這些給其他項目模塊使用的時候,我們可以在配置文件裡面指定具體的介面實現信息,這種可以具體指定所需的實現。
<?xml version="1.0" encoding="utf-8" ?> <configuration> <configSections> <section name="autofac" type="Autofac.Configuration.SectionHandler, Autofac.Configuration"/> </configSections> <autofac defaultAssembly="WHC.Common.Handler"> <components> <component type="WHC.Common.Handler.TestHandler, WHC.Common.Handler" service="WHC.Common.Handler.ITestHandler" /> <component type="WHC.Common.Handler.QRCodeHandler, WHC.Common.Handler" service="WHC.Common.Handler.IQRCodeHandler" /> <!--郵件簡訊--> <component type="WHC.Common.Handler.SmsSendHandler, WHC.Common.Handler" service="WHC.Common.Handler.ISmsHandler" /> <component type="WHC.Common.Handler.MailSendHandler, WHC.Common.Handler" service="WHC.Common.Handler.IMailHandler" /> </components> </autofac> </configuration>
直接使用AutoFac的操作應該是比較方便,使用介面獲取方式獲取具體實現就可以了。
2、使用Autofac實現
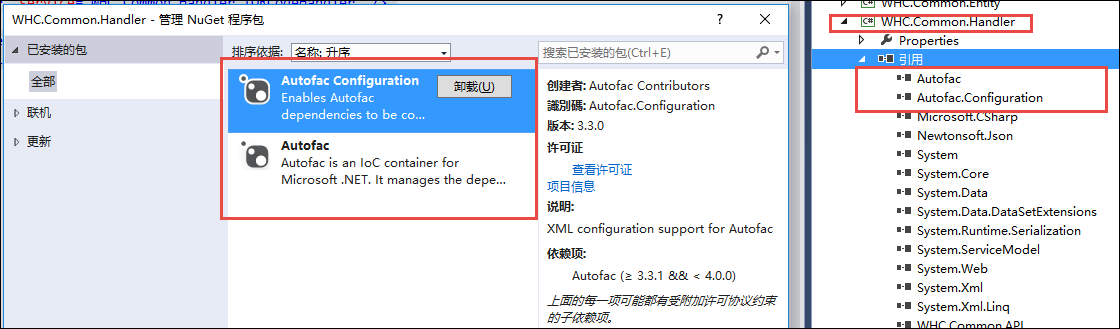
為了方便使用Autofac,我們可以先在項目上的Nuget包管理,引用相關的DLL,其中包括核心的Autofac類庫,以及讀取配置文件的Autofac Configuration,後者為方便讀取XML配置信息所必須。

引入這兩個DLL就可以使用Autofac的功能了。
一般通過配置文件,初始化的Autofac組件的代碼如下所示
instance = new AutoFactory(); //初始化相關的註冊介面 var builder = new ContainerBuilder(); //從配置文件註冊相關的介面處理 builder.RegisterModule(new ConfigurationSettingsReader("autofac", configurationFile)); container = builder.Build();
而我們使用Autofac的介面也是很容易的,常規的使用代碼如下所示。
var handler = container.Resolve<ITestHandler>(); handler.Test("測試");
當然,為了方便,我們可以使用一個輔助類來簡化這個介面的調用:在輔助類初始化的時候,我們從配置文件載入對應的組件介面實現,當我們需要解析具體介面的時候,就可以直接從Container容器裡面胡獲取了,輔助類代碼如下所示。
/// <summary> /// 使用AutoFac的工廠類,通過配置 /// </summary> public class AutoFactory { //普通局部變數 private static object syncRoot = new Object(); //工廠類的單例 private static AutoFactory instance = null; //配置文件 private const string configurationFile = "autofac.config"; /// <summary> /// IOC的容器,可調用來獲取對應介面實例。 /// </summary> public IContainer Container { get; set; } /// <summary> /// IOC容器工廠類的單例 /// </summary> public static AutoFactory Instatnce { get { if (instance == null) { lock (syncRoot) { if (instance == null) { instance = new AutoFactory(); //初始化相關的註冊介面 var builder = new ContainerBuilder(); //從配置文件註冊相關的介面處理 builder.RegisterModule(new ConfigurationSettingsReader("autofac", configurationFile)); instance.Container = builder.Build(); } } } return instance; } } /// <summary> /// 測試的介面 /// </summary> public void Test() { var handler = AutoFactory.Instatnce.Container.Resolve<ITestHandler>(); handler.Test("測試"); } }
3、外部介面實現及調用
這樣我們所有的介面都定義好,並給每個定義的介面相應個實現就可以使用這個Autofac組件進行調用了。
/// <summary> /// 簡訊發送介面 /// </summary> public interface ISmsHandler { /// <summary> /// 發送簡訊 /// </summary> /// <param name="content">簡訊內容</param> /// <param name="mobiles">手機號碼(多個號碼用”,”分隔)</param> /// <param name="sendTime">預約發送時間</param> /// <returns></returns> CommonResult Send(string content, string mobiles, DateTime? sendTime = null); /// <summary> /// 查詢剩餘條數 /// </summary> /// <returns></returns> CommonResult GetLeftCount(); }
/// <summary> /// 郵件發送介面 /// </summary> public interface IMailHandler { /// <summary> /// 發送外部郵件(自定義郵件配置,如個人郵件) /// </summary> /// <param name="mailInfo">發送郵件信息</param> /// <param name="settingInfo">SMTP協議設置信息</param> /// <returns></returns> CommonResult Send(MailInfo mailInfo, SmtpSettingInfo settingInfo); /// <summary> /// 發送外部郵件(系統配置,系統郵件) /// </summary> /// <param name="mailInfo">發送郵件信息</param> /// <returns></returns> CommonResult Send(MailInfo mailInfo); }
例如,測試發送簡訊和郵件的IOC調用代碼如下所示
//使用IOC模塊發送 var sms = AutoFactory.Instatnce.Container.Resolve<ISmsHandler>(); var smsTemplate = string.Format("驗證碼:{0}。尊敬的會員,您好,您正在註冊會員,驗證碼2分鐘內有效,感謝您的支持。", new Random().Next(100000)); var result = sms.Send(smsTemplate, "18620292076"); Console.WriteLine(result.Success ? "發送簡訊成功" : "發送簡訊失敗:" + result.ErrorMessage); MailInfo info = new MailInfo(); info.ToEmail = "[email protected]"; info.FromEmail = "[email protected]"; info.Subject = "這是一份來自我自己的測試郵件"; info.Body = info.Subject + ",這是內容部分。<a href='http://www.iqidi.com'>點擊這裡返回主頁</a>"; var mail = AutoFactory.Instatnce.Container.Resolve<IMailHandler>(); var mailResult = mail.Send(info); Console.WriteLine(mailResult.Success ? "發送郵件成功" : "發送郵件失敗:" + mailResult.ErrorMessage);
測試後得到的結果如下:

郵件結果一樣可以收到。

我們回到上面介紹的二維碼掃描的業務實現效果,上面提到了,一個二維碼事件可以派生出不同的介面實現,從而給不同的響應信息。

/// <summary> /// 掃碼進行的處理 /// </summary> public interface IQRCodeHandler { /// <summary> /// 處理ScancodePush的事件 /// </summary> /// <param name="info">掃描信息</param> /// <param name="accountInfo">賬號信息</param> /// <returns></returns> string HandleScancodePush(RequestEventScancodePush info, AccountInfo accountInfo); /// <summary> /// 處理ScancodeWaitmsg的事件 /// </summary> /// <param name="info">掃描信息</param> /// <param name="accountInfo">賬號信息</param> /// <returns></returns> string HandleScancodeWaitmsg(RequestEventScancodeWaitmsg info, AccountInfo accountInfo); }
我們可以定義兩個簡單的介面處理,用來承接微信二維碼掃描介面的處理操作。
這樣我們在處理二維碼掃描事件的時候,我們就可以把它分配到介面裡面進行處理即可。
/// <summary> /// 掃碼推事件的事件推送處理 /// </summary> /// <param name="info">掃描信息</param> /// <returns></returns> public string HandleEventScancodePush(RequestEventScancodePush info, AccountInfo accountInfo) { string result = ""; var handler = AutoFactory.Instatnce.Container.Resolve<IQRCodeHandler>(); if(handler != null) { result = handler.HandleScancodePush(info, accountInfo); } return result; } /// <summary> /// 掃碼推事件且彈出“消息接收中”提示框的事件推送的處理 /// </summary> /// <param name="info">掃描信息</param> /// <returns></returns> public string HandleEventScancodeWaitmsg(RequestEventScancodeWaitmsg info, AccountInfo accountInfo) { string result = ""; try { var handler = AutoFactory.Instatnce.Container.Resolve<IQRCodeHandler>(); if (handler != null) { result = handler.HandleScancodeWaitmsg(info, accountInfo); } } catch(Exception ex) { LogHelper.Error(ex); } return result; }
對於其中之一的介面處理,我們都可以把它分拆,根據掃描的事件鍵值Key進行不同的信息相應。
/// <summary> /// 掃描後,會等待事件處理結果返回給用戶 /// </summary> public string HandleScancodeWaitmsg(RequestEventScancodeWaitmsg info, AccountInfo accountInfo) { ResponseText response = new ResponseText(info); response.Content = string.Format("您的信息為:{0},可以結合後臺進行數據查詢。", info.ScanCodeInfo.ScanResult); var result = response.ToXml(); string devicecode = GetParam(info.ScanCodeInfo, "devicecode");//參數名為小寫 if (!string.IsNullOrEmpty(devicecode)) { switch(info.EventKey.ToLower()) { case "device_view"://設備查看 { var deviceinfo = BLLFactory<Device>.Instance.FindByCode(devicecode); response.Content = ConvertDeviceInfo(deviceinfo); result = response.ToXml(); } break; case "measure"://設備計量 { var deviceinfo = BLLFactory<Device>.Instance.FindByCode(devicecode); response.Content = ConvertMeasure(deviceinfo); result = response.ToXml(); } break; case "repair"://設備報修,返回報修單號 { var content = ConvertRepaire(info, accountInfo, devicecode); response.Content = content; result = response.ToXml(); } break; case "inventory"://設備盤點,轉到盤點界面 { var content = ConvertInventory(info, accountInfo, devicecode); response.Content = content; result = response.ToXml(); } break; case "maintain": break; case "check": break; case "device_add": break; } } return result; }
以上就是關於使用Autofac實現一些常規介面處理的實現,這種控制反轉的方式,可以便於我們項目的開發效率,可以根據需要指定一些特定的實現處理即可,而且通過配置文件的方式載入,可以很方便的進行配置。


